어릴 때 감성에 빠져보자~ 일기장 게시판 3차 업데이트 버전(모바일버전 포함) 정보
게시판 어릴 때 감성에 빠져보자~ 일기장 게시판 3차 업데이트 버전(모바일버전 포함)첨부파일
본문
- 이번 업데이트 사항 -
1. 불필요한 코드 몇가지를 제거하고 수정했습니다.
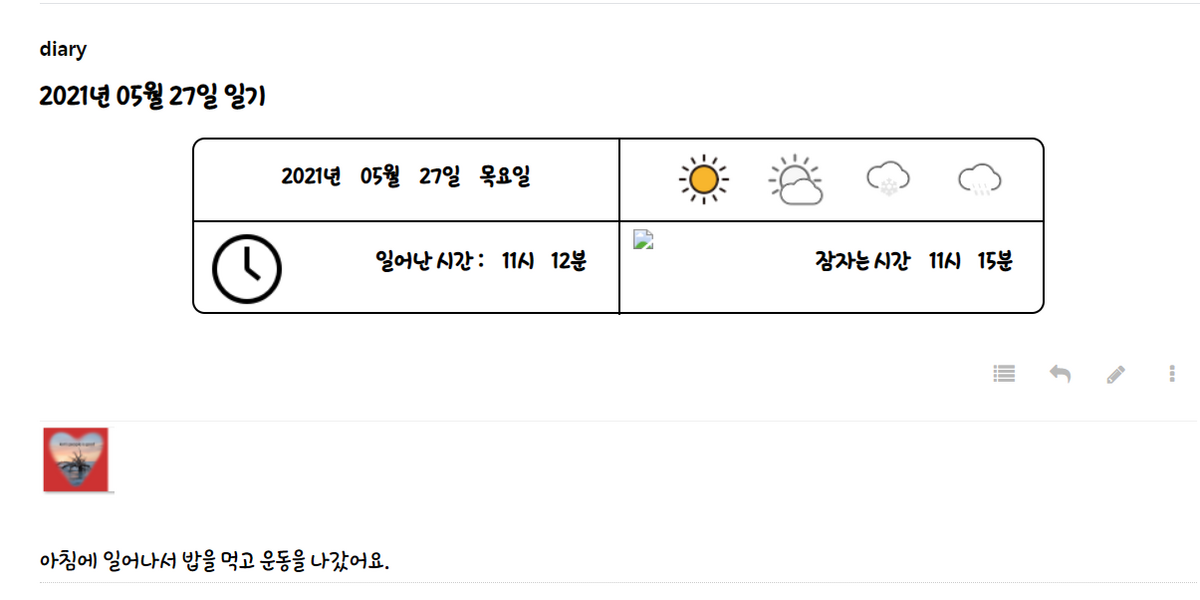
2.pc버전에선 일기장 제목, 일기장 작성 날짜, 일어난 시간, 잠자는 시간 폰트도 일기장 내용 폰트랑 연동됩니다.
3.모바일에선 일기장 작성 날짜, 일어난 시간, 잠자는 시간 폰트도 일기장 내용 폰트랑 연동됩니다.(일기장 제목은 연동되지 않습니다.)
- 기타 안내 -
모바일은 아이폰 6 해상도 부터 지원합니다.
제목은 ㅇㅇㅇㅇ년 ㅇㅇ월 ㅇㅇ일 일기로 자동 저장됩니다.
제목 수정 방법은 아래 참조~
- 코멘트 기능 살리는 법 -
코맨트 기능은 코드는 주석처리 했습니다.
살리려면 뷰스킨 파일 240줄에 주석처리를 지워주세요!
모바일에선 뷰스킨 226번째에 주석을 지워주심됩니다.
- 테스트 -
https://bear0724.com/5.5/bbs/board.php?bo_table=diary
테스트는 요기서
아이디 test1 비번은 test1
- 설치방법 -
스킨파일은 여러분의 게시판 스킨 폴더에 넣어주세요!
처음에 나온 버전 사용 하시던 분들은 전에 사용하던 head.sub.php에 인클루된 timepicki 파일은 셀렉트 박스를 사용하면서 변경하면서 이번엔 사용하지 않습니다. 인클루드 코드와 파일은 안쓰시면 지워도 무관합니다.
신규 설치자나 처음에 나온 버전 사용하시던 분들만 해당합니다. (만약 이러한 코드가 없다면 넣어주세요!)
head.sub.php 76번째 줄에 아래 이와 같은 코드를 넣어주세요!
add_javascript('<script src="https://cdnjs.cloudflare.com/ajax/libs/overlayscrollbars/1.13.1/js/OverlayScrollbars.min.js"></script>', 0);
add_javascript('<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-nice-select/1.1.0/js/jquery.nice-select.min.js"></script>', 0);
add_stylesheet('<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/overlayscrollbars/1.13.1/css/OverlayScrollbars.min.css">', 0);
add_stylesheet('<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-nice-select/1.1.0/css/nice-select.min.css">', 0);
--- 기존 버전 사용자 분들은 아래 내용은 이미 되어있습니다. 게시판 테이블명이 바뀌신분만 테이블명을 수정해주세요! ---
그누보드 lib폴더에 common.lib.php를 열어서
1469줄에 한줄 띄고
global $bo_table;
이렇게 적어줍니다.
1488번째 줄부터 1491번째 줄을 지우고
이렇게 바꿉니다 게시판 테이블명에는 여러분이 생성한
일기장 게시판 테이블명을 넣어주세요
if ($html) {
if ($bo_table == '게시판 테이블명') {
$source[] = "\n";
$target[] = "<p/>";
}
else {
$source[] = "\n";
$target[] = "<br/>";
}
}
- 권장 사항 -
적당한 위치에 아래와 같이 날씨 아이콘에 대한 저작자를 표기하길 권장합니다.
라이센스 약관상 필수는 아니지만 제작자의 노력에 대해 사용하는 우리가 저작자 표기를 간단하게
하면 좋지 않을까 생각합니다.
일기장 게시판에 사용된 날씨 아이콘은 제작자:Sihan Liu의 이미지입니다.
사이트 주소 : https://www.iconfinder.com/iconsets/weather-color-2
- 제목 수정을 수정하거나 제목을 입력 가능하게 만드려면 -
기본적으로 재목은 input type이 hidden으로 되어있고
ㅇㅇㅇㅇ년 ㅇㅇ월 ㅇㅇ일 일기로 저장되게 되어있습니다.
제목을 수정 하려면 write.skin.php에 110번째 줄에 value값을 원하는 재목으로 수정해주시면 됩니다.
제목을 직접 입력하게끔 바꾸시려면 110번째 줄에 input type을 hidden에서 text로 변경하고 value 값을 비우면 됩니다.
- 폰트를 추가하려면 -
style.css나 스킨폴더에 default.css에 웹폰트를 인클루드 하고
diary_plugin.php에 219번째 줄 코드를 아래에 복붙하고 추가해준 폰트명을 폰트명에다가 넣어주시고 올려주시면됩니다.
<option value="폰트명" <?php echo ($write['wr_8'] == "폰트명") ? " selected" : "";?>>폰트명</option>
-폰트 삭제 방법 -
제가 추가한 폰트들은 일단 style.css에서 인클루된 폰드를 제거합니다.
diary_plugin.php에 213번째줄 부터 보시면 폰트 셀렉트 박스(DB)처리 부분이 있습니다. 원하는 폰트가 들어있는 줄을 지워주시면됩니다.
- 참고 -
셀렉트 박스 첫번째 옵션(KyoboHand)위에 폰트를 추가하거나 혹은 첫번째 옵션에 지정된 폰트를 다른폰트로 변경 하거나 제거한경우
여분필드에 값이 저장되어 있지 않은경우 글쓰기 스킨 9~10번째 줄 보시면 기본 폰트가 KyoboHand로 지정 되어있기 때문에 이것도 같이 수정해주셔야 합니다!
11
댓글 전체

예쁘게 잘쓰겠습니다!


행복 가득한 하루 되세요
50대가 학교 다닐때 이런 표현을 했습니다.
깔쌈하다->깔끔하고 쌈박하다

view.skin.php 파일에서 이미지 경로를 다음처럼 수정하니까 잘 나옵니다.
<table><tr><td><div><img src="<?php echo G5_IMG_URL ?>/time.png">....<div></td></tr></table>
==>
<table><tr><td><div><img src="<?php echo $board_skin_url ?>/img/time.png">....</div></td></tr></table>
본인글만 보인다든가..
혹시 의뢰도 가능할까요?








