GnuTailwindcss v0.3.0 Dark Mode 지원 정보
GnuTailwindcss v0.3.0 Dark Mode 지원관련링크
첨부파일
본문
GnuTailwindcss v0.2.1에 Dark Mode를 추가한 버전입니다.
그외에 Video 게시판의 Naver TV와 관련한 오류를 수정했으며, 기존의 레이아웃을 일부 수정하였습니다.
이번에도 두서없이 작업하느라 GnuTailwindcss v0.2.1의 경우와 같이 부족한 부분이 많고, 자잘한 버그가 많겠지만, 이 또한 이해해주실 것으로 믿습니다. ^^
'일반 모드'와 '다크 모드' 간의 전환은 상단의 Navbar 오른쪽에 있는 해/달 아이콘을 클릭하시면 됩니다.
참고로, 최신글 위주로 구성한 index 파일(index_latest.php)과 최신글 스킨들은 Dark Mode를 적용하지 않은 상태입니다.
# 사용 환경 및 지원
그누보드 5.4.5.18 버전을 사용하였으며, tailwindcss 2.2.7 버전을 사용하였기에 이 테마는 인터넷 익스플로러는 지원하지 않습니다. (tailwindcss 1.9까지만 인터넷 익스플로러를 지원)
그누보드 5.3.x에서는 사용할 수 없으며, 5.4 이상에서 사용이 가능합니다.
# 구성 파일
- 게시판: basic, Gallery, Webzine, Video
- 최신글: tail_basic, tail_notice, tail_pic_block, tail_pic_list
그리고 index 파일은 두 개를 제공합니다.
- index_latest.php: slick 슬라이더와 최신글의 네 가지 타입의 조합으로 구성 (Dark Mode 미지원)
- index.php: 사이트 소개 형식으로 구성하였으며, AOS를 사용하여 간단한 애니메이션을 적용했고, 슬라이더는 swiper를 사용 (Dark Mode 적용)
slick 슬라이더에 사용한 이미지는 img > slick 폴더, swiper 슬라이더에 사용한 이미지는 img > testimonials 폴더에 있습니다.
# 설정
반응형으로 사용할 것이기에 config.php의 라인 130 부근에서 아래의 내용을 찾아 true를 false로 바꿔주셔야 합니다.
define('G5_USE_MOBILE', true); // 모바일 홈페이지를 사용하지 않을 경우 false 로 설정
그리고 관리자에서 테마를 변경하시고, 기본환경설정에서는 아래의 내용을 모두 (테마) basic으로 맞춰주세요.
(최근게시물 스킨, 검색 스킨, 접속자 스킨, FAQ 스킨, 회원 스킨)
관리자의 게시판 관리에 있는 1:1 문의 설정에서 스킨 디렉토리를 (테마) basic으로 맞춰주신 후 사용하시면 됩니다.
그럼, 즐거운 연말 보내시고, 올 한 해 잘 마무리하시기 바랍니다.
감사합니다.
32
댓글 전체
감사합니다. ^^

새해에도 복많이 받으세요.
새해 복 많이 받으세요.
감사합니다.
연말에 좋은 선물 이네요
새해 복 많이 받으세요
연말 잘 보내시고, 새해 복 많이 받으시기 바랍니다. ^^
감사합니다.


최고 엄지척!!!(아이콘이 안보여 새로 글로 올립니다)
그래도 좋게 보아주시니 고마운 마음입니다. ^^
감사합니다.

감사합니다.

감사합니다.
감사합니다.
잘 사용하겠습니다.
감사합니다.
감사합니다.
감사합니다. ^^


혹시 궁금한점이 두개 있는데 가능한지 여쭙습니다.
1. 이전 글 보다 이 버전이 마음에 쏙 드는데 라이트로 고정시키는 방법이있을까요?
2. 혹시 반응형없이 pc웹으로만 사용할수있나요? (모바일에서봐도 pc화면그냥 그대로)
1. 초기 상태는 Light로 되어 있으니까, Light Mode와 Dark Mode 간을 전환하는 Toggle 바튼 부분을 Light Mode인 상태에서 삭제하시면 됩니다.
즉, 사용자가 접속하면 Light Mode가 되고, 전환 버튼이 없으므로 계속 Light Mode로만 사용하게 됩니다.
2. 이미 반응형으로 CSS가 적용되어 있기에 PC, Mobile의 개념이 존재하지 않습니다.
오직 브라우저의 폭에 의해서만 반응하게 됩니다.
따라서 말씀하신 내용은 불가능하며, 말씀하신 형태대로 동작하게 하기 위해서는 새로 CSS를 적용하여 PC용을 별도로 새로 제작하고, 모바일에서 접속하는 경우에는 제작해 놓은 PC용으로 접속이 되도록 별도로 기능을 구현해야만 합니다.
즉, 기존의 그누보드 기본 소스로 사이트의 모든 부분을 PC용으로 새로 디자인하여 PC용으로 사용해야 하며, 또한 모바일 접속 시에 해당 PC용 테마로 자동 전환이 되도록 하는 기능을 추가해야 합니다.
감사합니다.

감사합니다.
많은 도움이 됩니다.
감사합니다.
변경 전:
<div class="min-h-screen sm:flex sm:flex-row mx-0 justify-center">
변경 후:
<div class="min-h-screen flex flex-row mx-0 justify-center">
잘 해결되길 바랍니다.

친절하게 댓글까지 달아주시는 모습이 감동적입니다.
좋은일만 있으실거에요!!
격려의 말씀, 문제점에 대한 지적 등, 제가 참조해야 할 내용들이어서요.
영식님의 일상에도 항상 좋은 일들 가득하기 바랍니다.
감사합니다.

감사합니다.
감사합니다.

이거보고 단번에 반해서 기존 빌더 삭제하고 다시 설치 설정중 입니다
그런대 몇몇 문제에 막혀서 진전이 없내요 ㅜㅜ
도와 주세요 제발
1번질문
메인 최신글 slick 슬라이더 부분에 링크태그 넣으니 링크는 되는데
width="100%" height="250" 은 안먹네요 ㅠㅠ
이미지 크기와 속도는 어떻게 조정할수 있는지요 ???
2번 질문
메인에서 게시물 제목 클릭시 링크1로 새창으로 이동
latest/latest.skin.php 에서
이부분 echo "<a href=\"" . get_pretty_url($bo_table, $list[$i]['wr_id']) . "\"> "; 에서
.$list[$i]['wr_link1'] 로 수정하면 될것 같은데 안되네요 ㅠㅠ
메인에서 게시물 제목 클릭시 링크1로 새창으로 이동 하려면
어디를 수정해야 하는지요 ???
3번질문
진짜중요 한데 안되네요 ㅜㅠ
모바일 메인에서 head.php와 tail.php은 모바일 정상 출력는데
내용부분 배너부터 최신글 전부 PC설정된 상태가 출력 되네요
config.php 파일
define('G5_SET_DEVICE', 'both');
define('G5_USE_MOBILE', true);
설정 이상없고요
메인 index.php 에
echo latest('basic2', $row['n4'], 12, 25);
이렇게 불러왓는데
echo latest('basic2', $row['n4'], 12, 25); 이거를 아예
삭제를 해봐도 PC설정을 그대로 불러옵니다
모바일 에서 head.php와 tail.php는 적용 되는데
index.php는 전혀 적용이 안됩니다
왜 그런건지 어떻게 해야 하는지요 ??
죄송 합니다
조언좀 부탁 드립니다
감사 합니다
잠시 짬을 내어 확인해 보았는데, 결과가 그리 좋지는 못합니다.
그래도 일단 말씀을 드리겠습니다.
1. 슬릭 슬라이더의 높이 조절은 몇 시간 이것, 저것 만져보았는데, 높이 조절은 쉽게 이루어지는 반면에 이미지의 위치를 중아으로 맞추는 것에는 좋은 결과를 얻지 못했습니다.
여러 자료를 잠조해가며 시도해 보았는데, 마음에 들지 않네요.
해서, 일단 높이 조절에 대해서만 말씀 드리겠습니다.
수정 전:
<div class="slider">
수정 후:
<div class="slider h-60 overflow-hidden">
위와 같이 h-60 정도면 250px 보다는 조금 작지만, 거의 근사치에 이르게 됩니다.
아니면, 다음과 같이 맞추셔도 될 것입니다.
<div class="slider overflow-hidden" style="height: 250px;>
2. 이 내용은 제가 지금 확인할 여력이 되지 않으니 양해 바랍니다.
3. 이 문제는 일단 mobile을 true가 아닌, false로 맞추시는 게 맞습니다.
반응형은 mobile을 무시해야 하며, 오직 접속 기기의 폭에 맞춰 자동으로 반응하게 해주셔야 합니다.
테마 소스를 수정하지 않은 상태에서 화면을 벗어나는 것은 아니지요?
현재 수정 이후의 상태에서 그런 증상이 나오는 것이라면, 이는 해당 소스를 살펴보기 전에는 확인할 방법이 없어 보입니다.
테마를 수정하지 않은 상태에서 확인해 보면, 아무 이상이 없어 보이거든요.
소스의 상태를 알지 못하는 상태에서는 그 무슨 말씀을 드리기 어렵다는 생각입니다.
시간적, 심적 여유가 없어 이 정도로 답글을 올리게 된 점, 양해 바랍니다.
최신글 스킨에서 다음과 같이 수정해 주시면 됩니다.
수정 전:
echo "<a href=\"" . get_pretty_url($bo_table, $list[$i]['wr_id']) . "\">";
수정 후:
echo "<a href=\"" . get_pretty_url($bo_table, $list[$i]['wr_id']) . "\" target='_blank'>";
답글이 늦었지만, 도움이 되면 좋겠습니다.
감사합니다.

감사합니다.
감사합니다.
<header id="header" class="sticky top-0 flex items-center fixed-top">
<header id="header" class="sticky top-0 flex items-center">
헤더 테그에 class가 화면 움직일때 동적으로 바뀌는데
움직이다 보면 fixed-top 테그가 빠르게 붙었다 없어졌다를 반복 하는 경우가 있어요
그러면서 화면이 떨리는 현상이 발생되는데
어떻게 고쳐야 할까요?
.scrolled-offset {
margin-top: 70px;
}
위의 속성을 추갛한 이유가 있었을 듯한데, 지금은 기억이 나질 않네요.
주석 처리 후에 별 다른 문제가 없어 보이니 한 번 시도해 보시기 바랍니다.

그런데 메뉴설정에 새창 사용이 전혀 안먹히네요. 혼자서는 해결이 어렵네요 ㅠㅠ
올려주신 내용만으로는 어떤 상황인지 알기가 어렵네요. 음~

head.php에서 다음과 같이 두 곳에 target 태그를 추가해 주세요.
- 수정전
<a href="<?php echo $row['me_link']; ?>"
<a href="<?php echo $row2['me_link']; ?>"
- 수정 후
<a href="<?php echo $row['me_link']; ?>" target="_<?php echo $row['me_target']; ?>"
<a href="<?php echo $row2['me_link']; ?>" target="_<?php echo $row2['me_target']; ?>"
하하6597 님 덕분에 문제점 하나를 수정하게 되었네요.
감사합니다. ^^



폰으로 보면 로고와 검색아이콘이 겹쳐지네요.
검색아이콘을 최대한 오른쪽으로 붙게 하려면 어떻게 할 수 있을까요?
어쨌든, 문의하신 내용에 대해 말씀 드리겠습니다.
1. 로고의 크기 조절
- head.php의 라인 95에서 class를 추가하여 이미지의 사이즈를 조절하시면 됩니다.
- 수정 전
<a href="<?php echo G5_URL ?>" class="text-lg font-semibold tracking-widest text-indigo-900 uppercase rounded-lg dark-mode:text-white focus:outline-none focus:shadow-outline"><img src="<?php echo G5_THEME_IMG_URL ?>/logo.png" alt="<?php echo $config['cf_title']; ?>"></a>
- 수정 후
<a href="<?php echo G5_URL ?>" class="text-lg font-semibold tracking-widest text-indigo-900 uppercase rounded-lg dark-mode:text-white focus:outline-none focus:shadow-outline"><img src="<?php echo G5_THEME_IMG_URL ?>/logo.png" alt="<?php echo $config['cf_title']; ?>" class="h-6 md:h-auto"></a>
화면 폭이 md까지는 h-auto가 적용되어 일반 크기를 유지하고, md 이하로 줄어들면 높이를 h-6으로 조절하여 약간 작게 조절합니다.
여기에서 h 다음의 숫자를 조절하여 미세하게 조절하실 수 있고, md 대신 lg 등을 사용하여 더 넓은 폭에서 높이의 변화를 주실 수도 있으니, 이 두 가지 요소에 대해 원하는 설정을 해주시기 바랍니다.
2. 검색 아이콘을 최대한 오른쪽으로 붙게 하는 법
css > default.css에서 search-icon을 찾으셔서 left: 50%의 수치를 조절하세요.
숫자를 크게 하면 오른쪽으로 그만큼 이동하게 됩니다.
이 내용은 화면 폭이 1023px 보다 작은 경우에 동작하게 되므로, 원하시는 결과를 얻으실 수 있지 않을까 합니다.
그럼, 도움이 되길 바랍니다.
감사합니다.
아직까지는 완전 생초보라 여쭤봅니다
좀 알려주시면 감사할것 같아요
일단 최신 게시물을 사용하시려면, 내려 받으신 테마 소스의 폴더에 있는 index.latest.php를 활용하시면 됩니다.
여기에서 두 가지 방법이 있으며, index 페이지 전체를 최신글 모음 위주로 꾸미는 방법과 현재의 페이지를 유지하면서 중간에 최신 게시글 소스를 삽입하여 화면 일부만 꾸미는 방법이 있습니다.
1. 화면 전체를 바꾸는 방법
- 먼저 현재의 index.php의 파일명을 다른 이름으로 임의로 변경
- 그 후에 index_latest.php의 파일명을 index.php로 변경
- 그런 후에 화면 고침을 하시면 최신글 위주로 구성한 메인 페이지를 보실 수 있습니다.
2. 화면 일부만 바꾸는 방법
- index_latest에 있는 최신글 관련 코드만을 복사하여 현재의 index.php에 추가
- 이 경우에는 index_latest.php의 라인 75에서 시작하는 최신글 관련 코드 전체(즉, section 전체)를 복사해 넣을 수도 있고, 다음과 같이 일부만 추가하실 수도 있습니다.
<section class="latest_wr mt-12">
<div class="container mx-auto sm: px-4 text-white relative">
<h2 class="sound_only">최신글</h2>
<div class="latest_top_wr grid grid-cols-1 md:grid-cols-2 gap-4 text-black">
<div>
<?php echo latest('theme/tail_basic', 'basic', 4, 23); ?>
</div>
<div>
<?php echo latest('theme/tail_basic', 'qa', 4, 23); ?>
</div>
</div>
이 부분에 최신글 블록을 더 추가하실 수도 있습니다.
</div>
위에서 말씀 드린 최신글 블록이란 다음과 같은 구성을 의미합니다.
<div class="latest_top_wr grid grid-cols-1 md:grid-cols-2 gap-4 text-black">
<div>
<?php echo latest('theme/tail_pic_block', 'gallery', 4, 23); ?>
</div>
<div>
<?php echo latest('theme/tail_pic_block', 'gallery', 4, 23); ?>
</div>
</div>
소스에도 각주로 내용이 적혀 있지만,
latest(스킨, 게시판아이디, 출력라인, 글자수)와 같은 규칙 대로 적용하시면 됩니다.
좀 복잡하죠? ^^
이 정도가 제가 알려드릴 수 있는 내용의 전부가 아닐까 하며, 도움이 되길 바랍니다.
감사합니다.

일단은 메인페이지를 홈페이지 소개 용도로 수정했구요
최근게시물은 아직 작업전이긴한데... 좀있다 작업할려구요....
감사합니다.
며칠째 고생하던 중 다시 도움을 청합니다.
1.라인 101, 102, 127, 128
@click.away= 을 @mouseleave= 로 변경
@click= 을 @mouseover= 로 변경
2. 라인 109, 134
class="absolute right-0 w-full의 내용을 찾아 top-0 pt-8을 추가
마우스를 올렸을 때, 배경색이 바뀌는 동작에서 일부 이상을 보이기는 하는데, 이 부분은 아직 해결책을 찾지 못했으니 양해 바랍니다.
그리고, 위의 1의 내용을 라인 156에 있는 hamburger 메뉴에는 적용하지 않는 게 좋을 것으로 사료됩니다.
그럼, 원하시는 답글이면 좋겠네요.
감사합니다.
yo00님도 즐거운 주말 보내시기 바랍니다.
메인페이지에 상단 이미지 어디서 수정해야되나요?
메인에는 안보이는것 같던데....
#main-top {
margin-top: -35px;
background: url("../img/main_01.jpg") top left;
background-size: cover;
height: 60vh;
}
위의 코드 중에서 url에 있는 주소가 이미지 파일의 경로입니다.
감사합니다.
아까 이미지가 안불러와져서 뭐가 문제인지 물어보는 답글 달았는데 이제 해결되었네요
원인은 이미지 경로 주소를 잘못입력했다는거 ㅎㅎㅎ
그래서 답글 지우고 다시 글 남깁니다
정확한 주소 입력이 중요한 관건이죠. ^^
감사합니다.
#bo_v_con img {padding-bottom:15px; max-width: 100%; height: auto;} 이렇게 해 봤습니다
바로 이 위의 라인에서 pt-4의 숫자를 늘려주시면 본문이 시작되는 상단으로부터 첨부 이미지가 밑으로 떨어지게 되니, 이 부분의 수치를 올려보시기 바랍니다.
즉, pt-6, pt-8, pt-10, 또는 pt-12 등과 같이 수정하시면 될 것입니다.
css를 수정하셔도 되지만, tailwindcss 테마인 만큼, tailwindcss의 속성을 사용하시는 게 더 좋지 않을까 하는 생각입니다.

마음껏, 재량껏 사용하시기 바랍니다.
잘 활용해 주신다면, 그로써 만족할 뿐입니다. ^^

https://tailwindcss.com/docs/background-color 코드를 보면서
<div class="w-full bg-indigo-500 text-white">라고 되어 있는 부분을
<div class="w-full bg-sky-500 text-white">로 했는데 하얀색으로 나옵니다. 즉 색 적용이 안 되는 거 같아요.
이상한 건, bg-indigo-500와 bg-blue-500 일 경우에만 제대로 색이 나오고, 그 외 gray, orange 같은 것도 배경색 변경이 되지 않습니다.
배경색을 바꾸려면 추가로 뭘 더 해야 할 것이 있나요?
어떻게 된 건지 원인을 알 수가 없어요. ㅠ.ㅠ
그리고 미리 말씀 드리면, 일반 모드와 Dark Mode를 언제든 오가며 사용하기 위해 css에서 변수를 사용한 관계로 보통 때처럼 생각대로 적용이 되지 않는 게 정상입니다. ^^
orange나 sky 등의 변수는 설정한 게 없기 때문입니다.
일반 모드가 아닌 Dark mode까지 지원하기 위해서 색상과 관련하여 css에서 변수를 사용하여 인위적으로 설정하고 있어 생기는 현상입니다.
일반 모드에서 bg-indigo-500은 말 그대로 bg-indigo-500이 적용되지만, Dark Mode에서의 bg-indigo-500은 var(--bg-black-light)의 속성을 가지도록default.css에서 정의해 놓았으며, 따라서 default.css의 root에서 설정한 값인 --bg-black-light: #222;를 사용하도록 되어 있습니다.
default.css의 라인 176을 보시면, 아래와 같은 설정이 있습니다.
body.dark #footer.text-white {
color: var(--text-white);
}
body.dark #footer.bg-indigo-500 {
background: var(--bg-black-light);
}
이는 Dark Mode에서 사용하는 설정 값입니다.
즉, 일반 모드에서는 bg-indigo-500이지만, Dark Mode에서는 bg-indigo-500이 css의 설정에 의해 var(--bg-black-light)라는 속성으로 변환됩니다.(푸터에서의 설정입니다.)
색상 변수는 default.css의 라인 3에서 아래와 같이 색상을 정의하고 있습니다.
:root {
--text-indigo-500: #6366f1;
--bg-white: #fff;
--bg-white-light: #eee;
--bg-black: #121212;
--bg-black-light: #222;
--text-black: #000;
--text-black-light: #222;
--text-white: #fff;
--text-white-light: #ccc;
--border-black-light: #444;
}
올려주신 글에서 언급한 bg-orange-500을 기준으로 수정한다면, 아래와 같이 진행하시면 되지 않을까 합니다.
우선, root 부분에 bg-orange-500에 해당하는 색상 값으로 정의를 하나 추가합니다.
--bg-orange: #f97316;
그런 후에 라인 179에 있는 내용을 아래와 같이 수정하세요.
- 수정 전
body.dark #footer.bg-indigo-500 {
background: var(--bg-black-light);
}
- 수정 후
body.dark #footer.bg-indigo-500 {
background: var(--bg-orange);
}
참고로, 위에서 제가 정의한 --bg-orange가 아닌, 다른 코드로 임의로 정의하셔도 상관이 없지만, root 부분과 하단에서 그 코드를 동일하게 사용하셔야 합니다.
즉, root에서 --abc라고 정의했으면, 아래의 코드에서도 var(--abc)로 사용하시면 됩니다.
정리하면, 일반 모드와 Dark Mode를 오갈 때, 수 많은 HTML 태그의 class 또는 style을 일일이 직접 변경하는 것은 무리가 있기에, 그 대안으로 css에서 일반 모드일 때와 Dark Mode일 때의 색상 값을 자동으로 변경하도록 하기 위해 색상 값을 정의하는 변수를 먼저 root 부분에 정의해 놓고, 그 다음에 Dark Mode인 경우에는, HTML 태그의 body에 dark라는 class를 추가하도록 하고, css에서 body.dark일 경우에는 색상을 그에 맞춰 변경하도록 하는 방식입니다.
그래서 default.css를 보시면 dark mode에 해당하는 색상 값 설정 부분에는 모두 body.dark라는 접두어가 붙어 있습니다.
한 줄 정리:
Dark Mode로 변경 -> <body class="dark">와 같이 body 태그의 class에 'dark'를 추가(자바스크립트를 사용) -> body의 class에 dark가 추가 되었기에 body.dark로 시작하는 css의 모든 설정 값이 자동으로 적용됨 -> 따라서 색상이 모두 변경됨
설명이 좀 장황하긴 한데, 개념을 잘 이해하시어 활용에 어려움이 없길 바랍니다.
감사합니다.

완전 존경스럽습니다. 모범을 보이시니, 저도 피앙새님을 본받아서 배려 깊은 자세를 가지도록 하겠습니다.
----------
사실 저는 그저 사이트의 모든 보라색을 하늘색으로 바꾸고 싶었을 뿐이지만, 다크모드 설명을 들으면서 많은 것을 배우게 되었습니다.
감사합니다.
프레임워크니까, 클래스 이름만 바꾸면 보라색(indigo) 백그라운드 색들이 다 하늘색(sky)으로 바뀔거라고 생각했었거든요. 다크모드는 생각도 못했어요. ^^;;
할 수 없이 클래스 이름을 바꿔서 CSS파일에서 백그라운드색을 다 바꾸긴 했지만, 덕분에 다크모드 설명도 이해되었으니 이쪽도 공부해 보겠습니다.
다시 한번 존경스럽습니다! ^^
테마 제작 시에는 항상 한정된 시간 내에서 급하게 작업하여 공개하다보니 미처 손을 대지 못하거나, 잘못 코딩된 부분이 있습니다.
완성도가 떨어진 상태에서 공개하는 듯해서 테마를 공개할 때마다 매번 신경이 쓰이네요.
그렇기에 이런 부분에 대하여 알려주시면, 저로선 당연히 보완 작업을 해야 하는 게 맞다는 생각이고, 테마 자체의 문제가 아닌 경우에도 테마 활용에 어려움을 겪으시는 분들에게 작은 도움이라도 드릴 수 있다면 그 또한 좋은 일이 아닐까 합니다.
그러니까 결국은 제 마음 편하고자 하는 일이 아닐까 합니다. ^^
감사합니다.

1. 부메뉴가 없는 경우, 즉 드롭다운 메뉴가 없는 경우의 메인 메뉴
<a href="<?php echo $row['me_link']; ?>" class="flex items-center px-3 py-1 mt-2 rounded-lg lg:mt-0 focus:text-indigo-500 hover:bg-indigo-200 focus:bg-indigo-200 focus:outline-none focus:shadow-outline">
2. 부메뉴가 있는 경우의 메인 메뉴
<button @click="open = !open" class="flex flex-row items-center w-full px-3 py-1 mt-2 text-left rounded-lg lg:w-auto lg:mt-0 focus:text-indigo-500 hover:bg-indigo-200 focus:bg-indigo-200 focus:outline-none focus:shadow-outline">
3. 부메뉴 부분
<a href="<?php echo $row2['me_link']; ?>" class="block px-4 py-1 rounded-lg hover:text-black focus:text-blxk hover:bg-indigo-200 focus:bg-indigo-200 focus:outline-none focus:shadow-outline">
위의 코드 중에서 마우스 오버 시의 배경색은 hover:bg-indigo-200, 클릭 시의 텍스트 색상은 focus:text-indigo-500이오니, 이 부분을 찾아서 원하는 색상 코드(Tailwind의 색상 코드)로 변경해 주시면 됩니다.
원하시는 대로 수정이 잘 이루어지길 바랍니다.
감사합니다.

"화면 top에서 메뉴 글자와 메뉴바가 아주 잠간 살짝 늘어났다가 다시 붙는 애니메이션이 있는데, 그게 높이가 애매할 때는 무한 떨림"하고 있어서 질문드립니다.
그런데 이게 CPU와 GPU 점유율까지 올라가네요... (놀람)
그래서 고정 height로 바꾸려고 합니다.
바쁘시겠지만... nav의 height 애니메이션 코드 위치가 어느 파일에, 어떤 클래스 이름으로 저장되어 있는지, 아니면 스크립트가 따로 있는지 질문 드립니다.
읽어 주셔서 감사합니다.
그렇다면 tail.php에서 불러오는 alpine.js와관련이 있는 것인지도 모르겠네요.
head.ph를 보시면, x-data="{ open: false }" 등과 같은 코드가 있는데, 이런 코드는 tailwindcss와는 무관하며, alpine.js라는 일종의 라이브러리에서 제공하는 기능을 사용하는 코드입니다.
드롭다운에서의 애니메이션은 제가 따로 설정한 것이 없으며, alpine.js에서 지원하는 기능을 이용했기에 소스에서 따로 건드릴 부분은 없지 않을까 합니다.
정확하게 어떤 상태인지 올려주신 글만으로는 파악하기가 어렵고, height와 어떤 연관이 있는 것인지도 감을 잡기가 어렵네요.
증상을 정확하게 파악할 수 없어 문제의 원인을 유추하기에는 어려움이 있으며, 어떤 증상인지 감을 잡더라도 css만이 아닌 javascript와도 연관이 있어 보이는 증상일 듯해서 소스를 살펴보기 전에는 원인을 찾아내는 것이 쉽지 않아 보입니다.
alpine.js와 연관된 증상인지는 확신할 수 없지만, https://alpinejs.dev/ 로 접속하시면 alpine.js의 기능 및 설정 등에 내한 내용을 참조하실 수 있으니 한 번 살펴보셔도 좋을 듯합니다.
혹시 테마 파일이 원본 그대로의 상태인지요?
만약 일부 수정하신 상태라면, 수정 또는 추가하신 태그와의 간섭으로 인한 증상일 텐데, 그 내역을 알 수 없고, 정확하게 어떤 증상인지도 파악할 수 없어 도움을 드리기에는 어려움이 있음을 양해하여 주시면 고맙겠습니다.
어쩌면 head.php의 <header id="header" class="sticky...라는 부분이 있는데, 여기에서 사용한 sticky와 견롼이 있는지도 모르니, class에 사용한 sticky를 잠시 삭제한 상태에서는 어떤지 확인해 보시기 바랍니다.
명확한 답글을 올리지 못한 점, 다시 한 번 양해바랍니다.

메뉴가 최상단 위에 붙었을 때 마구 떨리는 현상요...
단순한 거였는데, 괜히 복잡하게 생각했었네요.
assets 디렉토리의 theme.css 중, #header에 있는 height는 86px인데,
#header.fixed-top에 있는 height는 70px로 되어 있는...
바로 이 transition 애니메이션 효과 때문이었네요.
F12로 보면요,
#header가 최상단에 붙으면 head.php의 class="sticky top-0 flex items-center"가
자동으로 class="sticky top-0 flex items-center fixed-top"로 바뀌는데
높이가 애매하면 fixed-top가 엄청 빠른 속도로 생겼다가 사라졌다가를 반복하네요.
#header.fixed-top를 아예 주석처리 해버리니까 메뉴 떨림 현상이 사라졌습니다.
감사합니다~!
sticky 하나 때문에 이런 사단이 일어났네요. ^^
이렇듯 문제의 원인을 소상하게 알려주셔서 감사합니다.

https://fontawesome.com/v3/ 나 https://fontawesome.com/v4/icons/ 나 https://fontawesome.com/icons 이런 데에 가셔서 아이콘 클릭하면 코드가 나오거든요. 거기에서 bi bi-images부분을 바꿔치기 하시면 돼요.
이렇게 불러오는 방법이 싫으시다면 <i> 태그를 지워버리고 이미지를 직접 만드셔서 img 태그나 백그라운드 태그로 넣으셔야 합니다.

혹시 다크모드로만 계속고정할수없을까요? 아니면
처음 라이트 구조에서 파란색 부분들을 흰색으로 바꾸고싶은데 어떻게 방법없을까요? ㅠ
head.sub.php에서 아래와 같이 두 곳의 내용을 수정해 주세요.
1. body
- 수정 전
<body class="light" <?php echo isset($g5['body_script']) ? $g5['body_script'] : ''; ?>>
- 수정 후
<body class="dark" <?php echo isset($g5['body_script']) ? $g5['body_script'] : ''; ?>>
2. script
- 수정 전
<script>
const theme = localStorage.getItem('theme' || 'light')
document.body.className = theme
</script>
- t수정 후
<script>
const theme = 'dark'
localStorage.setItem("theme", theme);
document.body.className = theme
</script>
만약 light mode에서 파란색(indigo 색상) 부분을 흰색으로 바꾸시려면, 색상 변경을 하고자 하는 부분의 소스를 일일이 찾아서 수정하셔야 합니다.
해당하는 부분의 코드 중에서 bg-indigo-xxx, text-indigo-xxx 등을 bg-white, text-white로 변경하시면 됩니다.
소스 수정 후에 사이트 전체를 꼼꼼하게 확인해 보지는 못했기에 제대로 적용되지 않는 부분이 있을지도 모르겠네요.
그럼, 도움이 되는 내용이었길 바랍니다.
감사합니다.

이렇게 친절히 알려주셔서 정말감사합니다
번창하세요!! ^^
감사합니다.
한가지 질문이 있습니다.
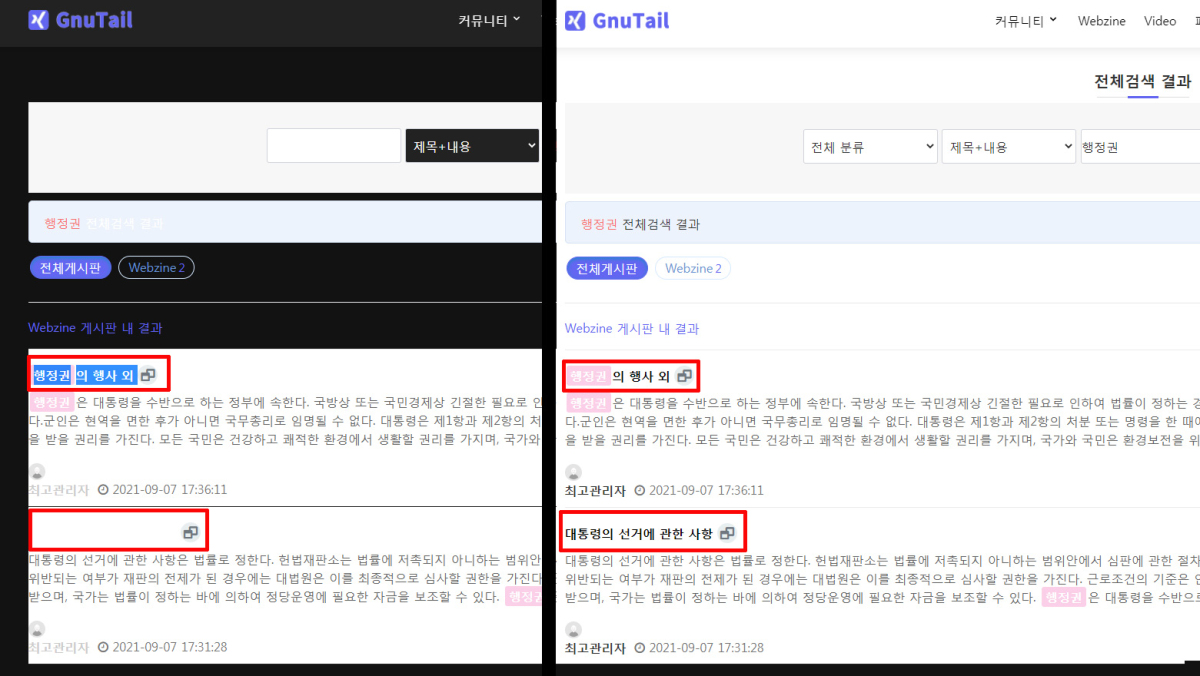
다크모드에서 검색결과 페이지가 완전히 다크모드로 전환되지 않은 오류가 있습니다.
검색된 결과 페이지의 바탕색이 흰색이고, 일부 텍스트는 검정색, 일부 텍스트는 흰색이라
보이지 않는 부분이 발생합니다.
피앙새님, 도와주실 수 있으신지요?

말씀하신 부분은 다음과 같이 css를 추가해 주세요.
테마 폴더 > skin > search > basic > style.css에 아래의 내용을 추가해 주시면 됩니다.
/* Dark Mode */
body.dark #sch_res_detail,
body.dark .search_board_result li {
background: var(--bg-black-light);
}
body.dark #sch_res_detail #gr_id.select,
body.dark #sch_res_ov,
body.dark .search_board_result .sch_word {
color: var(--text-black-light)
}
body.dark .search_board_result p,
body.dark .sch_wr button {
color: var(--text-white-light)
}
그럼, 도움이 되는 내용이었길 바랍니다.
생각 외로 손 볼 곳이 많아 많이 지쳤었거든요. ^^
아무쪼록 테마 이용에 어려움이 없길 바랍니다.
감사합니다.
여러 미진한 부분이 있지만, 사용에 어려움이 없길 바랍니다.
감사합니다.
잘활용하겠습니다.
댓글에 대한 답변이 정성이 가득하고 어휘가 아름답네요^^
감사합니다~
부디 활용에 어려움이 없길 바라며, 좋게 보아주셔서 그저 감사할 따름입니다. ^^
감사합니다.

감사합니다.

공개해 주셔서 감사합니다.^^

사나이 김태풍 큰 절 한번 올립니다.
한국형 아닌 미국감성7스푼에 한국실용3스푼을 넣은 멋진 하이브리드 테마에 절 한번 더 올립니다
그런데 태어나서 처음으로 코드를 만져보는데
내용관리에 글을 썼는데 다크모드로 바꾸니 아예 하얗게 나오고
제머리도 하얗게
사실 생초보가 아니라 생생생 갓 태어난 치어라 어떻게 해야 할까요?
치어리더님 부탁드립니다.
여보세요. 이거 아시는분 계세요?
사람이 갇혀있습니다. 더 나아가질 못하

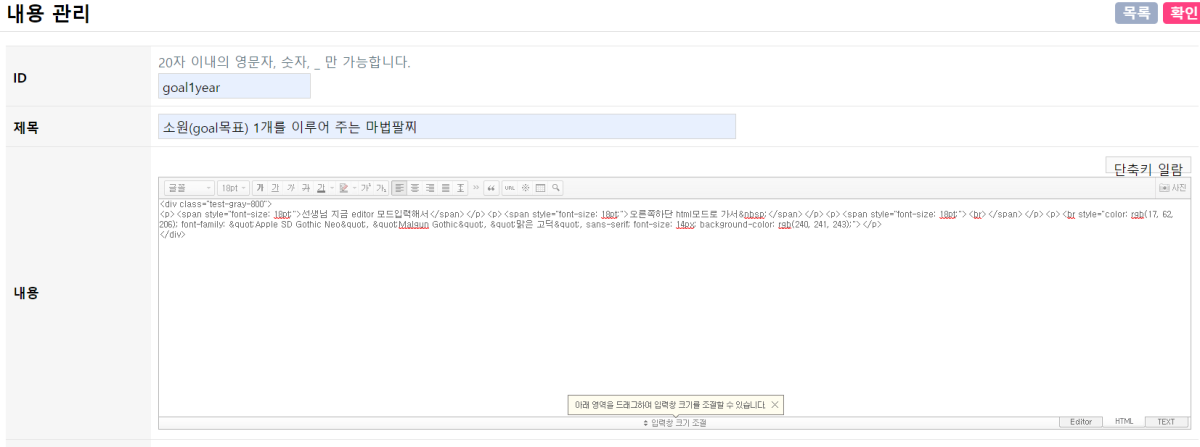
페이지에 '내용 관리' 또는 '내용 수정'을 통해서 글을 올리는 경우에는, 아래와 같이 진행하세요.
(Editor, HTML 등의 모드 선택은 입력 박스의 오른쪽 하단에 있는 버튼을 클릭하시면 됩니다.)
- 'Editor' 모드에서 글 입력
- 'HTML' 모드로 들어가서 현재 입력한 내용의 상단과 하단을 div 태그를 감싸주시고, div의 class에 text-gray-800을 지정해주세요.
즉, 아래와 같이 됩니다.
<div class="test-gray-800">
내용 관리를 통해 입력한 내용
</div>
그럼, 도움이 되는 답글이었길 바랍니다.
감사합니다.


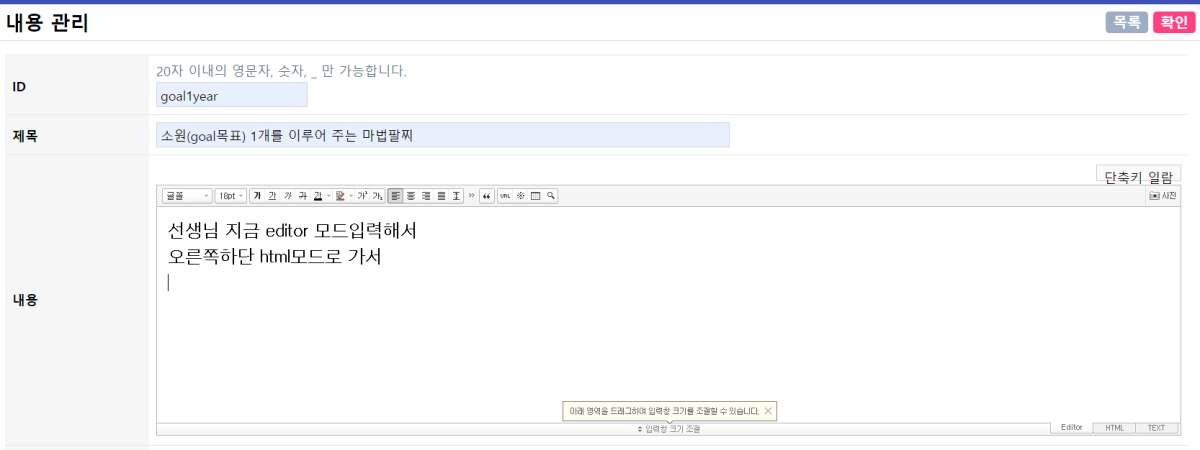
에디터 모드에서 내용입력하고
html모드로 가서
<div class="test-gray-800">
본문내용
</div>
했는데 여전히 되질 않습니다. 1시간넘게 끙끙거리고 있습니다.
흐~~어~~엉 흐~~어~~엉


어찌해야 할까요 ? ㅠㅠ


흐~~어~~엉
새벽입니다 ㅠㅠ
제가 직접 적용해 보고 답글을 올리는 과정에서 오타가 있었네요.
test-gray-800이 아니고, text-gray-800이 맞습니다.
괜한 고생을 하게 해드린 것 같아 송구스러운 마음입니다.



몇백만원을 공짜로 주신 은혜를 나중에 기회가 된다면 보답하겠습니다.
해서, 공개를 하고도 마음이 좀 불안하답니다.
그래도 도움이 된다면, 저로서는 다행이라는 생각이 드네요. ^^
좋은 말씀 감사드립니다.

head.php에서 보라색(8b00ff) 헥스색상코드를 두눈이 3cm나올정도로 찾아봤는데 안보이네요ㅜㅜ
바쁘신데 죄송합니다.
선생님이 주신 툴로 시작한 비즈니스 자기계발 커뮤니티입니다
www.goal1year.com

그리고 전체적인 모든 색이 보라색계열인데
이게 통합적인 코드로 설정하신 건가요?
아니면 개별부분별로 보라색으로 설정하신 건가요? 궁금합니다
따라서 대부분의 규칙은 Tailwindcss의 속성을 따르게 됩니다.
말씀하신 Topbar의 배경색은 tailwindcss의 배경 색상 예약어인 bg-indigo-500으로 설정했습니다.
따라서 이를 수정하려면, header.php의 section 관련 코드에서 수정해주시면 됩니다.
라인 30쯤에 있는
<section id="topbar" class="bg-indigo-500 text-white py-2 text-base">
위의 라인에서 bg-indigo-500을 원하는 색상 코드로 변경하시면 됩니다.
Tailwindcss의 웹 사이트에서 원하는 색상 코드를 찾아보시면 되고, 배경색 관련 페이지는 아래와 같습니다.
https://tailwindcss.com/docs/background-color
예를 든다면, 연한 회색으로 지정하시고자 한다면, bg-gray-50 또는 bg-gra-100 등으로 설정하시면 됩니다.
즉, 텍스트 색상은 text-로, 배경은 bg-로 시작하는 형태입니다.
테마 수정을 원활하게 하기 위해서는 Tailwindcss에 관한 지식이 있어야 하기에 Tailwindcss 웹 사이트를 반드시 참조하셔야 하고, 경우에 따라서는 본 테마 관련 css인 css > default.css의 내용을 참조하시면 됩니다.
그럼, 홈페이지 개설을 축하드리며, 홈페이지의 발전을 기원합니다. ^^


감사합니다 선생님
테일윈드 사이트가 있는 줄 몰랐는데 방문해 보았습니다.
색상표까지 친절히 알려주셔서 번뜩 고쳤습니다.
발전을 기원해 주셔서 감사드립니다.
어디서 막힐지 몰라 가끔 귀찮게 하겠습니다.
시간되실때 그누보드 가끔 방문해 주세요
사랑합니다

tailwind_gallery 테마를 사용하는데 사진을 2장이상 업로드시 본문에 사진이 붙어서 나오는 문제가 있습니다. 소스를 모르고 댓글을 보고 수정하려니 어디를 어떻게 수정해야할지 알수가 없네요
그런 후에 라인 150쯤에 있는 // 파일 출력 부분에서 수정을 해주세요.
- 수정 전
foreach ($view['file'] as $view_file) {
echo get_file_thumbnail($view_file);
}
- 수정 후
foreach ($view['file'] as $view_file) {
echo get_file_thumbnail($view_file);
echo "<div class=\"mb-5\"></div>";
}
즉,
echo "<div class=\"mb-5\"></div>";
를 추가해 주시면, 이미지 간에 간격이 생깁니다.
그리고 mb-5에서 숫자인 5를 1~5로 조절하시면 간격의 차이가 생깁니다.
낮은 숫자는 좁은 간격, 높은 숫자는 넓은 간격이 되며, 1 단위당 0.25rem의 차이가 있습니다.
따라서 0.25rem, 0.5rem, 0.75rem, 1rem, 1.25rem으로 간격을 조절할 수 있음을 참조하시면 좋을 듯합니다. ^^


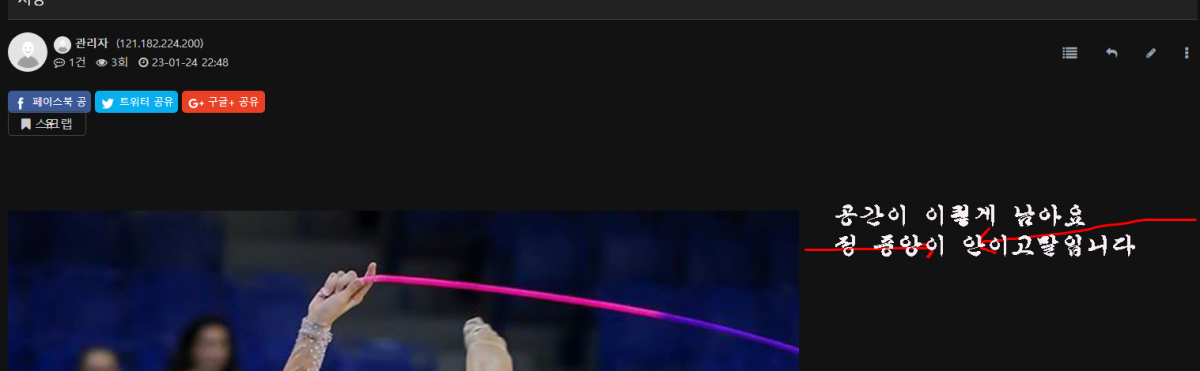
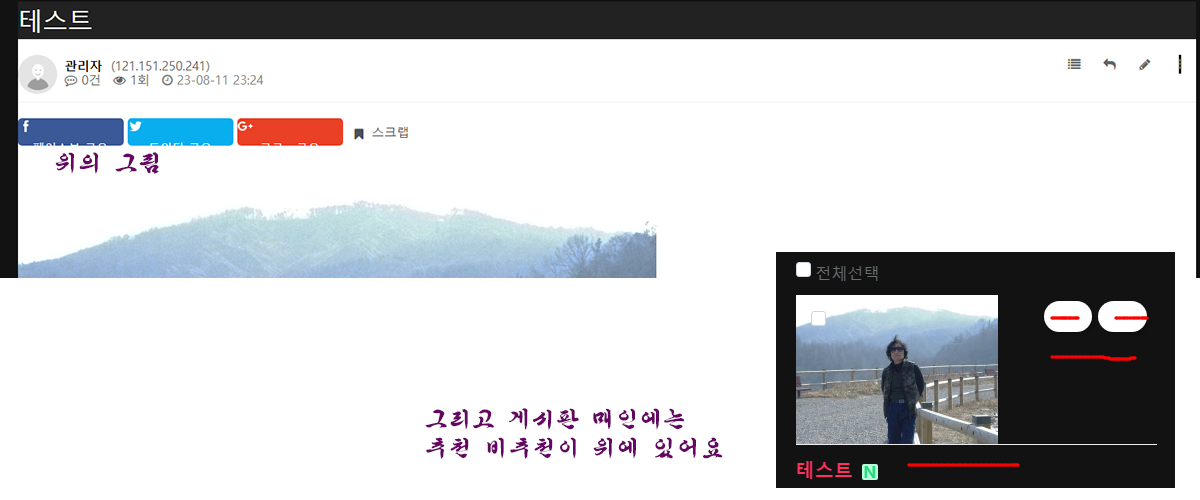
그림이 이렇게 짤려나오는데 어디에서 수정하나요 답변 부탁드립니다.
우선 문의하신 내용에 대해 먼저 말씀드릴께요.
tailwind_gallery의 lisk.skin.php의 라인 101~114가 이미지 출력에 해당하는 부분입니다.
크게 나누어 보면, 썸네일을 만드는 $thumb=get_list_thumbnail... 부분과 썸네일의 유무에 따라 썸네일을 보여줄지, 아니면 no image 파일로 대체하여 보여줄 지를 결정하는 $img_content, 이렇게 두 부분으로 나뉩니다.
화면에 출력하는 과정에서 그누보드의 썸네일 관련 함수를 사용하게 되는데, 굳이 원인을 찾자면, 사용 중인 그누보드의 버전과 제가 제작한 버전 간의 호환성에 문제가 있어 썸네일 생성이 제대로 되지 않았거나, 아니면 올리신 이미지 파일 자체의 문제인지도 한 번 점검해 보시는 게 좋을 듯합니다.
모든 이미지가 그런 것인지, 일부 이미지만 그런 것인지 확인해 보실 것을 권합니다.
그런데, 저 위의 이미지를 보면 중간 정도에서 사진이 짤리고, 그 밑의 왼쪽에 이상한 문양이 있는데, 혹시 올리신 이미지의 문제는 아닌 것인지 모르겠네요.
또는 올리는 과정에서 네트워크의 장애 등으로 제대로 올라가지 않았거나 하는...
제가 사용한 코드는 절대번지를 사용(absolute)하여 이미지의 위치를 고정하고, 이미지를 표시해야 하는 영역을 꽉 채우도록 하며(inset), 이미지가 왜곡되지 않게 object-cover 명령어를 사용한 것 외에는 달리 특별하게 사용한 것이 없습니다.
해서, 올려주신 캡쳐 화면만으로 제가 판단할 수 있는 건, 그누보드의 버전 차이에서 오는 문제, 올리신 이미지의 문제,(또는 올리시는 과정 중의 문제), 이렇게 두 가지 정도가 원인이라면 원인이지 않을까 하는 정도입니다.
해당 게시물을 직접 확인하기 전에는 정확한 원인을 파악하기가 쉽지 않다는 점을 양해하여 주시면 고맙겠습니다.
부디 원인이 무엇인지 알 수 있게 되면 좋겠네요. ^^

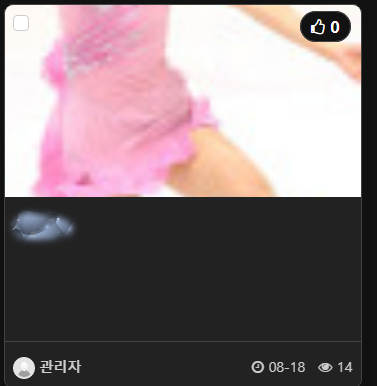
그리고 사진이 원본으로 올라가는것 같고요 정 중앙이 안이라 왼쪽으로 솔려요 원본 그대로
어떻게 해야하나요
죄송합니다 아직 초보라 배우는 단게라 답쫌 부탁드립니다.
감사합니다.새해 福 많이 받으시고 홈페이지 발전에 번창하시길
skin > board > tailwind_gallery > view.skin.php의 라인 150~161에 보시면, 아래와 같은 코드가 있습니다.
// 파일 출력
$v_img_count = count($view['file']);
if ($v_img_count) {
echo "<div id=\"bo_v_img\">\n";
foreach ($view['file'] as $view_file) {
echo get_file_thumbnail($view_file);
}
echo "</div>\n";
}
?>
위의 코드 중에서 echo "<div id=\"bo_v_img\">\n";라는 부분이 제대로 들어가 있고, assets > theme.css의 라인 302에 아래와 같은 css 설정이 되어 있다면, 출력되는 이미지는 정중앙에 위치하게 됩니다.
#bo_v_img a {
display: flex;
justify-content: center;
}
그럼, 한 번 확인해 보시고, 문제가 잘 해결되면 좋겠습니다.
숙향님의 일상에 건강과 행복이 늘 함께 하길 바랍니다. ^^
감사합니다.
좋은밤 되세요
최신 버전으로는 테스트를 해보질 않았기에 정확한 판단은 아니나, 버전이 맞질 않다거나, 아니면 코드를 수정하지 않은 기본 상태의 그누보드가 아닌, 다수 수정한 상태의 그누보드가 아닐지 하는 생각이 드네요.
도움이 되지 못한 듯하여 송구스럽네요.
그럼, 평온한 시간 맞이하시기 바랍니다.
그누보드 5의 5.4.18 버전을 사용하셨다면 저와 같은 버전이니 버전 문제는 아니네요.
으음~ 코드 수정을 하지 않은 순수 버전 상태에서 그런 것이라면, 저로서도 원인이 무엇일지 의아한 상황입니다.
썸네일 추출 등은 그누보드의 함수를 이용하기에 그누보드의 버전이 바뀌면서 이 기능에 수정이 가해졌다면 일부 문제가 생길 수도 있겠으나, 버전이 같음에도 아주 간단한 css 설정이 적용되지 않는다는 게 이해가 되질 않습니다.
무엇이 문제의 원인일지 저로서도 사뭇 궁금해지는 대목입니다. 으음~
福 많이받으시고 건강하세요
항상 행복하세요. ^^
감사합니다. ^^
건강하시고, 앞으로 하시는 일 모두 만사 형통하시길 바랍니다!
한풍 님의 생활에도 항상 행운이 함께 하길 바랍니다.
감사합니다. ^^

웹을 시작한지 몇 일 안되었지만 덕분에 홈페이지를 운영하게 되었습니다.
감사드립니다^^
혼자서 헤매다가 해결이 안되어서 여쭤봅니다.
slick 슬라이드에서 자동으로 넘어가는 시간 조절은 어디서 하나요?
올려주신 글을 이제서야 보게 되었기에 답글이 늦어졌네요.
말씀하신 slick slider의 옵션은 tail.php에서 설정하실 수 있습니다.
라인 124에 있는 <!-- Initialize Slick --> 아래에 다음과 같이 설정하시면 됩니다.
autoplay: true, 밑에 autoplaySpeed: 2000, 등과 같이 입력해 주시면 됩니다.
참고로, ms 단위이므로 2초는 2000, 3초는 3000 등으로 설정하시면 됩니다.
홈페이지를 운영하시게 되셨다니 축하의 마음을 전하며, 사이트가 번창하길 바랍니다. ^^
감사합니다.
그런데 게시판이 적어요
그런데 게시판이 적다는 의미는 무엇일까요?
게시판의 대부분이 일반, 앨범, 웹진, 비디오 등이며, 그에 관한 형태는 모두 있는데, 그 이외에 다른 형태가 또 있는 걸까요?
그게 무엇일지 살짝 궁금해지네요.
적다고 하신 의미에 다른 뜻이 있는 것인가, 하는 생각이 들기도 하고요.

초보자 설치를 했는데 애러가 나네요
그림과 같이 수정방법 쫌 알려주세요
감사합니다.
우선, 그누보드의 버전이 본 테마의 지원 환경에 맞는지 확인해 보시는 것이 좋을 듯합니다.
만약, 버전이 다르다거나, 순수 그누보드가 아니라면, 버전이 맞는 순수 그누보드로 재설치하시는 것을 권합니다.
본 테마가 지원하는 버전이 아니라거나, 혹은 버전이 맞는데도 위의 현상이 나타난다면 일단 아래와 같이 진행해 보시기 바랍니다.
지금의 현상은 레이아웃이 어긋나는 문제이므로 해당 홈페이지의 소스 중에서 해당 부분의 css가 어떻게 구성되어 있는지를 알아야 정확하게 손을 볼 수 있을 텐데, 지금은 그런 상황이 아니니, 일단 화면 상으로 보아서 판단한다면, 대략 다음과 같은 과정을 거쳐 수정하셔야 할 것으로 생각합니다.
해당 게시판 폴더(Webzine 게시판이 아닐까 합니다.)의 style.css의 라인 34(본 테마 기준임)에 있는 #bo_v_sns li a {} 부분에 display: flex; align-items: center를 추가해 보시면 어떨까 합니다.
그리고 추천, 비추천이 원래는 이미지 상단의 우측에 나타나야 하는데, 이렇듯 범위를 벗어나 있다는 게 좀 이해가 가지 않네요.
그래도 살펴볼 부분을 말씀드리면, 해당 게시판(갤러리 게시판이 아닐까 합니다.)의 폴더에서 list.skin.php의 라인 152의 class="gall_option이 있는 부분에서 left-8을 right-x 의 형식(여기에서 x는 숫자입니다.)으로 바꿔서 어떻게 변화하는지 살펴보시면서 해결책을 찾는 것이 어떻까 합니다.
이 부분은 구성이 다소 복잡하여, 현재 해당 홈페이지의 소스를 살펴보기 전에는 무어라 말씀드리가 어렵다는 점을 양해하여 주시면 고맙겠습니다.
웹 브라우저의 개발자 도구에서 해당 부분의 css 적용이 어떻게 되고 있는지 확인하시면서 손을 보실 것을 권합니다.

위의 그림도 수정이 안되고 지금 이그림도 글쓰기 관리자 모두 안나타나고 그러네요
한번 봐주세요
http://selfjunsu.dothome.co.kr/bbs/board.php?bo_table=gallery
게시글을 볼 수 있도록 해당 게시판의 글보기 권한을 레벨 2로 낮춰주셔야 할 듯하네요.
아니면 user1234로 가입했으니, 이 사용자의 권한을 글을 볼 수 있는 권한으로 임시 조정해 주셔도 되겠구요.

초보라 수정이 어려워요 수정하는곳을 알려주세요
그리고 순수 그누보드인지요?
이 두 가지에 대한 확인이 최우선이지 싶습니다.
어딘가 문제가 그래도 있겠지 하는 저의 염려와는 달리 크게 눈에 띄는 이상은 보이지 않았습니다.
해서, 저의 생각으로는 지금 설치한 그누보드는 어딘가 문제(?)가 있어 보이니, 순수 버전으로 해서 재설치하시는 게 가장 좋은 방법이 아닐까 합니다.
지금의 상태에서 눈에 띄는 이상 현상을 일일이 수정하는 것도 수월하지 않아 보이구요.
그럼, 한 번 재설치하는 방법을 검토해 보실 것을 권해봅니다.
다만 한가지 궁금한게 있어 댓글답니다.
메인화면(index)에서 Gallery 혹은 webzine 리스트를 쓰고 싶으면 어떻게 하면 좋을까요?
메인 화면에서 바로 갤러리를 띄우고 이미지를 카테고리별로 보여주고 싶습니다.
포트폴리오 처럼요!
theme의 index.php의 최상단의 내용을 아래와 같이 수정해 수정해주세요.
<?php
if (!defined('_INDEX_')) define('_INDEX_', true);
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
header('Location: 이곳에 Gallery 또는 Webzine의 주소를 기입');
보시는 바와 같이, header('Location: 사이트주소/bbs/board.php?bo_table=gallery'); 와 같은 형식으로 redirect 문을 한 줄 추가해주시면 index.php로 접속 시에 자동으로 gallery로 넘어가게 됩니다.
일단, 관리자의 게시판 설정에서 갤러리 또는 웹진 게시판을 하나 먼저 생성하고, 그 후에 메뉴설정에서 갤러리 또는 웹진 게시판 메뉴를 하나 생성하신 후에 생성한 주소를 복사하여 위의 Location: 뒤에 넣어주시면 쉽게 적용하실 수 있을 것으로 생각합니다.
그리고 메뉴에서는 불필요하다면 조금 전에 생성했던 갤러리 또는 웹진 관련 메뉴를 삭제하시면 되지 않을까요?
그럼, 부디 도움이 되는 답글이었길 바랍니다. ^^
답변 감사드립니다 ㅎㅎ 다만 리다이렉트 사용시 SEO 측면에서 좋지 않은 결과가 나올듯합니다..ㅠㅠ
갤러리를 바로 띄어주기엔 너무 많은 수정사항이 필요하군요.. 감사합니다..ㅠ
안녕하세요 선생님
현재 최신버전에서는 호환이 불가능 한걸까요?? 너무 좋은 테마인데 오류로 인해 사용을 못하고있네요 ㅠㅠ
===================================
잘 해결 완료하였습니다 감사합니다 선생님 잘사용해보겠습니다..!
잘 해결하셨다니 다행이네요. ^^
활용에 어려움이 없길 바랍니다.
감사합니다.
안녕하세요~ video 게시판에 유투브 영상을 링크만 올려도, html에 iframe으로 올려도 리스트에 원래 유투브 영상의 썸네일이 나오지 않고 no_img 썸네일만 나오는 문제 문의드립니다. 혹시 저만 그런건지요?? 그래서 파일에 이미지를 첨부하면 리스트에 아예 썸네일 이미지가 아무것도 뜨지 않아요ㅜ
안녕하세요?
Video 게시판에 Test 1이라는 제목으로 유튜브의 링크를 걸어보았는데, 보시다시피 썸네일 이미지 및 링크 기능은 모두 정상적으로 동작하는 걸 확인할 수 있었습니다.
참고로, 링크를 걸고자 하는 유튜브 페이지에서 공유 버튼을 클릭하신 후에 모달 페이지가 뜨면 복사 버튼을 클릭하여 게시판의 링크 부분에 붙여넣기를 하시면 링크, 썸네일 모두 아무 문제 없이 동작하는 걸 확인할 수 있었습니다.
Video 게시판의 Test 1이라는 제목이 바로 직전에 테스트를 위해 올린 글입니다.

안녕하세요?
잘 동작하던 내용에 문제가 생긴 경우라면, 아무래도 소스에 변형을 가하면서 생긴 문제가 아닐까 합니다.
가장 최근에 진행하신 수정 작업 내용 중에서 원인이 될만한 내용을 찾아서 확인해 보셔야 할 것으로 여겨집니다.
지금 메뉴 부분에서 발생하는 문제라면, 테마 폴더의 head.php, head.sub.php 등에서 최근에 작업한 수정 내용을 찾아서 다시 원본의 내용으로 변경해보면 어쩌면 해결할 수 있는 문제가 아닐까 하는 생각을 해봅니다.
유튜브 게시판 어떻게 사용 하는 건가요?
이렇게도 해보고 저렇게도 해봐도 안되서.....
소스로 입력을 해서 넣긴 했는데.... 피앙세님께서 그렇게 허술 하게 만들지는 않았을꺼란 생각이 들어...
게시판 사용 설명을 알고 싶습니다.... 제가 내공이 부족 합니다 ㅠ
유튜브 url 만 입력 하면 썸네일도 바로 노출이 되는 거죠?
적용 게시판 입니다...
안녕하세요?
비디오 게시판에서 유튜브의 링크를 올리시는 경우에는, 유튜브의 해당 페이지에서 공유 아이콘을 클릭하신 후에 나타나는 모달 페이지에서 복사 버튼을 클릭하여 본 테마의 게시판의 링크 부분에 붙여넣기를 하시면 됩니다.
무슨 문제가 있나 싶어 바로 전에 유튜브의 링크를 Test 1이라는 제목으로 올리면서 확인해 보았는데, 링크에 아무런 문제가 없음을 확인할 수 있었습니다.