날짜및 시간 선택 jquery 라이브러리 정보
날짜및 시간 선택 jquery 라이브러리본문
필요해서찾다 가 사용하기 쉬워 같이공유할겸 옆동네에서 퍼왓습니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js"></script>
<script type="text/javascript">
$(function() { $(".datetimepicker").datetimepicker({ format: "Y-m-d H:i", }); }); </script>
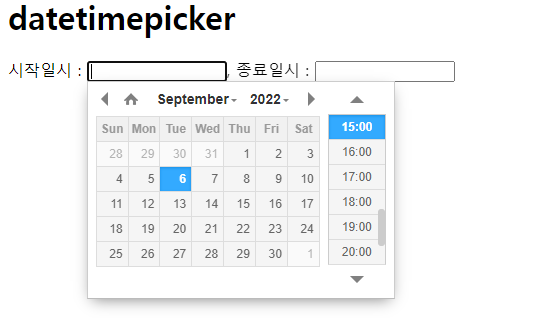
<h1>datetimepicker</h1>
시작일시 : <input type='text' class='datetimepicker' name='start_dt' style='width:140px;'>,
종료일시 : <input type='text' class='datetimepicker' name='end_dt' style='width:140px; padding-left:10px;'>

추천
13
13
댓글 8개
감사합니다.
한글 설정
<script type="text/javascript">
jQuery.datetimepicker.setLocale('kr');
$(function() {
$(".datetimepicker").datetimepicker({
format: "Y-m-d H:i",
disabledWeekDays :[0, 6], //주말제외 옵션
});
});
</script>
@그누아치 댓글 추천은 없네요. 감사

좋은 정보공유 감사드립니다 ^^ 추천꾹!
좋습니다.
감사합니다.

감사합니다. ^^

감사합니다.

감사합니다





