댓글에 이모티콘 넣는 게시판 정보
게시판 댓글에 이모티콘 넣는 게시판
관련링크
첨부파일
본문
1. 첨부파일 압축을 풀고
1) emoticon 폴더는 bbs 폴더로 업로드합니다.
2) pc 와 mobile 폴더에 있는 view.skin.php 와 view_comment.skin.php 의 2개파일은 각각 pc게시판과 모바일 게시판으로 따로 업로드하거나 덮어씌우기 합니다.
-------------------
2. basic 과 gallery 즉 그누의 기본 스킨을 기준으로 만들었습니다.
광분 커스텀 하신 분들은 본인들이 잘 맞추셔야 합니다.ㅜㅠ
-------------------
3. view_comment.skin.php 의 추가 코드입니다. basic 스킨에서 pc와 모바일 모두
<?php if ($comment_min || $comment_max) { ?><script> check_byte('wr_content', 'char_count'); </script><?php } ?>
위의 부분을 찾아 그 아래에 다음의 코드를 주가해 줍니다.
<!-- 댓글 이모티콘 옵션 시작 : wittazzurri -->
<div class="frm_input full_input" style=background-color:#eeeeee;border-top:none;display:flex;justify-content:center;align-items:center>
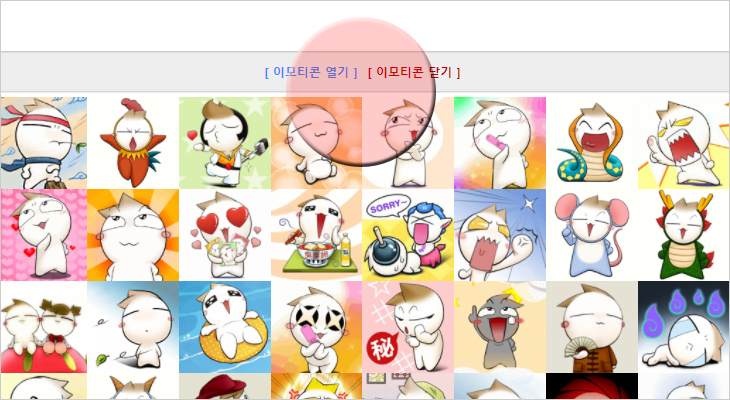
<strong style=color:#3a8afd;cursor:pointer onclick=emoticonDiv.style.display='block'>[ 이모티콘 열기 ]</strong>
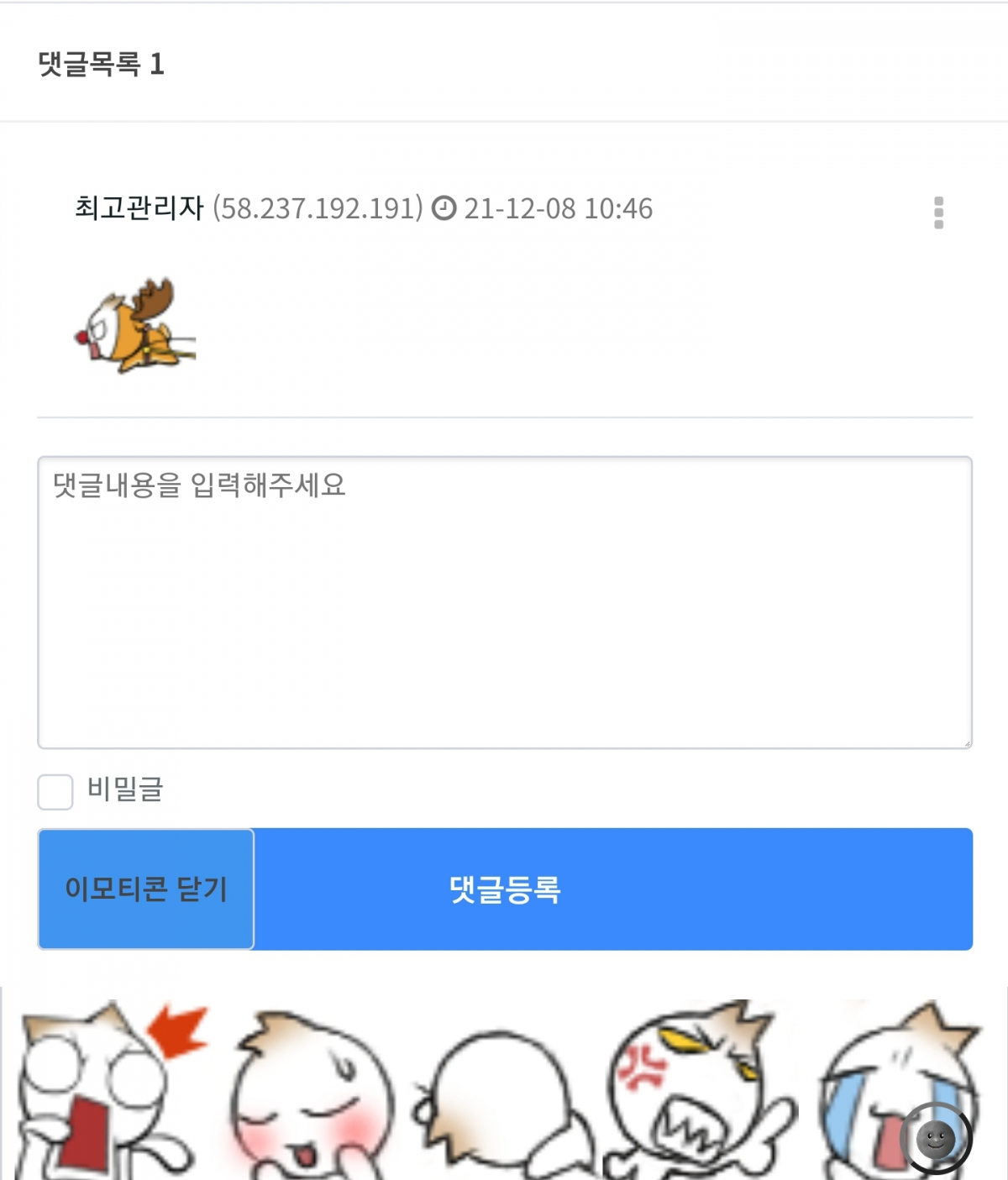
<strong style=color:#c00000;cursor:pointer;margin-left:10px onclick=emoticonDiv.style.display='none'>[ 이모티콘 닫기 ]</strong>
</div>
<div id=emoticonDiv style=display:none>
<table id=emoticonTable class="frm_input full_input" style=width:100%;border-top:none cellpadding=0 cellspacing=0>
<td>
<?php
$emoticon_image = "";
$emoticon_list = opendir(G5_PATH."/bbs/emoticon");
while ($emoticon_file = readdir($emoticon_list)) if ($emoticon_file != "." && $emoticon_file != "..") $emoticon_image = $emoticon_image."'$emoticon_file',";
closedir($emoticon_list);
?>
<script>
emoticonGroup =[<?php echo substr($emoticon_image, 0, -1); ?>];
emoticonGroup.sort();
emoticonSize = ("win16win32win64macmacintel").indexOf(navigator.platform.toLowerCase()) < 0 ? "20%" : "10%";
for (emoticon in emoticonGroup) {
document.write("<img id=emoticon_" + emoticon + " style=width:" + emoticonSize + ";float:left;cursor:pointer;object-fit:cover src=<?php echo G5_URL; ?>/bbs/emoticon/" + emoticonGroup[emoticon] + ">");
this["emoticon_" + emoticon].onclick = function() {
this.cutUrl = this.src.split("/");
wr_content.value = wr_content.value + "[*" + this.cutUrl[this.cutUrl.length - 1] + "*]";
}
}
</script>
</td>
</table>
</div>
<!-- /댓글 이모티콘 옵션 종료 : wittazzurri -->
--------------------
4. view.skin.php 의 추가코드입니다. basic 스킨에서...
pc와 모바일 모두 가장 하단에 다음의 코드를 첨가합니다.
<!-- 댓글 이모티콘 옵션 시작 : wittazzurri -->
<script>
commentEmoticon = document.getElementsByClassName("cmt_contents");
for (vci = 0; vci < commentEmoticon.length; vci++) commentEmoticon[vci].innerHTML = commentEmoticon[vci].innerHTML.replace(/\[\*/gi, "<img src=<?php echo G5_URL; ?>/bbs/emoticon/").replace(/\*\]/gi, ">");
</script>
<!-- /댓글 이모티콘 옵션 종료 : wittazzurri -->
--------------------
5. 이모티콘 열기 버튼 클릭하면 모두 112개의 이모티콘이 나타납니다.
출처는... https://karaeff.tistory.com/401
가로 세로 모두 130픽셀입니다. pc에서는 10개씩 모바일에서는 5개씩 정렬됩니다.
글쓰기 중 이모티콘 창에서 원하는 이미지를 클릭하세요.
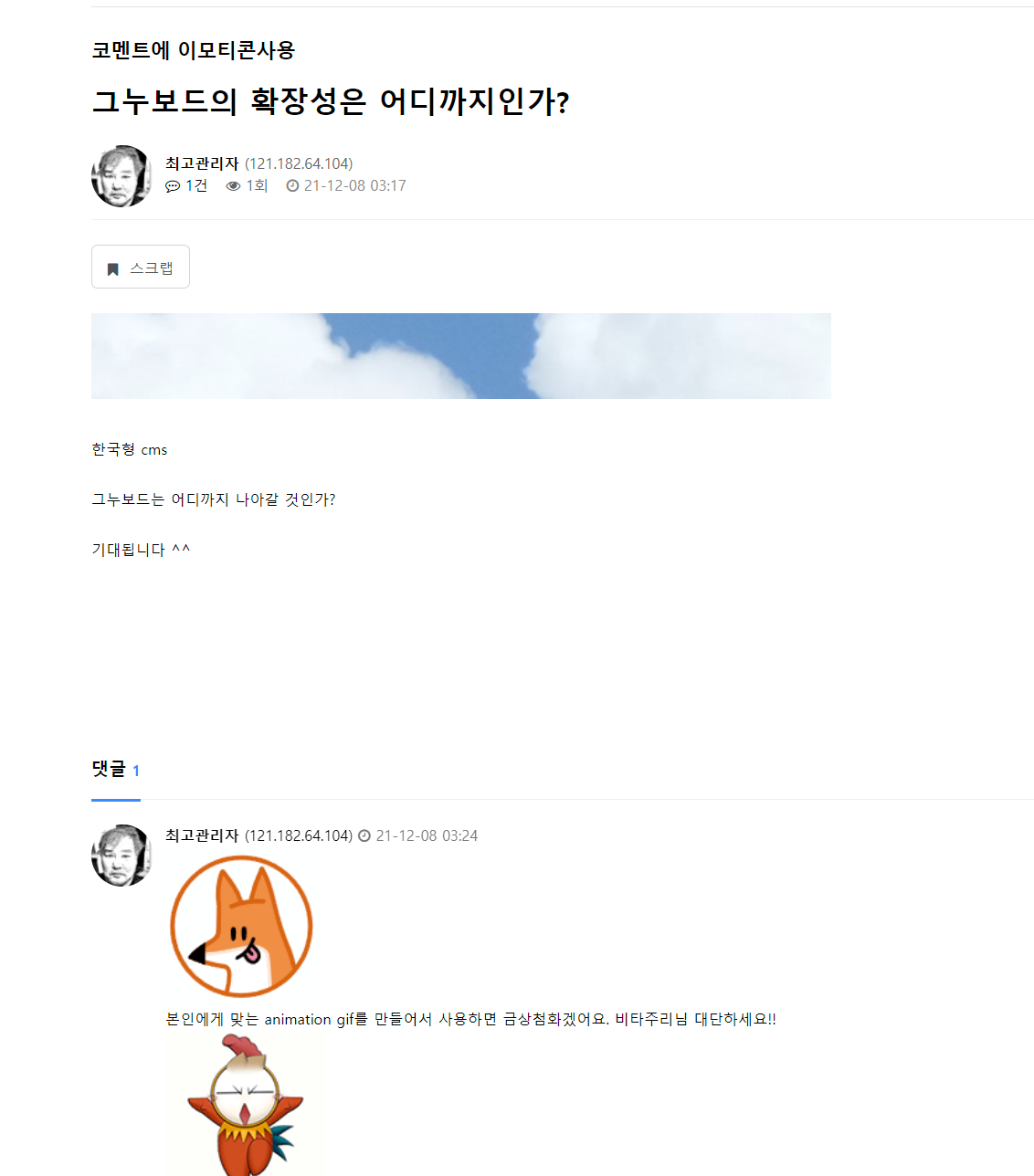
글쓰기창에 [*037.gif*] 형태로 나타납니다.
물론 결과창에서는 이미지로 바뀌어집니다.

-------------------
6. 모달창 또는 스크롤 기능을 붙이고 싶으신 분은 해당되는 부분을 찾아서 커스텀해 주세요.
emoticon 폴더는 bbs 폴더외의 곳에 넣고 싶은 분들은 그렇게 하시고 코드에서 경로부분을 찾아 바꿔주세요.
단 경로를 바꿀 경우 opendir 로 디렉토리를 흔들 때는 꼭 상대주소를 써야 합니다.
5.4 버전 기준으로 크롬과 안드로이드에서만 확인하였고 테마나 빌더는 배려하지 않고 그누 순정에서 작업하였습니다.
------------------
7. 댓글 작성시에도 이모티콘이 보이게 div 에 contenteditable=true 를 주고 작업하다가...
div 의 innerHTML 에서 textarea 의 value 로 넘길 때 일정패턴의 치환이 필요해서 그건 해결했는데...
글 수정시 textarea 의 value 를 div 의 innerHTML 에서 다시 넘겨 받을 때 문자열의 패턴이 상상외로 이상하게 변화되어 넘어오기에 모든 경우의 수를 다 망라하는 파싱을 하려면 시간이 좀 필요할 것 같습니다.
거기에 보안적으로 걸러야 할 부분도 있고 해서 머리가 약간 복잡해 지더라구요.
완성되면 공유할게요.
7
댓글 전체


스킨을 공개하실 때마다 감탄하며 잘 사용하고 있습니다.
힘들게 코드를 작성하시고 공개해주셔서 감사드립니다.
emotion folder에 001~112번까지 112개의 이모티콘이 있는데요
본인이 직접 만든 이모티콘을 emotion 폴더에 넣으면 자기만의 이모티콘을 사용할 수 있어서 더 좋은 것 같습니다.
포토샾으로 그림4개를 캡쳐해서 animation gif를 만들어 적용해보았습니다.
0001.gif로 이름짓고 이모티콘폴더에 넣으니까 맨먼저 출력이 되네요.
이모티콘 사용하는 게시판을 별도로 만들지 않고 코드를 붙여넣기하면 원하는 게시판에 댓글로 이모티콘을 사용할 수 있어서 참 좋습니다.
http://pws.co.kr/bbs/board.php?bo_table=comment_emoticon&wr_id=4&&page=1&#c_5


특정 폴더의 내부를 털어서 폴더명이나 이미지명을 추출하는 php 내장 함수가 있거든요.
단지 리자님은 그걸 셀렉트 태그로 담아내고 저는 이미지 태그로 담아낸 것만 다르지요. 물론 태그에 담기 전에 이름을 sort 시켜서 알파벳 순으로 나열했기 때문에 이미지 폴더에 새로운 이미지를 넣으면 그것까지 포함해서 알파벳 순으로 이미지가 뜨게 되는 것입니다.
이미지는 gif 가 아니라 jpg, png 등을 사용해도 괜찮구요.
https://sir.kr/g5_skin/46658
메이드님 공유 자료에 보면 50x50 짜리 이모티콘이 140여개 가량이 있습니다.
현재 이미지를 다 삭제하고 메이드님 이미지를 몽땅 bbs/emoticon 디렉토리에 넣으면 작고 앙증맞은 양파군 이모티콘을 쓸 수 있습니다.
하지만 그 때에는 이미지가 작기 때문에 가로 정렬 갯수를 모바일 5개, pc 10개 보다 늘여야 해요.
view_comment.skin.php 의 소스 중에서 아랫부분을 찾아
emoticonSize = ("win16win32win64macmacintel").indexOf(navigator.platform.toLowerCase()) < 0 ? "20%" : "10%";
퍼센트 부분을 아래처럼 바꾸세요.
emoticonSize = ("win16win32win64macmacintel").indexOf(navigator.platform.toLowerCase()) < 0 ? "12.5%" : "6.25%";
그럼 모바일에서는 8개, pc에서는 16개씩 정렬이 됩니다.
100% 나누기 8 하면 12.5% 가 되는 원리입니다.
100으로 나눈 값이 무한소수가 되는 건 안 쓰는 것이 정신건강에 이롭습니다.ㅋ


비타주리님 감사합니다. 잘 사용 할게요.
늘 건강하세요.

또 댓글등록 옆에 토글버튼으로 같이 퍼블리싱도 하셨구요.
사실 빌더나 유료 컨텐츠 중에는 이모티콘 기능이 더러 있는데 순정에는 마땅한게 없어서 이번에 쪼물딱 거려 보았습니다.
잘 써 주시니 감사하지요.


view_comment.head.skin.php / view_comment.tail.skin.php를 이용하여 작업하였습니다.
감사합니다.


정말 간절히 원하던 기능이였는데! 마치 절 위해 만들어주신거 같아 감개무량하네요.
행복하시고 건강하세요!

감사합니다.


https://mania.kr/g2/bbs/board.php?bo_table=freetalk&wr_id=675306


좋은 작품 만들어주셔서 너무 너무 고맙습니다. @_@ 최고!!!

우와 감사합니다







