buzinga 반응형 테마 정보
buzinga 반응형 테마
관련링크
첨부파일
본문
추천
10
10
댓글 전체
깔끔한 테마이네요. 감사합니다.

감사합니다.
정말 깔끔하고 군더더기 없고 좋으네요.
상단 여유도 있어서 정사각형 로고 넣기에도 좋으네요.
감사합니다.
상단 여유도 있어서 정사각형 로고 넣기에도 좋으네요.
감사합니다.

메인 배너는 출력이 안되고 왼쪽 배너는 그냥 분리되네요. ^^
왜그럴까요?
상당수의 영카트 테마는 실제 사용하려면 문제가 많이 발생되는데 초보들에게는 참 힘든일이라는 생각이 드네요.
암튼 테마감사합니다.

왜그럴까요?
상당수의 영카트 테마는 실제 사용하려면 문제가 많이 발생되는데 초보들에게는 참 힘든일이라는 생각이 드네요.
암튼 테마감사합니다.


왼쪽배너 ,메인배너 분리되어있어요
너무 이쁩니다...^^ 감사합니다.
테마가 깔끔하고 좋네요. 근데 장바구니에 담기를 해도 바로구매로 넘어가버리네요
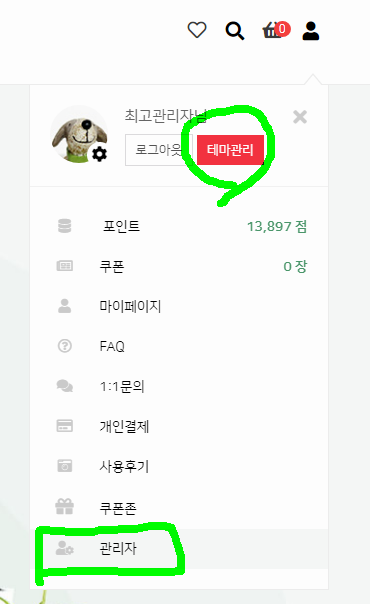
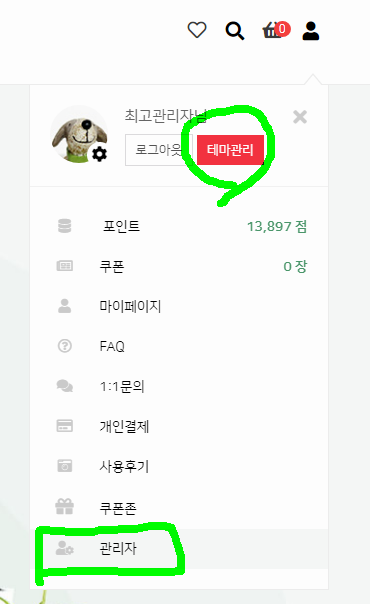
고객센터와 메뉴 관리는 어디서 해야하나요? 어드민에 아무리 찾아도 못 찾겠네요...답변좀 부탁드리겠습니다. 테마 좋습니다.

관리자 상단메뉴 참고하세요


앗 그렇군요 감사합니다. 너무 좋네요.

주문하는 페이지에는 테마적용 따로해야되나요? 주문이안됩니다.

안녕하세요. 초보자 입니다. 혹시 메인 로고는 어디서 수정해야 하나요?ㅠ 쇼핑몰설정->기타설정-> PC모바일 상단 로고 다 파일 등록해봐도 변경이 안되고 FTP로 같은 경로에 logo파일을 넣어봐도 변경이 안되네요 ㅠ
테마 파일의 buzinga/mobile/shop/shop.head.php 파일 보시면요
로고파일명과 경로가 30번째 줄에 <?php echo G5_THEME_IMG_URL ?>/logo.png 로 되어있는데 여기에 로고파일을 해당 경로에 맞게 업로드하셔도 되고요.,
아니면 로고 경로를 <?php echo G5_DATA_URL; ?>/common/mobile_logo_img 으로 변경하시면 적용되요.
이미오래 됐지만 필요하신 분이 있을까 해서 적어봅니다.
로고파일명과 경로가 30번째 줄에 <?php echo G5_THEME_IMG_URL ?>/logo.png 로 되어있는데 여기에 로고파일을 해당 경로에 맞게 업로드하셔도 되고요.,
아니면 로고 경로를 <?php echo G5_DATA_URL; ?>/common/mobile_logo_img 으로 변경하시면 적용되요.
이미오래 됐지만 필요하신 분이 있을까 해서 적어봅니다.

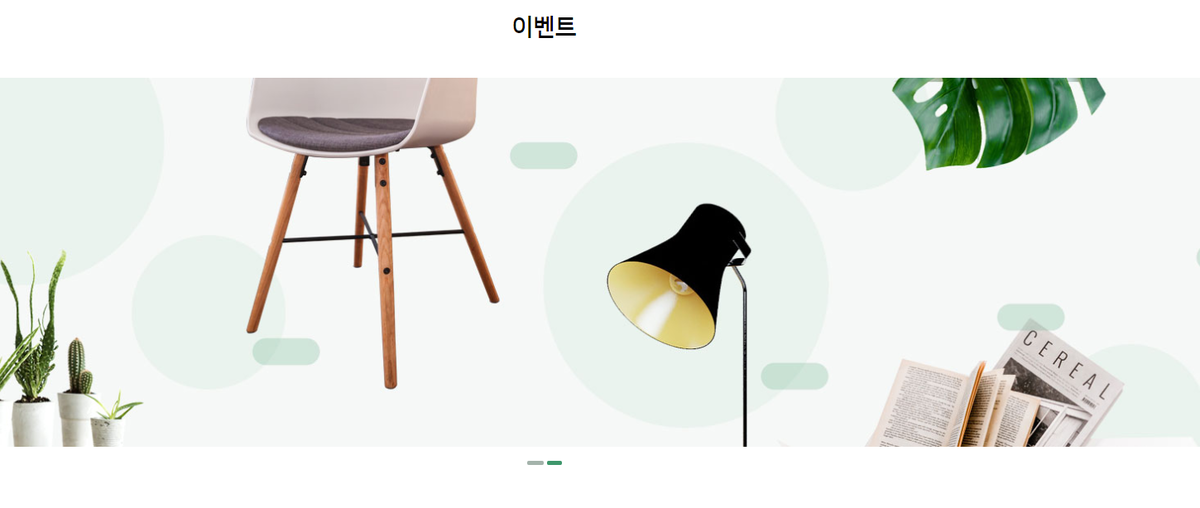
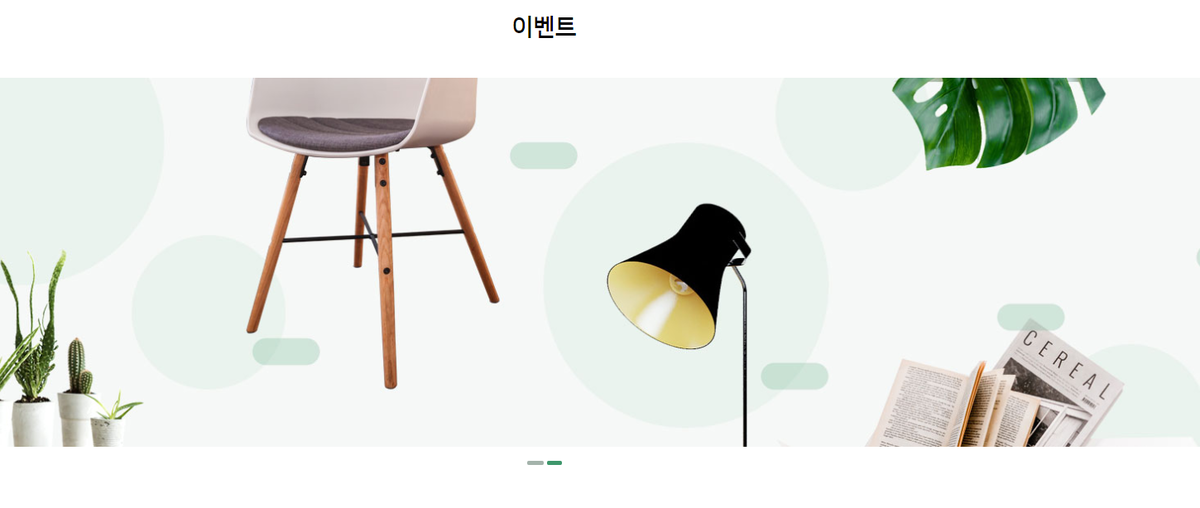
중간배너 이미지 어디서 바꿔야되나요???


메인배너가 자동으로 다음 메인배너 사진으로 변경되지 않는지요?

이거 참 좋습니다. 아직 완벽하게 다루진 못하지만 쇼핑몰 적용하면서 하나하나 배우고 있습니다. 감사합니다.
테마가 아래로 나열되는데요 ?? 상품들이 1줄로 아래로 쭉 /...? 왜그런가요 ?

주문하는페이지에는 테마적용 어떻게하나요?
테마적용후 회원들만 가격공개하려는 소스를 lib/shop.lib.php 금액표시 부분에넣으니 PC는 괜찮은데..
모바일에서 상단 메인배너 밑으로 마니 밀려서 중간 배너부분에 최신상품이 겹쳐져버리네요 ㅠㅠ
이건 어디를 수정해야하는지 초보라서 질문드립니다.
모바일에서 상단 메인배너 밑으로 마니 밀려서 중간 배너부분에 최신상품이 겹쳐져버리네요 ㅠㅠ
이건 어디를 수정해야하는지 초보라서 질문드립니다.

감사합니다!
좋은 테마 감사드립니다.

깔끔한 테마이네요. 감사합니다.
너무 깔끔하고 좋은 테마입니다! 감사히 쓰겠습니다!!
깔끔하고 적용하기 너무 좋네요. 덕분에 빠르게 잘만들어서 잘 쓰고있습니다.
감사합니다. 이렇게 적용했습니다.. ㅎㅎ https://misterboiler.store/
감사합니다. 이렇게 적용했습니다.. ㅎㅎ https://misterboiler.store/







