스마트에디터2 미디어 마크다운 스킨 정보
게시판 스마트에디터2 미디어 마크다운 스킨
관련링크
첨부파일
본문
http://mediaplayer.kr/main/wittazzurri/se2_test.php
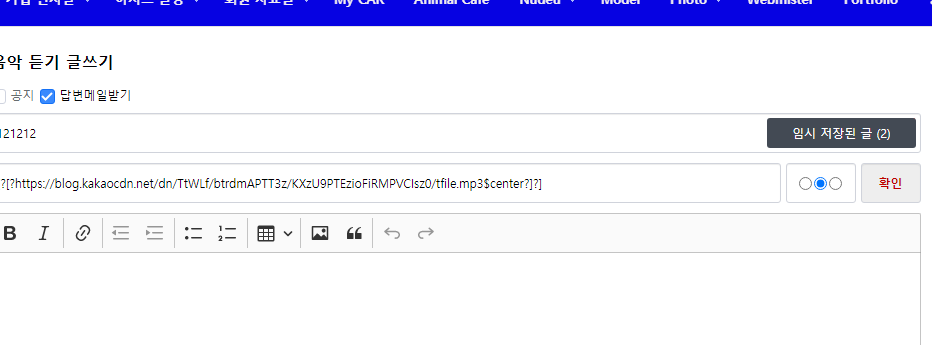
1. 링크페이지처럼 상단에 미디어주소를 입력하고 확인버튼 클릭하면
에디터 안에 미디어가 자동으로 만들어집니다.
링크페이지보다 스킨이 더 좋은 점은 커서 위치에 바로 미디어가 들어간다는 것입니다.
주소입력하고 버튼 한방으로 그만입니다.

----------
2. 미디어종류는 mp3, mp4, 유튜브와 이미지입니다.
----------
3. 첨부파일 압축을 풀어주세요.
1) common.lib.php 파일은 그누루트/lib/ 로 업로드 합니다.
딱 한줄만 더 추가했습니다. //유튜브. 비메오 전체화면 가능하게 하기의 상단입니다.
$config->set('HTML.DefinitionID', 'html5-definitions'); // video 태그 가능
//유튜브, 비메오 전체화면 가능하게 하기
2) smart_editor2_inputarea.html 와 SmartEditor2Skin.html 는
그누루트/plugin/editor/smarteditor2/ 에 업로드합니다.
3) 이전파일은 백업파일을 가지고 있는 것이 좋습니다. 뭐 그누 다운로드에서 쉽게 받을 수 있겠지만...
4) 나머지 yi34 스킨은 각기 pc 와 모바일의 스킨 디렉토리로 올려줍니다.
-----------
4. 사용법입니다. 데모페이지와 다르게 스킨 안에는 라디오박스가 3개 있습니다.
이건 mp3 파일의 위치입니다. 다른 형태의 파일은 아무거나 선택해도 상관이 없지만
mp3 의 경우는 라디오박스가 체크된 위치에 따라 left / center / right 의 포지션을 가집니다.
좌우중앙 정렬은 스킨에서만 있고 링크 데모페이지는 무조건 중앙입니다.
----------
5. mp4 와 이미지와 유튜브는 가로길이가 모두 100%로 적용되고
세로 길이는 거기에 맞추어 자동으로 조절됩니다.
유튜브주소는 링크페이지에 보여지는 2가지 형태 중에 아무 것이나 넣으면 되고...
이미지 확장자명은 write.skin.php 에서
imageFormat = ".jpg.gif.png.svg.bmp.jpeg.webp"; 로 정의되어 있으니
추가하고 싶은 확장자를 더해 주세요. 실제 파일명의 대소문자 구별은 상관없습니다.
----------
6. 미디어가 만들어질 때마다 제 이름인 wittazzurri 가 하단에 붙습니다.
연속으로 만들 경우나 가장 하단에 만들 경우 공간이 딱 붙어서
글쓰기가 어려울 수 있으므로 그걸 구분하기 위해 넣었습니다.
미디어를 넣으면서 공간이 확보되면 지워주세요.
----------
7. 에디터에 직접 입력도 가능합니다.
[?미디어주소?]
로 양옆에 물음표 붙이고 대괄호를 감으면 그 즉시 미디어로 바뀝니다.
안 바뀌면 엔터 한방을 쳐 주세요.
mp3 의 경우는 중간에 $을 넣어서 [?mp3주소$left?] 이렇게 left/center/right 를 표시해줍니다.
좌우중앙 정렬은 스킨에서만 있고 링크 데모페이지는 무조건 중앙입니다.
이 마크다운은 제가 제일 편한 문자로 만들었습니다. php 에서 가장 많이 쓰니까요.
----------
8. 스마트에디터2 폴더에 올릴 2개의 파일은 pc 와 모바일에서 동시에 사용 가능합니다.
마크다운을 넣으려다 보니 거의 광분 커스텀 수준입니다.
1) https://sir.kr/g5_tip/17519
처럼 에디터에서 사진 업로드 권한은 파일 업로드 권한을 가진 사람과 동일하게 주었습니다.
2) https://sir.kr/g5_tip/17442
게시판 링크를 새창으로 바꿨습니다.
3) 제가 사용하는 식으로 나눔고딕 웹폰트를 css 로 걸었는데 맘에 안 드시는 분 은 그곳을 고쳐주세요.
4) 그래서 글꼴옵션을 없앴는데 그걸 살리고 싶으면 SmartEditor2Skin.html 41라인
<li class="husky_seditor_ui_fontName" style=display:none> 에서 style 을 지워줍니다.
----------
9. 꼼수를 사용하였습니다. html_purifier 에서 비디오태그만 풀었습니다.
오디오태그를 풀려고 메뉴얼을 보니 그냥 짜증부터 양껏 나서 mp3도 비디오태그로 걸은 다음
view 페이지에서 정규식으로 replace 하는 방법으로 우회했습니다.
----------
10. 그누 순정에서 작업하였고 테마나 빌더는 배려하지 않았으며
크롬과 안드로이드에서만 확인하였습니다.
basic 스킨으로 작업했는데 list 스킨은 아무것이나 사용해도 괜찮습니다.
15
댓글 전체

그나저나 아드님 건강은 좀 나아졌나요. 걱정 많이 하고 있습니다.





영상이나 음악 사진을 올리는 담당을 맡다 보니 편하게 작업을 할 수 있을것 같습니다
감사합니다 ^^



1. 영상을 문장 중 입력 해 봤습니다. 수정하려고 영상을 삭제하려 했지만 삭제가 안되네요.
2. 영상넣은 후 바로 아래 공백을 위해 텍스트가 들어가 있습니다.
지우다가 다 지워서 마우스 커서가 영상 윗부분으로 올라갔습니다.
다시 영상 아래에 텍스트를 넣으려고 아무리 해도 안갑니다.
현재까지 제가 테스트 해본 후기 입니다.
감사합니다.

진짜 스킨을 깔면 그런 현상이 안 나타납니다.
그리고 네이버 스마트에디터에서 에디터로 큰 이미지를 올리면 역시 그렇지 않나요?
저는 보통 에디터로 이미지를 올릴 때는 한칸을 띄우고 올린 후 다시 엔터 쳐서 한칸을 내립니다. 삭제를 할 때는 아래 한칸과 위 한칸까지 모두 마우스드래그를 한 후 삭제를 하죠.
순간적으로 그걸 잊었다 싶으면 에디터모드를 html 모드로 전환해서 아래 위쪽에 아무 글자 넣어주고 다시 에디터페이지로 돌아와서 정리하고...
이런 형태로 글쓰기를 합니다만...
----------
데모페이지에서는 미디어의 쉬운 삭제를 위해 미디어 상단에 공백칸을 하나 넣었습니다.
비메오도 포함해주셔서 감사드립니다
그럼 즐거운 주말되세요

흔적 주심 감사합니다.





다시 올립니다.한번 살펴주세요

무엇을 살펴달라는 것인지요?
죄송합니다. 본인이 직접 해결하시길요.
저는 이 게시글에 언급한 설명 이상의 것을 할 생각은 없답니다. 이해해 주세요.

스킨만 다운로드 받아 설치하는게 아니라 차근차근 읽어보시고 모든 설정을 똑같이 해쥐야 합니다.

확인결고 반응이 없어요 그리고 바로는 나와요

딱 한줄만 더 추가했습니다. //유튜브. 비메오 전체화면 가능하게 하기의 상단입니다.
$config->set('HTML.DefinitionID', 'html5-definitions'); // video 태그 가능
//유튜브, 비메오 전체화면 가능하게 하기
2) smart_editor2_inputarea.html 와 SmartEditor2Skin.html 는
그누루트/plugin/editor/smarteditor2/ 에 업로드합니다.
3) 이전파일은 백업파일을 가지고 있는 것이 좋습니다. 뭐 그누 다운로드에서 쉽게 받을 수 있겠지만...
4) 나머지 yi34 스킨은 각기 pc 와 모바일의 스킨 디렉토리로 올려줍니다
이렇게 진행하면은 사진에서보인듯 그누보드가 꺠져서 관리자에서는 톱리뺴고는 다른곳으로 움직여지지가않습니다. 그리구 커뮤니티로가면은 사진과같은 에러코드가뜹니다.
그누 지우고 다시깔아서 같은 방법으로해도 같은현상이나타나에요...ㅜㅜ제가 이상하게 설치를 해서 그런건지 잘모르겠네요. 아주 잘만드신 게시판이라서 다운받았는데 저는 적용이안되네요. 제가 뭐 잘못한게있으면 다시 수정후 시도해보겠습니다.




그리고 오토셋 말고 싸구려 웹호스팅 하나 구매해서 실험해 보세요. 월 몇백원짜리도 널렸습니다.
본인 컴에 설치한 경우 제가 오류가 터져도 무엇이 문제인지 모릅니다.ㅜㅠ