bootstrap5-basic.1.0.2 영카트 테마 정보
bootstrap5-basic.1.0.2 영카트 테마
관련링크
첨부파일
본문
1.0.2
- Bootstrap 5.3.1 으로 업데이트 되었습니다.
- Tinymce 에디터를 독립 사용 가능하게 업데이트된 버전 포함 https://sir.kr/g5_plugin/11326
- 영카트 상품 이미지 뷰어 오류 수정(등록한 이미지 개수만큼 출력)
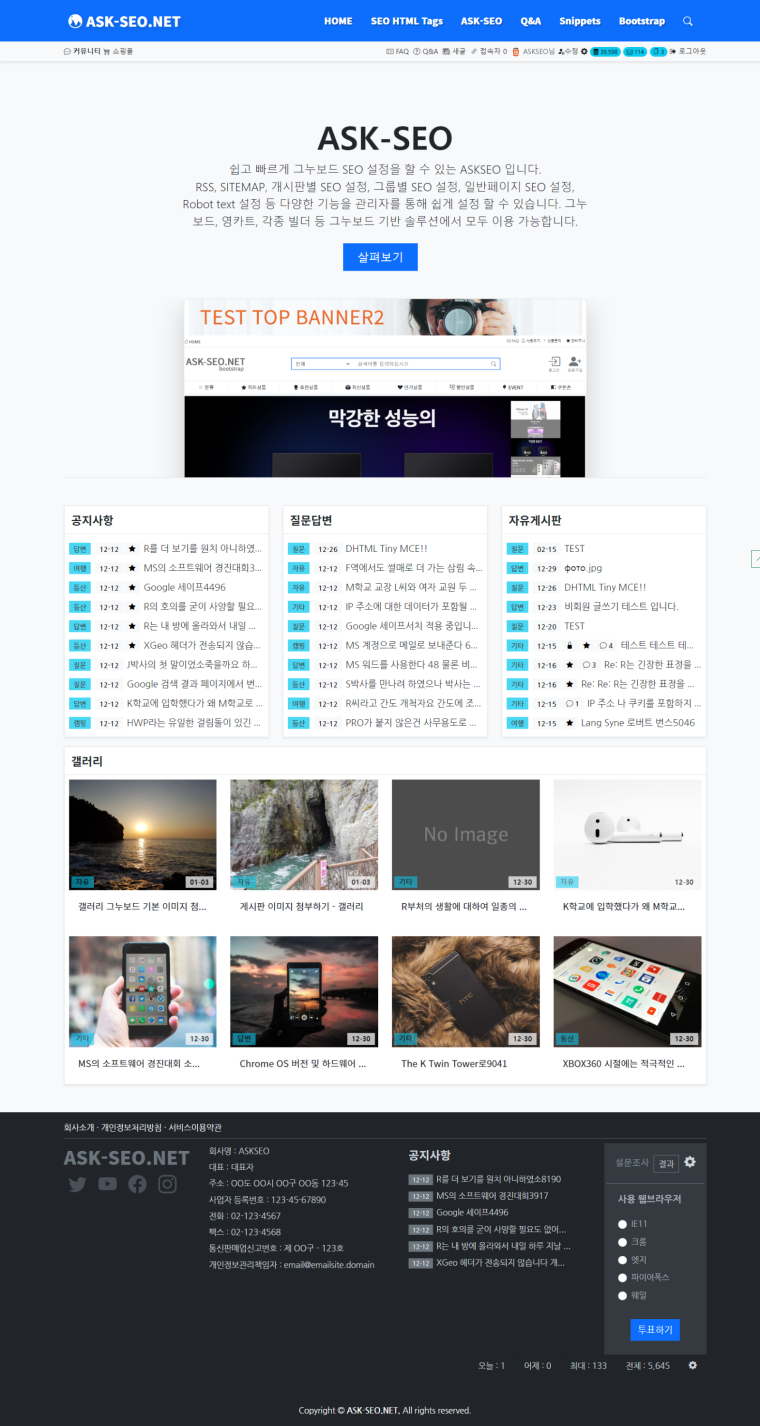
부트스트랩 5.3.1 로 제작된 그누보드 영카트 테마입니다.
php 8.2 에서 테스트 되었습니다.
8.2 이상에서 사용하세요.
최소 php 7 이상에서 사용하세요.
php 8 이상 추천합니다.
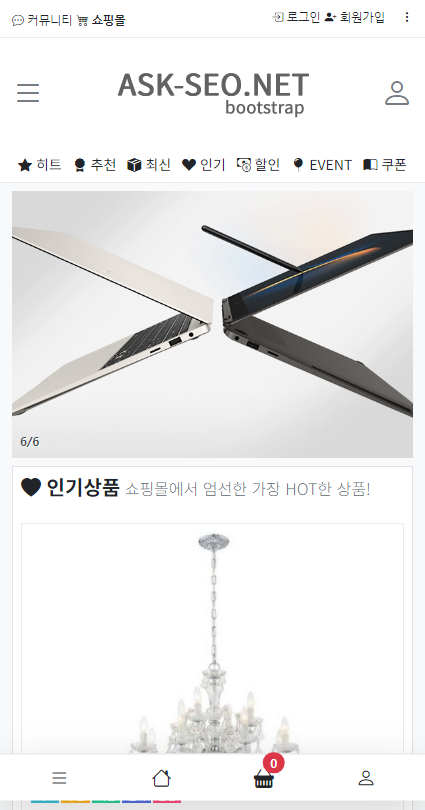
Mobile First 풀 반응형입니다.
그누보드, 영카트 모두 지원합니다.
데모는 링크 1, 2 확인하세요.
원본수정은 배너관리자 수정할 부분이 있습니다.
설치설명서 참고하세요.
css는 scss 로 작성되어 있으니 사용하시는분은 세팅해서 사용하세요.
css,js 합치기 기능(사이트 로딩 속도 향상)
팝업을 모달로 뜨게 설정 가능
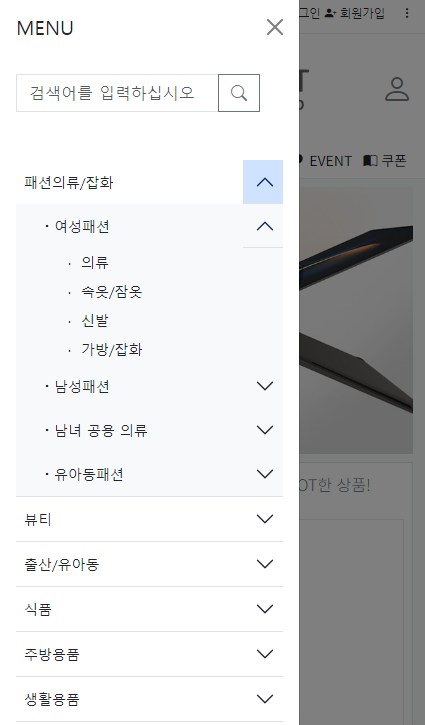
영카트 3단 카테고리 출력
tinymce 에디터 플러그인
theme.config.php 에서 설정 가능합니다.
- 재배포 금지입니다.




5
댓글 전체


수정된 파일만 덮어씌울 수 있을까요?

theme/bootstrap5-basic/skin/shop/basic/largeimage.skin.php 파일
및 css 파일들 업데이트 하시면 됩니다.
theme/bootstrap5-basic/skin/member/basic/memo* 파일도 업데이트 하세요.
수정된 css 내용은 백업 후 다시 추가 하시거나 분리해서 css 로 삽입하시거나 해보세요.


작업하다보니 궁금한 부분이 있어서 글 올립니다.
1. 메인 페이지에는 이미지가 4개 이상으로 고정되어있나요?
2. 메인페이지에 인기상품 부분을 3개로 하고 폭을 맞추고 싶은데 설정에서 가능한지, 아니면 파일을 고쳐야 하는지, 고친다면 어느부분인지 알고 싶습니다?



안녕하세요. ^^
좋은 테마 올려주셔서 감사드립니다.
고생하셨습니다.


테마 css 편집은 개발자 도구 사용법 배우시고 css 위치 확인 후 수정하시면 됩니다.
좋은 테마 감사합니다!

감사합니다!


안녕하세요 사용하려는데 이 테마 받으면 Tinymce 에디터를 사용할 수 있다는 건가요? 아니면 저 에디터 업데이트가 된다는건가요? 그리고인기상품 추천상품이 글로 나오는데 이거는 따로 어디서 수정을 하는걸까요 초보라 죄송합니다. m,ain 10 , main20 등 php 파일이 없다는거 같은데.. 잘모르겟네요

안녕하세요 scss 수정했는데, 개발자모드와 화면에서는 그대로고 개발자모드의 _header.scss소스보니까 반영이되었더라구요. 컴파일해서 succeess까지 떴는데도 무슨문제인지 askseo.css에 지운 소스가 그대로 남아있어서요. 어떻게 연결시키면 될지 도움좀 요청드릴게요ㅠ ㅠ

scss 는 컴파일러 설치 해서 사용해야 합니다.
vscode 에서 scss 사용법 검색해보세요.
또는 dart-sass설치해서 사용하세요.

vscode에서 scss확장설치하고 scss everywhere 확장설치하고 컴파일해서 succsess까지 떴는데도 scss에는 반영이 됐는데 askseo.css에는 반영이 일체 안되더라구요.
알려주신 dart-sass로 다시 설치하니 되네요 감사합니다!
감사합니다 잘사용하겠습니다.
function bp_display_message(): string
여기서 : string 이 부분이 에러나는데...php 8.20을 사용하는데....
8.20 이상 어느버전을 사용하시는 지요

함수 타입 반환 선언은 php 7에서 도입되었습니다.
버전 문제 아닌듯 하니 오류 메세지를 올려보세요.
좋은 테마 감사 드립니다. 혹시 예전에 노르웨이 고등어 판매하시면서 강의하시던 "서기"님이랑 같은 분이신가요?

아닙니다.
네~ 너무 좋은 자료를 올려주셔서, 예전에 들었던 강의가 생각났네요.^^ 감사합니다.
감사합니다
테마의 쇼핑몰 기능만 사용할 수 있나요?
나리야를 사용하고 있습니다.

사용이야 가능하겠지만 나리야랑 중복되는 부분 직접 찾아서 처리해야 합니다.
답변 감사합니다.
항상 감사 드립니다.
멋진 태마 입니다.
한가지 문의 드립니다.
모바일에서 ( 최신제품 등) 스킨에서 제품에 2개로 보이게 하는 방법
좀 알려 주세요
제품 이 크게 하나만 나오네요
(설정에서 수정 해도 안되네요) 왕초보라 문의 드립니다.









