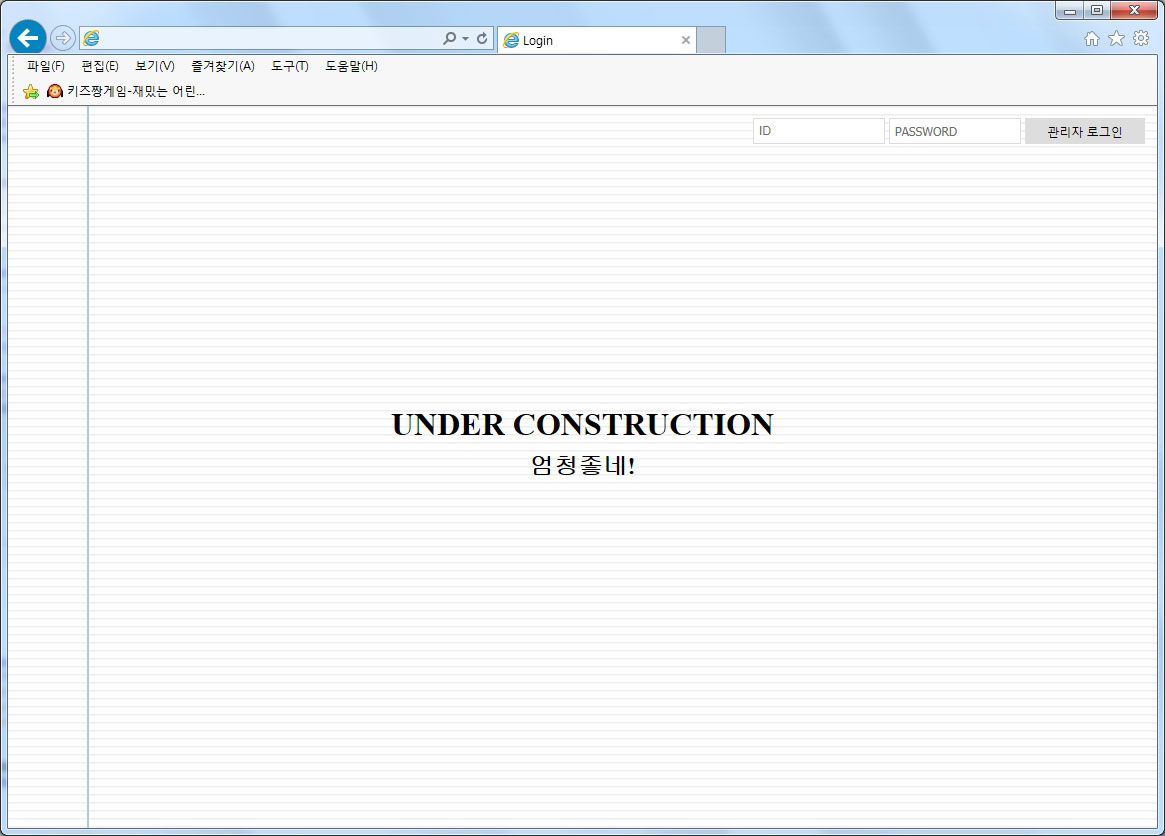
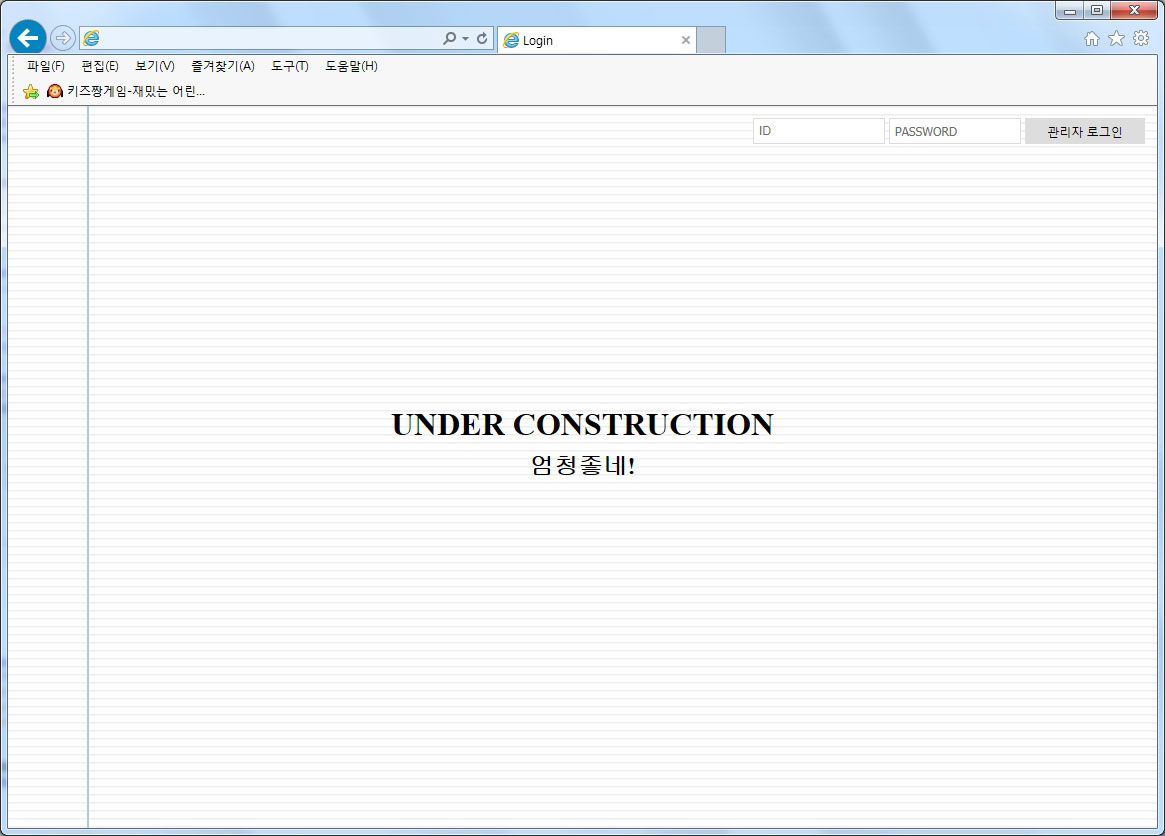
[무조건 로그인] 홈페이지 공사중일때 가림막(UNDER CONSTRUCTION 페이지) 정보
[무조건 로그인] 홈페이지 공사중일때 가림막(UNDER CONSTRUCTION 페이지)
첨부파일
본문
추천
11
11
댓글 24개
적용해 보았습니다. 기가막히게 좋습니다!
감사합니다.

감사합니다.


감사합니다.

아주 좋습니다!!
그런데, 꼭 관리자가 아니더라도 회원도 로그인 가능하게 하려면 어떻게 수정해야 하는지요?
if($is_member && $is_admin != "super") 를 if($is_member) 로 바꾸면 될 줄 알았는데 안되네요....
그런데, 꼭 관리자가 아니더라도 회원도 로그인 가능하게 하려면 어떻게 수정해야 하는지요?
if($is_member && $is_admin != "super") 를 if($is_member) 로 바꾸면 될 줄 알았는데 안되네요....

if($is_member && $is_admin != "super") {
// 이호경님 제안 코드
session_unset(); // 모든 세션변수를 언레지스터 시켜줌
session_destroy(); // 세션해제함
// 자동로그인 해제 --------------------------------
set_cookie('ck_mb_id', '', 0);
set_cookie('ck_auto', '', 0);
// 자동로그인 해제 end --------------------------------
echo '<script>confirm("UNDER CONSTRUCTION!!!");location.replace("'.G5_BBS_URL.'/login.php"); </script>';
}
이부분을 다 삭제해 주시면 됩니다.
참고로
if(!$is_member && !preg_match("/bbs\/login(_check)?.php$/i", $_SERVER['REQUEST_URI'], $match)) header("Location: ".G5_BBS_URL."/login.php", true, 302);
요 코드만 사용하시면 로그인 스킨을 잘 꾸며서 인트라넷처럼 접속하면 무조건 로그인 하도록 하는 사이트로 할 수 있습니다. 원래 그렇게 사용하던건데 조금 손봐서 올린것입니다.

접속하면 무조건 로그인부터 하게 할 수 럾을까 해서
테마 사용자 컨피그 파일에 아래의 내용을 넣어서 사용했었습니다.
이렇게 하면 접속시 바로 로그인 화면을 보여주는데 기본 로그인 스킨에 회원가입 버튼이 있어서 그걸 없애려고 로그인 스킨을 손봐야 하는 귀찮음이 생겼습니다. 그래서 아예 스킨처럼 만들기 위해 그 아래 코드들이 들어간 것입니다. 그리고 나서 회원이더라도 최고관리자가 아니면 로그아웃 시켜버리기 위해 제일 위의 if 를 넣게된 것입니다.
테마 사용자 컨피그 파일에 아래의 내용을 넣어서 사용했었습니다.
if(!$is_member && !preg_match("/bbs\/login(_check)?.php$/i", $_SERVER['REQUEST_URI'], $match)) header("Location: ".G5_BBS_URL."/login.php");
이렇게 하면 접속시 바로 로그인 화면을 보여주는데 기본 로그인 스킨에 회원가입 버튼이 있어서 그걸 없애려고 로그인 스킨을 손봐야 하는 귀찮음이 생겼습니다. 그래서 아예 스킨처럼 만들기 위해 그 아래 코드들이 들어간 것입니다. 그리고 나서 회원이더라도 최고관리자가 아니면 로그아웃 시켜버리기 위해 제일 위의 if 를 넣게된 것입니다.
혹시 sns 로그인 도 가능할까요?

기가 막히그 코가 막힙니다~~
저는왜 not found 에러 창만 뜰까요?
적혀있는 폴데 안에 첨부파일 넣었는데요 ㅠㅠ
적혀있는 폴데 안에 첨부파일 넣었는데요 ㅠㅠ

혹시 에러 화면 캡쳐해서 올려주실 수 있나요?

이런 식의 방법을 항상 고민만 했었는데 기가 막힙니다~ 감사합니다(__)
감사합니다!! 잘되네요 ㅎㅎ

변태 님, 이거 너무 좋은데요. ^^
너무 감사합니다.
좋은 자료 감사드립니다.

로그인/로그아웃만 가능하게 수정했습니다.
좋은 자료 감사합니다.
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
if (strstr($PHP_SELF,'/bbs/login'));
else if (strstr($PHP_SELF,'/bbs/logout'));
else if(!$is_member) { ?>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Login</title>
<style>
* {
margin: 0px;
padding: 0px;
}
body {
background-color: #fff;
background-image:
linear-gradient(90deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
linear-gradient(#eee .1em, transparent .1em);
background-size: 100% 1.2em;
}
#form_wrapper::before,
#form_wrapper::after {
content: "";
display: block;
clear:both;
width: 0px;
height: 0px;
visibility: hidden;
}
form {
display: block;
float: right;
margin: 10px;
}
input {
display: block;
float: left;
margin: 2px;
width: 120px;
font-size: 12px;
line-height: 12px;
padding: 5px;
border: 1px solid #DDD;
}
input[type="submit"] {
font-size: 12px;
line-height: 12px;
padding: 7px;
border: 0px;
background-color: #DDD;
}
h1 {
text-align: center;
margin-top: 200px;
}
</style>
</head>
<body>
<h1>사이트 준비중</h1>
</body>
</html>
<?php
exit;
}
?>
좋은 자료 감사합니다.
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
if (strstr($PHP_SELF,'/bbs/login'));
else if (strstr($PHP_SELF,'/bbs/logout'));
else if(!$is_member) { ?>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Login</title>
<style>
* {
margin: 0px;
padding: 0px;
}
body {
background-color: #fff;
background-image:
linear-gradient(90deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
linear-gradient(#eee .1em, transparent .1em);
background-size: 100% 1.2em;
}
#form_wrapper::before,
#form_wrapper::after {
content: "";
display: block;
clear:both;
width: 0px;
height: 0px;
visibility: hidden;
}
form {
display: block;
float: right;
margin: 10px;
}
input {
display: block;
float: left;
margin: 2px;
width: 120px;
font-size: 12px;
line-height: 12px;
padding: 5px;
border: 1px solid #DDD;
}
input[type="submit"] {
font-size: 12px;
line-height: 12px;
padding: 7px;
border: 0px;
background-color: #DDD;
}
h1 {
text-align: center;
margin-top: 200px;
}
</style>
</head>
<body>
<h1>사이트 준비중</h1>
</body>
</html>
<?php
exit;
}
?>
제가 찾고 있던 소스네요^^
유용하게 잘 쓰겠사옵니다^^
부디 복 받으시옵소서^^
유용하게 잘 쓰겠사옵니다^^
부디 복 받으시옵소서^^
좋은자료 감사합니다.
잘 사용하겠습니다.^^
잘 사용하겠습니다.^^
좋습니다.
어떻게 적용시키나요???
이 파일을 어디에 넣으면 되나요?

exteend 폴더에 넣으시면 됩니다.
페이지 공사중
공사중이군요...
좋은 자료 감사합니다 !!!!!!







