[펄스나인] 반응형 베이직 게시판 V2 (컬러설정) 정보
게시판 [펄스나인] 반응형 베이직 게시판 V2 (컬러설정)
관련링크
첨부파일
테스트한 버전5.4.2.7
호환 가능 버전5.4
본문
반응형 베이직 게시판 (아래) 의 버전업 입니다.
추가내용
썸네일이 있는 게시물의 경우 리스트에서 아이콘 표기
리스트에서 스크랩, 내가 스크랩 한 글 표기
비밀글의 경우 제목 고정으로 대체 (비밀글로 보호된 글입니다.)
버튼 및 아이콘 색상 설정
버튼 및 아이콘 색상 임의설정 방법
(관리자모드 > 게시판설정 > 여분필드 1값 : 컬러값 입력)
게시판 설정의 여분필드 1 값 부분에 16진수 컬러값 또는 RGB값 을 입력해주시면 반영 됩니다.
입력 예 (16진수) : #000000
입력 예 (RGB) : rgb(255,255,255)
입력된 값이 없는경우 회색으로 처리 됩니다.

테마를 사용하고 계시는 경우
그누폴더/theme/테마폴더/skin/board/ 에 업로드 하신 후
게시판 설정에서 업로드한 스킨으로 적용해주시면 되겠습니다.
테마를 사용하지 않는 경우 그누폴더/skin/board/ 에 업로드하세요.
감사합니다.
크로스브라우징 : 익스11, 엣지, 크롬, 웨일
추천
42
42
댓글 전체

오~~~~~~~

오우우ㅇ엉~~~~~~

잘 쓰겠습니다.
나날이 좋아지네요~~^^
나날이 좋아지네요~~^^

좋아지는게 맞으면 좋겠습니다..ㅎㅎ
오늘도 좋은말씀 감사합니다 ^^
오늘도 좋은말씀 감사합니다 ^^

감사합니다.

감사합니다~!
항상 캄사합니다!

ㅎㅎ 댓글 감사합니다 ^^

최고 맞습니다 ! 크흐...

많이 부족할 따름입니다.. ㅠㅠ
좋은말씀 감사합니다 ㅎ
좋은말씀 감사합니다 ㅎ

감사합니다 언제나 따봉!

ㅎㅎ 댓글 감사합니다!! 힘이나네요 ㅎ
감사합니다.

감사합니다~
새로운 버전이군요 감사합니다!

^^ 댓글 감사합니다~~

너무 깔끔하고 상큼 하네요.. 포인트가 없어서 다운은 다음에 해야겠네요.. 감사합니다..

추천 누르시면 포인트 들어갑니다 ㅎㅎ

와우~ 이쁩니다. 어찌 이런 좋은 방법을~!!

ㅎㅎ 감사합니다~
유용했으면 좋겠네요 ㅎ
유용했으면 좋겠네요 ㅎ
귀한 공유 감사드립니다

감사합니다 ^^
늘~~ 감사합니다.. ^^ 행복 하세요.

댓글 감사합니다!
편안한 하루 되셔요~
편안한 하루 되셔요~

너무이쁘네요 ! 근데 댓글 등록시 오류가 나는건 왜그런걸까요 ㅠㅠ?

감사합니다~
댓글은 음 페이지를 봐야 알거같네요 ㅠ
댓글은 음 페이지를 봐야 알거같네요 ㅠ
잘 사용하겟습니다.

감사합니다 잘쓰셔요

오오~ 얼른 다운 받아서 적용해 보겠습니다.

감사합니다 잘써주십시요~ !

좋아보이네요

감사합니다~

오좋아요 해봐야징

댓글 감사합니다 ㅎ
좋은 스킨 감사드립니다

감사합니다 ^^
감사합니다,

감사합니다!

펄스나인님 정말 좋은 스킨 제공해 주셔서 감사합니다

좋은 말씀 감사합니다 ^^
잘 써주셔요~
잘 써주셔요~
반응형이라는 것이죠?? ^^;; 감사합니다.

네 ^^ 감사합니다 ㅎㅎ
감사합니당~

감사합니다 ^^
받고 싶은데..포인트는 어찌 획득하나요?


감사합니다.

감사합니다!

감사합니다,

감사합니다~

감사합니다.

감사합니다!
헛

엌
테마적용된 상태에서 게시판 스킨 적용하니깐 css가 제대로 안먹히내요; 적용한 테마 아이콘들이랑 뒤죽박죽으로 나오는데 왜그런지 모르겠내요. ㄷㄷ

그누 기본에서 작업을 해서 아마도 테마에 들어가있는 style과
겹치는 문제가 있을거 같네요~
임의로 설치하는 테마까지 고려를 할 수가 없는 부분이라 ㅠ
겹치는 문제가 있을거 같네요~
임의로 설치하는 테마까지 고려를 할 수가 없는 부분이라 ㅠ
그러내요. 테마 적용된 style때문이내요. 기본 테마로 적용하니 잘나오내요 ㅎㅎ 잘사용하겠습니다!

넵! 감사합니다~
감사합니다.

감사합니다~!

엄청 깔끔하네요 감사합니다

감사합니다~ 잘쓰세요~!

이렇게 뜨는데 어떻게 바꿔야할까요? ㅠㅠ 그대로 적용한건데ㅐ


view.skin.php 150라인쯤에
<?php/* if ($is_signature) { ?><p><?php echo $signature ?></p><?php } */?>
이부분과
153라인 부터 180라인 까지
<!-- 추천 비추천 시작 { -->
...
<!-- } 추천 비추천 끝 -->
이부분 모두 지우시면 될것같습니다.
추천을 사용하시는 경우
154라인 <?php /* 부분의 /* 삭제
179라인 */ ?> 부분의 */ 삭제하시면 되겠습니다.
<?php /* */ ?>
위와 같이 주석처리된 부분이 에러가 나는것같네요~
<?php/* if ($is_signature) { ?><p><?php echo $signature ?></p><?php } */?>
이부분과
153라인 부터 180라인 까지
<!-- 추천 비추천 시작 { -->
...
<!-- } 추천 비추천 끝 -->
이부분 모두 지우시면 될것같습니다.
추천을 사용하시는 경우
154라인 <?php /* 부분의 /* 삭제
179라인 */ ?> 부분의 */ 삭제하시면 되겠습니다.
<?php /* */ ?>
위와 같이 주석처리된 부분이 에러가 나는것같네요~
감사합니다

^^

좋네요~ 감사합니다.

감사합니다~

공개 감사드려요~

댓글 감사합니다 ^^
이쁘네요!!

감사합니다!
넘 예쁘네요! 잘 쓰겠습니다 감사합니다 :)

감사합니다~ 잘 써주십시요~~ :D
감사합니다

댓글 감사합니다~

감사합니다~

감사합니다!
잘쓰겠습니다

댓글 감사합니다 잘쓰세요~
감사합니다 ~!

^^
깔끔하고 딱 찾던 스타일입니다. 잘 쓸게요. ^^

댓글 감사합니다~
잘 써주셔요 ^^
잘 써주셔요 ^^
심플하고 너무 예뻐요 딱 필요하던 스타일! ㅎㅎ 감사합니다

좋게봐주셔서 감사합니다 ^^

심플하고 좋아보여서 다운받아요

감사합니다~ 잘 써주십시요! ^^
오 스크랩하겠습니다~

감사합니다~!
잘 사용하겠습니다. 감사합니다.

댓글 감사합니다~ 잘쓰세요!

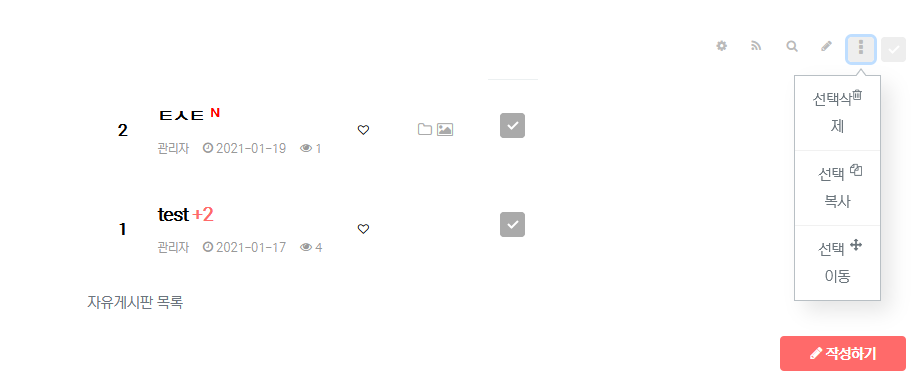
이런식으로 글자가 밀려서 한줄에 한글자씩만 출력되는걸 어떻게 고쳐야 하나요? 저 점점점모양 수정버튼도 버튼 좀 아래에 가야 커서가 반응을 해요



 여기서도 이런 현상이 발상하네요..
여기서도 이런 현상이 발상하네요.. 
스타일이 겹치는것 같습니다.
사용하시는 분들의 모든 css 상황에 맞추기가 어려운 관계로
자잘하게 틀어지는 부분은 직접 맞춰주셔야 할것 같습니다 ㅡ
해당영역의 class 를 확인하셔서
css파일에서 수정하시면 될것 같습니다~
사용하시는 분들의 모든 css 상황에 맞추기가 어려운 관계로
자잘하게 틀어지는 부분은 직접 맞춰주셔야 할것 같습니다 ㅡ
해당영역의 class 를 확인하셔서
css파일에서 수정하시면 될것 같습니다~

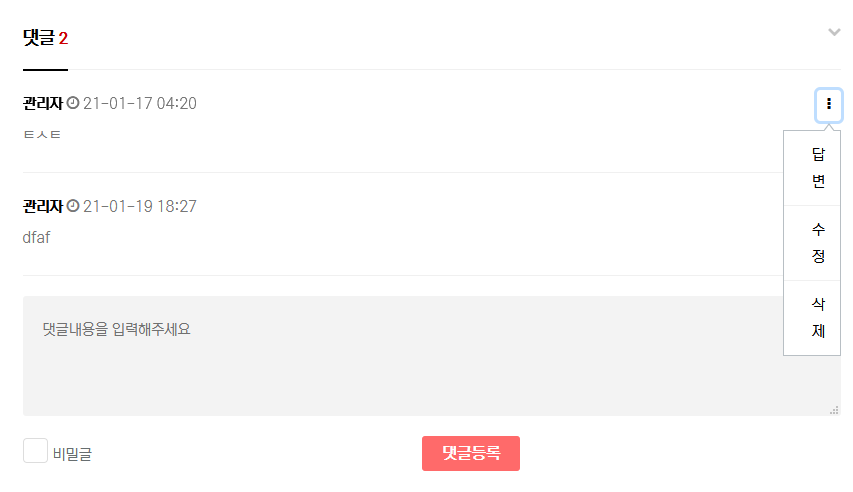
찾고 있는데 잘 안되네요 ^^;;; 혹시 저기 댓글 점점점 버튼 범위를 늘리는 방법이라도 좀 알려주실 수 있을까요? 버튼을 누르면 답변수정삭제가 뜰수있도록 범위를 늘리고 싶어요

스킨폴더내 style.css 파일의
아래부분에서 처리하고 있습니다~
... 버튼의 영역 수정은 .top_op_btn 의 width 또는
좌우 padding 값을 추가하시면 될것같습니다~
버튼을 눌렀을때 보이는 팝업레이어의 가로사이즈 수정은
.more_opt li 의 width: 85px; 를 변경하시면 될것 같습니다.
스타일이 먹히지 않는 경우
스타일 뒤에 !important; 를 추가해보세요~
예) width: 85px !important;
----------------------------------
댓글쪽에 ... 버튼은 별도 스타일을 넣지 않았습니다.
style.css 파일 마지막줄에 적절한 가로사이즈로
.btn_cm_opt {width:30px !important;} 를 추가하시면 될것 같고
댓글 ... 버튼을 눌렀을때 뜨는 팝업레이어는
style.css 파일의
을 수정하시면 되겠습니다.
감사합니다.
아래부분에서 처리하고 있습니다~
//버튼 [505라인]
.top_op_btn {
background-color: #eee;
border-radius: 4px;
line-height: 20px;
height: 25px;
margin-top: 7px;
padding: 0 11px;
}
//버튼 눌렀을때 뜨는 박스 외부 [172라인]
.more_opt {
display: none;
position: absolute;
top: 45px;
right: -5px;
background: #fff;
border: 1px solid #b8bfc4;
z-index: 999;
box-shadow: 10px 10px 20px rgba(0,0,0,0.1);
}
//버튼 눌렀을때 뜨는 박스 내부 [176라인]
.more_opt li {
border-bottom: 1px solid #f1f1f1;
padding: 10px;
float: inherit;
width: 85px;
margin: 0;
color: #6b757c;
text-align: left;
}
... 버튼의 영역 수정은 .top_op_btn 의 width 또는
좌우 padding 값을 추가하시면 될것같습니다~
버튼을 눌렀을때 보이는 팝업레이어의 가로사이즈 수정은
.more_opt li 의 width: 85px; 를 변경하시면 될것 같습니다.
스타일이 먹히지 않는 경우
스타일 뒤에 !important; 를 추가해보세요~
예) width: 85px !important;
----------------------------------
댓글쪽에 ... 버튼은 별도 스타일을 넣지 않았습니다.
style.css 파일 마지막줄에 적절한 가로사이즈로
.btn_cm_opt {width:30px !important;} 를 추가하시면 될것 같고
댓글 ... 버튼을 눌렀을때 뜨는 팝업레이어는
style.css 파일의
//417 라인
.bo_vc_act {
display: none;
position: absolute;
right: 0;
top: 40px;
width: 58px;
text-align: right;
border: 1px solid #b8bfc4;
margin: 0;
list-style: none;
background: #fff;
zoom: 1;
z-index: 9999;
}
을 수정하시면 되겠습니다.
감사합니다.

감사합니다 적용해보겠습니다
감사합니다~!

감사합니다~^^

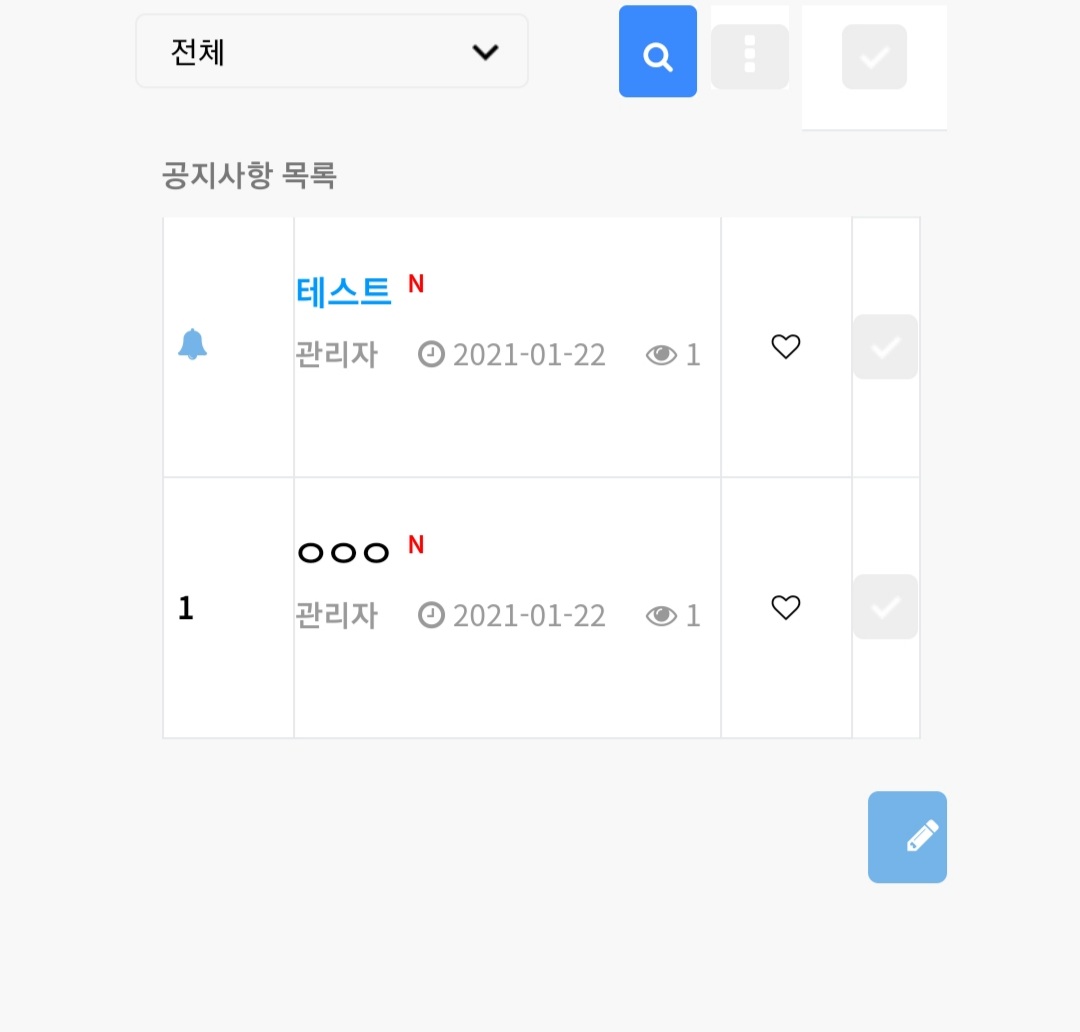
게시판에 공지로 글을 올릴때 제목 글씨색깔을 다른색으로 바꾸고 싶은데 이건 어디서 수정을 해야 할까요?

list.skin.php 파일의 169라인에 아래부분 찾으셔서
를 아래와 같이 변경해주세요.
#0099FF 를 원하시는 컬러로 변경하시면 될거같습니다.
<a href="<?php echo $list[$i]['href'] ?>" <?php if($list[$i]['icon_secret']) { ?>style="color:#999"<?php } ?>>
를 아래와 같이 변경해주세요.
<a href="<?php echo $list[$i]['href'] ?>" <?php if($list[$i]['icon_secret']) { ?>style="color:#999"<?php } else if($list[$i]['is_notice']){ ?>style="color:#0099FF"<?php } ?>>
#0099FF 를 원하시는 컬러로 변경하시면 될거같습니다.


모바일로 접속할때 게시판 폭이 이렇게 좁게 나오는데요 폭을 늘릴방법 있을까요

이해를 못했습니다 라인생기는건 다른 css에서 뭔가가 겹쳐서 생기는 현상인거 같고 폭이 좁다는거는 전체 화면이 좁은거면 뷰표트를 줄여보세요.
head.sub.php 파일에 viewport 로 검색하시면 나옵니다~
1로 다 되어있을텐데 0.8이나 0.9정도로 조정하시면 좀 넓어보이실 겁니다.
head.sub.php 파일에 viewport 로 검색하시면 나옵니다~
1로 다 되어있을텐데 0.8이나 0.9정도로 조정하시면 좀 넓어보이실 겁니다.

반응형인줄 알고 다운 받았는데 모바일 적용이 안됩니다 ㅠㅠ

반응형 입니다~
반응형은 모바일버전을 별도로 사용하지 않습니다 ^^
반응형은 모바일버전을 별도로 사용하지 않습니다 ^^

좋은 스킨 감사합니다! 잘쓰겠습니다 :)

좋은말씀 감사합니다 !

잘 쓰겠습니다. 감사합니다.

그누보드 처음이라 ....
포인트가 없어서 못받았습니다.
포인트를 모아야겠네요.
포인트가 없어서 못받았습니다.
포인트를 모아야겠네요.

금방 모이실거에요.
감사합니다.
감사합니다.
감사합니다

댓글 감사합니다~

잘쓰겠습니다~!

잘쓰세요~ 댓글 감사합니다!
감사합니다. 잘쓰겠습니다.

댓글감사합니다. 잘쓰세요 !
잘쓸게요 감사합니다!

감사합니다 ^^

딱 필요하던건데 잘쓰겠습니다 감사합니다

다행이네요 ^^ 잘 써주십시요~!

생각하던게 있어서 검색해보면 펄스나인님 스킨이 많네요. 매번 감사드립니다.

^^ 도움이 되셨으면 좋겠습니다~
댓글 감사합니다~
댓글 감사합니다~
심플하고 깔끔해서 다운 받아봅니다. 감사합니다

^^ 좋은말씀 감사합니다! 잘 써주십시요~!
잘 받았습니다~ 감사합니다~

댓글 감사합니다 ^^

유용하게 잘 쓰겠습니다~~ 감사합니다.~~^^

댓글 감사합니다~ 한주 잘보내세요!
감사합니다!!! 잘쓸게요!

댓글 감사합니다!
감사합니다. 잘 쓰겠습니다.

감사합니다 ^^
감사합니다~!

^^
최고 입니다^^

좋은말슴 감사합니다 ^^
감사합니다. 마침 필요하던 참인데 잘쓸게요 ^^

다행이네요~ 감사합니다 ^^
감사합니다. 잘쓰겠습니다.!!

댓글 감사합니다!

감사합니다.

댓글을 많이 주셨네요..ㅎㅎ
감사합니다~
감사합니다~
감사합니다. 최고의 디자인입니다.

부끄럽네요..ㅎㅎ 좋은말씀 감사합니다 ^^
펄스나인님 정성이 대단하십니다. 모든 댓글에 답글까지.. ^^ 존경합니다....

별말씀을요 ^^
왠만하면 문제는 다 해결해드리려고 노력중입니다!
저 또한 얻어가는게 많은지라.. ㅎㅎ
좋은말씀 감사합니다 !
왠만하면 문제는 다 해결해드리려고 노력중입니다!
저 또한 얻어가는게 많은지라.. ㅎㅎ
좋은말씀 감사합니다 !

좋은 스킨 감사합니다
font-size 가 em 으로 설정되어서 다른 테마의 css 의 기본 em 값으로 인하여
글자크기가 심하게 커지는 현상을 경험했습니다
스킨 / style.css 에서 em 을 px 로 변경해서 글자커짐의 문제를 해결했습니다
font-size 가 em 으로 설정되어서 다른 테마의 css 의 기본 em 값으로 인하여
글자크기가 심하게 커지는 현상을 경험했습니다
스킨 / style.css 에서 em 을 px 로 변경해서 글자커짐의 문제를 해결했습니다

고생 많으셨습니다 ^^
저도 폰트는 px로 하는데 em이 들어있었나보네요 ㅠ
말씀 감사합니다 !
저도 폰트는 px로 하는데 em이 들어있었나보네요 ㅠ
말씀 감사합니다 !
감사합니다.

댓글 감사합니다.
반응형 기본 게시판
반응형 기본 게시판 , 정말 유용하게 잘 쓰고 있어요!

유용하게 써주셔서 감사합니다 ~!







