chart.js 질문드립니다
본문
안녕하세요, chart.js로 막대차트를 만들고 있습니다.
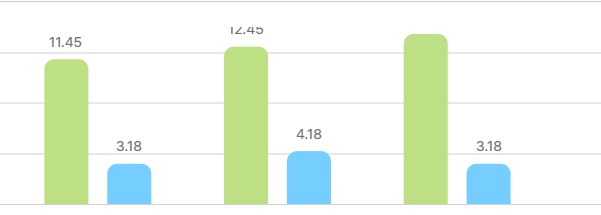
다만, 막대차트 위에 value값을 표시하려고 하는데 가장 큰 막대의 숫자가 잘려버립니다
디자인 상 세로값을 바꿀수가없는데.. 뭐 방법없을까요?
css로 canvas에 overflow 속성도 안먹네요ㅠ;

<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chartjs-plugin-datalabels"></script>
// 차트 옵션 설정
var options = {
scales: {
x: {
display : false,
// grid: {
// display : false,
// },
},
y: {
display : false,
beginAtZero: true,
// grid: {
// display : false,
// },
ticks: {
display: false // 왼쪽 축 숫자
}
},
},
plugins: {
legend: {
display: false, // 범례 숨기기
},
datalabels: {
anchor: 'end',
align: 'top',
color: '#707070', // 숫자의 색상 설정
font: {
family: 'Pretendard', // 폰트 패밀리 설정
weight: '500',
size: 14
},
formatter: function(value, context) {
if (value !== 0) {
return addCommas(value); // 콤마 추가
} else {
return '';
}
}
}
},
// onHover: function(event, chartElement) {
// event.target.style.cursor = 'default';
// },
responsive: true, // 반응형 활성화
maintainAspectRatio: false, // 가로 세로 비율 유지 비활성화
};
// 정시/수시 모집현황 차트
var data3 = {
labels: ['20201년도','2022년도','2023년도'],
datasets: [
{
label: '수시',
backgroundColor: ['#bde084','#bde084', '#bde084'],
data: [11.45, 12.45, 13.45],
barPercentage: 0.7, // 각 바의 너비 비율을 조정
categoryPercentage: 0.7, // 전체 카테고리의 너비 비율을 조정
borderRadius: {
topLeft: 10,
topRight: 10,
},
},
{
label: '정시',
backgroundColor: ['#76cdff', '#76cdff', '#76cdff'],
borderColor: 'rgba(0,0,0,0)',
data: [3.18, 4.18, 3.18],
barPercentage: 0.7, // 각 바의 너비 비율을 조정
categoryPercentage: 0.7, // 전체 카테고리의 너비 비율을 조정
borderRadius: {
topLeft: 10,
topRight: 10,
},
}
]
};
var ctx3 = document.getElementById('barChart3').getContext('2d');
var myChart3 = new Chart(ctx3, {
type: 'bar',
data: data3,
options: options,
plugins: [ChartDataLabels]
});
<div class="chart-box">
<span class="bar bar1"></span>
<span class="bar bar2"></span>
<span class="bar bar3"></span>
<canvas id="barChart3" height="177"></canvas>
</div>
답변 2
안녕하세요.
아래의 내용을 한번 참고해 보시겠어요~
var options = {
layout: {
padding: {
top: 20
}
},
scales: {
x: {
display : false,
},
y: {
display : false,
beginAtZero: true,
ticks: {
display: false
}
},
},
// 이하 생략...
}
다행이네요~^^





