jQuery Event - 이벤트에 생명을~ 정보
jQuery jQuery Event - 이벤트에 생명을~본문
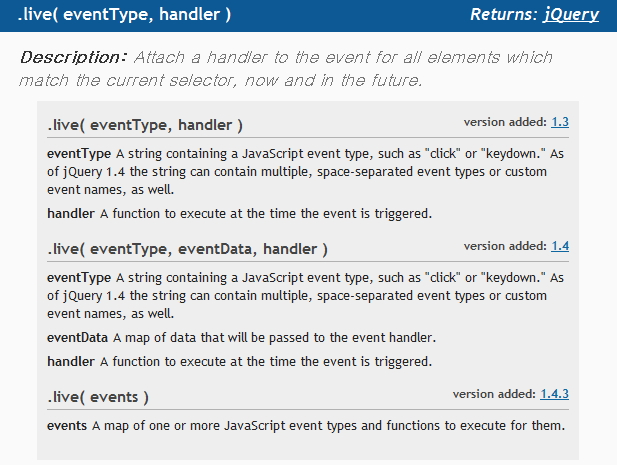
첫 번째로 알아 볼 메서드는 이벤트에 생명을 주는 live() 입니다.

live() 메서드의 경우 원래는 jQuery의 플러그인으로 개발되어 사용이 되었으나, 너무나 좋은 기능 때문인지 “1.3” 이후 버전의 jQuery에는 기본 기능으로 추가 되었습니다. 단어의 뜻으로는 정확이 무슨 역할을 하는 메서드인지 감이 잡히지 않으시나요? 쉽게 말씀 드리면 지정한 개체에 이벤트라는 생명을 불어 넣어준다고 생각 하시면 됩니다.
아직도 감이 오시지 않으시나요?
.click(), .bind() 와 같은 이벤트 메서드에서는 이미 로드가 완료된 개체에 이벤트를 주었다면, .live() 메서드의 경우 동적으로 생성될 개체나 요소에 대해서도 이벤트를 맵핑 할 수 있습니다.
$(“a”).click(function() { alert(‘click a’); }); 의 경우 HTML 문서에 존재하는 “a”요소를 찾아 마우스 클릭 이벤트를 맵핑 하였으나, 이후에 동적으로 추가된 “a” 요소에는 영향을 주지 못합니다. 하지만 $(“a”).live(‘click’, function() { alert(‘live click a’); });를 사용 한다면 처음 로드 된 요소는 물론 로드 후에 동적으로 생성되는 “a” 요소에 대해서도 동일한 이벤트가 적용됩니다.
앗 ! 구문이 어디서 많이 본거 같지 않으신가요? 바로 이전 시간에 말씀 드린 .bind() 메서드와 전체적인 구문이 비슷합니다.
.bind() 메서드에서 강조 드렸던 여러 이벤트를 한번에 등록 하는 것도 똑같이 적용 가능하며, 메서드명과 하는 역할만 조금 다를 뿐 구문은 동일하니 사용상의 구문은 생략을 하도록 하겠습니다.
좀 더 자세한 내용이 알고 싶으시다면 이전 강좌인 “jQuery Event - bind()”를 참고 부탁 드립니다.(절대로 힘에 부치거나, 지난 강좌를 광고 하려는 목적임을 분명히 밝힙니다. 저는 사회에 찌들었으니까요? 죄송합니다.)
간단한 예제를 통해 .live() 메서드에 대해 좀 더 알아 보도록 하겠습니다.
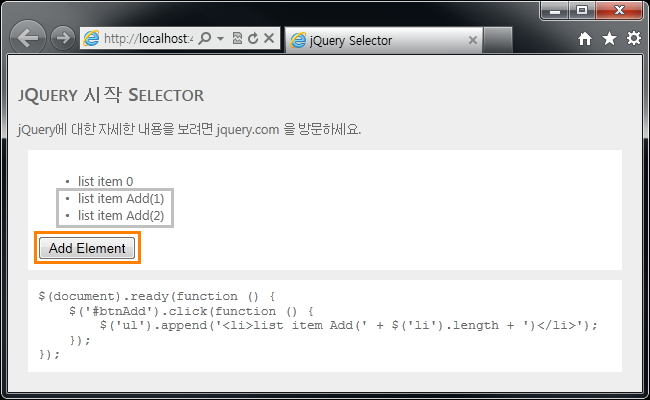
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $('#btnAdd').click(function () { $('ul').append('<li>list item Add(' + $('li').length + ')</li>'); }); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li>list item 0</li> </ul> <input type="button" id="btnAdd" value="Add Element" /> </div> </body> </html>
버튼을 클릭할 때 마다 “<li>”요소가 추가 되는 내용 입니다. 결과 화면을 보면 “<li>” 요소가 추가되는 거 외에는 별다른 역할을 하고 있지 않습니다.

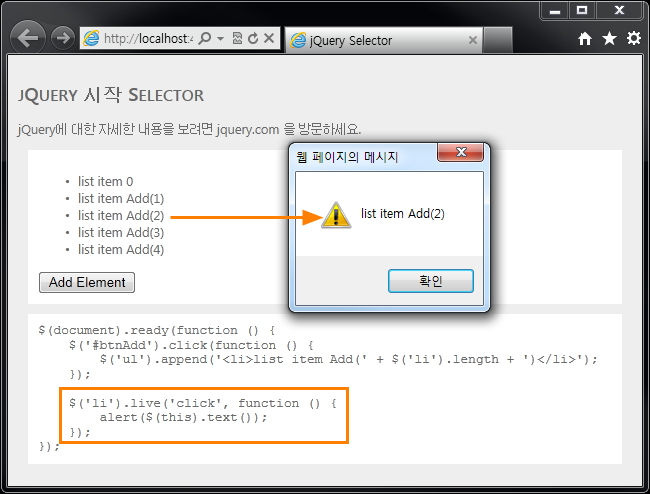
이제 live() 메서드를 통해 이벤트를 추가 해 보도록 하겠습니다. 동적으로 생성되는 “<li>” 요소를 클릭할 경우 해당 요소의 text를 경고 창을 통해 보여주도록 하였습니다.
$('li').live('click', function () { alert($(this).text()); });

위 예제를 실행을 해 보시면, 동적으로 추가된 “<li>” 요소에 자동적으로 이벤트가 적용 되어 있는걸 확인 할 수 있습니다.
이제는 동적으로 구성되는 요소에 일일이 하드코딩 하지 않고 몇 줄의 코드로 깔끔하게 처리 할 수 있습니다.
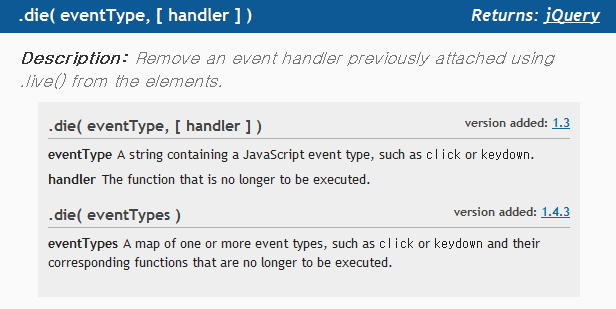
.die()

조금은 잔인한 이야기가 될지 모르지만 생명을 주었으니 죽일 수 도 있습니다.
기껏 살려놓은 이벤트를 왜 죽여야 하는지에 대해 아주 살짝 힌트로 말씀을 드리면, 클라이언트에서 돔의 변화를 계속 감지하기 때문에 클라이언트에 부하를 줄 수 있으며, 어느 순간 해당 기능이 필요 없어지는 경우 불필요한 부하를 막거나 계속되는 이벤트 맵핑으로 인한 오류를 미연에 방지하기 위함입니다.
앞서 설명한 live() 메서드의 예제에 해당 메서드를 추가 하여 어떻게 동작을 하는지 알아 보겠습니다.
die() 메서드를 호출할 버튼과 “eventDie” 메서드를 을 하나 추가 했습니다.
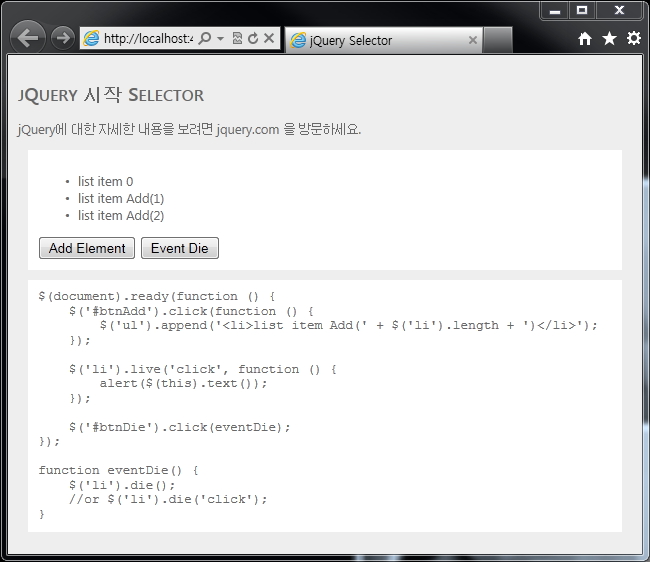
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $('#btnAdd').click(function () { $('ul').append('<li>list item Add(' + $('li').length + ')</li>'); }); $('li').live('click', function () { alert($(this).text()); }); $('#btnDie').click(eventDie); }); function eventDie() { $('li').die(); //or $('li').die('click'); } </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li>list item 0</li> </ul> <input type="button" id="btnAdd" value="Add Element" /> <input type="button" id="btnDie" value="Event Die" /> </div> </body> </html>

“Add Element”를 통해 요소를 동적으로 추가하고 해당 요소를 클릭시에 이전과 동일하게 동작을 하나 “Event Die” 버튼을 클릭하시면 더 이상 경고 창이 뜨지 않는 것을 확인 할 수 있습니다.
$(‘li’).die() 의 경우는 요소 “<li>”과 연결된 모든 이벤트를 삭제를 하며, $(‘li’).die(‘click’);이라고 지정할 경우에는 “<li>”요소와 연결된 ‘click’ 이벤트만을 삭제 합니다. 너무나 간단하게 이벤트를 추가하고, 삭제할 수 있다니 그것도 동적으로 생성되는 요소에 정말 완소 아이템 아니 메서드가 아닌가 싶습니다.
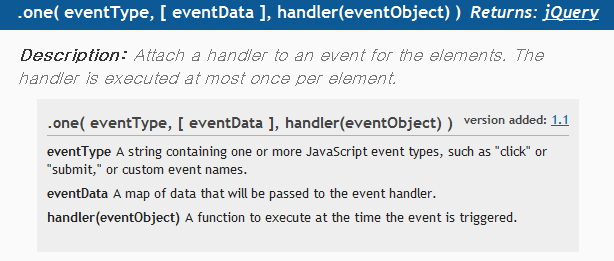
바로 이어서 마지막으로 설명드릴 메서드는 더욱더 뽠따스틱한 기능을 하는 .one() 입니다.
이름에서 뭔가 느껴지지 않으시나요 ? (jQuery를 사용하다 보면 정말 메서드 이름만으로 대략의 기능을 알아 차릴 수 있습니다.)

.bind() 메서드와 동일한 방식으로 이벤트를 추가합니다. 하지만 .one() 메서드를 통해 추가된 이벤트는 딱 한번만 실행이 되고 사라지게 됩니다. 정말 이런 것이 jQuery에서 제공하는 메서드의 호출만으로 적용 할 수 있다니~ 정말 세상 좋아졌습니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $('li').one('click', function () { alert($(this).text()); }); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> </div> </body> </html>
바로 앞에 진행한 예제와 기본 동작은 동일합니다. “<li>” 요소를 클릭하면 해당 내용을 경고 창을 통해서 보여줍니다. 설명을 드린 내용과 동일하게 동작을 하는지 확인을 해 보도록 하겠습니다.

역시 이미지로는 동작하는 모습을 보여드리기가 힘드네요…. 정말로 설명한 데로 동작을 하니 꼭 소스를 실행해 보시기 바랍니다. (뻥치는거 절대 아닙니다. 그래도 의심이 가신다면 혹은 예제 실행이 귀찮으시다면 http://api.jquery.com/one/ 를 확인을 부탁 드립니다.)
1
댓글 3개






