ATSTORE 반응형01 무료테마 정보
ATSTORE 반응형01 무료테마
관련링크
http://atstore.co.kr/at01/
8342회 연결
첨부파일
테스트한 버전5.4.20
호환 가능 버전5.4 이상
본문
오류가 있어서 수정후 재 업로드 합니다.
다시 다운로드 받아서 사용하시면 되겠습니다.
이용해주셔서 감사합니다 : )
_______________________________________________________________________________________________________
1. 모바일 기능 끄기 : 반응형이기때문에 반드시 모바일 홈페이지 사용을 하지 않음으로 설정해야 합니다.
config.php 파일 define('G5_USE_MOBILE', false); // 모바일 홈페이지를 사용하지 않을 경우 false 로 설정
2. 압축 파일을 풀고 theme폴더에 AT_WEB01를 올립니다.
3. 그누보드 설치후 테마 (테마)AT_WEB01 선택하기 누릅니다.
4. 기본환경설정 - 회원가입설정 - 회원스킨 - (테마) basic 선택하고 저장합니다.
5.재판매 금지
추천
67
67
댓글 전체

우선 공개하여 주셔서 감사 드립니다.
그런데 처음 설치 후 다크모드 부터 막히네요..
그런데 처음 설치 후 다크모드 부터 막히네요..
감사합니다.

감사합니다!
멋진 테마 감사합니다. 꼭 한번 적용해 보고 싶네요. 해보고 피드백 드리겠습니다. ^^

감사합니다.
글시체가 깨지네요?


안녕하세요.
테마 적용해보니 오류사항이 발견되지 않아 어떻게 대처해드릴지 모르겠네요...
해당문제되는 사이트 도메인을 1:1문의로 알려주실수 있으세요?
테마 적용해보니 오류사항이 발견되지 않아 어떻게 대처해드릴지 모르겠네요...
해당문제되는 사이트 도메인을 1:1문의로 알려주실수 있으세요?
언어셋을 변경하시면 됩니다.

저장하실때 UTF-8로 저장하시면 되요

멋집니다.
감사합니다.
감사합니다.

감사합니다 더많은 테마로 만나보겠습니다.
정말멋집니다

헉,,,예전에 돈주고 산것 같은데?...ㅠ

엇 오래전에 구매해주셔서 감사합니다.
이제 오래된 테마이기도 하고 최신버전을 업그레이드하여 더 많은 유저들이 사용할수 있도록 풀어봣어요. ㅠㅠ
더 많은 테마 풀수 있도록 해볼께요 ㅎㅎ : )
이제 오래된 테마이기도 하고 최신버전을 업그레이드하여 더 많은 유저들이 사용할수 있도록 풀어봣어요. ㅠㅠ
더 많은 테마 풀수 있도록 해볼께요 ㅎㅎ : )
이렇게 멋진스킨을 공개해 주셔서 감사합니다.

다크모드가 있는거 같은데 반응이 없네용?^^(데모페이지에서)

아니 이게 무료맞아요? 유료같은데?..

ㅎㅎ 감사합니다 :)
정말 멋진테마네요!

감사히 사용하겠습니답! 정말 획기적인 디자인에 뉸에 쏚쏚 들어옵니답!! 감사감사합니답!

와...요즘 많이들 사용하는 포멧이네요.. 감사합니다.
잘 사용할게요...
잘 사용할게요...
감사히 사용하겠습니다 '-'!

감사합니다.
잘 사용하겠습니다.^^
잘 사용하겠습니다.^^
저도 구매를 한 테마 ㅜㅜ

오래전에 구매해주셔서 감사합니다.
더 좋은테마로 만날 수 있도록 할께요. :)
새해복 많이 받으세요!
더 좋은테마로 만날 수 있도록 할께요. :)
새해복 많이 받으세요!
테마 게시판을 오랜만에 왔더니 이런 황금 같은 테마가 있어서 너무 놀랐습니다.
공유해주셔서 정말 감사드립니다.
새해 선물을 주신 것 같아 너무 좋네요
복 많이 받으세요!
공유해주셔서 정말 감사드립니다.
새해 선물을 주신 것 같아 너무 좋네요
복 많이 받으세요!

감사합니다 :) 새해복 많이 받으세요!
더 많은 테마를 가지고 찾아뵐께요!
더 많은 테마를 가지고 찾아뵐께요!
최고에요 ㅠㅠ

멋진 테마 고맙습니다.^^
멋집니다.
좋은자료 감사합니다.
멋진 테마 감사합니다.
잘 사용하겠습니다.
잘 사용하겠습니다.
감사합니다! 잘 사용하겠습니다!!
감사합니다 . 멋진 테마입니다.
놀랍도록 멋진테마 진심으로 감사드립니다! ^^
감사합니다^^


너무 좋은자료 공유해주셔서 감사드립니다!
제가 홈페이지를 만들고있는데 모바일 버전에서 회원가입,로그인이 화면에 따라다닙니다. 수정할수 있을까요?? 그리고 오른쪽 맨위 세줄 목록 누르면 메뉴가 나오는데 클릭이 안됩니다 ㅜㅜ pc에서는 잘되는데 모바일에서 안되네요. 바쁘시겠지만 답변좀 부탁드립니다 (--)(__)

안녕하세요
2차메뉴가 없으면 아무반으이 없을거에요.
2차 메뉴 생성 후 한번 해보시겠어요?
2차메뉴가 없으면 아무반으이 없을거에요.
2차 메뉴 생성 후 한번 해보시겠어요?

2차메뉴 생성 하니 되네요!!
캡쳐화면에서 보이는 회원가입,로그인은 어떻게 해야될까요? 스크롤 내릴때마다 따라다니고 페이지 이동을해도 나옵니다 ㅜㅜ
캡쳐화면에서 보이는 회원가입,로그인은 어떻게 해야될까요? 스크롤 내릴때마다 따라다니고 페이지 이동을해도 나옵니다 ㅜㅜ

죄송해요 ㅠㅠ 캡처화면이 안보여요..
쪽지로 주소 주시면 해결도움드릴께요!
쪽지로 주소 주시면 해결도움드릴께요!

밑에 masahide 님 댓글보고 헤드파일 수정하니까 없어졌습니다!! 감사합니다~~
좋은 테마 감사합니다
테마 감사합니다

안녕하세요. 좋은 자료 공유해주셔서 감사드립니다.
적용중인데요.
다른건 다 잘 되는데.
게시판의 갤러리가.
갤러리형과 웹진형이
캡쳐 화면처럼 상단 이미지가 2번 나오는데요 뭘 수정해야할까요??
(테마자료에있는 게시판 설명 메뉴대로 해줬습니다)

적용중인데요.
다른건 다 잘 되는데.
게시판의 갤러리가.
갤러리형과 웹진형이
캡쳐 화면처럼 상단 이미지가 2번 나오는데요 뭘 수정해야할까요??
(테마자료에있는 게시판 설명 메뉴대로 해줬습니다)


해당 문제 1:1쪽지 통하여 주소 남겨주시면 도움드리겠습니다.

정보공개를 안 하셔서 쪽지를 보낼 수가 없다고 합니다 ㅠㅠ

수정파일 재업로드 하였습니다.
다시 다운로드 받으셔서 이용하시면 되실것 같아요 ㅎㅎ
다시 다운로드 받으셔서 이용하시면 되실것 같아요 ㅎㅎ

와~~!!!!!
너무 너무 감사드립니다~~
너무 너무 감사드립니다~~
좋은 자료 정말 감사합니다.
적용해보니 너무 이쁘네요.
저도 위에 다른분들 처럼 몇 가지 안되는것이 있어서,
직접 수정했습니다.
1. 다크모드는 원래 작동이 안하는건지 클릭해도 아무런 변화가 없습니다.
2. 모바일 화면에서 회원가입, 로그인 글자가 화면 우측 중간에 항상 위치하는 문제.
head.php에
<ul class="hd_login">
<?php if ($is_member) { ?>
<li><a href="<?php echo G5_BBS_URL ?>/member_confirm.php?url=<?php echo G5_BBS_URL ?>/register_form.php">정보수정</a></li>
<li><a href="<?php echo G5_BBS_URL ?>/logout.php">로그아웃</a></li>
<?php if ($is_admin) { ?>
<li class="tnb_admin"><a href="<?php echo correct_goto_url(G5_ADMIN_URL); ?>">관리자</a></li>
<?php } ?>
<?php } else { ?>
<li><a href="<?php echo G5_BBS_URL ?>/register.php">회원가입</a></li>
<li><a href="<?php echo G5_BBS_URL ?>/login.php">로그인</a></li>
<?php } ?>
</ul>
를 삭제해야 합니다.
아래 이미지 파일이 없습니다.
==========================
common/register_icon1.png
common/login_icon2.png
common/logout_icon2.png
common/login_icon1.png
common/logout_icon1.png
common/register_icon2.png
css/common/headStyle.css 파일도 첨부해진 파일과 예제 사이트의 파일이 약간 다른데, 이건 그냥 사용해도 문제 없어 보입니다.
3. board/gallery_table의 style.css 하단에 아래 내용이 없어서 추가해 줘야 반응형 정상적으로 작동합니다.
@media all and (max-width:980px) {
#bo_gall .gall_li {
width: 30%;
margin: 0 1%;
text-align: center;
}
}
@media all and (max-width:500px) {
#bo_gall .gall_li {
width: 95%; height:450px;
margin: 0 1%;
}
}
4. 메인화면에서 포트폴리오 이미지 썸네일 생성이 안되고 원본 파일을 불러오기에
latest/pic_basic/latest.skin.php
<?php
for ($i=0; $i<count($list); $i++) {
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if($thumb['src']) {
$img = $thumb['src'];
} else {
$img = G5_THEME_IMG_URL.'/main/s_image.png';
$thumb['alt'] = '이미지가 없습니다.';
}
$img_content = '<img src="'.$img.'" alt="'.$thumb['alt'].'" >';
?>
로 변경해 줬습니다.
이외에도 몇가지 더 수정한게 있는데 생각이 안나네요.

적용해보니 너무 이쁘네요.
저도 위에 다른분들 처럼 몇 가지 안되는것이 있어서,
직접 수정했습니다.
1. 다크모드는 원래 작동이 안하는건지 클릭해도 아무런 변화가 없습니다.
2. 모바일 화면에서 회원가입, 로그인 글자가 화면 우측 중간에 항상 위치하는 문제.
head.php에
<ul class="hd_login">
<?php if ($is_member) { ?>
<li><a href="<?php echo G5_BBS_URL ?>/member_confirm.php?url=<?php echo G5_BBS_URL ?>/register_form.php">정보수정</a></li>
<li><a href="<?php echo G5_BBS_URL ?>/logout.php">로그아웃</a></li>
<?php if ($is_admin) { ?>
<li class="tnb_admin"><a href="<?php echo correct_goto_url(G5_ADMIN_URL); ?>">관리자</a></li>
<?php } ?>
<?php } else { ?>
<li><a href="<?php echo G5_BBS_URL ?>/register.php">회원가입</a></li>
<li><a href="<?php echo G5_BBS_URL ?>/login.php">로그인</a></li>
<?php } ?>
</ul>
를 삭제해야 합니다.
아래 이미지 파일이 없습니다.
==========================
common/register_icon1.png
common/login_icon2.png
common/logout_icon2.png
common/login_icon1.png
common/logout_icon1.png
common/register_icon2.png
css/common/headStyle.css 파일도 첨부해진 파일과 예제 사이트의 파일이 약간 다른데, 이건 그냥 사용해도 문제 없어 보입니다.
3. board/gallery_table의 style.css 하단에 아래 내용이 없어서 추가해 줘야 반응형 정상적으로 작동합니다.
@media all and (max-width:980px) {
#bo_gall .gall_li {
width: 30%;
margin: 0 1%;
text-align: center;
}
}
@media all and (max-width:500px) {
#bo_gall .gall_li {
width: 95%; height:450px;
margin: 0 1%;
}
}
4. 메인화면에서 포트폴리오 이미지 썸네일 생성이 안되고 원본 파일을 불러오기에
latest/pic_basic/latest.skin.php
<?php
for ($i=0; $i<count($list); $i++) {
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if($thumb['src']) {
$img = $thumb['src'];
} else {
$img = G5_THEME_IMG_URL.'/main/s_image.png';
$thumb['alt'] = '이미지가 없습니다.';
}
$img_content = '<img src="'.$img.'" alt="'.$thumb['alt'].'" >';
?>
로 변경해 줬습니다.
이외에도 몇가지 더 수정한게 있는데 생각이 안나네요.


많은 불편을 드려 죄송합니다 ㅠㅠ
좀더 세밀히 살펴보고 등록하겠습니다. : )
좀더 세밀히 살펴보고 등록하겠습니다. : )
불편이라니요.
너무 멋진 자료 다시 한번 감사드립니다.
그저 제가 수정한 내용 다른분들께 도움이 될까해서 댓글 달았던거였습니다.
너무 멋진 자료 다시 한번 감사드립니다.
그저 제가 수정한 내용 다른분들께 도움이 될까해서 댓글 달았던거였습니다.
한가지 더 찾은게 있는데,
모든 게시판 write에는
<div class="bnrimg product_banner"><br style="clear:both;"><br style="clear:both;">
<div class="bnrtxtwrap">
<h3 class="wow fadeInDown" style="visibility: visible;">GALLERY</h3>
<div class="bnrline wow fadeInDown" style="visibility: visible;"></div>
<p>골뱅이스토어는 최선의 서비스를 제공합니다.</p>
</div>
</div>
이런식의 내용이 있는데,
list와 view에는 위 내용이 없어서,
첨부된 파일에 있는 설명처럼
게시판 관리 > 해당 게시판 수정> 디자인/양식 > 상단 내용 > HTML 탭 클릭후 아래내용추가
를 해주면
list와 view는 제대로 보여지지만
write에서는 동일한 내용이 두번 나오기에 한가지로 통일시켜 줘야합니다.
모든 게시판 write에는
<div class="bnrimg product_banner"><br style="clear:both;"><br style="clear:both;">
<div class="bnrtxtwrap">
<h3 class="wow fadeInDown" style="visibility: visible;">GALLERY</h3>
<div class="bnrline wow fadeInDown" style="visibility: visible;"></div>
<p>골뱅이스토어는 최선의 서비스를 제공합니다.</p>
</div>
</div>
이런식의 내용이 있는데,
list와 view에는 위 내용이 없어서,
첨부된 파일에 있는 설명처럼
게시판 관리 > 해당 게시판 수정> 디자인/양식 > 상단 내용 > HTML 탭 클릭후 아래내용추가
를 해주면
list와 view는 제대로 보여지지만
write에서는 동일한 내용이 두번 나오기에 한가지로 통일시켜 줘야합니다.
감사합니다 잘 쓰겠습니다

index파일 수정시 최상단에 공백이 생기는건 저만 그런건가요
파일을 utf-8로 저장하면 공백 현상이 없어지더라구요

이런식으로 상단의 글과 이미지를 수정하니 상단이 조금내려오면서 바디에 공백이 하나 생깁니다 그리고는 전체적으로 섹션들이 조금씩 밀리는것 같구여
감사합니다. 굿럭

좋은자료감사합니다!
진행중인 프로젝트 수 와 함께한 클라이언트 수 진행중인 상담 수 등의 데이터 값은 어떤 값들이 출력되는건가요?

제가 해본결과 그냥 텍스트입니다.. 텍스트에 효과 준거에요

감사합니다.

감사합니다.

대단하십니다~ 복받으실겁니다~
멋진자료 공개해주셔서 정말 감사합니다
좋은 자료 감사합니다.
너무 좋은 자료 감사합니다.
좋은자료 감사합니다.
잘 사용해볼께요~~
잘 사용해볼께요~~
좋은 자료 감사합니다 ㅎㅎ
좋은자료 감사해요^^
날짜보니 올려주신분이 계속계속 수정해서 업로드해주시네요
너무 감사합니다 추후에 수정된걸로 다운받아서 쓰려고해요 공유주셔서 감사합니다
너무 감사합니다 추후에 수정된걸로 다운받아서 쓰려고해요 공유주셔서 감사합니다
와우~ 너무 멋집니다. 대단하십니다.
멋진 테마 감사합니다 잘 사용하겠습니다.
공유감사합니다.^^
홈페이지 게시물이 왜 왼쪽위로 올라가있나요? 뭐문제인가요?


퀄리티가 상당히 좋네요 다음에 사용할일 있으면 꼭 써볼께요

멋지네요

멋집니다. 잘사용할께요.

Basic 최신글스킨. 날자부분을 지웠는데도
제목 글자수가 안늘어나는데 이유를 아시는분 계신가요?
theme/basic', 'qa', 6, 50, 1 했는데 글자수가 안늘어나네요
제목 글자수가 안늘어나는데 이유를 아시는분 계신가요?
theme/basic', 'qa', 6, 50, 1 했는데 글자수가 안늘어나네요

멋찐 테마네요.
하지만 게시판에 글이 안남겨지고 게시판쪽 메뉴와 이미지가 나타나지 않아요.
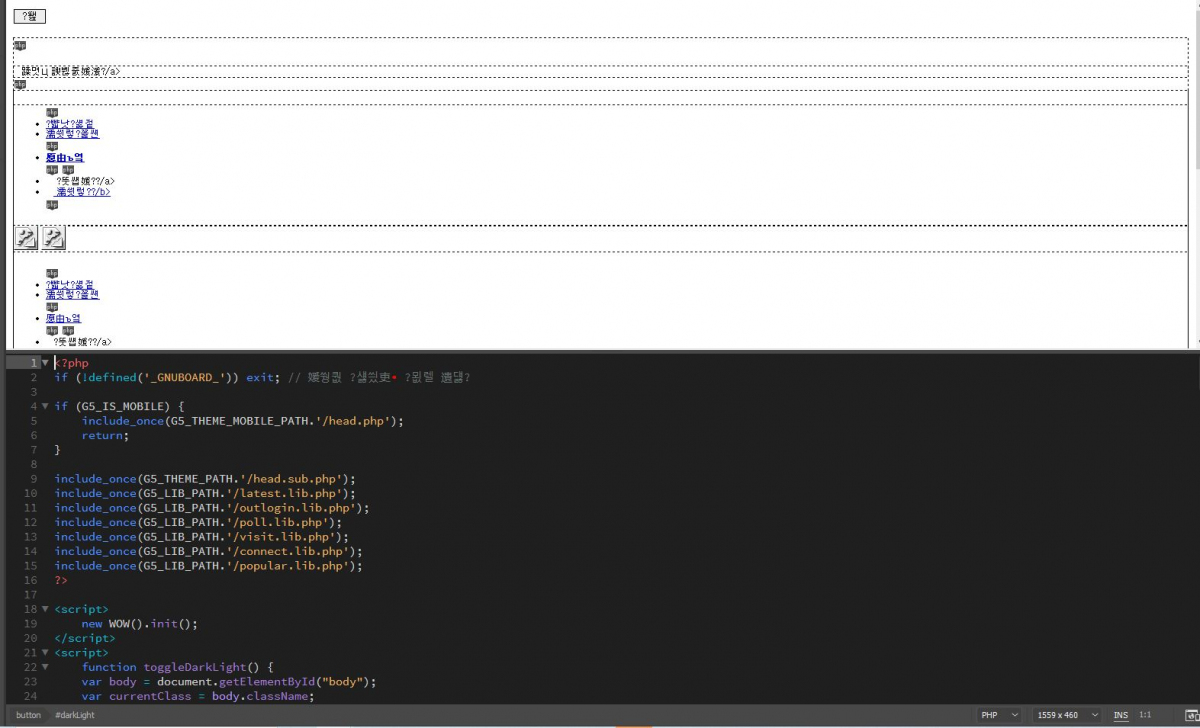
<div class="bnrimg product_banner"><br style="clear:both;"><br style="clear:both;">
<div class="bnrtxtwrap">
<h3 class="wow fadeInDown" style="visibility: visible;">GALLERY</h3>
<div class="bnrline wow fadeInDown" style="visibility: visible;"></div>
<p>골뱅이스토어는 최선의 서비스를 제공합니다.</p>
</div>
</div>
하지만 게시판에 글이 안남겨지고 게시판쪽 메뉴와 이미지가 나타나지 않아요.
<div class="bnrimg product_banner"><br style="clear:both;"><br style="clear:both;">
<div class="bnrtxtwrap">
<h3 class="wow fadeInDown" style="visibility: visible;">GALLERY</h3>
<div class="bnrline wow fadeInDown" style="visibility: visible;"></div>
<p>골뱅이스토어는 최선의 서비스를 제공합니다.</p>
</div>
</div>

허걱김선생님 혹시 이문제 해결되셨나요?

제 능력 밖이라 사용 못하고 있어요 ^^;;

혹시 위 소스의 상단 이미지 경로는 어떤 파일에서 확인하는지 아시나요?ㅠㅠ
감사합니다 잘사용 하겠습니다^^

감사합니다~~~! ^^
정말 감사합니다.
엄청 좋은 자료네요. 감사합니다

정말 감사합니다.
넘 멋진 자료 공유 감사합니다.
잘사용하겠습니다.
잘 사용하겠습니다.
너무 좋은거 같아요
게시판에서 본문에 이미지를 넣을려면 어케해야하나요?
ㅜㅜ 이미지를 본문에 넣을 방법이 없는것같아요 ㅠㅠ

안녕하세요 좋은테마 올려주셔서 정말 감사드립니다. 게시판 페이지에서 탭메뉴가 안나오는데 따로 설정해줄게 있나요?
공개해 주셔서 감사합니다. 남의 홈페이지를 만들다 정작 나의 홈페이지는 어떻게 만들까 고민하던차에 좋은 소스 공개로 잘 활용할수 있을꺼같습니다.
카카오톡으로 사이트주소전송시.......이미지와같이 나옵니다만~
이건 어디를 수정해줘야하나요?

이건 어디를 수정해줘야하나요?

테마 head.sub 에서 본거 같습니다
간단하게 가게소개하는 홈페이지가 필요해서 십년만에 그누보드로 홈페이지 만들어보고있는데 너무너무 큰 도움이 되네요 이 귀한걸 무료로 풀어주시다니 너무너무 감사합니다 ㅠㅠ

안녕하세요 카카오톡 사이트주소 전송시 문구는 수정이 되었는데요.
텔레그램에서 사이트 주소 전송시 골뱅이스토어 스킨이라고 출력됩니다..
어디를수정해야하나요?

테마 head.sub 에서 본거 같습니다.
테마 head.sub에서는 이미 수정하였습니다.
카카오톡에서는 수정한데로 정상반영되는데
텔레그램에서는 골뱅이스토어로 출력됩니다.
카카오톡에서는 수정한데로 정상반영되는데
텔레그램에서는 골뱅이스토어로 출력됩니다.
저 혹시 수정하셨을까요? 아무리 찾아도 없는데 어디서 수정하는걸까요ㅠㅠ
좋은공유 감사드립니다.
멋집니다.
감사합니다.
감사합니다.
너무 좋은데요~~~감사합니다~~~^^
멋진 테마 공유 감사합니다!
감사합니다
너무 좋은 테마 감사드립니다.

안녕하세요! 다운받고 사용중인데 모바일에서 1차메뉴밖에 없을경우 1차 메뉴에 링크를 어떻게 걸어야 될까요???

감사합니다!

와..선생님 너무 잘 만드셨습니다. 감사합니다.
멋찐 테마네요 굿 ~~~~

깔끔하니 예쁘네요~ 잘쓰겠습니다. ^^
멋지네요! 근데 index 페이지 제외하고는 서브페이지들이 다 아무것도 없는건가요?
와~ 훌륭합니다 !!
정말심플하고 멋집니다. 감사합니다.
이거 메인부터 수정할 곳은 어느 파일에 해야하나요?

테마 너무 이쁩니다. 써보고 싶어요
감사합니다 무료인데 너무 예쁘네요
무료인데 너무 예쁘네요
메인 베너이미지 와이드폭이 줄어들어(반응형) 갈때 잘리는데요
원이미지 그대로 축소하는 방법이 없을까요
css 어디를 수정해야하는지 감이 안잡히내요.
원이미지 그대로 축소하는 방법이 없을까요
css 어디를 수정해야하는지 감이 안잡히내요.

와 감사합니다~~ 엄청나요!
좋아보이네요

감사합니다~
와.... ! 멋진테마네요
데모사이트에 있는 리스트형은어디에 있는건가요?
감사합니다 너무 멋져요~!

감사합니다!
감사합니다
감사합니다

디자인 진짜 이쁩니다. 너무 멋지네요
감사합니다.

안녕하세요 좋은테마 감사합니다. 혹시 그 모바일은 이사이트를 못사용하나요 ?
좋은 자료 감사합니다

저도 설치 후 메인이후에 서브페이지에서 헤더부분이 아예안보이는 에러가 보이네요.
참고로gnuboard5.4.5.1 버전입니다.

참고로gnuboard5.4.5.1 버전입니다.


테마 루트폴더에
"AT_WEB01_게시판 설정.txt" 파일을 확인 하십시오
게시판등 속성에서 헤더코드를 삽입 하시면 되더군요
"AT_WEB01_게시판 설정.txt" 파일을 확인 하십시오
게시판등 속성에서 헤더코드를 삽입 하시면 되더군요

감사합니다. 도움이 되었습니다.
멋진테마네요 ^^

wow.js 라이센스가 어떻게 될까요?
회사 홈페이지로 만들어도 괜찮은지 궁급합니다.
회사 홈페이지로 만들어도 괜찮은지 궁급합니다.
멋진 테마 감사합니다!
깔끔하네요 참고해보겠습니다
테마 멋지네요. 진짜 필요한듯.
감사합니다!
감사합니다!
테마 감사합니다!!

반응형 테마

가끔 스킨을 만들어 보기도 하지만...이 테마는 정말 그누보드 자원을 십분 활용한 응용작으로서는 제가 본 테마중 최고네요...강력 추천 합니다. 정말 수고 하셨습니다.
깔끔하고 좋은데요.
감사합니다~

안녕하세요. 회사홈페이지로 사용하려고하는데 제가 그누보드 처음이라
혹시 아래부분 Copyright © 골뱅이스토어 All rights reserved. 이부분은 수정해도되는부분인가요 ? 라이센스를 잘몰라서요 .
혹시 아래부분 Copyright © 골뱅이스토어 All rights reserved. 이부분은 수정해도되는부분인가요 ? 라이센스를 잘몰라서요 .
좋은 테마 감사합니다~~

멋진 테마입니다~
성은이 망극하옵니다!! 최고의 테마 잘쓰겠습니다!!
감사합니다.

너무 이쁩니다~
아주~ 멋있습니다!
선다운 후추천

우선 추천합니다. 적용해 보고 싶어서 100포인트 밖에 없는데 받음 ㅋㅋㅋ 감사요

깔끔하네요

감사합니다 잘쓰겠습니다 :)
좋은자료 감사합니다 잘받아갈게요!!

이쁜 테마 감사합니다.

안녕하세요 혹시 영카트 설치후 영카트 테마에 설치해도 적용이 될까요 ?
감사 합니다 ~ 좋은 테마 잘 쓸꼐요
사진 보면 조회, 추천, 비추천이 위아래로 묶여있는데 조회, 추천, 비추천을 어떻게 출력해야하는지 알수있을까요?


먼저 이렇게 좋은 테마 너무너무 감사합니다.
다운받아서 잘 적용까지 끝~~
그리고 게시판 생성까지 완료하였는데 비회원의 경우 및 회원이 글을 쓸수 있는 [글쓰기]버튼이 나오지 않는데 해결방안 도움 요청 드립니다. ㅠㅠ
다운받아서 잘 적용까지 끝~~
그리고 게시판 생성까지 완료하였는데 비회원의 경우 및 회원이 글을 쓸수 있는 [글쓰기]버튼이 나오지 않는데 해결방안 도움 요청 드립니다. ㅠㅠ
감사합니다.

최고입니다

반응형 멋진 스킨
감사합니다. 잘 쓰겠습니다.
게시판들어가면 상단 메뉴바랑 로고자체가안보입니다.. 모두다 그런데 왜그런지알수있을까요 ?;

바탕 그림을 진한 색으로 바꾸시면 나옵니다.
상단 메뉴바와 로고가 하얀 색이라
하얀색 바탕에 묻어서 안 보이는겁니다. 없는게 아니고...
상단 메뉴바와 로고가 하얀 색이라
하얀색 바탕에 묻어서 안 보이는겁니다. 없는게 아니고...

이런테마가 무료라니;;;;
좋은 테마 공유주셔서 감사합니다!!!

멋진 테마네요~

멋진 테마 공유해주셔서 감사합니다.
좋습니다 ^^
고맙습니다.
좋은테마 공유해주셔서 감사합니다.

테마 너무 이쁘네욥
좋은 테마 감사합니다

감사합니다
와~ 멋지십니다. ^^
와우.넘 좋은 테마네요ㅣ감사합니다
와우. 진짜 너무 좋아서.. 홈페이지를 다시 제작 할까 고민이 됩니다.
좋은 자료 너무 감사합니다.
좋은 자료 너무 감사합니다.
와....이게 무료라니....
조회수 출력 안되는거 어디서 수정하나요?
화면을 줄려 모바일로 사용시
1차메뉴밖에 없을경우 1차 메뉴에 링크를 어떻게 연결 하면 될까요 ??
1차메뉴밖에 없을경우 1차 메뉴에 링크를 어떻게 연결 하면 될까요 ??
감사합니다. 잘 사용하겠습니다,.
감사합니다~
테마1
감사합니다.

너무감사드립니다
자료 너무 감사드립니다. 그런데 질문이 있습니다. 위 테마를 적용하고 카톡등에 url을 공유하면 골뱅이스토어스킨이라는 타이틀과 함께 골뱅이 스토어 홈페이지 스킨입니다가 뜨는데요. 이걸 어디서 없앨지요? 메타태그에 있는걸 삭제해도 이렇게 뜨네요ㅠ 혹시 카톡 쿠키때문이고 이미 삭제된건 맞을까요? 해당 홈페이지명이 안뜨고 이렇게 뜨니 난감하네요^^;
123
이쁘네용

좋은자료 감사합니다.

감사합니다
너무고맙스빈다
잘쓰겠습니다
감사합니다!

우와 감사합니다!!
심플 하고 좋습니다. 감사합니다. !
감사합니다

좋은테마 감사 합니다.
설치하고 싶은데 이재 막 가입해서 포인트가..ㅜㅜ
설치하고 싶은데 이재 막 가입해서 포인트가..ㅜㅜ
아니 이런걸 쓸수있다니 진짜 감사드립니다
좋은테마 감사합니다
좋습니다.
좋은 테마 너무 감사합니다. 잘 쓰고 있어요!

감사합니다. 얼른 포인트 다운받아서 구입하고싶네요

와 멋있어요
멋진 테마 감사합니다.
저 구경왔다가 이 게시물 보고 가입하고 댓글남깁니다 너무 멋지네요
멋지네요

우와~!!!! 감사합니다

우아 감사합니다!!
멋진 테마 감사합니다.
깔끔하고 너무멋지네요~ 잘활용하겠습니다~

감사합니다!

감사합니다!
공유해주셔서 정말 감사드립니다.
테마 설치 후 흰 화면만 나오네요. ㅜㅜ

감사합니다..!

멋집니다 ㅎㅎ
와!!! 멋있어요
테마 감사합니다
가장좋음
좋은 테마 공유 감사드립니다....작업중에 한군데서 딱 막혀 진척이 없네요..
메인 1단 메뉴 폰트 색상을 어디서 바꾸면 좋을까요?
메인 1단 메뉴 폰트 색상을 어디서 바꾸면 좋을까요?
모바일에서 메뉴를 눌러도 아무런 반응이 없네요.
혹시 이런 증상 해결하신 분 계신가요?
혹시 이런 증상 해결하신 분 계신가요?
혹시 메인을 슬라이드로 바꿔보신분 계실까요???

잘사용 하겠습니다.
잘 사용 하겠습니다!!
잘 사용 하겠습니다

감사합니다. 설치후 잘 사용해볼게요
테마가 너무 훌륭하여 감사히 다운로드 후 테스트중인데요,
웹진형/리스트형/갤러리형 등 게시판 스킨들이 샘플과 같이 보이지 않고
기본 스킨으로 보여져서 소스를 확인해 보니 샘플사이트와 다른거 같아요
게시판 스킨은 공유가 안되는 건가요?
웹진형/리스트형/갤러리형 등 게시판 스킨들이 샘플과 같이 보이지 않고
기본 스킨으로 보여져서 소스를 확인해 보니 샘플사이트와 다른거 같아요
게시판 스킨은 공유가 안되는 건가요?
혹시 해결하셨을까요..ㅠㅠ 저도 동일한 현상입니다..

문의사항있으시면 *** 개인정보보호를 위한 전화번호 노출방지 *** 연락주세요. 기존골뱅이스토어에서 https://face-theme.co.kr/로 바뀌었습니다.
잘쓰겠습니다.
많이 이쁘네요
너무 좋은테마 감사합니다~

좋은 테마 감사합니다.
좋은테마 감사합니다

소스 감사합니다.
테마 감사합니다.

너무 좋네요. 감사합니다^^
멋진 소스 감사합니다~~
멋진 테마 감사합니다.

ATSTORE 반응형01 무료테마 문의드립니다.
메인에 이미지를 롤링을 하고 싶은데 추가 방법과
대메뉴를 한개나 두개 정도 추가하고 싶은데
추가를 하니 밑으로 내려가더라고요.
방법을 알려주시면 감사드리겠습니다.
메인에 이미지를 롤링을 하고 싶은데 추가 방법과
대메뉴를 한개나 두개 정도 추가하고 싶은데
추가를 하니 밑으로 내려가더라고요.
방법을 알려주시면 감사드리겠습니다.
UI 깔끔하고 좋네요.
유용한 테마 올려주셔서 감사합니다.
유용한 테마 올려주셔서 감사합니다.
감사합니다!!!!

감사히 받겠습니다

감사합니다. !!!!!
감사합니다.
오옹 감사합니다
이쁘네용 감사합니다.
01








