아래 레이아웃 1,2,3의 풀 코드 정보
아래 레이아웃 1,2,3의 풀 코드
관련링크
본문
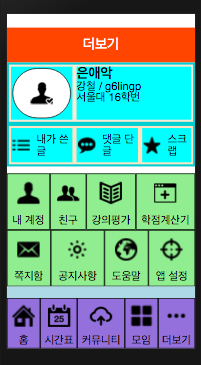
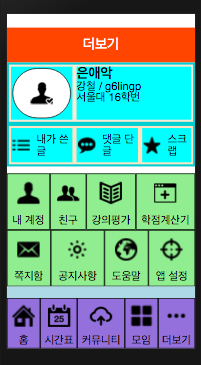
아래에 올린 아이콘을 이용해서 만들어 본 최종 코드입니다. 아이폰 시뮬레이터에서는 안나와서 위의 링크에 아래 코드를 Copy & Paste를 해서 본 것입니다.


import React, { Component } from 'react';
import { Text, View, Image, StyleSheet, AppRegistry } from 'react-native';
class NavBar extends Component {
render() {
return (
<View style={styles.navbar}>
<Text style={styles.textColor}>더보기</Text>
</View>
)
}
}
class UserComment extends Component {
render () {
return (
<View style={{flex:1, flexDirection: 'row', margin: 3, backgroundColor: 'aqua', justifyContent: 'space-between', }}>
<View style={{flex:1, margin: 2, minWidth: 20,justifyContent: 'center', alignItems: 'center'}}>
<Image source={{uri: this.props.imagesrc}} />
</View>
<View style={{flex:2, justifyContent: 'center', margin: 3}}>
<Text style={{paddingLeft: 5}}>{this.props.name}</Text>
</View>
</View>
)
}
}
class User extends Component {
render() {
return (
<View style={styles.user}>
<View style={{flex:2, flexDirection: 'row', margin: 3, backgroundColor: 'antiquewhite', justifyContent: 'space-around'}}>
<View style={{flex:1, margin: 3, backgroundColor: 'aqua'}}>
<View style={{flex:1, margin: 2, minWidth: 60, justifyContent: 'center', alignItems: 'center', borderWidth: 1, borderRadius: 50, backgroundColor: 'white'}}>
<Image source={{uri: 'http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950844_7606.png'}} />
</View>
</View>
<View style={{flex:3, flexDirection: 'column', margin: 3, backgroundColor: 'aqua', justifyContent: 'flex-start'}}>
<Text style={{ fontSize: 20, fontWeight: 'bold'}}>은애악</Text>
<Text>강철 / g6lingp</Text>
<Text>서울대 16학번</Text>
</View>
</View>
<View style={{ flex:1, flexDirection: 'row', margin: 3, backgroundColor: 'bisque', justifyContent: 'space-around'}}>
<UserComment imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950536_4407.png' name='내가 쓴 글'/>
<UserComment imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950742_1528.png' name='댓글 단 글'/>
<UserComment imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950793_3841.png' name='스크랩'/>
</View>
</View>
)
}
}
class Button extends Component {
render () {
return (
<View style={{flex: 1, flexDirection: 'column', borderWidth: 0.5}}>
<View style={{flex:2, margin: 2, minWidth: 20, justifyContent: 'center', alignItems: 'center'}}>
<Image source={{uri: this.props.imagesrc}} />
</View>
<View style ={{flex:1, justifyContent: 'center', alignItems: 'center'}}>
<Text>{this.props.name}</Text>
</View>
</View>
)
}
}
class ButtonGroup extends Component {
render() {
return (
<View style={styles.buttongroup}>
<View style={{flex:1, flexDirection: 'row', justifyContent: 'space-between'}}>
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950820_5325.png' name='내 계정'/>
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950845_2833.png' name='친구'/>
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950159_8211.png' name='강의평가'/>
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950181_0548.png' name='학점계산기'/>
</View>
<View style={{flex:1, flexDirection: 'row', justifyContent: 'space-between'}}>
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950563_1145.png' name='쪽지함'/>
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950160_3432.png' name='공지사항'/>
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950465_8464.png' name='도움말'/>
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950794_2483.png' name='앱 설정'/>
</View>
</View>
)
}
}
class Ads extends Component {
render() {
return (
<View style={styles.ads}>
</View>
)
}
}
class Taps extends Component {
render() {
return (
<View style={styles.taps}>
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950484_5959.png' name='홈' />
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950182_4389.png' name='시간표' />
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950368_2128.png' name='커뮤니티' />
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950484_0166.png' name='모임' />
<Button imagesrc='http://sir.kr/data/editor/1611/bf64a50a11d0abb95b1fb8b21011b802_1479950588_4168.png' name='더보기' />
</View>
)
}
}
class gitbookTest extends Component {
render() {
return (
<View style={styles.container}>
<NavBar />
<User />
<ButtonGroup />
<Ads />
<Taps />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'column',
justifyContent: 'space-between'
},
navbar: {
height: 50,
marginTop: 20,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: 'orangered',
},
textColor: {
color: 'white',
fontSize: 20
},
user: {
flex: 2,
backgroundColor: 'darkturquoise'
},
buttongroup: {
marginTop: 10,
flex: 3,
backgroundColor: 'lightgreen',
},
ads: {
flex: 1,
backgroundColor: 'lightblue',
},
taps: {
flex: 1,
backgroundColor: 'mediumpurple',
flexDirection: 'row'
}
});
AppRegistry.registerComponent('awesome', () => gitbookTest);
공감
0
0






댓글 0개