아보카도에 움직이는 배경 넣기
본문
안녕하세요!
https://codepen.io/GhostRider/pen/ZEeYxE 의 효과를 개인 홈페이지 배경에 넣고 싶은데요.
완전 초보라서 이렇게 하는 게 맞는 건지 궁금합니다.

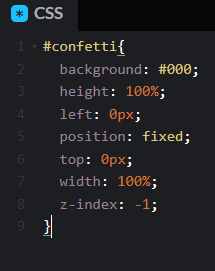
이 내용을 복사해 메모장으로 만들고, 파일명을 confetti.css로 만들어 css 폴더에 넣고

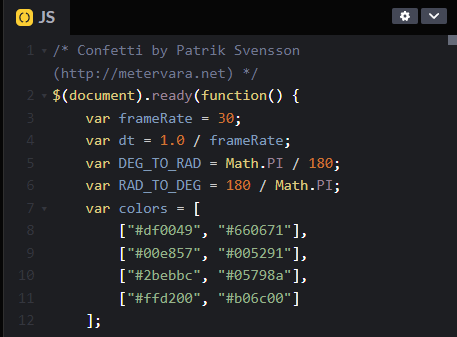
마찬가지로 전문을 복사해 메모장으로 만들어 confetti.js로 만들고 js 폴더에 넣었습니다.
질문 1
그다음 CSS는 head.sup.php 파일에 아래 소스를 넣는 게 맞을까요?
<link rel="stylesheet" href="홈페이지 주소/css/confetti.css">
질문 2
js는 head.php 파일에 아래처럼 넣었습니다.
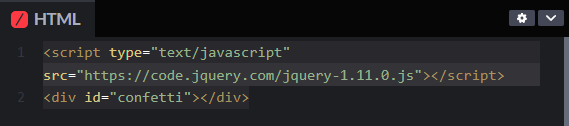
<script src="홈페이지 주소/js/confetti.js"></script>
질문 3
위에 두 개가 맞다면, 적어둔 소스를 head.sup.php 와 head.php 파일의 각각 어느 위치에 넣어야 하는지도 궁금합니다ㅠㅠ
참고용으로 php 파일 함께 업로드합니다.
https://drive.google.com/drive/folders/1xwgLqo510HLxiYfXbZOUQfK2hMndUwEN?usp=drive_link
(가문의 명예를 걸고 결코 아무 바이러스도 없는 클린한 파일입니다.)

질문 4
head.php 파일에 위에 저 html 코드도 넣어야 하는 것 같은데, 이건 어디에 넣어야 하는 걸까요?
정말 초보라 모르는 게 많습니다.. 도와주세요!!
답변 2
네 다 맞습니다.
모두 head.sup.php 에 넣으시면 됩니다.
주사쟝님..! 아래 댓글이 안 달려서 이걸 확인하시면 여기에 댓글 부탁드려요!! ㅠㅠ
z-index를 1로 했더니 뜨긴..뜨는데..!!!
이번엔 효과가 앞에 있어서 그런지 메뉴나 관리 버튼이 안 눌립니다!!!!
하.... 왜이러는 걸까요??ㅠㅠ





