설문조사(24-03-02 수정) 정보
설문조사 설문조사(24-03-02 수정)관련링크
첨부파일
본문
2024-04-25 수정- 아래 링크를 이용하세요.
그누보드 - (수정)부트스트랩5.3 블로그형 테마 > 그누보드5 테마 (sir.kr)
★ 부트스트랩 테마에서 작동됩니다.
간단하면서 조금 무식한 설문조사 프로그램입니다.
설문내용을 몽땅 wr_1 필드에 넣고 배열로 찌지고~ 뽁고~ 해서 작동되도록 만들었습니다.
비타주리닙의 팁이 많이 활용되었습니다.
설문 문항수는 기본 10개입니다.(wr_1~wr_10),
추가하시려면 테이블 필드수를 늘여야 됩니다.(wr_11 ~ )
압축 풀고 survey, survey_result 두개 폴더를 스킨 board 에 넣고 스킨지정해 주시면 됩니다.
테이블은 2개 필요합니다. 설문저장, 설문결과 저장 테이블입니다.
설문저장 테이블이 survey 면 결과 저장 테이블은 survey_result 이렇게 만드셔야 됩니다.
스킨은 survey 는 survey, survey_result 는 survey_result 지정하시면 됩니다.
설문저장 테이블의 wr_1 필드는 varchar 형을 text 형으로 수정해야 됩니다.
아래 5개 파일이 추가로 필요합니다.
bootstrap.min.css
bootstrap.bundle.min.js
jquery.min.js
jquery-ui.min.css
jquery-ui.min.js
필요하신 분은 많이 이용해 주세요.
14
댓글 전체



테이블 명이
설문저장 테이블이 w1 이면 -> 스킨 survey 지정
결과테이블은 w1_result -> 스킨 survey_result 지정
이렇게 만드셔야 됩니다.

부트스트랩 테마 다운로드해서 해보세요
기본테마로 한 번 테스트 해 보겠습니다.
~~~~~
<?php if(defined('G5_IS_ADMIN')) { ?>
var g5_admin_url = "<?php echo G5_ADMIN_URL; ?>";
<?php } ?>
</script>
아래 두 줄 추가하면 모양은 깨지나 작동은 되는 것 같습니다.
베이직 스타일로 바꿀려면 스타일이 약해서 예쁜 모양으로 만들기 힘듭니다. 죄송합니다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>

이렇게 지정하시면 됩니다. 혹시 테마 사용으로 설정되어 있습니까?

bootstrap.min.css /bootstrap.bundle.min.js/jquery-ui.min.css /jquery-ui.min.js
요파일들은 그래프와 디자인쪽인듯.. 한데요. 문제는 게시판이 안보이는데 어느 부분의 문제인지 모르겠습니다. php 버전도 구버전 신버전 해도 안되구요. 그리고 테마나 일반 계시판도 안되네요. -> 설문저장 테이블의 wr_1 필드는 varchar 형을 text 형으로 수정도 해도 안되어 다시 survey_result의 테이블도 텍스트로 해도 안되네요..ㅎㅎ varchar의 테이블도 survey_result 테이블 모두 위의 스킨으로 지정도 했습니다. 뭐가 문제인지 모르겠습니다. 순서대로 그리고 정확하게 해도 이런 현상이.. 안되는 부분좀 알려주실 수 있으실 까요?
현재 제 링크된 홈페이지 기본형으로 변경해 놨습니다.
가서셔 소스보기 하셔서 비교해 보세요.
알수가 없네요.
설문조사파일을 어느 스킨에 넣었습니까
theme/basic/skin/board 폴더 인가요
아니면
skin/board 폴더 인가요
/theme/basic/skin/board 여기에 2개 폴더 올렸습니다.
그리고 소스는 ------
<!-- } 인기검색어 끝 --> </div>
<ul class="hd_login">
<li><a href="https://wedgo1.cafe24.com/bbs/member_confirm.php?url=https://wedgo1.cafe24.com/bbs/register_form.php">정보수정</a></li>
<li><a href="https://wedgo1.cafe24.com/bbs/logout.php">로그아웃</a></li>
<li class="tnb_admin"><a href="https://wedgo1.cafe24.com/adm/">관리자</a></li>
</ul>
</div>
<nav id="gnb">
<h2>메인메뉴</h2>
<div class="gnb_wrap">
<ul id="gnb_1dul">
<li class="gnb_1dli gnb_mnal"><button type="button" class="gnb_menu_btn" title="전체메뉴"><i class="fa fa-bars" aria-hidden="true"></i><span class="sound_only">전체메뉴열기</span></button></li>
<li class="gnb_empty">메뉴 준비 중입니다. <a href="https://wedgo1.cafe24.com/adm/menu_list.php">관리자모드 > 환경설정 > 메뉴설정</a>에서 설정하실 수 있습니다.</li>
</ul>
<div id="gnb_all">
<h2>전체메뉴</h2>
<ul class="gnb_al_ul">
<li class="gnb_empty">메뉴 준비 중입니다. <br><a href="https://wedgo1.cafe24.com/adm/menu_list.php">관리자모드 > 환경설정 > 메뉴설정</a>에서 설정하실 수 있습니다.</li>
</ul>
<button type="button" class="gnb_close_btn"><i class="fa fa-times" aria-hidden="true"></i></button>
</div>
<div id="gnb_all_bg"></div>
</div>
</nav>
<script>
$(function(){
$(".gnb_menu_btn").click(function(){
$("#gnb_all, #gnb_all_bg").show();
});
$(".gnb_close_btn, #gnb_all_bg").click(function(){
$("#gnb_all, #gnb_all_bg").hide();
});
});
</script>
</div>
<!-- } 상단 끝 -->
----------------------------------------
스크립부분 오류가 있는것인지요??


이미지상 잘못될게 없는듯합니다.
db에서도 저장 테이블 wr_1 값도 텍스트로 바궜어욧.

오류표시가 있긴한데요.. 문제 wr_1은 설명대로라면 text 저장이 되어서 바꾸라고 하신듯한데요. 여기문제는 아닌듯하구요.. 내용 자체가 안보이는 부분이라 혹시 폴더에 있는 스킨이 제가 지정한곳에 불러올때 뭔가 문제가 있지않나 생각이 들구요.. ㅠ
테마설정에서 basic 테마 사용으로 설정해 보세요.
제 사이트 소스보기 해서 비교해 보세요.

사진보시면 글쓰기링크값으로 해보니 이렇게 나오네요. 리스트파일에서는 테이블 전체가 안보이고 글쓰기에서는 이렇게 보이는게 뭐가 문제인지 모르겠네요. 게시판쪽의 css부분깨지고 스크립트 못불러오는 문제인것은 맞는듯한데요. 초보다보니 원인 찾기가 에매하네요. ㅎ
링크-> https://wedgo1.cafe24.com/bbs/write.php?bo_table=survey
혹시나 여기 보시고 에러값을 찾을 수 가 있나요?
소스를 보니 부트스트랩 파일이 보이지 않습니다.
theme/basic 폴더 아래
head.sub.php 파일을 열어 아래 위치에 복사해서 넣어 보세요.
<?php if(defined('G5_IS_ADMIN')) { ?>
var g5_admin_url = "<?php echo G5_ADMIN_URL; ?>";
<?php } ?>
</script> <=== 요것 밑에
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
잘 되야 될텐데~~~
헤드에 링크넣고 다시 해봤구요.. 위에 보시면 글쓰기 페이지에서는 달력빼고는 정상으로 보여집니다. 날짜를 선택해도 달력은 반응이 없구요 글등록하면 등록되었다고 하고 목록으로 가는듯하는데 목록은 원상태로 아무것도 안보이네요. ㅠ 뭔가 해결이 되가는듯한데요. 처음에는 php 5.5에서 안되어 다시 UTF-8 (PHP7.4, mariadb-10.0.x) 번전을 바꿨어요.. 혹시 되시는 분의 버전과 위에 그누보드 버전도 알면 다시 해볼텐데요. wr_1 부분은 정확하게 varchar 형을 text 형 1곳만 변경하면 되는지요? survey_result 요 테이블은 변경안해도 되는거죠? survey의 wr_1이것만 text형으로 변경했거든요.
수정본 올려 두었으니 새로 다운 받아 덮어 써보세요.
고생하셨습니다.


기본 테마사용시 스타일 충돌로 부트스트랩 버튼 스타일이 안 먹히는 것 같습니다.

write.skin.php 파일의 function fwrite_submit(f) 부분의
$editor_js 부분 삭제하니 초기화 안되고 정상적으로 작동합니다.
에디터는 사용 안하니 관계가 없을 것 같습니다.


설문조사한 이력이 다 사라졌어요 ㅠ
삭제하지 않으면 사라지지 않습니다. 설문 목록에 안보이는 가요?
지금 사용중인데 사라진 경우는 보지 못했습니다.
<div class="col-sm-2">설문기간</div>
<div class="col-sm-10">
<div class="row">
<!-- 달력 시작-->
<script type="text/javascript">
//<![CDATA[
$(function(){
$(".datepicker").datepicker({
dateFormat: "yy-mm-dd",
onSelect:function(dateText, inst) {
console.log(dateText);
console.log(inst);
}
});
$(".targetFocus").click(function(){
$($(this).data("target")).focus();
});
});
//]]>
</script><!-- 달력 끝 -->
<div class="input-group text-start fs-5" style="width:600px">

이렇게하니 되네요.
내용에 스타일코드도 잘됩니다.
날짜 뜨는 것은 jquery-ui.min.js, jquery-ui.min.css를 head부분에 추가한 후 datepicker.js를 사용하도록 되어있는데
datepicker.php 파일에는 jquery-ui.min.js, jquery-ui.min.css 파일이 포함되어 있네요.
datepicker.php 를 사용하시려면
head 부분에 jquery-ui.min.js, jquery-ui.min.css 부분이 설정되어 있으면 삭제하시고
survey 폴더 write.skin.php 46번째 줄 datepicker.js 스크립트는 삭제하세요.

좋은 기능 공유해 주셔서 감사합니다.
몇 가지 질문드릴 내용이 있는데요,
제가 작업하고 있는 사이트가 회원제로 운영하고 있습니다.
회원당 1인 1투표 가능하도록 하고 싶은데 방법이 있을까요?
또한 회원이 투표를 했다면 투표한 내용을 수정할 수 있는 방법이 있을까요?
에, 가능합니다. 수정해 보겠습니다.

바쁘신데 요청 들어주셔서 감사합니다.
회원제 설문조사 추가본 올려두었습니다. survey3.zip
시험후 사용하세요.
위의 테스트 사이트에서 테스트 해 보세요.
아이디 test3 으로 바꿔서, test 는 관리자용임
보여주는 링크
http://itkong.cafe24.com/gnuboard/bbs/board.php?bo_table=survey_result
survey_result 테이블에 자료가 있는지 확인해 보세요.
아니면 survey > view9.skin.php 파일 열어
$result = sql_query("select * from $boa_table where wr_link2 = '{$wr_id}' order by wr_name");
$y = 0;
var_dump($result); //이것 추가해서 보세요. 내용이 나오는지
?>
<div class="container-fluid mb-5">

설문모양은 정상적으로 나오는가요.
설문작성 테이블명이 aaa 면
설문결과 테이블명은 aaa_result
이렇게 구성되어야 됩니다.

_result 테이블 리스트에서도 상세보기와 똑같이 나옵니다..

테스트 사이트이시면
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
추가해서 보시고 F12키 눌러 오류나오는지 확인해 보세요.
상세보기 주소 형식도 확인
/bbs/board.php?bo_table=survey&wr_id=6&sst=&sod=&sfl=&stx=&page=1&type=9
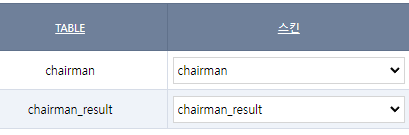
설문결과 저장 테이블이 chairman_result 인가요
결과보기 카운트는 몇개인가요.
결과보기( )


입니다
이상은 없는 것 같은데 잘 모르겠습니다.
사이트 주소 알 수 있을까요.

chairman 폴더와 chairman_result 폴더에 있는
_common.php 파일의 경로를 수정해 보세요.
../ 요게 한개나 두개만 필요할것같습니다.
현재 이렇게 되어있는데 안맞는것 같습니다.
include_once('../../../../../common.php');

경로 변경했는데도 동일하네요 ㅜㅜ
삭제 저장은 정상작동 되는 것 보니 이상은 없는데
survey > view9.skin.php 파일이 상세보기 파일입니다.
파일 내용을 한번 살펴 보세요.
$result = sql_query("select * from $boa_table where wr_link2 = '{$wr_id}' order by wr_name"); 이 부분의 값이 오류를 일으키는 것 같은데
똑같이 5개만 가져오는 것도 이해가 잘 안되네요.
echo $boa_table; 이것도 한번 찍어보세요. chairman_result 나오는지

g5_write_chairman_result으로 잘 나오고 있습니다.
마찬가지로 survey 리스트에서도 찍어보면
g5_write_chairman 이렇게 잘 나오고 있습니다.
말씀하신 $result = sql_query("select * from $boa_table where wr_link2 = '{$wr_id}' order by wr_name"); 해당 부분이 이슈인거같습니다
php 버전이 어떻게 됩니까?
<?= 는 <?php echo 로 변경해보세요.
php 버전이 어떻게 됩니까?
<?= 는 <?php echo 로 변경해보세요.

결과보기는 잘 나옵니다 감사합니다
chairman_result 리스트에서는 잘 안나오네요 ㅜㅜ
아마 php 버전이 낮은 것 같습니다.
각 파일을 열어 아래부분을 수정하셔야 됩니다.
foreach($result as $field) 구문은
for ($i = 0; $field = sql_fetch_array($result); $i++) { 로 변경
<?= 로 되어있는 것은 <?php echo 로 모두 변경하셔야 됩니다.
그리고 부트스트랩 테마로 만든 것이라 그누순정과는 스타일 에 충돌 부분이 많습니다.

list에서는 말씀하신대로 변경하였습니다 근데 동일하네요..
survey_result > list.skin.php 파일 수정하세요.
$today = date("Y-m-d");
$result = sql_query("select wr_id,wr_subject, wr_2,wr_3,wr_7 from $boa_table where wr_3 > '{$today}' order by wr_3"); <== wr_3(종료일) 이 오늘 날짜보다 큰 것만 출력합니다. wr_3 >= '{$today}' 로 수정해보세요.(종료일이 모부 21로 되어있습니다.)
게시글 삭제는 그누 관리자에거 문의하셔야 될겁니다. 저는 삭제하겠습니다.

넵 감사합니다!
고생 많으셨습니다.^_^

혹시 몇가지 문의드릴 내용이 있는데 괜찮으시면 쪽지로 문의드려도 괜찮으실까요??
괜찮습니다.

감사합니다. 꼭필요한거여는데 고맙습니다.

설문결과보기를 매인페이지에 띄울려면 어떻게 해야하나요?
extend > user.config.php
$admin_use_tables = array("notice","survey"); -->survey 를 지우시면 관리자화면에서 사용이 안됩니다.

설문조사 결과만을 초기화면 메인 최신글 밑에 넣고 싶어요.
별도로 만들어야 됩니다. 어떤 형태로 넣으실지 알려주세요.
원하시는데로 맞게 수정되었는지 모르겠습니다.
아래에서 다운받아 스킨에 덮어쓰세요. 테스트사이트 확인하세요.

감사합니다. 덕분에 해결되었습니다.












