카운트 js 속도조절문제...
본문
안녕하세요 숫자 카운트 js를 사용하는데
숫자 100은 카운트 되는 속도가 적당한데 약5-6초?
9500은 카운트 되는 시간만 맞췄지 카운트 되는 단위?값을 맞추지 않아
너무 천천히 카운팅 되서 ...이 단위값을 천단위로 맞춰
카운트 되는 속도를 빠르게 보고 싶은데요
무엇을 추가해야할지 알수있을까요 ㅜㅜ
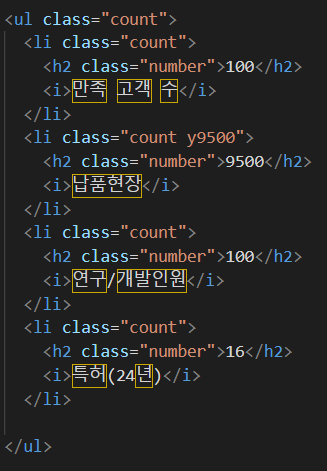
우선 구조부분입니다 해당부분은 두번째 li의 9500입니다.

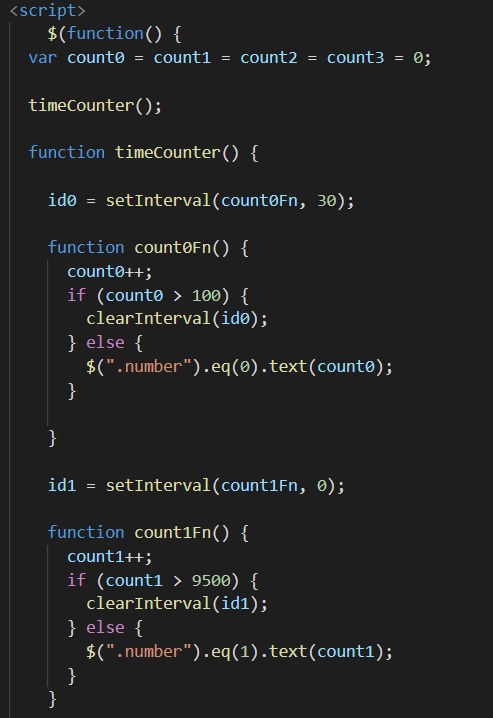
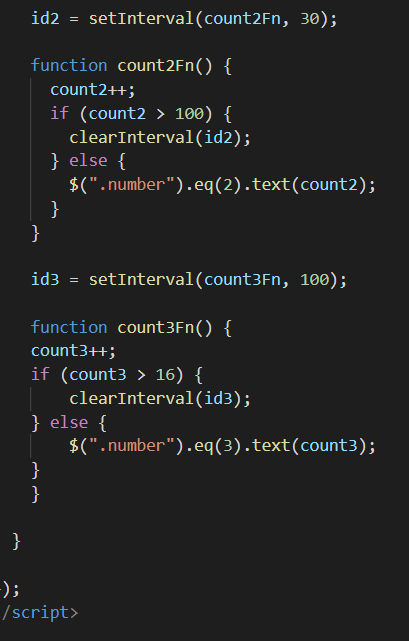
그리고 아래가 스크립트 부분입니다 해당부분은 id1 입니다.


답변 3
function count1Fn(){
//count1++; 대체할것
count1 = count1 + 10;
//... 생략. 기존코드 같음.....
}
다음 코드가 도움이 될지 모르겠습니다.
<ul class="count">
<li class="count">
<h2 class="number">100</h2>
<i>만족 고객 수</i>
</li>
<li class="count y9500">
<h2 class="number">9500</h2>
<i>납품현장</i>
</li>
<li class="count">
<h2 class="number">100</h2>
<i>연구/개발인원</i>
</li>
<li class="count">
<h2 class="number">16</h2>
<i>특허(24년)</i>
</li>
</ul>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
function timeCounter(el, n_begin, n_end, t) {
$({val: n_begin}).animate({val: n_end}, {
duration: t,
step: function (v) {
$(el).text(Math.floor(v));
}
});
}
$('.number').each(function (idx, el) {
var n = Number($(el).text());
// timeCounter(el, 0, n, 500);
// timeCounter(el, 0, n, 1000);
timeCounter(el, 0, n, 5000);
});
});
</script>
count1++;
이 부분이 1씩 더해지는 부분인데,
count1+=1000;
이렇개 1000씩 더해지도록 원하시는 건가요?
답변을 작성하시기 전에 로그인 해주세요.





