pdf.js 사용 오류에 대한 사항 모듈 문제 정보
pdf.js 사용 오류에 대한 사항 모듈 문제
본문
pdf.js 사용시 겪게 된 문제사항에 대해서 답이 잘 없는듯 하여서 팁 자료실에 적습니다.
구글 gview도 있습니다. 별도 설치 필요없고 사용하기는 편리합니다. 그런데 사용하면서 잘나올때도 있고 안나올때도 있고 이러한 오류가 계속 되었습니다.
https://codefit.tistory.com/27
그래서 pdf.js 사용하게 되었습니다.
여기저기 검색을 해보면서 알게 되었는데 최신 pdf.js는 .js파일에서 .mjs 파일로 변경되어서 사용되고 있는듯 합니다.
여기서 저는 카페24 호스팅으로 운영중이었는데 아무리 해도 잘 안나와서 한참 해맸습니다.
결론적으로는 .htaccess 파일에 .mjs에 대한 코드를 적어야 작동이 되었습니다.
pdf.js 파일 다운 받는 곳입니다.
https://mozilla.github.io/pdf.js/
최신버전 다운받으시면 되겠습니다.
다운받으시고 로컬에서는 작동이 안되실 겁니다.
서버를 구동하거나 해서 운영이 가능하였습니다.
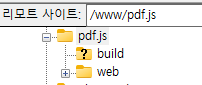
저는 카페24 웹 호스팅으로 테스트 해보면서 소스코드를 올렸습니다.

이렇게 올리고 https://도메인/pdf.js/web/viewer.html
이렇게 접속해봤습니다. 도메인란은 본인 도메인 주소 입력하시면 됩니다.
접속시 안나왔습니다.
F12로 검사 도구 보니 이렇게 오류 나고 있었습니다.
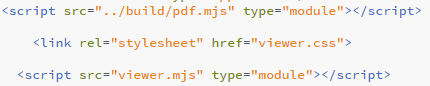
viewer.html 파일 보시면 다음과 같은 코드가 있습니다.

보면 .mjs 라는 부분이 있습니다.
이 부분이 문제가 되었는데 별도의 허용 조치를 안했으면 본인처럼 오류 나면서 안나오실 겁니다.
여기서 외국분 해결 방안 보고 해보았습니다.
https://github.com/mozilla/pdf.js/discussions/18008
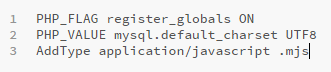
해당 링크의 .htaccess 저 부분이 해결방법입니다.

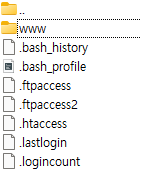
카페24 기준으로 설명드리면 맨 처음 페이지에 .htaccess 파일이 있습니다.

열어서 3번째 줄 코드 추가하고 업로드 합니다.
그 후에 강력한 새로고침 컨트롤+쉬프트+R을 해서 새롭게 페이지를 보시거나
쿠기/캐시 등을 지우고 다시 뷰어 페이지 접속합니다.
그러면 나오게 됩니다.
기본파일인 이런 파일 나올겁니다.
그러면 자신의 보일 pdf 파일을 업로드 하시면 됩니다.
저는 web 폴더 안에 pdf 파일 넣었습니다.
https://도메인/pdf.js/web/viewer.html?file=text.pdf
그러면 위와 같이 주소를 입력하면 업로드한 파일이 나오게 됩니다.
결론적으로는 pdf.js 파일안의 소스 자체를 수정할 필요는 없습니다.
본인과 같이 오류가 나오시는 분들은 .htaccess 파일에서 코드 추가를 하시고 해보시면 됩니다.
예전에 만들었던 pdf.js 파일들은 .js 파일로 불러오고 사용했는데 최신 파일은 .mjs 파일로 모듈화 해서 사용하고 있어서 위와같이 허용을 해주어야 작동이 되었습니다.
한국어로는 방법이 잘 없어서 적습니다.
1
댓글 1개

감사합니다 ^^








