[펄스나인] 지도API 반응형 다중마커 게시판 V2 정보
게시판 [펄스나인] 지도API 반응형 다중마커 게시판 V2
관련링크
첨부파일
본문
지도 초기레벨 12 > 13 으로 변경 (47라인)
백만년만에 스킨작업이네요.. ㅎㅎ;
지도 API 반응형 다중마커 게시판 버전업(V2) 입니다.
초기버전은 https://sir.kr/g5_skin/38150 에서 받으실 수 있고,
동일한 여분필드를 사용하므로 초기 버전을 이용중이신 분도
데이터 그대로 사용가능 합니다.
항상 좋은 말씀과 응원 주셔서 고맙습니다~
온전한 피드백은 언제나 환영 입니다 :D
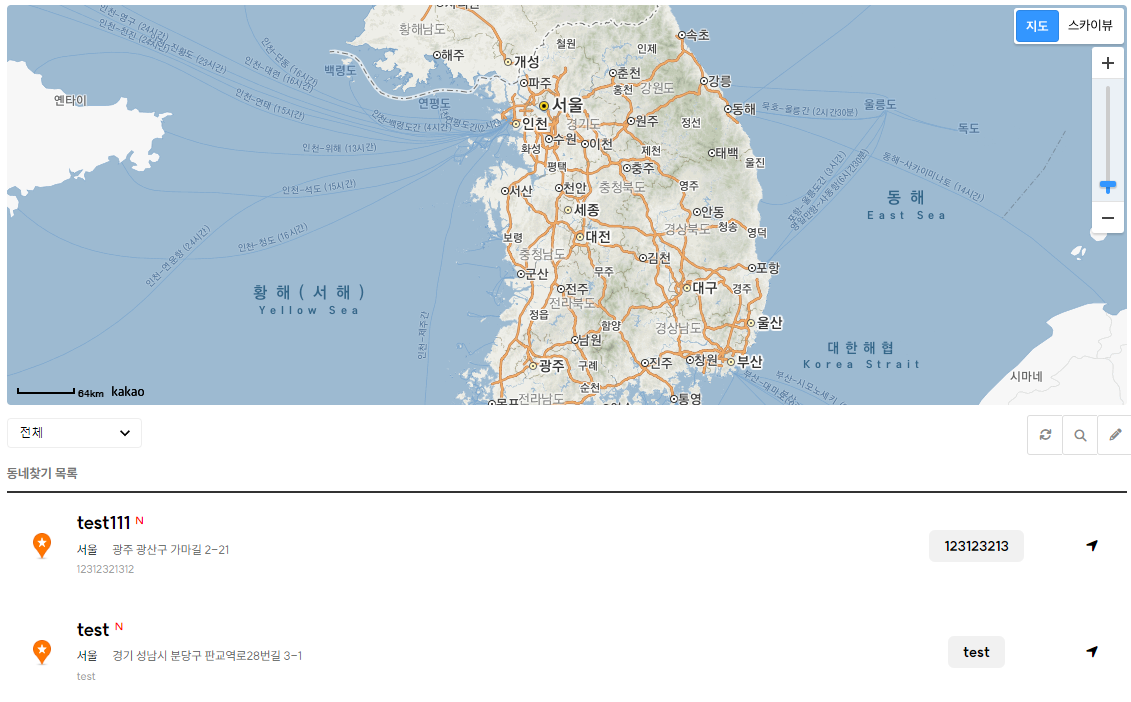
지도위에 인포 윈도우가 항상 떠있어서 갯수가 많아지는 경우 상당히 복잡해지므로,
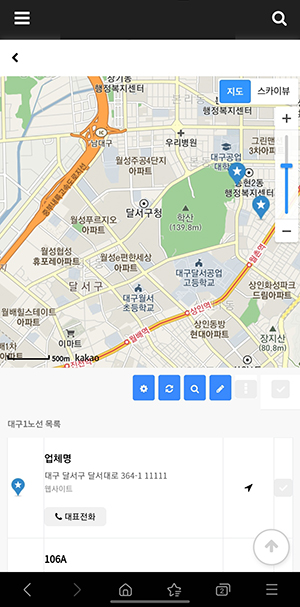
마커만 띄우고 마커를 클릭하는 경우 인포 윈도우를 띄우도록 처리.
에디터 및 첨부파일에 이미지가 등록되는 경우
인포 윈도우에서 이미지가 보이도록 추가 및 좀 더 많은 정보를 볼 수 있도록 추가.
보기페이지에 로드뷰 추가
제목 및 주소, 연락처 검색 적용
댓글 활성화
웹사이트 Url 입력 추가
기타 아이콘 변경 및 잡다한 오류 수정
카카오 지도 API를 사용하기 때문에
카카오 JavaScript Key 가 필요하며 키 발급 방법 모르시는 분은 아래 Url 에서 참고해주세요.
https://mine-it-record.tistory.com/218
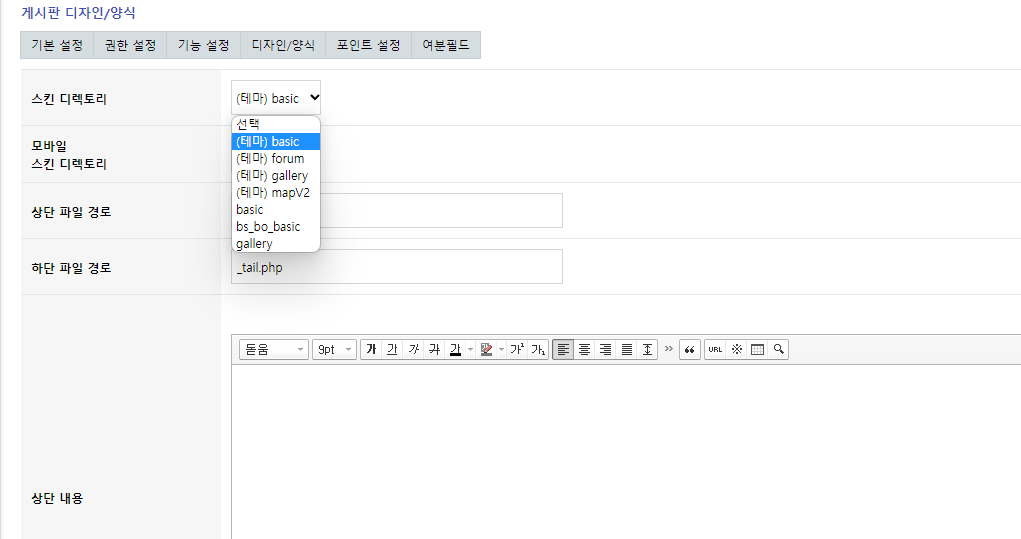
write.skin.php, list.skin.php, view.skin.php 에 모두 JavaScript 키 가 들어가고 있으며
키값은 게시판설정 > 여분필드 1 값 항목에 넣어주시면 됩니다.
여분필드는 wr_1 ~ wr_6 까지 사용하고 있습니다.
마커 : wr_1 / 연락처 : wr_2 / 주소 : wr_3, wr_4 / 좌표 : wr_5, wr_6
입니다.
마커 출력은 페이징을 무시합니다. (카테고리에 해당하는 마커를 출력함)
유용한 곳에 쓰이길 바래봅니다!
61
댓글 전체
정말 멋집니다
잘 쓰겠습니다.

잘 써주십시요 ^^

마커 색상을 선택할 수 있어서 유용하게 사용할 수 있겠네요~
추천 꾹 눌러드렸어요 ^-^
그럼 좋은 주말 되세요~ :)

편안한 주말 되시길 !


들레아빠님 피드백 덕분입니다 ^^





스크랩 했으니 지우지 마세요.
당장 사용 계확이 없어서요
좋은 하루 되세요

좋은말씀 감사드리고 편안한 주말 되셔요 ^^



펄스나인님~~~ 감사 감사합니다~~~
개정버전으로 나오길 손꼽아~~~ 기다리고 있었습니다~~
몇날 몇일을 다음API 샘플 사이트 에서 보고 적용해보려하였으나~
돌아가는 구조를 잘~ 모르는 세네기 여서
밤마다 눈~ 빠져 나오도록 쳐다보며 적용해보려 하였으나 잘~ 안되어서 ㅜ.ㅡ
좋은 자료 공개해주시는것에 대한 감사 감사의 마음을
많이 느끼는 시간들 이었습니다~~~
펄스나인님 Ver.1 적용해서 사용하면서
지번 주소가 없는것은 검색이 안되는데~
다른 방법은 없을까요?
Ver.2 에서 개선이 되었는지는 적용해봐야 겠지만~
아쉬운 마음이 남았습니다~
여하튼 다시한번 더 감사 감사 마음을 드립니다~~
감사한 마음으로 잘~ 사용하겠습니다~*^____^*;

주소찾기가 안되는 지역은
카카오 API를 그대로 사용을 하기때문에
제가 처리를 할 수 있는 부분이 아쉽게도 없습니다 ㅠ
업데이트가 되길 기다려보는거 외에는..

주소찾기 부분은
코리아웹글로벌 님 께서 올려주신 스킨자료 를 삽질중~ 입니다~
출처: https://sir.kr/g5_skin/25403?sfl=wr_subject%7C%7Cwr_content&stx=%EC%A7%80%EB%8F%84&page=3
코리아웹글로벌 님께서 올려주신것을 사용해볼때
주소만 입력하고 나면
지번 주소도 정상적으로 잘~ 찾더라구요~
그런데 코리아웹글로벌님께서 만들어주신 스킨은 버전이 낮아서
그누보드 옛날 버전으로 설치해야 제대로 돌아가는것 같습니다~
다음지도 관련으로 아직 걸음마~ 수준이어서 저에게는 멀고도 험하네요~
삽질~ 시간이 많이 들어가야 내공이 쬐~~끔 생길것 같습니다~~^^*
코리아웹글로벌 님께서 혹시 댓글 보신다면
주소 입력하고 적용하는것 (지번 주소도 정상적으로 잘~ 적용되는것)
가르쳐 주시면 감사 감사 드려봅니다~
다시한번 펄스나인님께 감사 감사 드립니당~~^^*

잘 해결되시기를 바랍니다 ^^



주소 설정한곳에 로드뷰 가 없을경우
숫자 범위를 넓히면 로드뷰가 회색으로 무표시 되는것을 방지할 수 있을것 같습니다~
저는 아래 소스에 숫자부분 50 ==> 250 으로 바꿔주니까~
정상적으로 로드뷰가 표시되네요~
(원하는 주소에서는 조금 벗어난 위치에서 로드뷰가 보이기는 하지만~
회색 무표시 되는 것은 막을 수 있을것 같습니다~
50 m ==> 250m 까지 가까운곳이면 표시해라 라는 의미인것 같은데~~
거리 숫자를 높이면 정확도가 떨어지는 단점이 있을것 같습니다.
펄스나인님 제가 적용한 방법이 맞는지 는 잘~ 모르겠네요~
저는 그렇게 하니까 되네요~
혹시!! 안되시는 분들은 참고하세요~~
// 특정 위치의 좌표와 가까운 로드뷰의 panoId를 추출하여 로드뷰를 띄운다.
roadviewClient.getNearestPanoId(position, 250, function(panoId) {
roadview.setPanoId(panoId, position); //panoId와 중심좌표를 통해 로드뷰 실행
});

로드뷰가 없는 곳을 생각 못했네요 ㅎㅎ




감사히 써보겠습니다.~~!


감사합니다!





포인트는 쉽게 받으실 수 있습니다 ~


언제나 항상 감사합니다 :)

좋은말씀 감사합니다 :D



게시판설정 > 여분필드 1 값 항목에 JavaScript 키값 넣어주셨는지 확인해주세요.
키발급 방법은 본문에 링크 있습니다.


그누보드 원본 에서만 작업하는지라 양해 부탁드립니다 !



Access to XMLHttpRequest at 'http://dapi.kakao.com/v2/local/search/address.json?query=%EC%84%9C%EC%9A%B8%20%EA%B0%95%EB%82%A8%EA%B5%AC%20%EB%85%BC%ED%98%84%EB%A1%9C%20509&page=1&size=10' from origin 'http://map.mapki.kr' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: Redirect is not allowed for a preflight request.
services.js:5 GET http://dapi.kakao.com/v2/local/search/address.json?query=%EC%84%9C%EC%9A%B8%20%EA%B0%95%EB%82%A8%EA%B5%AC%20%EB%85%BC%ED%98%84%EB%A1%9C%20509&page=1&size=10 net::ERR_FAILED

좋은 스킨 잘 사용하겠습니다 ^^ 감사합니다.

잘쓰세요~
기존 버전 사용자는 업데이트 시 그냥 폴더 덮어쓰기만 하면 될까요?

DB쪽은 변경되거나 하지는 않았습니다!
지난해에도 정말 사용하고 싶었는데...
올해 버전업도 아미나에 적용이 힘든것 같네요. ㅠ.ㅠ
간단한 수정은 가능한데, 전체적인 css를 수정하기가...

아미나는 게시판 구조가 조금 다른걸로 알고 있습니다!
아미나를 아직 제대로 사용해보지를 않아서 ㅠ.ㅠ
리스트의 다음 지도에서 마커 클릭 시 인포윈도우에 제목/주소지/첨부이미지가 흰색 배경에 표기되는것이 정상이나,
인포윈도우에서 흰색 배경과 첨부 이미지가 뜨지 않고, 단순히 제목과 주소지 텍스트만 노출되고 있습니다. 리스트 파일의 어떤부분을 점검해보면 될지 문의드립니다 ㅠㅠ
(현 상황 이미지를 첨부드리면 좋은데, 이미지 업로드가 실패하네요..)

커스텀 오버레이 출력부분은 아래와 같습니다.
// list.skin.php 파일의 116라인 ~
// 커스텀 오버레이에 표시할 컨텐츠 입니다
var content = '<div class="wrap">' +
// 이하생략
// 134 라인 까지
.wrap 클래스나 .info 클래스를 다른 css파일 등에서 지정해주고 있는지
확인이 필요할것 같습니다~
해당영역의 css는
style.css 파일의 621라인 ~ 653라인 입니다.
감사합니다.

<script>
function panTo_1() {
// 이동할 위도 경도 위치를 생성합니다
var moveLatLon = new kakao.maps.LatLng(37.4644028349108, 127.136256253233);
// 지도 중심을 부드럽게 이동시킵니다
// 만약 이동할 거리가 지도 화면보다 크면 부드러운 효과 없이 이동합니다
map.setLevel(5);
map.panTo(moveLatLon);
overlay_1.setMap(map); << 여기서 오류가 떠요
}
</script>
</code>

https://sir.kr/qa/418732
확인이 필요할것 같습니다.
아닐수도 있지만 DB 문제 인거같기도 하고
아직 원인이 뭔지는 찾지못했네요..
그누 설치때 g5_ 를 hs_로 변경해서 그랬네요^^
g5_write_ => hs_write_ 으로 변경하니 잘되요~~ 굿굿 감사감사~
69,71번째 줄~~~
$gu = str_replace("/","",$_GET['gubun']);
if($_GET['gubun']=="") {
$sql = " select * from hs_write_".$bo_table." order by wr_id asc ";
} else {
$sql = " select * from hs_write_".$bo_table." where ca_name='".$gu."' order by wr_id asc ";
}

해결 되셨다니 다행입니다~!


그런데, 문외한이라서 조금 수정하면 좋겠습니다만, 일단, 작성완료가 버튼이 작아요. ㅠㅠ 어떻게 해야 할까요? => 수정했습니다. 소가 뒤로가다 쥐를 잡았네요.
글자를 작게 할 수 있나요? 글자가 기호와 같이 나오면서 그림과 같이 깨집니다. 부탁드려요.

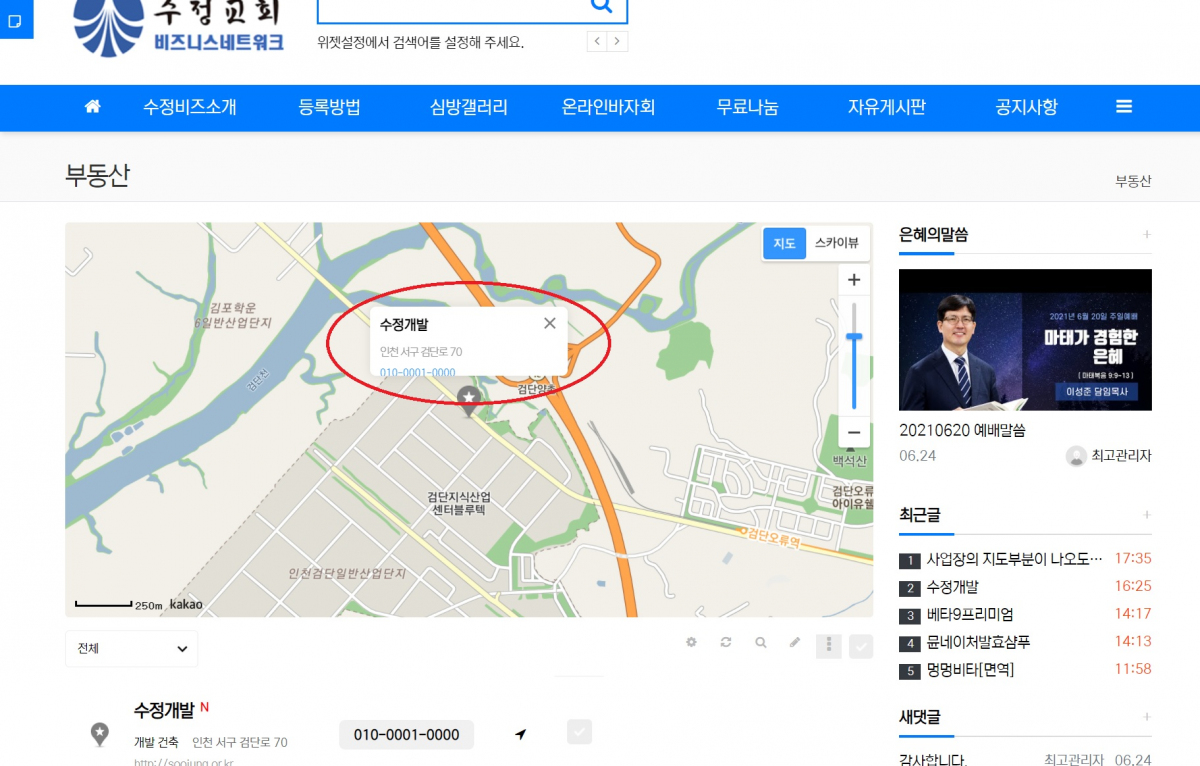
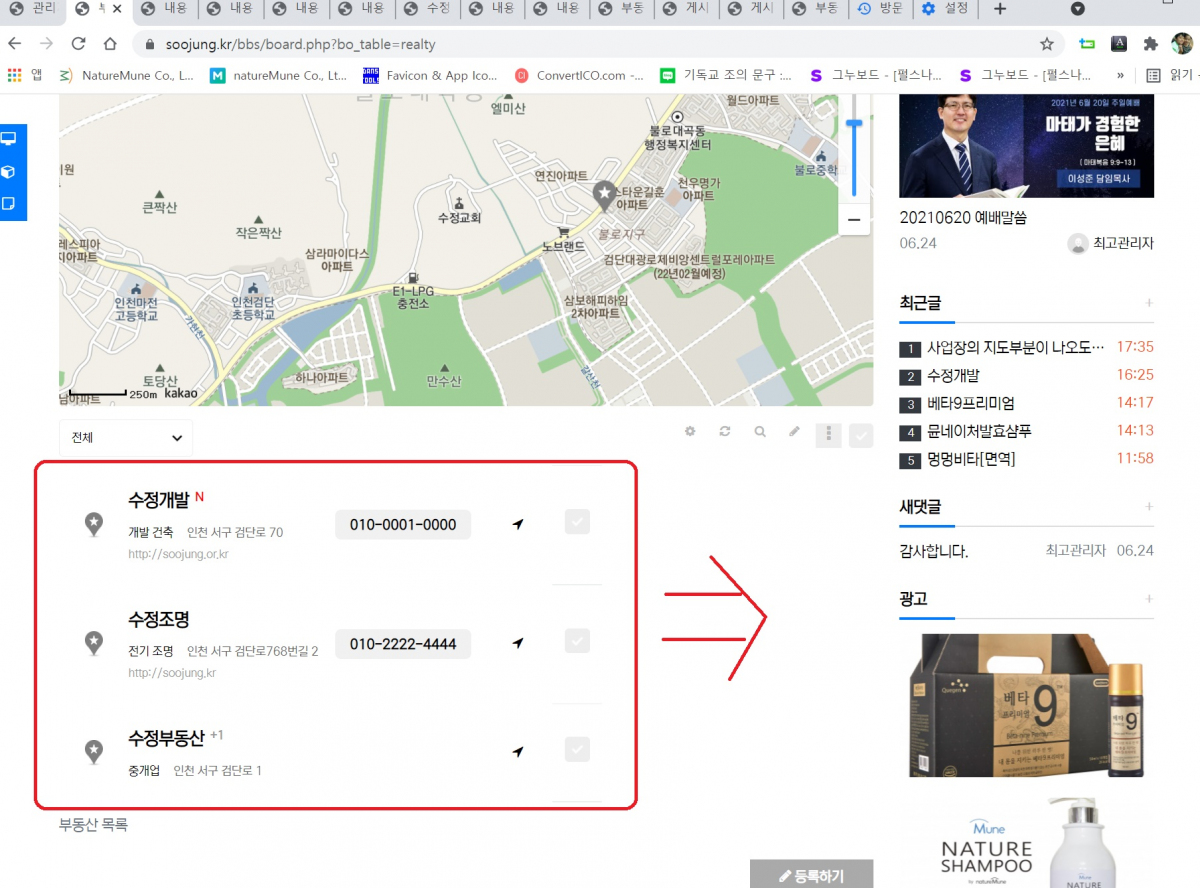
https://soojung.kr/ 에 적용했어요. 한번 보시고요.
휴대폰에서도 그대로 보이니 신기할 따름입니다.
위의 깨지는 거는 꼭 알려주세요.
제가 쪼끔만 지식이 있으면, 깔끔하게 만들겠는데. ㅠㅠ
수고하세요.

위 부분은 style.css 파일의 177라인 에서 지정하고 있습니다.
.more_opt li { 부분에
width:85px 을 적절히 늘려주시면 될것 같습니다~

감사합니다 ㅡ


항상 감사하고 고맙습니다.
감사합니다.



죄송합니다. 하자가 아닌
개인적인 필요에 의한 수정은 제가 일일이 답변을 드릴 수 없는 점
정중히 양해 부탁드립니다.
그누보드 원본 외 css가 틀어지는 부분등은
사용자의 환경을 완벽하게 알 수 없고
고려해야될 상황이 많기 때문에 명쾌한 답변을 드리기가 어렵습니다.
그누에서는 잘 나오는데 나리야에서 틀어지는 부분은 거진 나리야쪽 css와 겹치거나 레이아웃 등이 달라서 생기는 문제일 가능성이 높습니다.
크롬 개발자도구(F12)에서 문제가 생기는 부분을
커서로 찍으시면 나오는 css 를 확인해보세요.
감사합니다.

모든 분들의 문제사항을 다 짚어드리고싶지만
그러지 못하는게 아쉽습니다..ㅎ
잘 해결되시기를 바래봅니다!

감사하게 잘쓰겠습니다^^

도메인 바뀌시면 키는 그대로 두시고 카카오 dev 플랫폼 항목에
도메인만 넣어주시면 되세요 ~
도메인은 10개까지 추가 가능한걸로 알고 있습니다!
댓글 감사합니다~

가능은 한데 추가개발을 해야될것 같습니다~!


게시판을 감싸고 있는 영역 (헤터 푸터 등)이 반응형이 맞으실까요?
게시판 밖에있는 div가 픽셀로 고정되어있는 경우가 아니라면 되야 정상입니다~
게시판이 들어간
웹사이트가 반응형이어야 합니다.
그누 기본에서 사용중이시라면
안되는게 당연합니다~
펄스나인님께서 예제로 올려주신
https://false9.iwinv.net/bbs/board.php?bo_table=mapV2
이것처럼 지도랑 목록만 나오게 보이고 싶어서 도전해봤는데 너무어렵네요 ㅠㅠ



감사합니다.

잘 써주십시요!

list skin 에서
초기 및 리셋 중심좌표에 위도경도값 바꾸고
지도 초기 확대레벨을 변경하여도 적용이 안되는것 같은데요. 저만 그럴까요?

29~30라인
$lat = 36.4965569936987; // 초기 및 리셋 중심좌표
$lng = 127.242297055683; // 초기 및 리셋 중심좌표
// 초기 지도가 보이는 중심좌표
47 라인
level: 12
// 지도 초기 확대레벨
192 라인
map.setLevel(13);
// 브라우저가 리사이징 될때 확대레벨
224 라인
map.setLevel(13);
// 리셋버튼을 눌렀을때 확대레벨


좋은 스킨 자세한답변 감사합니다!

잘 써주시니 감사할 따름입니다 ^^


유익한 한주 되십시요~~


혹시 대표자/담당자를 넣고 싶은데 어떻게 하면 될까요?

write.skin.php 에 input을 추가 하셨으면
list.skin.php 의 122 라인부터 보시면 입력된 내용을 출력하는 부분이 있습니다.
해당 부분에 추가해주시고
css를 적절히 조정하시면 되겠습니다.
감사합니다.



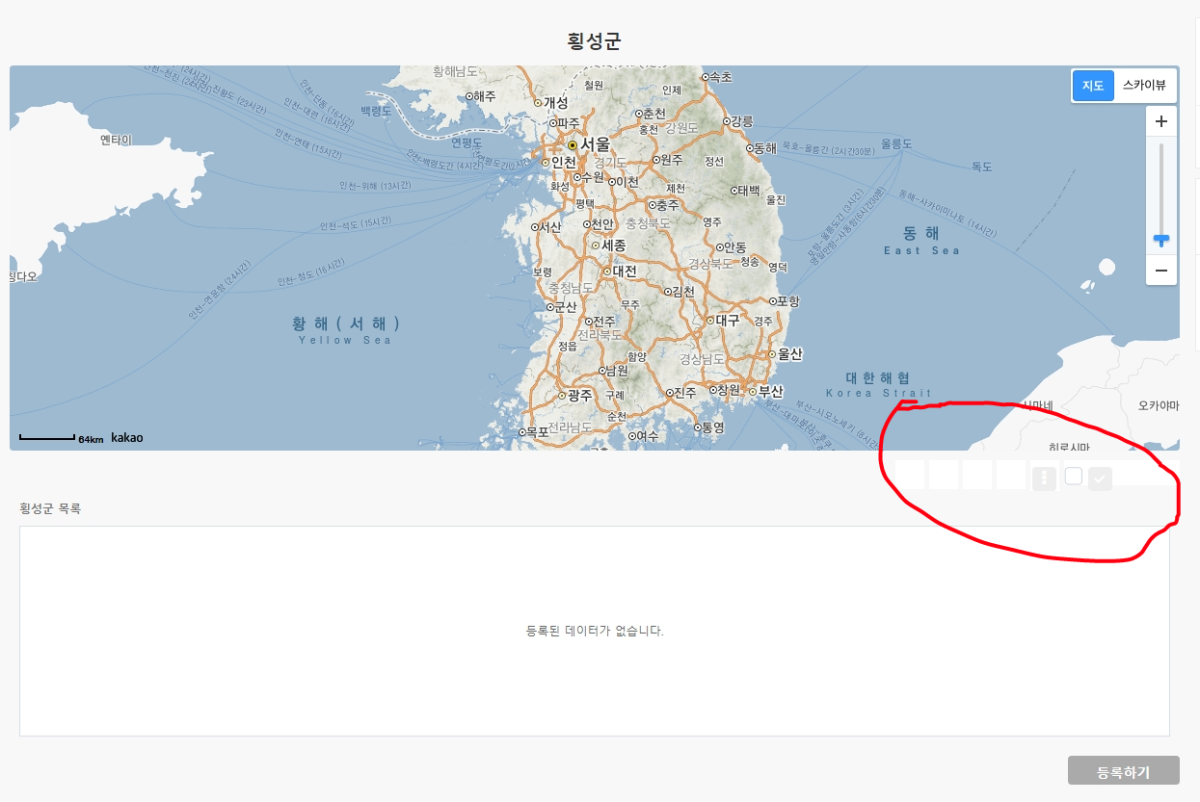
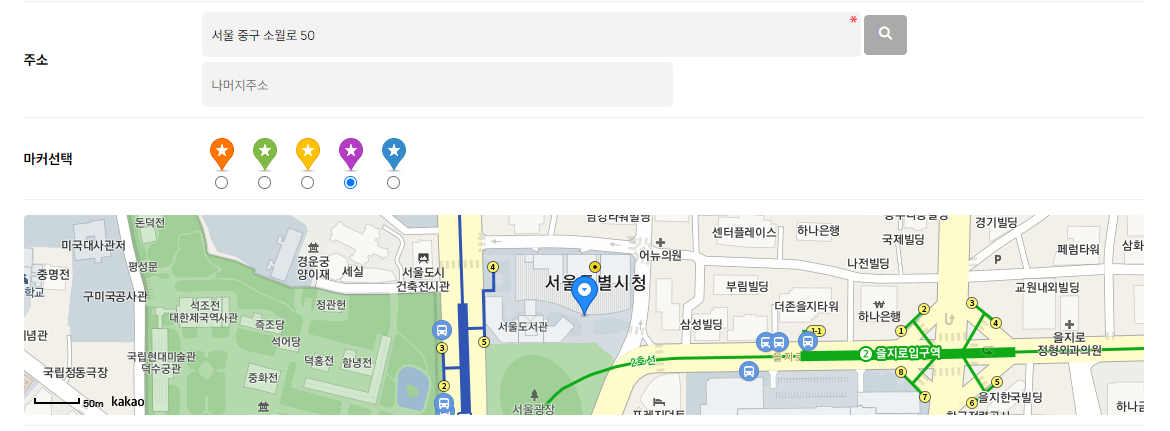
왼쪽에 아이콘은 등록시 구분용으로 지정되는 아이콘을
출력하게끔 해둔건데 클릭안되게 놔두니까 심심하더라구요 ㅎ
필요없으시면 링크 지우시면 됩니다 :D



혹시 새로고침 버튼을 클릭시 열려있는 커스텀 오버레이들도 일괄적으로 닫히게하는게 가능할까요 검색을 조금 해봤는데 쉽지않아서 한 번 여쭤봅니다!!

list.skin.php 파일의 222라인
function ress() {
var moveLatLon = new kakao.maps.LatLng(<?php echo $lat ?>, <?php echo $lng ?>);
map.setLevel(13);
map.panTo(moveLatLon);
}
부분을 아래와같이 수정하시면 되겠습니다~
function ress() {
$('#map').load(location.href + '#map');
}
파일 업데이트 해두었습니다.
감사합니다.
새롭게 로드하면서 커스컴 오버레이는 잘 제거가 됩니다!!
다만 새로그리면서 맵과 리스트영역이 푸터영역과 겹치면서 레이아웃이 깨져버리는데요 ㅠㅠ 이런 부분은 제가 사용하고 있는 테마와의 문제라고 봐야할까요?

샘플 게시판에서 테스트했을때는 잘 작동하는걸로 봐서는
아마도 그럴것 같습니다!
이쪽의 경우는 상하단 head 와 tail 이 지정되지 않은것 같은데요.. 혹시라도 여유가 되실때 한 번 적용 후 확인이 가능하시면 감사하겠습니다!!

동일 화면에서 id="map" 이 중복이 되는 부분은 없는지,
코딩에서 닫는태그가 잘 되어있는지,
콘솔에러가 발생하지는 않는지 확인해보시고
이상 없으시다면 깨지는 하단영역을 다른걸로 바꿔보시거나
코딩을 수정 또는 새로 해보시는것을 추천 드립니다~


댓글 감사합니다~

유용하게 쓰겠습니다.^^

정말 대단하시다는 말씀을 드립니다.
스킨도 너무 필요 했던지라 감사하지만
모든 댓글/질문에 답하시는거 보곤
정말 감동 받았습니다.
다시금 감사 드려요~

댓글 한줄 써주시는것만으로 감사드리고 있습니다~!
사용하시는 한분 한분의 고충을 모두 덜어드릴 수 없는게 아쉬울 따름이고
때때로 댓글을 통해서 제가 배울때도 많습니다 ㅎㅎ
미천한 실력이나마 보탬이 되는걸 보니 기분이 좋습니다..
좋은말씀 감사드리고 편안한 주말 되세요!
+ 다시 확인중인데 페이징 버튼이 나왔다 안나왔다 하네요. 무엇이 문제인지 모르겠읍니다

Url 쪽지로 부탁드립니다~
로그인 해야되면 로그인정보도 주시면 한번 보겠습니다.
게시물 갯수부분은 따로 작업을 한게 없고
그누보드 기본 페이징을 따릅니다!
근데, 모바일에서는 구글맵 처럼 지도가 움직이지 않게 가능할까요?
아래로 스크롤을 할수가 없어서요..ㅠ
아, 그리고
리스트 화면의 상단 지도에서 특정지역이 나오게는 할수없을까요?
가령 영등포구내 10여개를 등록했을 경우
리스트화면 상단 지도에 영등포구 전체가 아니더라도 인근 구 정도 같이
나오게요..

별도 개발을 통해서 처리가 가능할거같습니다. ㅠ
list.skin.php 파일을 보시면
맨윗줄에 초기 영역을 잡아주는 좌표가 있습니다.
수정해보세요!
리스트 파일 체크해서 해 보겠습니다.
혹시 지도 안 움직이게 하는 기능을 사용하려면
어느정도 비용을 생각하면 될까요?
모바일에서 사용할려면 무조건 해야할듯 해서요.

초급 html 지식 밖에 없으면서 상상으로 이러면 되겠지..했는데
성공은 했습니다..ㅎ
근데 지도 움직임 자체를 막는것 같아요.
그렇다보니 어차피 지도가 아닌 다른곳에서 스크롤을 해야되더라구요.
그래도 얼마나 기뻤든지..
꼭 사용하고 싶어서 또 혼자 막 파헤쳐 보는중입니다.
일부러 관련 페이지까지 찾으셔서 댓글 주셔서 죄송스럽고
아주 많이 고맙습니다.
어제 댓글 달려다가 더 이것저것 해 보느라...ㅠ
좋은하루 되셔요~~

다음버전 작업할때 고려하겠습니다!


남은연휴 잘 보내세요~
https://false9.iwinv.net/bbs/board.php?bo_table=mapV2
올리신 예제는 상하단 head 와 tail 이 지정되지 않은것 같은데요. 여백은 어떻게 설정하셨는지 예제처럼 똑같은 사이즈로 사용하고 싶은데 모르겠네요 ㅜㅜ

파일명을 바꾸고 파일 내용중에 상단, 하단 html 부분만 제거하고 같은 위치로 업로드하세요~
(include 부분은 지우시면 안됩니다~)
게시판관리로 들어가셔서 상단, 하단 파일의 경로를
업로드하신 파일로 지정해주시면 되겠습니다~
예) ../theme/테마명/head.ex.php
여백은
<div class="ex_main">내용</div>
.ex_main {
padding: 50px;
max-width: 1500px;
margin: 0 auto;
}
이렇게 처리 했습니다~
PC에서 잘되는데 혹시 모바일에선
https://false9.iwinv.net/bbs/board.php?bo_table=mapV2
과 똑같이 안나오네요 ㅜㅜ 모바일에서 똑같이 나오게 하려면
어떻게 해야될까요??

이렇게 나옵니다.

사용하지 않고 모바일버전에서도 PC버전이 보이도록 설정이 되어 있습니다~
그누보드폴더/config.php 파일의 130라인 쯤에
사용기기설정을 아래와같이 PC로 바꿔주시시면 됩니다.
define('G5_SET_DEVICE', 'pc');
모바일 접속시 화면이 작게 보일텐데 이거는
사용하고계시는 head.sub.php 파일의 뷰포트(viewport)설정 부분을
모바일과 동일하게 변경해주시면 됩니다.

잘 써주십시요~!




짜집기만 잘하면 됩니다..ㅎㅎ

혹시 내위치도 잡을 수 있을까요?

참고해보시면 적용가능하실겁니다!
핸폰으로 보려니 보기 쉽지 않네요.
혹 아신 분 좀 알려주십시오.
너무 좋은 기능 감사합니다.
너무 수고하셨네요. 고수님이라 간단한가? 헤헤 잘 쓸게요

좌표만 새 페이지로 전달해주면 가능할것 같습니다~

만들면 가능할거같은데 당장은 시간이안되서요..



편안한 주말 되세요!





감사합니다.


진심으로 감사드립니다
언젠가는 저도 이런걸 개발하고 싶네요

어렵지 않습니다~ 짜집기 수준이라..ㅎㅎ
즐코딩 되세요 ^^
카카오 지도에서 내위치 기능을 지원하고 있는 것 같은데
적용할 수 있으면 좋겠습니다~

다음버전에서 준비중입니다만 언제가될지는 아직 기약이...ㅎㅎ


우선 스킨은 테마 사용중이라 테마 폴더인 board 폴더에 적용을 하였고요. (이 폴더가 맞을까요?)
그누보드 버전은 5.4.22 입니다..
키 값도 넣었는데, 이상하게도 적용이 안되네요..
파일은 정상적으로 인식하는거 같은데요..
php7.2 버전입니다. 혹시나 해서 댓글 달아봅니다..


업로드는 정상적으로 된것 같습니다.
적용이 안된다는 말씀이 아예 스킨적용이 안되신다는 말씀이실까요?
스킨폴더를 지정해주신 후 화면상 어떻게 안되시는지 정보가 좀 더 필요할것 같습니다.
PC버전과 모바일버전을 따로 사용중이시라면
각각 적용을 해주셔야 합니다.
설명하기 어려우시면 스킨을 적용하신 게시판 Url 과
관리자모드 로그인 정보를 쪽지 또는 *** 개인정보보호를 위한 이메일주소 노출방지 *** 으로 보내주시면
시간될때 한번 살펴보겠습니다~
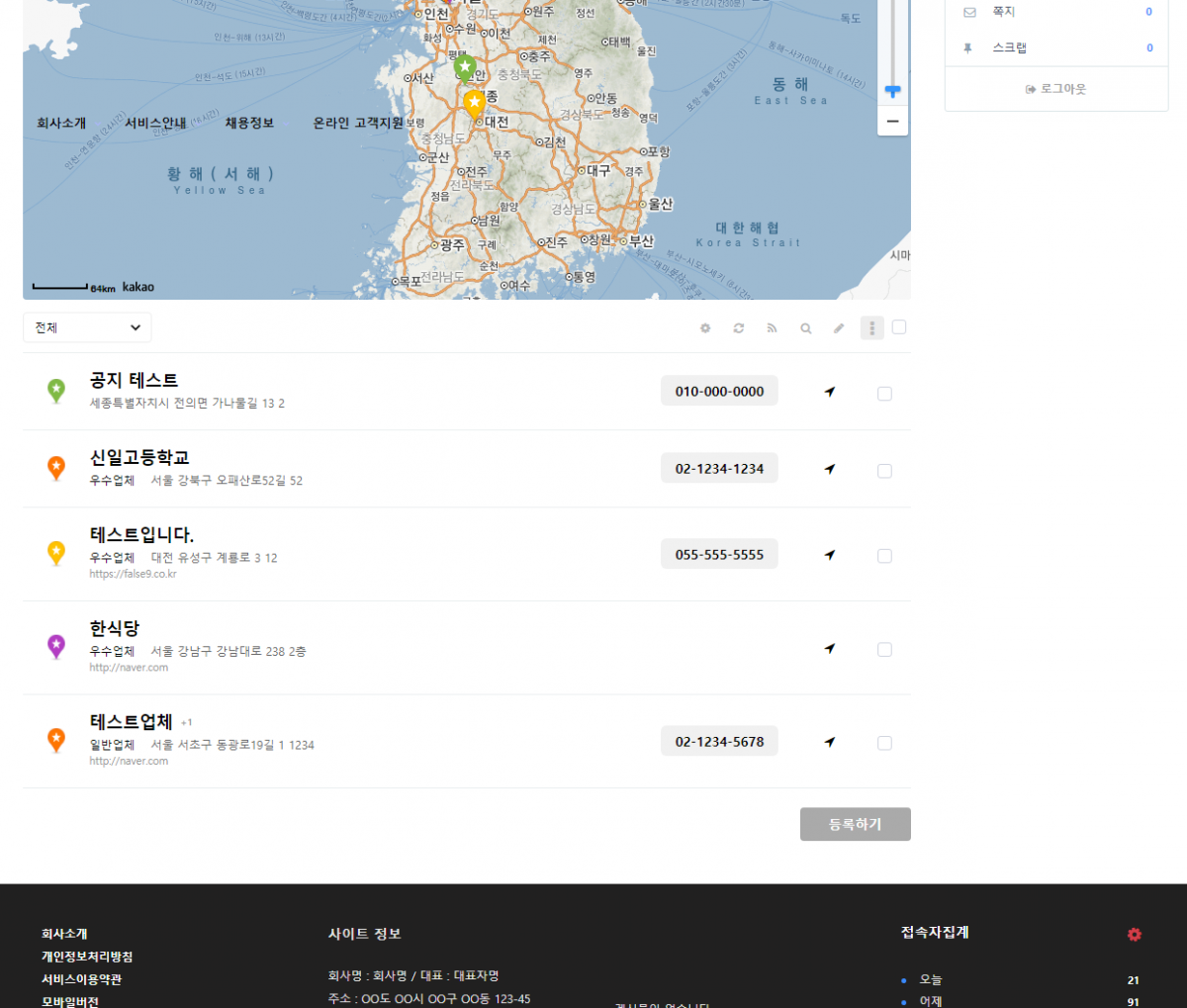
적용 이미지는 이렇습니다. 저 상태로만 되네요..


제가 멍청했네요.. 모바일도 스킨을 바꾸니까 정상적으로 뜹니다..
근데.. 설정쪽이 다 깨져 버리네요..
답변, 스킨 만들어 주셔서 감사합니다!!

PC버전에서 테스트를 했고 모바일은 사용하지않는 반응형 환경에서만 테스트가 된 부분 참고 부탁드립니다~~
즐코딩하세요 ^^



리스트나 본문에서 양 옆으로 여백을 줄 수 있는 방법이 있을까요?

감싸고있는 div 는 사용자마다 다르니 확답을 드리기가 어렵습니다!

모바일 환경에서 지도를 확대하거나 이동했던 내용이 화면을 스크롤하게되면
초기 좌표와 확대값으로 돌아와 버리는데 혹시 이 부분을 잡아줄수있는 옵션이 있을까요..
카카오 사이트에서는
// draggable: false, // 지도를 생성할때 지도 이동 및 확대/축소를 막으려면 draggable: false 옵션을 추가하세요
이 옵션외에 별달리 도움이 될만한걸 찾지는 못했습니다. 저 옵션은 적용이 아예 지도가 이미지화 된것 처럼 고정되어 사용이 어려워 혹시나 문의드려봅니다

저는 그런문제가 안보여서 확인한번 해보겠습니다!
$(window).on('resize', function() {
var markerPosition = new kakao.maps.LatLng(<?php echo $lat ?>, <?php echo $lng ?>);
map.setCenter(markerPosition)
map.setLevel(13);
});
-----------------------------------------
list.skin.php
188번라인
이부분을 주석처리하니 괜찮아 지기는 했습니다.

해당 구문은 반응형 처리를 위해서 브라우저를 리사이징 할때
마커 위치를 기반으로 중앙정렬 해주고 지도 확대레벨을 초기화 해주는 구문 입니다.



Warning: Undefined array key "wr_5" in /home1/be/public_html/skin/board/mapV2/write.skin.php on line 9
Warning: Undefined array key "wr_6" in /home1/be/public_html/skin/board/mapV2/write.skin.php on line 10
<br /><b>Warning</b>: Undefined array key
/home1/be/public_html/skin/board/mapV2/write.skin.php on line 121
" id="wr_3" class="frm_input full_input w_inputs required" placeholder="주소검색" style="width:70%;" required readonly>
이런 오류가 납니다 왜이럴까요? ㅜㅜ
너무 필요한 스킨인데 부탁드릴께요

7.3 에서 테스트 되었습니다~
디자이너라서 모르는 부분들 스킨 요리조리 수정하면서 진짜 잘 쓰고 있는데 ㅠㅠ
카테고리가 중복으로 선택가능하게 스킨 수정했더니
지도에 마커가 표시가 안되네요 ㅠㅠ
카테고리 한개만 찍으면 표시 잘되는데 ㅠㅠ
카테고리 두개 찍으면 아예 안나와버리네요 ㅠㅠ


엄청 고민하던 부분이였는데 한방에 해결 되었습니다.
근데 나오는 지도를 해외 까지 포함해서 나오게 할 수 있는 방법이 있나요?

주소검색이 해외는 지원을 안하니 ㅠ





그누보드 연동 없이 html로만 사용하셔야 된다는 말씀이시면
php echo 부분을 모두 지우고 텍스트로 바꾸시거나 스크립트로 만드시고
for문을 없애고 for문안에 내용들을 풀어서
html 로 코딩하시면 됩니다~
카카오 자바키를 여분필드 1에 넣고 스킨적용했는데
공백이 나오네요.. 왜 그런지 알수 있을까요?
증상과 오류URL 메일로 송부드렸습니다ㅠㅠ *** 개인정보보호를 위한 이메일주소 노출방지 ***

쪽에 여분필드가 맞으실까요~?
메일이 안왔네요~ 다시 보내주시면 보겠습니다~

css의 문제인것 같습니다.
게시판이 들어있는 .containerWrap 가 화면 아래쪽으로
가려져 있네요.
css를 한번 살펴보세요~
나리야에서 작동은 되는걸로 알고는 있는데
css가 맞지않는 부분이 있을 수 있습니다!

*** 개인정보보호를 위한 이메일주소 노출방지 *** 입니다.
한가지 질문이 있습니다
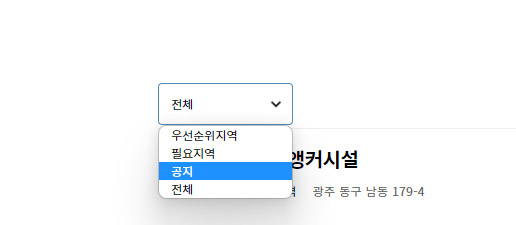
분류항목을 나누면 공지라는 탭메뉴가 나오는데 삭제하는 방법이 궁금합니다.


https://sir.kr/bbs/search.php?q=%EA%B3%B5%EC%A7%80+%EC%97%86%EC%95%A0%EA%B8%B0
검색결과를 참고해보세요~



아이폰 사파리에서 리스트 스크롤하면 지도 자체가 초기화 되어버리는데
이 부분 어떻게 수정해야될까요?

맞는지는 모르겠지만
list.skin.php 파일의 188라인
//브라우저가 리사이즈될때 지도 리로드
$(window).on('resize', function() {
var markerPosition = new kakao.maps.LatLng(<?php echo $lat ?>, <?php echo $lng ?>);
map.setCenter(markerPosition)
map.setLevel(13);
});
부분을 제거해보세요.
리사이즈가 스크롤에도 영향을 받는지는 모르겠네요 ㅠ
사파리는 테스트를 못해봤습니다!


감사합니다~!


수정하다 아쉬운 건 주소 검색 말고 다음 API(키워드)로 업체명에 이름 쓰고 검색 버튼 누르면 아래 칸들 전부 자동 입력하게 하려고 이것저것 해보다가 실패해서 매크로로 입력하게 만들었어요. ㅎㅎ
키워드 검색이 키워드도 되고 주소 검색도 돼서 저에게는 더 좋은 것 같아요!
혹시 요 수정한 스킨 수정 재배포 해도 되나요??


재배포 환영입니다~ ^^


한가지 궁금한 게 있는데,
마커를 하나 클릭하면
열려있는 오버레이를 모두 닫는 방법이 있을까요?
소스만 알려주시면 제가 처리하겠습니다.
감사합니다.


다만
1. 마커를 4개 등록하니 지도가 안나오고 하나를 삭제 하고 3개로 하니 마커가 다시 나오네요
마커를 무한정으로 설정 할 순 없나요?
2. 마커 등록할때 공원이나 야외는 등록이 안되네요. 공원 혹은 야외도 등록 가능한 방법이 없나요?
3. 마커 클릭시 도로뷰는 안나오고 지도만 나오게 할 수 있을까요?
제가 설치한 곳은 https://www.k=big.co.kr/map 입니다.
방법 알려주시면 감사하겠습니다

2. 카카오 주소검색을 통한 등록이므로 정확한 주소가 있는(검색이되는) 곳만 등록이 가능합니만 커스텀을 통하여 좌표입력으로 해당 위치를 등록시킬수는 있습니다.
3. 로드뷰는 view.skin.php 파일에서 해당 div를 제거하시면 되겠습니다.
감사합니다.


http://petc.me/bbs/board.php?bo_table=search


웨일로하니까 안되고 크롬으로 하니 정상이네요~


잘 써주십시요 ^^
자꾸 귀찮게 해드려서 죄송한데..처음 리스트에서는 원래 마커 표시가 안되는걸까요....ㅠㅠ;;
여러 주소를 입력해도 리스트 지도화면에서는 아무런 마커도 표시가 안되어서요...
이것도 해결방법이 있으면 알려주심 정말 감사하겠습니다...ㅔ;;
http://petc.me/bbs/board.php?bo_table=search


콘솔에러 없이 코드상에도 출력이 안되는것 같은데 해당증상은 명쾌한 답변을 드리기가 어려울것 같습니다 ㅠㅠ
서버나 호스팅때문에 나타나는 문제일 수도 있을것 같습니다.

간혹 동일 증상이 있으신분을 보긴했는데
저도 한번 확인해보겠습니다~
새해 복 많이 받으세요~

혹시 그누보드 설치하실때 테이블명을 g5_ 가 아닌 다른걸로 하셨다면
문제가 있을 수 있습니다.
g5_write 로 검색하셔서
g5_ 를 변경하신 테이블명으로 바꿔주시면 되겠습니다~
아닐수도있지만 혹시나 해서요 ㅎㅎ

감사합니다!!

써주셔서 감사합니다 ㅎ



너무 좋은 스킨 감사합니다. 대단하세요~
게시판 리스트에 지도가 전국으로 나오는데..
제가 사는곳(경남 진주시)만 출력하게 나오게 할 수 있나요??
초보라 부족한게 많습니다.
다시한번 좋은 스킨 공개해주셔서 감사합니다.

코드내 초기 좌표를 수정해주시면 되겠습니다~

주말에 구글링하여 해결하였습니다.
위도와 경도 등을 다 만지니깐 잘 출력됩니다.
감사합니다. 다시한번 스킨 공개해주셔서 감사합니다.
https://kangbaekho3004.cafe24.com/bbs/board.php?bo_table=food

아그리고 http에서는 잘 출력되나 https에서는 지도가 나오지 않네요^^:
http://*** 개인정보보호를 위한 휴대폰번호 노출방지 ***.kr/bbs/board.php?bo_table=food
https://kangbaekho3004.cafe24.com/bbs/board.php?bo_table=food

지도키에 플랫폼에 도메인 등록 두개다 되어있는지 확인해주세요~

역시 최고이십니다.
바로 해결되었네요^^
감사해요

해결되셨다니 다행입니다 ^^
스킨을 써보려고 하는데 설치했더니 아무것도 안나오네요 ㅠㅠ
자바키도 입력을 제대로 했는데요.. css 에서 손댈게 있을까요??

url을 알려주시면 확인해드리겠습니다.
F12콘솔창을 열어서 에러가 어떤게 나오는지 보시면 도움 되실겁니다~

등록하신 게시물이 전부
좌표값이 저장이 안되고있는것같습니다.
좌표값은 여분필드 wr_5, wr_6 을 사용합니다.
혹시 어떻게 처리 해야될까요?? 설치하고 어떠한 정보도 입력은 안했거든요..처음부터 저렇게 뜨더라고요..
참고로...이전버전은 잘 작동합니다..
5.3.3.3.1버전 있어면 조울텐데 아미나를 사용하여 이쉽네요








