jQuery Event - 이벤트 지원 메서드 정보
jQuery jQuery Event - 이벤트 지원 메서드본문
17th - jQuery Events 이벤트 지원 메서드 살펴보기
jQuery에서는 사용자가 발생시키는 이벤트를 쉽고, 간단하게 핸들링 할 수 있는 메소드를 지원하고 있습니다. 마우스의 클릭과 키보드의 입력은 물론이고 심지어 더블클릭과 마우스 휠에 대한 이벤트를 쉽게 처리 할 수 있습니다.
jQuery에서 제공하는 이벤트 관련 메소드의 종류는 정말로 너무나 많습니다. 그 만큼 개발자가 많은 이벤트를 쉽게 이용할 수 있고 좀더 나은 UX를 만들 수 있다는 큰~ 장점이 있습니다. (일만 많아 지는 건가요?) 이번 시간에는 jQuery를 통해 이벤트를 어떻게 이용할 수 있는지에 대해 알아 보도록 하겠습니다.
이벤트 중에서 이번 시간을 통해 알아볼 내용은 사용자의 입력이나 브라우저의 상태가 변경되었을 경우 발생되는 이벤트 메서드 입니다.
|
이벤트 종류(형식) |
이벤트 설명 |
|
.blur() |
요소에서 포커스를 잃을 경우에 발생하는 이벤트 입니다. |
|
.change() |
<input />, <textarea />, <select /> 요소의 값 변경시 발생하는 이벤트 입니다. |
|
.click() |
마우스 클릭 시 발생하는 이벤트 입니다. |
|
.dblclick() |
마우스를 더블클릭 했을 경우 발생하는 이벤트 입니다. |
|
.focus() |
요소에 포커스 되었을 때 발생하는 이벤트 입니다. |
|
.hover() |
마우스가 요소 위에 위치했을 때 발생하는 이벤트 입니다. |
|
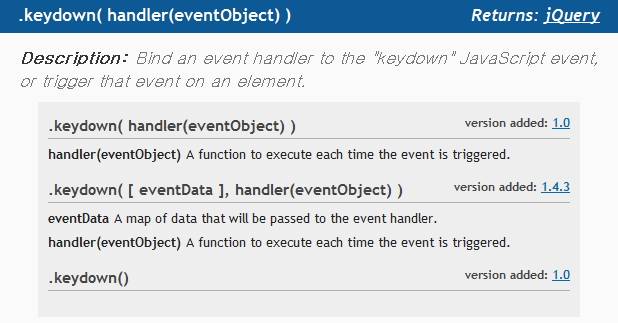
.keydown() |
키 입력 시 발생되는 이벤트이며, 모든 키에 대해 적용이 됩니다. |
|
.keypress() |
keydown 이벤트와 동일하게 키 입력 시 발생이 되지만 |
|
.keyup() |
키 입력 후 발생되는 이벤트 입니다. |
|
.mousedown() |
마우스 클릭 시 발생하는 이벤트입니다. |
|
.mouseenter() |
선택한 요소의 영역에 마우스가 위치했을 때 발생되는 이벤트 입니다. |
|
.mouseleave() |
선택한 요소의 영역에서 마우스가 벗어 났을 때 발생되는 이벤트 입니다. |
|
.mouseout() |
선택한 요소의 영역에서 마우스가 벗어 났을 때 발생되는 이벤트입니다. |
|
.mouseup() |
마우스 클릭 후 발생되는 이벤트입니다. |
|
.ready() |
DOM이 모두 준비 되었을 때 발생하는 이벤트입니다. |
|
.resize() |
resize 될 경우 발생하는 이벤트입니다. |
|
.scroll() |
HTML 문서가 스크롤 되었을 때 발생하는 이벤트입니다. |
|
.select() |
선택한 개체를 마우스를 통해 선택 하였을 때 발생하는 이벤트입니다. |
|
.submit() |
Submit이 일어날 때 발생하는 이벤트입니다. (Form 메서드 참고) |
| 표 1. [jQuery Event 관련 메서드 종류] | |
우선 jQuery에서 지원하는 이벤트의 목록을 살펴 보면 정말(완전 대박!) 많은 이벤트를 지원하고 있는걸 확인 할 수 있습니다.
목록은 많으나 사용법이 대부분 동일하기 때문에 jQuery에서 지원하고 있는 이벤트가 이런 것이 있구나 하는 정도만 알아 두시면 됩니다.
이벤트 중에서 가장 많이 사용하는 마우스 클릭에 대한 예제를 통해 HTML 요소에 이벤트를 어떻게 할당하고, 처리하는지 알아 보도록 하겠습니다.
예제를 진행하기 전에 예전 웹 프로그램 개발 시에는 HTML과 자바스크립트를 혼용(흔히 말하는 스파게티)하여 사용을 하였으나, 웹 표준이 자리를 잡고 코드 분리를 통한 유지보수 반복적인 패턴의 코드중복을 피하기 위해 스크립트를 통해 HTML 요소와 이벤트를 맵핑하는 방식으로 개발을 하고 있습니다.
이전방식
<script type="text/javascript"> function tdClick(obj) { alert(obj); } </script> <tr> <td onclick="tdClick('1');">#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td> </tr> <tr> <td onclick="tdClick('6');">#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td> </tr>
[필요한 함수를 만들고, 해당 이벤트가 필요한 요소에 일일이 적용]
추천방식
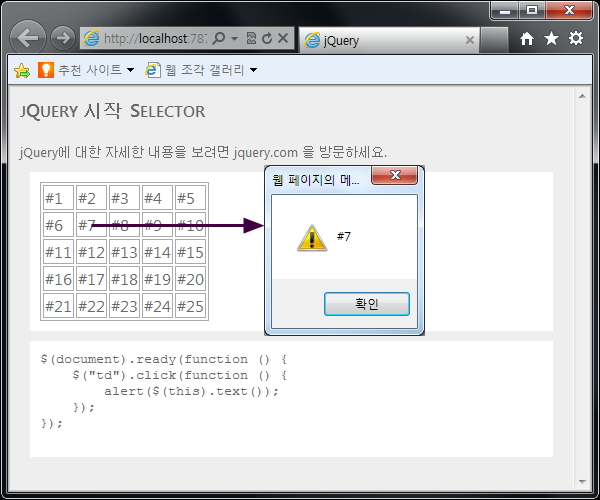
<script type="text/javascript"> $(document).ready(function () { $("td").click(function () { alert($(this).text()); }); }); </script> <tr> <td>#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td> </tr> <tr> <td>#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td> </tr>
[HTML 요소에는 아무런 작업을 하지 않았다.]
처음에는 어색하고 오히려 불편하다고 느낄 수 있으나, HTML에서 사용하는 이벤트가 많아지고 동적으로 이벤트와 HTML의 요소를 맵핑하는 기능 구현 시에는 정말 없어서는 안돼는 흔히 말하는 막노동을 깔끔하게 해결하는 최고의 방법입니다.
.click()

마우스 클릭 시 동작하는 이벤트로 선택한 객체에 마우스 클릭 이벤트가 발생할 경우 해당 정의한 메서드가 실행 되며, 인자 값으로는 eventData로 이벤트에 대한 데이터 값이 전달이 됩니다.
$(“div”).click(function() { alert(‘click’); } 이라고 정의 할 경우 HTML 문서에 존재하는 모든 DIV 요소에 “click” 이벤트를 할당하고, 정의한 메서드의 결과인 alert(‘click’);을 실행하게 됩니다.
다음 예제를 통해 자세히 알아 보도록 하겠습니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } .selected { font-weight:bold; color:White; background-color : Red;} </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("td").click(function () { alert($(this).text()); }); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <table> <tr> <td>#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td> </tr> <tr> <td>#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td> </tr> <tr> <td>#11</td><td>#12</td><td>#13</td><td>#14</td><td>#15</td> </tr> <tr> <td>#16</td><td>#17</td><td>#18</td><td>#19</td><td>#20</td> </tr> <tr> <td>#21</td><td>#22</td><td>#23</td><td>#24</td><td>#25</td> </tr> </table> </div> </body> </html>

클릭 이벤트가 필요한 요소를 셀렉터를 통해 선택하고, 선택된 모든 개체에 일괄적으로 이벤트를 할당합니다.
이런 패턴의 개발은 코드의 양을 줄이고, 관련 메서드를 수정할 때 번거로움이 확~ 줄어 든다는 이점이 있습니다. 또한 클라이언트로 전송되는 데이터도 적어지기 때문에 트래픽에 대한 부담도 많이 줄일 수 있습니다.(한국과 같은 인터넷 환경은 크게 문제가 되지 않지만 3G를 이용하는 모바일 기기, 인터넷 여건이 좋지 않은 지역에서는 큰 효과를 얻을 수 있습니다.)
웹에서 흔히 사용이 되지는 않지만 jQuery를 통해서 쉽게 구현이 가능한 마우스 더블클릭을 이용하고 싶다면, 위의 예제에서 .click() 메서드를 .dblclick()으로 변경만 하면 아무런 문제없이 사용이 가능합니다.
<script type="text/javascript"> $(document).ready(function () { $("td").dblclick(function () { alert($(this).text()); }); }); </script>
대부분의 이벤트 관련 메서드는 이처럼 관련 메서드 이름만 다를 뿐 사용하는 방법에 대한 차이가 거의 존재 하지 않습니다.
마지막으로 키보드 입력 시 키보드의 값을 알아내는 예제를 통해 eventData의 간단한 사용법을 알아 보도록 하겠습니다.

.keydown() 이벤트를 사용하는 이유는 엔터키와 같은 특수 입력키에 대한 내용도 체크하기 위함이며, 특수키에 대한 값이 필요 없을 경우에는 .keypress() 를 사용하시면 됩니다.
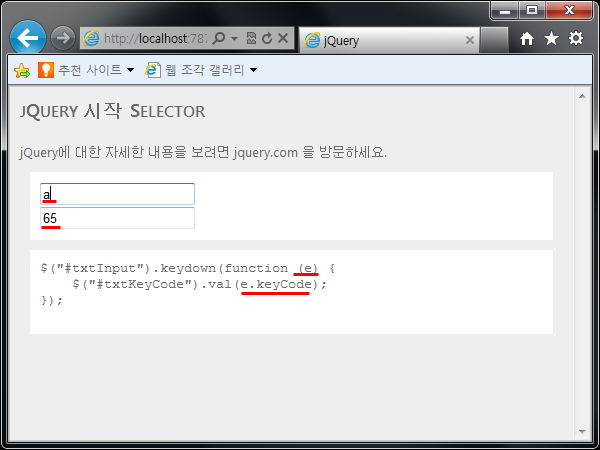
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } .selected { font-weight:bold; color:White; background-color : Red;} </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("#txtInput").keydown(function (e) { $("#txtKeyCode").val(e.keyCode); }); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <input type="text" id="txtInput" /> </br /> <input type="text" id="txtKeyCode" /> </div> </body> </html>

입력되는 키에 따른 해당 “keyCode”값이 노출되는걸 확인 할 수 있으며, “Enter”, “Ctrl”, “Shift”등의 특수 키보드의 값도 확인 할 수 있습니다. 앞서 말씀 드린 봐와 같이 jQuery에서 지원하고 있는 이벤트 관련 메서드의 종류는 상당히 많은 편이나, 이번 강좌에서 예제로 보여드린 부분만 이해를 하신다면 다른 이벤트 관련 메서드를 사용하시는데 큰 문제가 없을 것으로 생각이 됩니다.
참고자료 및 참고링크
jQuery Events
0
댓글 2개

메뉴구성할때좋습니다.





