[pc버젼] 그누5.3 / 1024픽셀 / aside엄슴 정보
[pc버젼] 그누5.3 / 1024픽셀 / aside엄슴
첨부파일
본문
5.3 기본 basic 테마에서 상단만 수정한 파일이라고 보시면 됩니다.
최소 width값인 1024픽셀로 조정하였습니다. (기존 1200픽셀)
메인 로고를 중앙정렬 / search바를 우하단으로 이동시키고 / sns 버튼을 좌측상단에 추가시켰습니다.
나머지는 5.3 기본스킨에 충실하였습니다.
페이지 중앙에 full width focus slide 배너 하나 작업하려다가 내후년 이맘때를 기약(?)하고
올려봅니다. ㅎ (귀챠니즘은 전지전능하심 ㄷㄷㄷㄷㄷ)
로고는 포함되지 않았습니다. (아는 업체 제공용)
- 메인 슬라이드 배너는 index.php 파일을 보시면 아시겠지만 banner라는 테이블명의 게시판의
최신글을 불러오게 되어 있습니다.
- 5.3 순정에서는 최신글 랜덤에서 notice를 aside한줄 최신글로 배치시켜서 메인컨텐츠에서 배제
되어있지만 이 테마는 aside를 없애버려서 노출시키도록 조정하였습니다. 단, banner라는 테이블을
숨겼습니다.
(말은 겁내 어렵게 되었으나 걍 간단에서 해당 코드에서 notice를 빼고 banner를 추가시켰을뿐)
- 메인메뉴는 상단에서 특정 스크롤 이상 내려왔을때 상단에 붙어있도록 js를 활용했습니다.
- 모바일버젼은 전혀 손대지 않았습니다.
특별하게 많이 작업한게 없으니 응용하시긴 쉬우리라 봅니다. ^^
그럼 즐거운 주말 보내세요 ㅎ
!!!! 링크는 너무 마이 클릭하지 말아주세용~ ㅎ 극서민 서버에 빈대붙어 있어서 과다 트래픽으로 다운되면 눙물이 흐릅니다. ㅠㅜ
추천
32
32
댓글 전체

상당히 깔끔한 홈입니다.

감사합니다. ^^
감사합니다.

네 고맙습니다. ^^
정말 깔끔하네요

감사합니다. ^^

깔끔한걸 좋아합니다
감사합니다
감사합니다

작업을 하다 말아서 백퍼 만족은 못하지만 써주신다면 감사하지요 ^^
감사합니다.~ 잘쓰겠습니다 ^^

고맙습니다. 도움이 되셨길 빌어요 ^^
수고하셨네요 감사합니다.

저도 감사합니다. ^^
감사합니다. 잘 사용하겠습니다. ^^

넵 고맙습니다. ^^
감사합니다.
감사합니다~~ 잘 쓰겠습니다^^
감사합니다 잘 쓰겠습니다.
감사합니다.
깔끔하네요~~^^
깔끔하고 좋읍니다.~
수고하셨습니다!,
감사히 잘쓰겠습니다!..
감사히 잘쓰겠습니다!..
감사합니다. 좋습니다.
왜 게시판이 안나올까요?


board.php 파일을 정상적으로 로드하지 못한것 같은데요. 제 테마와는 상관없는 증상같습니다.
우선 그누보드가 설치된 루트폴더 아래 bbs/board.php 파일의 유무를 확인하시는게 우선일듯 싶네요.
(되도록 처음부터 클린설치하시길 권장합니다.)
우선 그누보드가 설치된 루트폴더 아래 bbs/board.php 파일의 유무를 확인하시는게 우선일듯 싶네요.
(되도록 처음부터 클린설치하시길 권장합니다.)

추가적으로 필요한 js 파일과 폰트어웨이썸관련 파일도 정상적으로 로드하지 못하고 있네요. 아무래도 db랑 파일 전부 삭제 하시고 다시 설치하시길 권장합니다.
그누보드 5.3 이상 버젼으로 설치하세요.
그누보드 5.3 이상 버젼으로 설치하세요.

네, 한번 해보겠습니다. 감사합니다!!
감사합니다^^
감사합니다
감사합니다.!!

위에 이미지처럼 게시판 두개만 보이게 할려면 어떻게 해야 하나요
저는
<!-- 최신글 시작 { -->
<div style="float:left;" class="lt_wr">
<?php echo latest('theme/basic', 'b1', 8, 13)?>
</div>
<div style="float:left;" class="lt_wr">
<?php echo latest('theme/basic', 'b12', 8, 13)?>
</div>
<!-- } 최신글 끝 -->
이렇게 넣으니까 게시판 가운데가 딱 붙던데요
가운데가 약간 떨어져야되는데 꼭좀 알려주세요 ^^

저는
<!-- 최신글 시작 { -->
<div style="float:left;" class="lt_wr">
<?php echo latest('theme/basic', 'b1', 8, 13)?>
</div>
<div style="float:left;" class="lt_wr">
<?php echo latest('theme/basic', 'b12', 8, 13)?>
</div>
<!-- } 최신글 끝 -->
이렇게 넣으니까 게시판 가운데가 딱 붙던데요
가운데가 약간 떨어져야되는데 꼭좀 알려주세요 ^^

현재의 최신글은 모든 게시판을 랜덤으로 메인에 뿌려주는 형태입니다.
만약 게시판이 test1, test2 라는 테이블로 생성되어 있다면
test1 과 test2를 모두 메인페이지에 뿌려주겠죠.
그래서 별도의 테이블명을 지정하지 않고
형태로 $row['bo_table'] 게시판 테이블명 모두를 최신글로 불러오게 되죠. ^^
하지만 원하시는 게시판 2개만 불러오고 싶으시다면
30번째줄 근처에서
이 부분을 찾으셔서 최신글에서 제외시킬 게시판 테이블명을 추가 하시면 해결됩니다.
댓글로 적으신것처럼 따로 따로 게시판을 불러오게 되면 float 속성때문에 왼쪽으로 무조건 붙어버리게 됩니다.
만약 게시판이 test1, test2 라는 테이블로 생성되어 있다면
test1 과 test2를 모두 메인페이지에 뿌려주겠죠.
그래서 별도의 테이블명을 지정하지 않고
<div style="float:left;<?php echo $lt_style ?>" class="lt_wr">
<?php
// 이 함수가 바로 최신글을 추출하는 역할을 합니다.
// 사용방법 : latest(스킨, 게시판아이디, 출력라인, 글자수);
// 테마의 스킨을 사용하려면 theme/basic 과 같이 지정
echo latest('theme/basic', $row['bo_table'], 6, 24);
?>
</div>
형태로 $row['bo_table'] 게시판 테이블명 모두를 최신글로 불러오게 되죠. ^^
하지만 원하시는 게시판 2개만 불러오고 싶으시다면
30번째줄 근처에서
$sql .= " and a.bo_table not in ('gallery', 'banner') "; //공지사항과 갤러리 게시판은 제외
이 부분을 찾으셔서 최신글에서 제외시킬 게시판 테이블명을 추가 하시면 해결됩니다.
댓글로 적으신것처럼 따로 따로 게시판을 불러오게 되면 float 속성때문에 왼쪽으로 무조건 붙어버리게 됩니다.

휴일인데 이렇게 답글 달아주셔서 정말 감사합니다
즐거운 주말 보내십시오
즐거운 주말 보내십시오
잘쓰겠습니다. 고맙습니다.
이런건 추천을 안할 수가 없네

포인트가 없어서 다운받을 수가 없네요 ㅋㅋㅋ
사용하고 싶습니다. 복귀회원인데 포인트가 다 사라졌네요.;..ㅠㅠ
포인트 모이면 잘 사용하겠습니다.
포인트 모이면 잘 사용하겠습니다.
잘 사용하겠습니다. 감사합니다.
감사합니다.
디자인이 매우 보기 편하네요~~
감사합니다.
감사합니다.
감사합니다 잘쓰겠습니다
포인트가 없어서... 못받네요.. 흑흑
이렇게 떠면서 내용이 나타나지 않는군요.
'skin/content/basic/content.skin.php이 존재하지 않습니다.'
'skin/content/basic/content.skin.php이 존재하지 않습니다.'

감사합니다.

감사합니다!!!

감사합니다
감사합니다!!
good!

good
심플하니 너무 좋습니다. !!
감사합니다~!! ㅎㅎ

감사합니다 ! 보면서 열심히 공부하겟습니다.
감사합니다.

고맙습니다. 깔끔하고 좋네요. ^^
감사합니다용

심플테마

감사합니다.~
감사합니다!!
고맙습니다. 좋습니다. :)
심플하고 깔끔하네요 감사합니다
감사합니다

감사합니다^^
좋아용
감사합니다.
감사합니다 잘쓸게요.^^
감사합니다 잘사용하겠습니다!
심플하고 멋지네요~
감사히사용하겠습니다!
딱 맞는 자료입니다.

음.. 전 그누보드 5.3.1.7 버전 설치해서 테마는 아리아나벤티님의 블랙빈 테마랑 퓨어블루 테마, 그리고 안디자인님 테마를 설치해봣는데요.
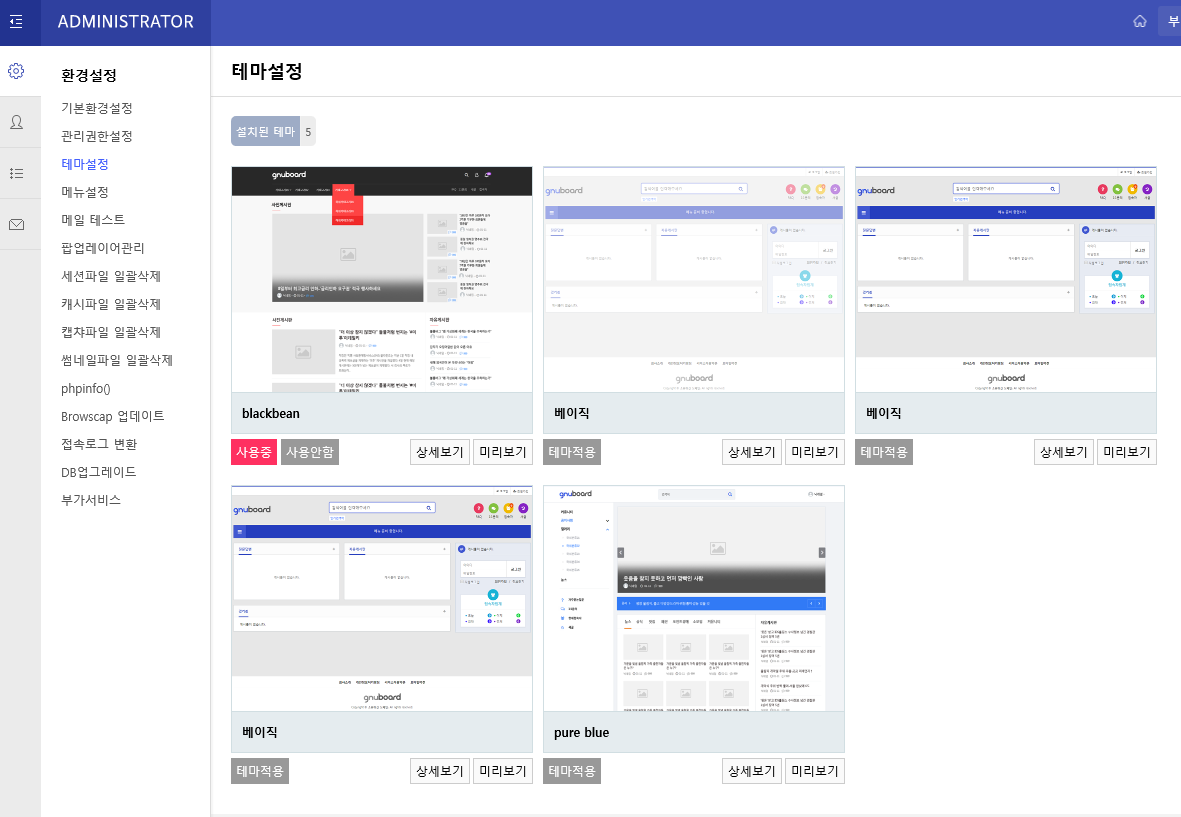
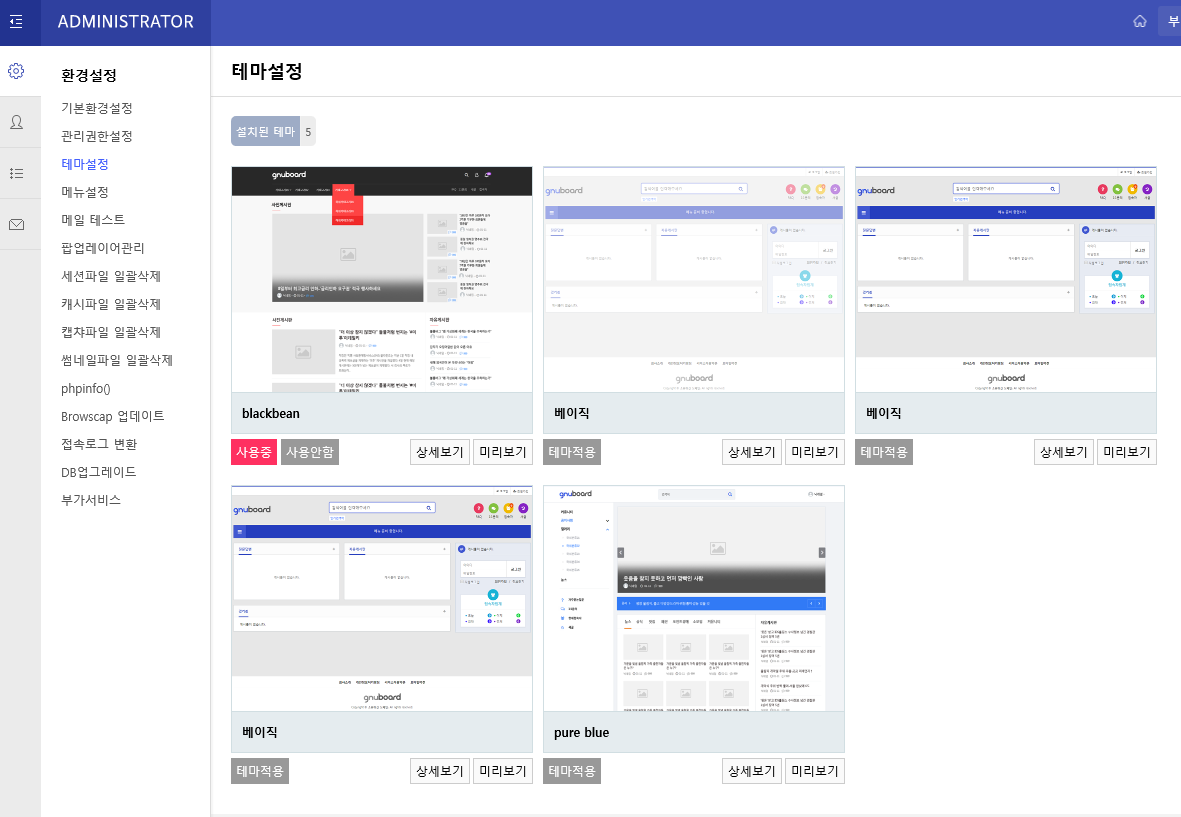
그 후에 이 테마를 적용하려고 설치하고 관리자에서 테마설정 메뉴에 들어가니 아래 그림처럼 베이직도 안디자인님 테마로 보이고 이 테마도 안디자인님 테마처럼 보입니다. ㅠㅜ
왜 그런걸까요?

그 후에 이 테마를 적용하려고 설치하고 관리자에서 테마설정 메뉴에 들어가니 아래 그림처럼 베이직도 안디자인님 테마로 보이고 이 테마도 안디자인님 테마처럼 보입니다. ㅠㅜ
왜 그런걸까요?


음 저는 정상적으로 표시가 되는데 정확히 어떤 문제인지 알 수가 없네요.
theme 폴더내에 업로드된 테마의 폴더 이름으로 테마설정창에 표시가 됩니다.
물론 미리보기 이미지는 기본 basic 이미지 그대로 설정되어 있어서 혼란이 있을수는 있습니다. ^^
혹여 계속 문제가 발생되서 테마 설정이 번거로우시다면 해당 테마폴더내에 있는
readme.txt 파일의 내용을 수정해 보시길 바랍니다.
theme 폴더내에 업로드된 테마의 폴더 이름으로 테마설정창에 표시가 됩니다.
물론 미리보기 이미지는 기본 basic 이미지 그대로 설정되어 있어서 혼란이 있을수는 있습니다. ^^
혹여 계속 문제가 발생되서 테마 설정이 번거로우시다면 해당 테마폴더내에 있는
readme.txt 파일의 내용을 수정해 보시길 바랍니다.

답변 감사합니다~
테마설정 목록 화면에 썸네일만 저렇게 보이고 실제로 테마를 적용하면 올려주신 테마로 잘 보입니다.
모바일 버전이 빨리 나왔으면 좋겠네요~ 응원할게요~
테마설정 목록 화면에 썸네일만 저렇게 보이고 실제로 테마를 적용하면 올려주신 테마로 잘 보입니다.
모바일 버전이 빨리 나왔으면 좋겠네요~ 응원할게요~

감사히사용하겠습니다!
감사합니다.

고맙습니다. 잘 쓸게요...

혹시 테마의 가로폭을 1024에서 1300으로 늘리고 싶은데
그러면 어느 부분을 수정하면 가로폭을 1300으로 해서 쓸 수 있을까요? PC 버전만 화면을 좀 크게 보고 싶어서요.
그러면 어느 부분을 수정하면 가로폭을 1300으로 해서 쓸 수 있을까요? PC 버전만 화면을 좀 크게 보고 싶어서요.

답변이 늦었습니다. 작업한지 너무 오래되서 기억이 가물가물하네요 ㅎ
가장 기본적으로 테마/css폴더에 가셔서 default.css 파일을 에디터로 로딩하신 후
46번째 줄에 있는 아래 코드의 width값을 수정하시고
174번째 줄에 있는 id값 container의 width값을 수정하시면 우선적으로 가로폭이
전체적으로 조정을 될겁니다.
그 다음 중요한게 index의 최신글 스킨의 각 가로폭 변경인데요.
테마\skin\latest\basic스킨 폴더에 있는 style.css 파일을 로딩하신 후
가로폭에 맞게 직접 조정하셔야 할겁니다.
가장 기본적으로 테마/css폴더에 가셔서 default.css 파일을 에디터로 로딩하신 후
46번째 줄에 있는 아래 코드의 width값을 수정하시고
/* 레이아웃 크기 지정 */
#hd, #wrapper, #ft{min-width:1024px}
#hd_pop,
#hd_wrapper,
#tnb ul,
#gnb .gnb_wrap,
#container_wr,
#ft_wr{width:1024px}
174번째 줄에 있는 id값 container의 width값을 수정하시면 우선적으로 가로폭이
전체적으로 조정을 될겁니다.
#container {z-index:4;position:relative;float:left;min-height:500px;height:auto !important;margin:0 0 20px 0;height:500px;font-size:1em;width:1024px;zoom:1}
그 다음 중요한게 index의 최신글 스킨의 각 가로폭 변경인데요.
테마\skin\latest\basic스킨 폴더에 있는 style.css 파일을 로딩하신 후
가로폭에 맞게 직접 조정하셔야 할겁니다.

답변 감사드립니다.
적용해보니 1300은 좀 넓은거 같아서 1200정도로 조정해서 적용했습니다~ ^^
적용해보니 1300은 좀 넓은거 같아서 1200정도로 조정해서 적용했습니다~ ^^

감사합니다. ㅎㅎ

감사합니다, 참 깔끔하네요
이쁘게 잘 적용 해보겠습니다.
감사합니다.

한가지 더 문의 드릴게영~
최상단에 로그아웃 옆에 사용자가 로그인하면 사용자 이름이랑 알림, 쪽지 온거를 출력하고 싶은데요.
어디를 수정하면 위 내용을 출력해 줄 수 있을가요?
그 줄에 간단한게 출력하고 싶습니당.
ex.) 홍길동 1,234점 | 알림 3 | 쪽지 5 | 로그아웃 | 정보수정
이런 식으로요.
최상단에 로그아웃 옆에 사용자가 로그인하면 사용자 이름이랑 알림, 쪽지 온거를 출력하고 싶은데요.
어디를 수정하면 위 내용을 출력해 줄 수 있을가요?
그 줄에 간단한게 출력하고 싶습니당.
ex.) 홍길동 1,234점 | 알림 3 | 쪽지 5 | 로그아웃 | 정보수정
이런 식으로요.

답변이 늦었습니다.
테마폴더/head.php 파일을 에디터로 로드하신 후
29라인의
이부분에서 <li>로 시작하는 로그아웃 부분 앞줄에 새로운 <li></li> 태그로
삽입하시면 됩니다.
테마폴더/head.php 파일을 에디터로 로드하신 후
29라인의
<div id="tnb">
<ul>
<div>
<a href="#"><i class="fa fa-facebook-square" aria-hidden="true"></i> FaceBook</a></div>
<div style="border-right:1px solid #ddd">
<a href="#"><i class="fa fa-instagram" aria-hidden="true"></i> Instagram</a></div>
<?php if ($is_member) { ?>
<li style="border-right:1px solid #ddd"><a href="<?php echo G5_BBS_URL ?>/member_confirm.php?url=<?php echo G5_BBS_URL ?>/register_form.php"><i class="fa fa-cog" aria-hidden="true"></i> 정보수정</a></li>
<li><a href="<?php echo G5_BBS_URL ?>/logout.php"><i class="fa fa-sign-out" aria-hidden="true"></i> 로그아웃</a></li>
<?php if ($is_admin) { ?>
<li class="tnb_admin"><a href="<?php echo G5_ADMIN_URL ?>"><b><i class="fa fa-user-circle" aria-hidden="true"></i> 관리자</b></a></li>
<?php } ?>
<?php } else { ?>
<li style="border-right:1px solid #ddd"><a href="<?php echo G5_BBS_URL ?>/register.php"><i class="fa fa-user-plus" aria-hidden="true"></i> 회원가입</a></li>
<li><a href="<?php echo G5_BBS_URL ?>/login.php"><b><i class="fa fa-sign-in" aria-hidden="true"></i> 로그인</b></a></li>
<?php } ?>
</ul>
</div>
이부분에서 <li>로 시작하는 로그아웃 부분 앞줄에 새로운 <li></li> 태그로
삽입하시면 됩니다.

답변 감사합니다.
저도 확인이 늦었네요~ ^^;;;;;;;
일단 급한대로 다른 방법으로 적용해두었습니당~ ^^
알려주신 방법도 참고해 추후에 적용해 보도록 하겠습니다.
저도 확인이 늦었네요~ ^^;;;;;;;
일단 급한대로 다른 방법으로 적용해두었습니당~ ^^
알려주신 방법도 참고해 추후에 적용해 보도록 하겠습니다.
감사합니다 잘쓰겠습니다 ^^
감사합니다

너무 너무 감사합니다 ^^ 행복한 하루보내세요
감사합니다

굉장히 깔끔하네요!

theme 에 업로드 했는데 테마설정에 보이지가 않는데 왜 그럴까요 ?



답변이 늦었습니다. 아마 테마설정에 가시면 basic으로 두개가 보일겁니다.
그중에 하나로 미리보기 하시고 설정하시면 될거에요. ^^
그중에 하나로 미리보기 하시고 설정하시면 될거에요. ^^

답변 감사합니다. readme.txt. 파일 수정 하여 테마명 설정 하였습니다.

꼭 사용해 보고 싶네요..TT

감사합니다.

rr
감사합니다~
감사합니다.
감사합니다~
aside를 살리려면 어떻게 해야할까요?
살리려고 소스 뒤져보고있는데 살려내도 내용이 없네요
살리려고 소스 뒤져보고있는데 살려내도 내용이 없네요

답변이 늦었습니다.
이 테마는 aside를 살리면 width값이 1024px로 메인컨텐츠를 모두 사용하고 있어서
aside가 아래로 밀리게 됩니다.
그래도 굳이 사용하시겠다면 전체 width값을 1350px정도로 수정하시고
(css에서 정의한 aside의 width값 305px과 마진값 20px)
tail.php 파일 11라인에 주석처리 되어있는 aside값을 주석제거 하시면
될것 같습니다.
이 테마는 aside를 살리면 width값이 1024px로 메인컨텐츠를 모두 사용하고 있어서
aside가 아래로 밀리게 됩니다.
그래도 굳이 사용하시겠다면 전체 width값을 1350px정도로 수정하시고
(css에서 정의한 aside의 width값 305px과 마진값 20px)
tail.php 파일 11라인에 주석처리 되어있는 aside값을 주석제거 하시면
될것 같습니다.
답변 감사합니다
앞으로도 좋은 자료 기대하겠습니다!
앞으로도 좋은 자료 기대하겠습니다!
감사합니다~
아악 받아 뒀는데 어디 받아 뒀는지 모르겠네요.. 다시받아야~~ ㅠㅠ

이거 참 깔끔합니다.

감사합니다
좋아요^^
잘 쓰겠습니다...
잘 쓰겠습니다...
감사합니다

감사합니다~
감사합니다~!!!
^^
예쁘네요. 감사합니다~
감사합니다~

감사합니다~!

좋은 자료 감사합니다. 질문이 있는데요. 작업이 모바일에서는 보이지 않습니다. 제가 PHP를 잘 몰라 그러는데 아예 모바일에서 기존 데스크탑 용으로만 계속 보이도록 하는것은 어떻게 설정하면 되나요? 모바일용을 아예 사용하지 않고 자동 변경 막고 싶습니다.

모바일 버젼을 사용하고 싶지 않다는 말씀이신거죠?
config.php파일에서 아래 부분을 수정해보세요.
config.php파일에서 아래 부분을 수정해보세요.
define('G5_USE_MOBILE', false); // 모바일 홈페이지를 사용하지 않을 경우 false 로 설정
감사합니다

감사합니다~~~^_^

또 질문을 드려 죄송합니다. 이번엔 메뉴 부분 문제 인데요ㅜ.ㅜ 메뉴, 서브메뉴를 많이 두었을경우, 처음 메뉴바 클릭이 잘 안되고 ,,, 튕기거나 그래서 부드럽게 메뉴가 아래로 잘 안열려요... 이걸 잘 열 수 있는 방법 없을까요?
감사합니다~
감사합니다!! ^^

감사합니다. 다운로드 고고~
감사합니다

감사합니다

감사합니다.
감사합니다.

감사합니다

깔끔하네요
감사합니다

감사합니다

감사합니다
감사합니다.
감사합니다.^^
감사합니다

좋은 테마 만들어주셔서 감사합니다.






