TOP바로가기 아이콘 특정 창 위치 두기
본문
댓글 주신 분들 감사드립니다.
<code>
<script>
$(document).ready(function() {
$("#go-top").on('click', function() {
$("html, body").animate({
scrollTop: 0
}, 500);
});
});
</script>
<div style="position: absolute; bottom: 10px; right: 10px;">
<a href="#" id="go-top">
<img src="img/top-arrow.png" alt="맨 위로 이동">
</a>
</div>
</code>
아래는 샘플 화면입니다.
창을 스크롤 내려도 우측 하단 위치에 계속 따라 내려가도록 하고 싶은데요.
지식이 부족한지라 더 고민해도 해결이 안되네요 ㅠ
더 손봐야할거 같은데 어디를 손대야할지 감이 안옵니다 ㅠ
반응형으로 작업중에 있습니다
답변 2
[ code ], [ /code ] 입니다.
다음과 같은 css 코드가 필요합니다.
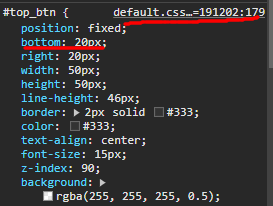
#go-top { position: fixed; bottom: 20px; right: 20px; z-index: 999; cursor: pointer; }
#go-top img { width: 30px; height: 30px; }

위와같이 해당 버튼 선택자(#go-top)를 찾으셔서
css 파일 접속 후 bottom이나 top을 %값으로 수정하시면 되겠습니다.
답변을 작성하시기 전에 로그인 해주세요.


