jQuery Event - bind() 메서드 정보
jQuery jQuery Event - bind() 메서드본문
이번 시간에는 jQuery에서 지원하는 이벤트를 좀더 고급스럽게 사용하는 방법에 대해 알아 보도록 하겠습니다.(고급이라고 해 봤자, 표현식이 좀 뭔가 있어 보이는 거 정도일까요 ?)
이번 강좌에서는 고급스런 내용의 첫 번째 주자로 나선 bind() 메서드에 대하여 알~ 차게 이야기를 해 보도록 하겠습니다.
.bind()

.bind() 메서드는 말 그대로 개체와 이벤트를 묶어주는 역할을 합니다.
앞에서 진행한 event 관련 메서드의 경우 해당 메서드를 직접 호출하지만, bind()의 경우 파라미터의 값으로 이벤트 이름을 넣음 으로써 해당 이벤트를 체크하게 됩니다.
$(“div”).click(function() { alert('click’); }
$(“div”).click(function() { alert(‘click’); }
event 메서드에서 이렇게 사용했다면, bind() 메서드를 통해서는 다음과 같이 표현 됩니다.
$(“div”).bind(??click’, function() { alert('bind click’); }
$(“div”).bind(‘click’, function() { alert(‘bind click’); }
두 메서드의 차이점이 보이시나요 ?
.click() 메서드의 직접호출이 아닌 해당 이벤트의 이름을 넘김으로 써 동일한 효과를 얻을 수 있습니다.
이러한 기능을 통해 조건에 따라 매우 간단히 이벤트를 동적으로 할당 할 수 있습니다. 또한, 여러 가지의 이벤트를 손쉽게 선택한 개체에 적용할 수 있습니다. 두 개의 이벤트를 적용한 다음 예제를 통해 좀더 자세히 알아 보도록 하겠습니다.
이번 예제는 마우스의 포인터가 지정한 요소에 들어 왔을 때와, 나갔을 때의 이벤트를 체크하여 상태를 표시하며, bind()에 “mouseenter, mouseleave” 이벤트를 이용하였습니다.
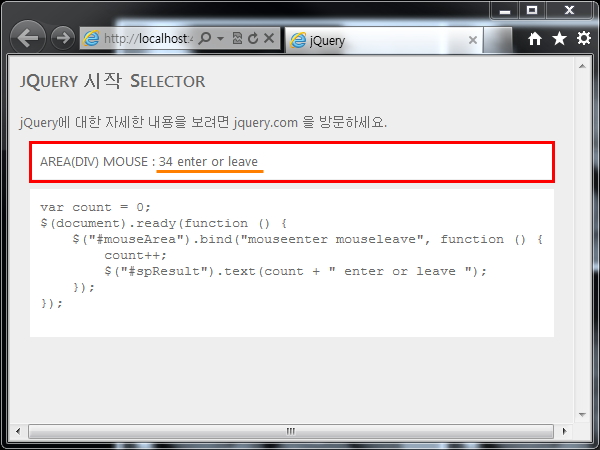
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } .selected { font-weight:bold; color:White; background-color : Red;} </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> var count = 0; $(document).ready(function () { $("#mouseArea").bind("mouseenter mouseleave", function (e) { count++; $("#spResult").text(count + " enter or leave "); }); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div id="mouseArea"> AREA(DIV) MOUSE : <span id="spResult"></span> </div> </body> </html>

붉은색으로 표시된 부분에 마우스 포인터를 위치할 때 마다 카운터가 올라가는 것을 확인 할 수 있습니다. 이렇게 여러 개의 이벤트를 지정 시에도 문제없이 동작을 하는걸 확인 할 수 있습니다.
이번에는 이렇게 복수의 이벤트를 지정 후 각각의 이벤트에 따른 다른 동작을 구현을 하기 위해서는 어떠한 방법이 있는지 알아 보도록 하겠습니다. bind() 메서드에서 매우 중요한 부분이니 주의 깊게 보시기 바랍니다.
다음 예제에서는 bind() 메서드의 파라미터와 eventData릍 사용하여 각각의 이벤트를 어떻게 확인하고 처리하는지 알아 보도록 하겠습니다.
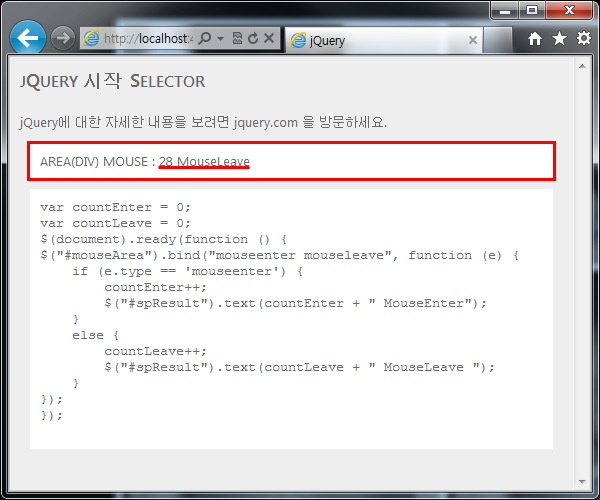
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } .selected { font-weight:bold; color:White; background-color : Red;} </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> var countEnter = 0; var countLeave = 0; $(document).ready(function () { $("#mouseArea").bind("mouseenter mouseleave", function (e) { if (e.type == 'mouseenter') { countEnter++; $("#spResult").text(countEnter + " MouseEnter"); } else { countLeave++; $("#spResult").text(countLeave + " MouseLeave "); } }); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div id="mouseArea"> AREA(DIV) MOUSE : <span id="spResult"></span> </div> </body> </html>
[eventData를 통한 이벤트 확인]

각각의 이벤트에 따라 값이 변경되는걸 확인 할 수 있습니다.
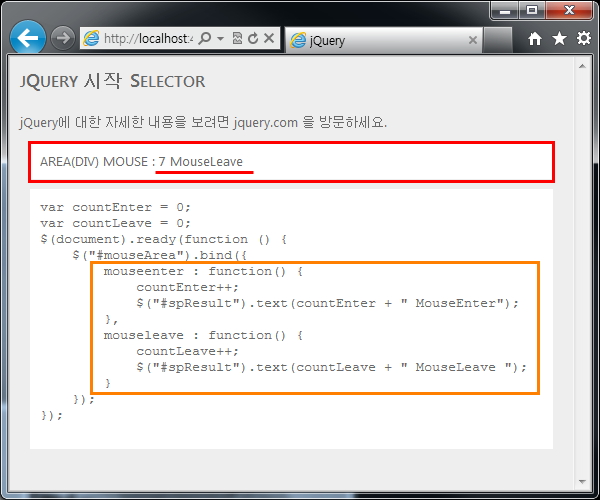
<script type="text/javascript"> var countEnter = 0; var countLeave = 0; $(document).ready(function () { $("#mouseArea").bind({ mouseenter : function() { countEnter++; $("#spResult").text(countEnter + " MouseEnter"); }, mouseleave : function() { countLeave++; $("#spResult").text(countLeave + " MouseLeave "); } }); }); </script>

위 소스에서 스크립트 부분만 변경하였으며, eventData 대신에 각각의 이벤트에 관련 함수를 연결하여 해당 이벤트를 구분 짖고 있습니다.
역시나 동일한 동작을 하고 있는 모습을 확인 할 수 있습니다.
1





