CSS3 그라디언트 다른 크기의 키워드 사용 정보
CSS CSS3 그라디언트 다른 크기의 키워드 사용본문
CSS3 그라디언트 다른 크기의 키워드 사용
size 매개 변수는 그라디언트의 크기를 정의합니다. 다음 네 가지 값을 사용할 수 있습니다.
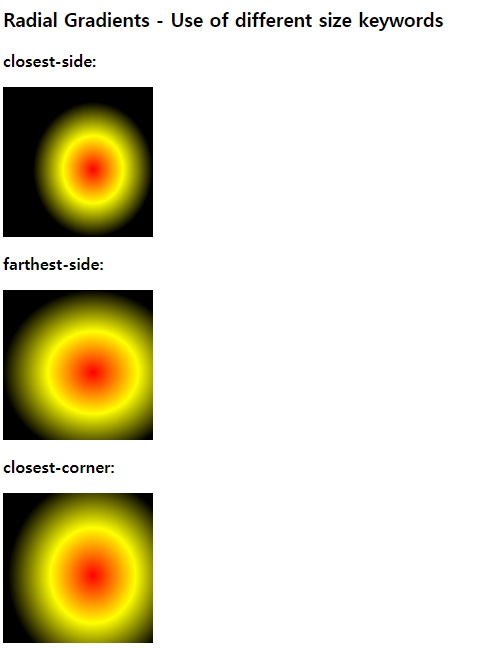
1. 가장 가까운 쪽
2. 가장 먼 쪽
3. 가장 가까운 구석
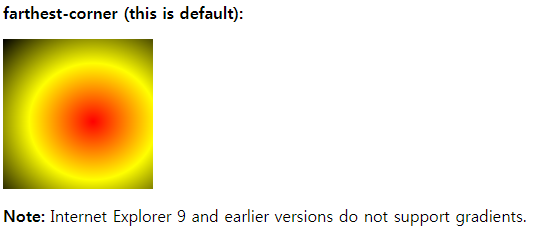
4. 가장 먼 구석
예
다른 크기의 키워드가있는 방사형 그래디언트 :
#grad1 {
background: red; /* For browsers that do not support gradients */
/* Safari 5.1 to 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side, red, yellow, black);
/* For Opera 11.6 to 12.0 */
background: -o-radial-gradient(60% 55%, closest-side, red, yellow, black);
/* For Firefox 3.6 to 15 */
background: -moz-radial-gradient(60% 55%, closest-side, red, yellow, black);
/* Standard syntax */
background: radial-gradient(closest-side at 60% 55%, red, yellow, black);
}
#grad2 {
/* Safari 5.1 to 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side, red, yellow, black);
/* Opera 11.6 to 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side, red, yellow, black);
/* For Firefox 3.6 to 15 */
background: -moz-radial-gradient(60% 55%, farthest-side, red, yellow, black);
/* Standard syntax */
background: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
}
[전체소스]
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-side, red, yellow, black); /* Safari 5.1 to 6.0 */
background: -o-radial-gradient(60% 55%, closest-side, red, yellow, black); /* For Opera 11.6 to 12.0 */
background: -moz-radial-gradient(60% 55%, closest-side, red, yellow, black); /* For Firefox 3.6 to 15 */
background: radial-gradient(closest-side at 60% 55%, red, yellow, black); /* Standard syntax (must be last) */
}
#grad2 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-side, red, yellow, black); /* Safari 5.1 to 6.0 */
background: -o-radial-gradient(60% 55%, farthest-side, red, yellow, black); /* For Opera 11.6 to 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-side, red, yellow, black); /* For Firefox 3.6 to 15 */
background: radial-gradient(farthest-side at 60% 55%, red, yellow, black); /* Standard syntax (must be last) */
}
#grad3 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-corner, red, yellow, black); /* Safari 5.1 to 6.0 */
background: -o-radial-gradient(60% 55%, closest-corner, red, yellow, black); /* For Opera 11.6 to 12.0 */
background: -moz-radial-gradient(60% 55%, closest-corner, red, yellow, black); /* For Firefox 3.6 to 15 */
background: radial-gradient(closest-corner at 60% 55%, red, yellow, black); /* Standard syntax (must be last) */
}
#grad4 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-corner, red, yellow, black); /* Safari 5.1 to 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner, red, yellow, black); /* For Opera 11.6 to 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner, red, yellow, black); /* For Firefox 3.6 to 15 */
background: radial-gradient(farthest-corner at 60% 55%, red, yellow, black); /* Standard syntax (must be last) */
}
</style>
</head>
<body>
<h3>Radial Gradients - Use of different size keywords</h3>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner (this is default):</strong></p>
<div id="grad4"></div>
<p><strong>Note:</strong> Internet Explorer 9 and earlier versions do not support gradients.</p>
</body>
</html>


0






댓글 0개