스크롤 너비값 커지는 js 반응형에서 제거하려면
본문

안녕하세요
스크롤 밑으로 내릴때 너비값 커졌다가
스크롤 올리면 너비값 작아지는 js 사용했는데요
너비 1279에서부터 스크롤 js 기능 없애고 싶어서요
else if? 같은걸 사용했던거 같은데
어떻게 추가해야 할까요....??
답변 1
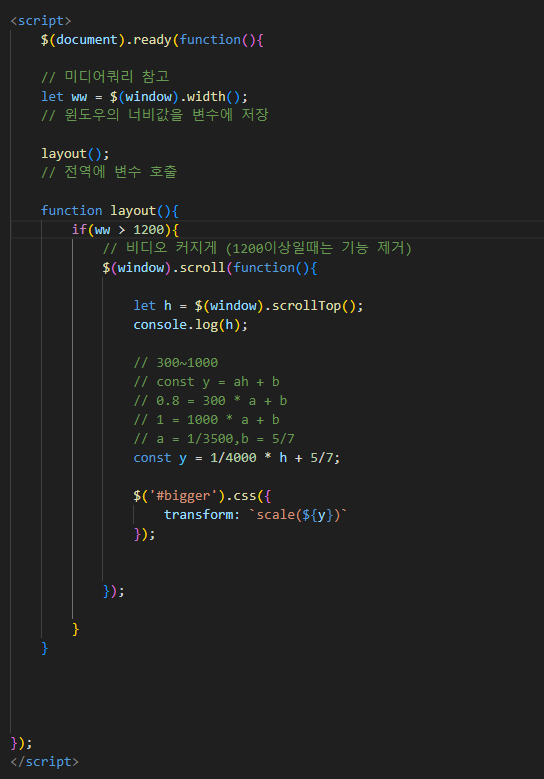
$(document).ready(function() {
let ww = $(window).width();
layout();
function layout() {
if (ww > 1200) {
$(window).scroll(function() {
let h = $(window).scrollTop();
const y = 1 / 4000 * h + 5 / 7;
$('#bigger').css({
transform: `scale(${y})`
});
});
} else {
$(window).off('scroll');
}
}
});
아니면 다음처럼.....
$(document).ready(function() {
function layout() {
let ww = $(window).width();
if (ww > 1200) {
$(window).on('scroll.handleScroll', function() {
let h = $(window).scrollTop();
const y = 1 / 4000 * h + 5 / 7;
$('#bigger').css({
transform: `scale(${y})`
});
});
} else {
$(window).off('scroll.handleScroll');
$('#bigger').css({
transform: 'scale(1)' // 초기화
});
}
}
layout();
$(window).resize(function() {
layout();
});
});

