CSS의 마우스커서 리스트 정보
기타 CSS의 마우스커서 리스트본문
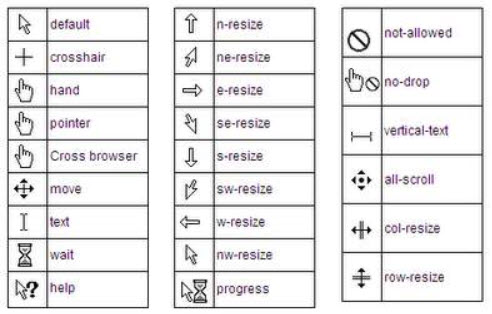
CSS에서 마우스커서리스트를 함께 공유합니다.
<style>
span { cursor: pointer; }
</style>
이건 span태그영역에 마우스를 가져가면 손가락커서(pointer)로 변경된다는것을 의미합니다.

그리고 cursor: none 이렇게 하면 커서가 보이지 않습니다.
도움이 되길...
추천
2
2
댓글 1개
좋은 정보 감사합니다!





