잔디(JANDI) 업무용 채팅프로그램 API 연동 정보
잔디(JANDI) 업무용 채팅프로그램 API 연동
관련링크
본문

이번에 구현해 볼 것은 그누보드의 게시판의 글작성시
잔디라는 업무, 팀 커뮤니케이션 채팅프로그램에 알림이 오도록 하는 기능을 실습하겠습니다.
- 우선 잔디에서 http://jandi.com 회원가입을 진행합니다.

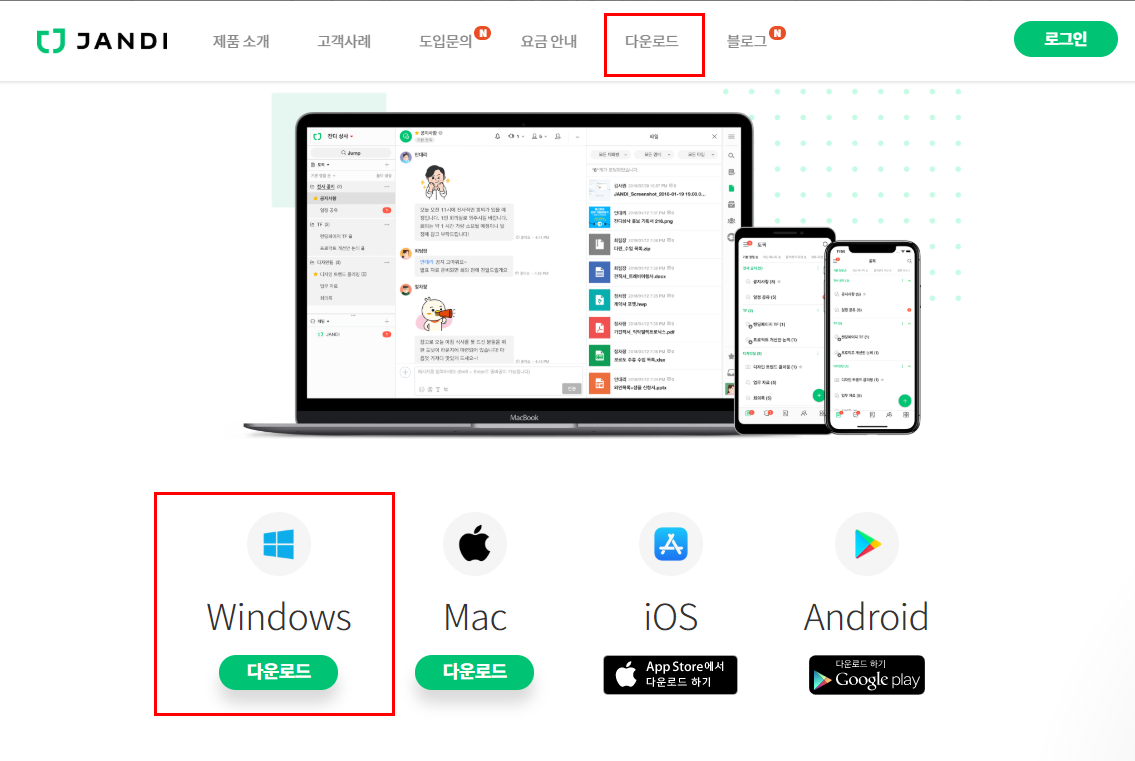
- 이후 다운로드 메뉴에서 자신의 OS에 맞는 프로그램을 설치합니다. (본 작성자는 윈도우 버전을 다운로드 하였습니다.)

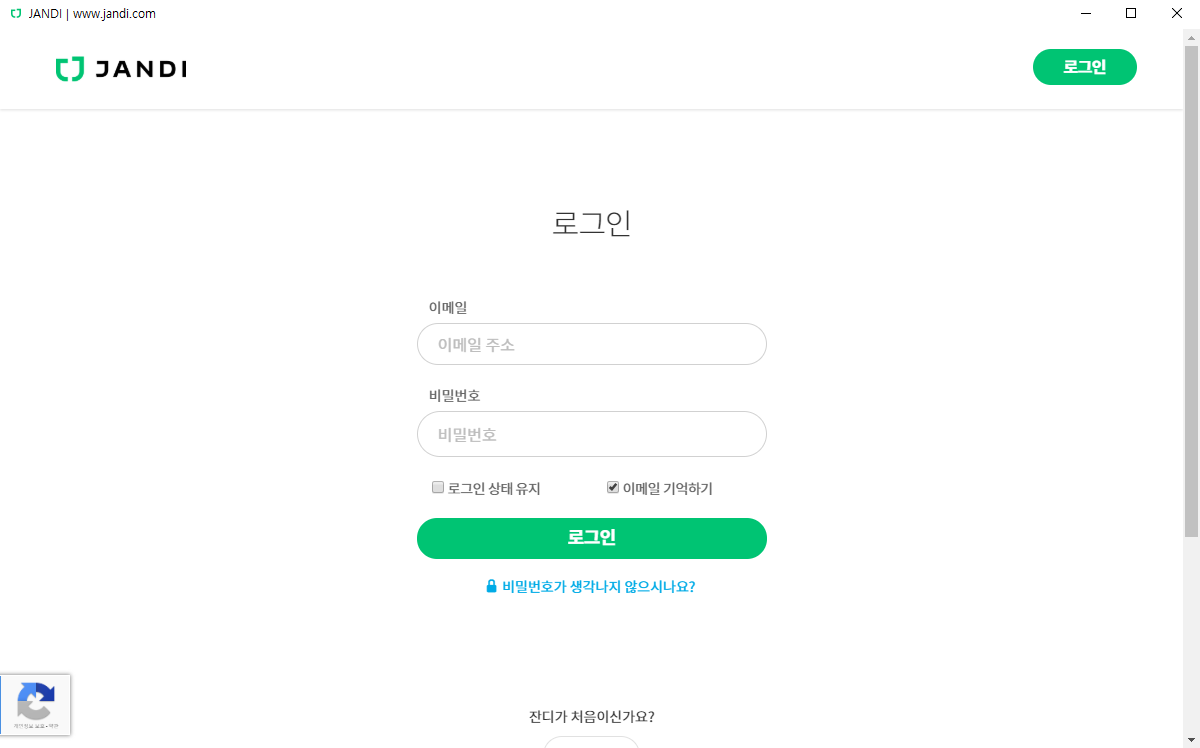
- 프로그램을 설치 후 실행하여 로그인을 합니다.

- 우측의 "잔디 커넥트" 버튼을 클릭합니다.

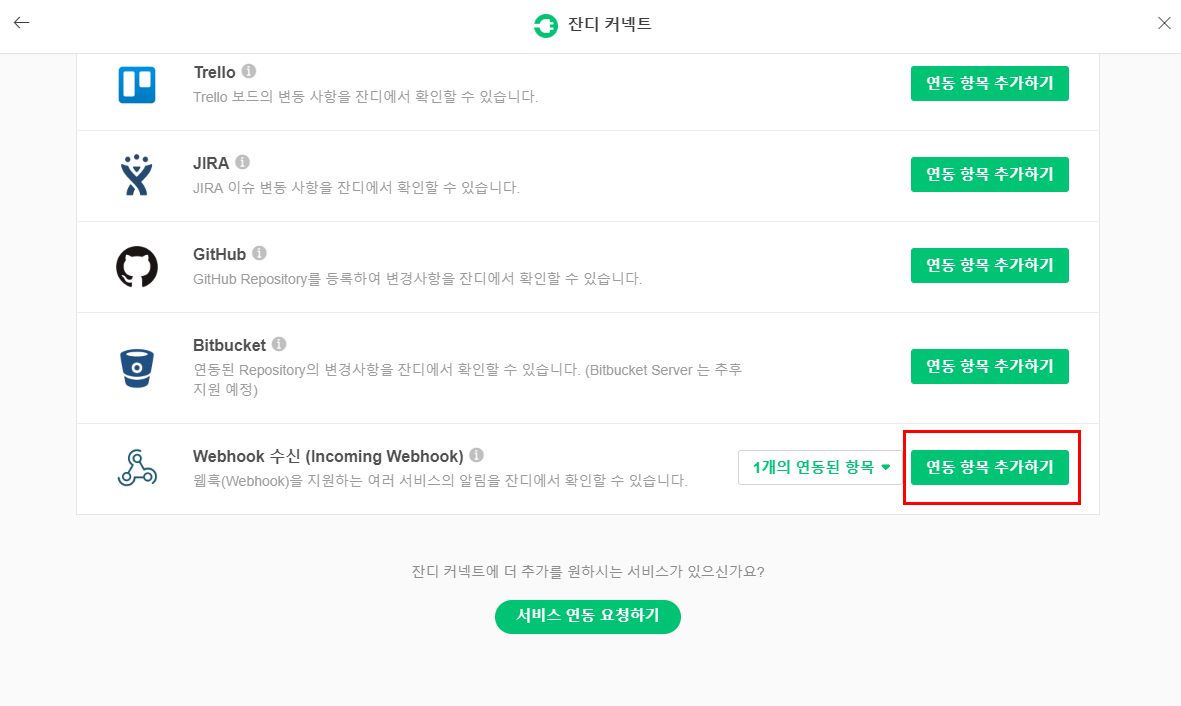
- 잔디 커넥트 메뉴에서 "Whbhook 수신" 메뉴에서 연동 항목 추가하기 버튼을 클릭합니다.

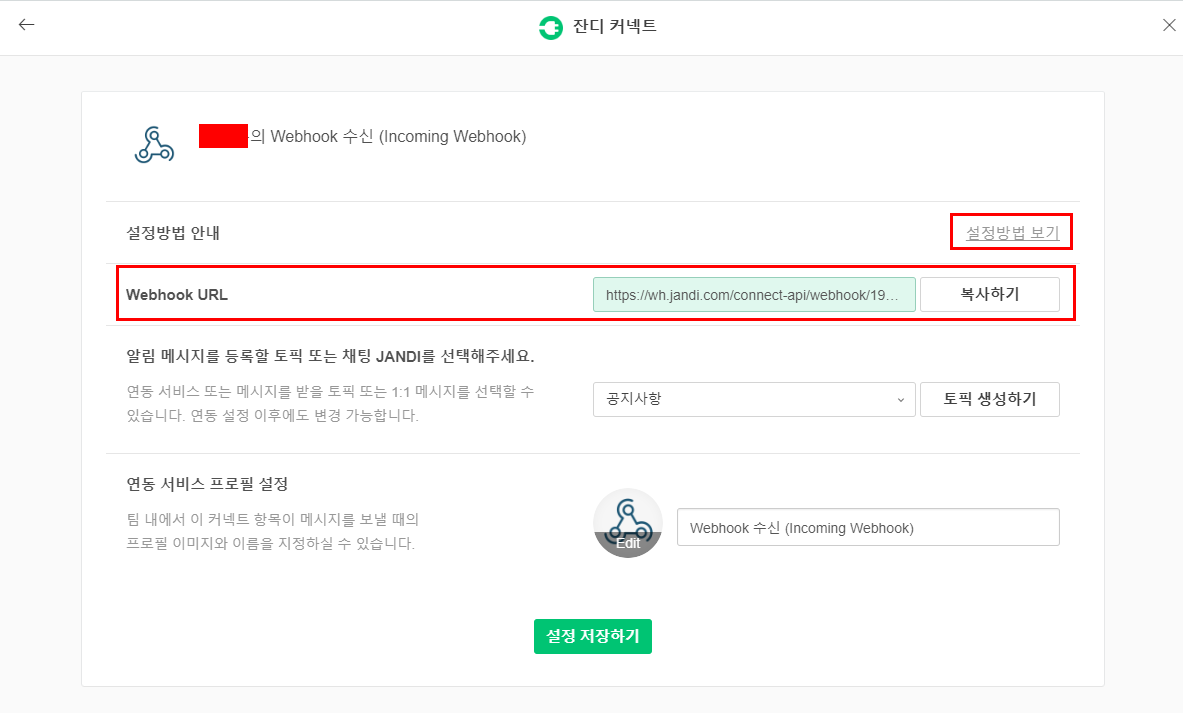
- 해당 메뉴에서 상단의 "설정방법 안내" 에는 API를 연동하는 메뉴얼이 나와있으며 Webhook URL은 해당 회원의 고유 API 키 라고 생각 하시면 됩니다.
하단의 설정 저장하기 버튼을 클릭하면 잔디 커넥트가 설정이 완료 됩니다.
(중요한 것은 API를 사용하는 방법과 Webhook URL이 중요한데, API 메뉴얼을 설명하기엔 다소 어려워 속성으로 연동하는 방법을 진행하겠습니다.)

- 이제 그누보드로 돌아가서 API를 연동하는 소스만 넣어주면 끝이 납니다.
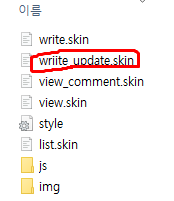
본인이 사용하고자 하는 스킨경로에 write_update.skin.php 파일을 생성합니다.
(본 작성자는 skin/board/basic 스킨 경로에 write_update.skin.php 파일을 생성 했습니다.)
<?php
/* skin/board/basic/write_update.skin.php */
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
// 잔디로 보내기 (gnuwiz)
function jandi_post($data)
{
$data = json_encode($data);
$headers[] = "Accept: application/vnd.tosslab.jandi-v2+json"; // 신규 API 키
$headers[] = "Content-type: Application/json";
$url = "위에서 발급받은 Webhook URL을 넣어 줍니다."; // API URL
$curl = curl_init();
curl_setopt($curl, CURLOPT_HTTPAUTH, CURLAUTH_BASIC);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
curl_setopt($curl, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_VERBOSE, true);
$response = curl_exec($curl);
curl_close($curl);
$response = json_decode($response, true);
return $response;
}
if ($w == '') { // 새글 작성일 경우에만 API 사용
$data = array();
$data['body'] = "[[{$config['cf_title']}]](".G5_BBS_URL."/board.php?bo_table=".$bo_table."&wr_id=".$wr_id.") 게시글이 등록되었습니다.";
$data['connectColor'] = "#FAC11B";
$data['connectInfo'][] = array("title" => $wr_subject, "description" => $wr_content);
$response = jandi_post($data); // 잔디로 전송
}
?>
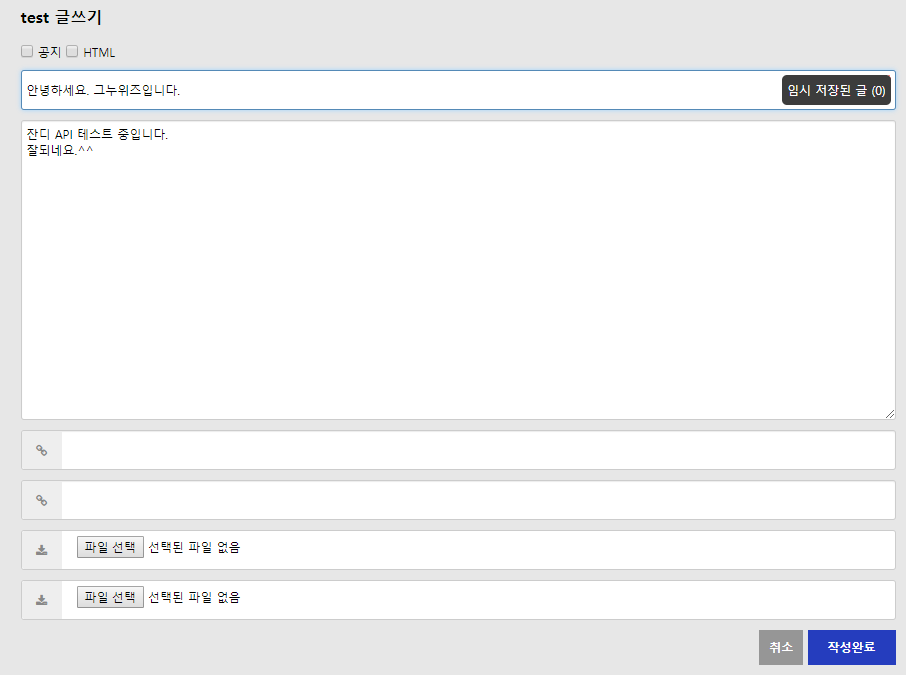
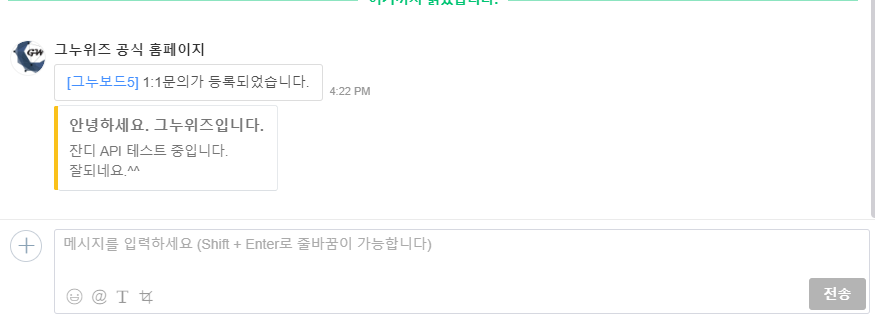
- 이제 해당 게시판에 글을 작성하면. 아래와 같이 채팅창에 게시물 제목과 내용이 나타나겠습니다.


- 만약 모든 게시판에 적용하고 싶다면 bbs/write_update.php 파일의 하단 부분에 소스를 삽입하시면 모든 게시판에 일괄로 적용됩니다.
- 응용을 하게된다면, 쪽지, 회원가입, 게시물작성, 영카트 주문서작성 등 기타 여러 페이지에서 사용이 가능한 유용한 채팅 API라고 생각됩니다.
물론 업무용으로 대부분 한정적인 멤버들로 사용을 하겠지만 쇼핑몰, 커뮤니티를 여럿관리 할 경우 등에 유용해 보여 하나 만들어서 올려봅니다.
추천은 개발자에게 많은 힘이됩니다.^^
17
댓글 28개


한번 써봐야겠네용.

$firstArray = array("title" => /*이미지 상단 값 */, "description" => /*이미지 상단 값 */);
$secondArray = array("title" => /*이미지 하단 값 */, "description" => /*이미지 하단 값 */, "imageUrl" => /*이미지 하단 값 */);
$data['connectInfo'][] = $firstArray;
$data['connectInfo'][] = $secondArray;


$secondArray = array("title" => /*이미지 하단 값 */, "description" => /*이미지 하단 값 */, "imageUrl" => /*이미지 하단 값 */);
$data['connectInfo'][] = $firstArray;
$data['connectInfo'][] = $secondArray;
이것을 어디다 써주면 되나요?


덕분에 좋은 정보 알게되었습니다.
감사합니다.
695 // 사용자 코드 실행
696 @include_once($board_skin_path.'/write_update.skin.php');
697 @include_once($board_skin_path.'/write_update.tail.skin.php');
698
699 delete_cache_latest($bo_table);
700
701 if ($file_upload_msg)
702 alert($file_upload_msg, G5_ADM_BBS_URL.'/board.php?bo_table='.$bo_table.'&wr_id='.$wr_id.$qstr);
703 else
704 goto_url(G5_ADM_BBS_URL.'/board.php?bo_table='.$bo_table.'&wr_id='.$wr_id.$qstr);
705 ?>
이곳에 >>>>>>>>>>>><<<<<<<<<<<<넣어리는것인지

// 잔디로 보내기 (gnuwiz)
function jandi_post($data)
{
$data = json_encode($data);
$headers[] = "Accept: application/vnd.tosslab.jandi-v2+json"; // 신규 API 키
$headers[] = "Content-type: Application/json";
$url = "위에서 발급받은 Webhook URL을 넣어 줍니다."; // API URL
$curl = curl_init();
curl_setopt($curl, CURLOPT_HTTPAUTH, CURLAUTH_BASIC);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
curl_setopt($curl, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_VERBOSE, true);
$response = curl_exec($curl);
curl_close($curl);
$response = json_decode($response, true);
return $response;
}
if ($w == '') { // 새글 작성일 경우에만 API 사용
$data = array();
$data['body'] = "[[{$config['cf_title']}]](".G5_BBS_URL."/board.php?bo_table=".$bo_table."&wr_id=".$wr_id.") 게시글이 등록되었습니다.";
$data['connectColor'] = "#FAC11B";
$data['connectInfo'][] = array("title" => $wr_subject, "description" => $wr_content);
$response = jandi_post($data); // 잔디로 전송
}
부분만 삽입을 하시면 되겠습니다.

복사한 URL를 이곳에 넣어면 되나요


파일생성 이렇게하면 되나요

write_update.skin.php 입니다.



안되네요 여태것 결과없음
포기하겠읍니다. 수고하셨읍니다.
성공

관리자는 SMS로 따로 받을필요가 없어서 좋네요
공유 감사드립니다

감사합니다.
그런데 한가지 욕심이 있다면 댓글도 되었으면 좋겠다 싶어서
write_comment_update.skin.php 에 똑같이 작성한후 ($w == 'c') 로 변경했는데
댓글은 작동이 안되네요 ㅠㅠ;
혹시 어떻게 수정하면 될까요?

감사합니다.
그누위즈님 잘 활용하겠습니다.

감사합니다.





