내 맘대로 썸네일 Basic형 게시판 정보
게시판 내 맘대로 썸네일 Basic형 게시판
관련링크
첨부파일
본문
내 맘대로 썸네일을 줄 수 있는 게시판입니다.
1. 첨부파일을 다운로드 받아보면 pc 와 모바일용 list.skin.php 밖에는 없습니다. 원하는 스킨 디렉토리로 업로드 합니다.
--------------------
2. 기존 스킨 디렉토리 white.skin.php 에서 적당한 위치에 여분필드 9번을 삽입하여 아래의 코드로 작성해 줍니다.
이것으로 기본설정은 끝입니다.
저는 <div class="write_div"> 의 상단에 주었습니다.
<input type=text class="frm_input full_input" name=wr_9 value="<?php echo $write['wr_9']; ?>" placeholder=썸네일주소>
--------------------
3. 글쓰기나 글수정시 아래처럼 썸네일이미지 부분에 이미지주소를 입력하고 작성완료를 누르세요.

---------------------
4. list.skin.php 에서는 이미지의 가로 세로 크기에 상관없이 무조건 똑같은 사이즈로 비율대로 이미지를 리사이징 하고 비율 이외 부분은 잘라냅니다.
이미지의 가로 세로와 라운드 수치는 list.skin.php 의 css 에서 클래스로 정의합니다.
pc 16번째 줄이고 모바일은 14번째 줄입니다.
<style>
.thumbnailImage { width:120px; height:120px; border-radius:20px; ...... }
</style>
가로 세로 길이 픽셀값과 라운드 수치를 px 나 % 로 정의해 줍니다.
정해주는 수치에 따라 이미지는 탄력적으로 리사이징 되며 border-radius 를 50% 로 주면 원형이 됩니다.
-------------------
5. 만일 여분필드를 9번이 아니라 예를 들어 20번을 쓰고 싶다면...
1) write.skin.php 에 입력한 2번의 코드에서 wr_9 두 개를 wr_20 으로 바꿔주고
2) list.skin.php 에서 pc와 모바일 모두에서 아래 부분을 찾아 wr_9 를 wr_20 으로 바꾸어 줍니다.
<img onerror=style.display='none' class=thumbnailImage src=<?php echo $list[$i]['wr_9']; ?>>
--------------------
6. 이미지주소는 첨부파일 이미지나 에디터 이미지 또는 외부 이미지 어느 것을 사용해도 상관이 없고
주소 부분을 공란 처리하면 이미지 없이 텍스트 정보만 나오게 됩니다.
---------------------
7. 유튜브 썸네일을 쓰고 싶으면 아래 링크를 참고하여
https://sir.kr/g5_tip/11965 유튜브아이디와 조합해서 만들어 줍니다.
저는 보통 아래형식을 씁니다.
https://img.youtube.com/vi/nVCubhQ454c/mqdefault.jpg
-------------------
8. 크롬과 안드로이드에서 확인하였습니다. 5.4 버전으로 만들었고 빌더나 테마 등은 실험하지 않았습니다.
기존 제 스킨 중에서 모바일로 글쓰기를 제한한 스킨은 모바일에서는 list.skin.php 만 고쳐 주세요.
14
댓글 전체

순정 갤러리 게시판은 list.skin.php화면에 썸네일이 나오지만, 순정 basic게시판이나 여러 회원분들이 올려주신 스킨에도 리스트에는 썸네일이 나오지 않는데요.
비타주리님의 여러 게시판을 사용하면서 리스트에 썸네일을 나오게 하려고 혼자서 고민을 많이 했습니다.(워낙 아마추어라서요^^)
그간의 고민을 한번에 싹 해결해주시네요.
역시 대단하십니다.
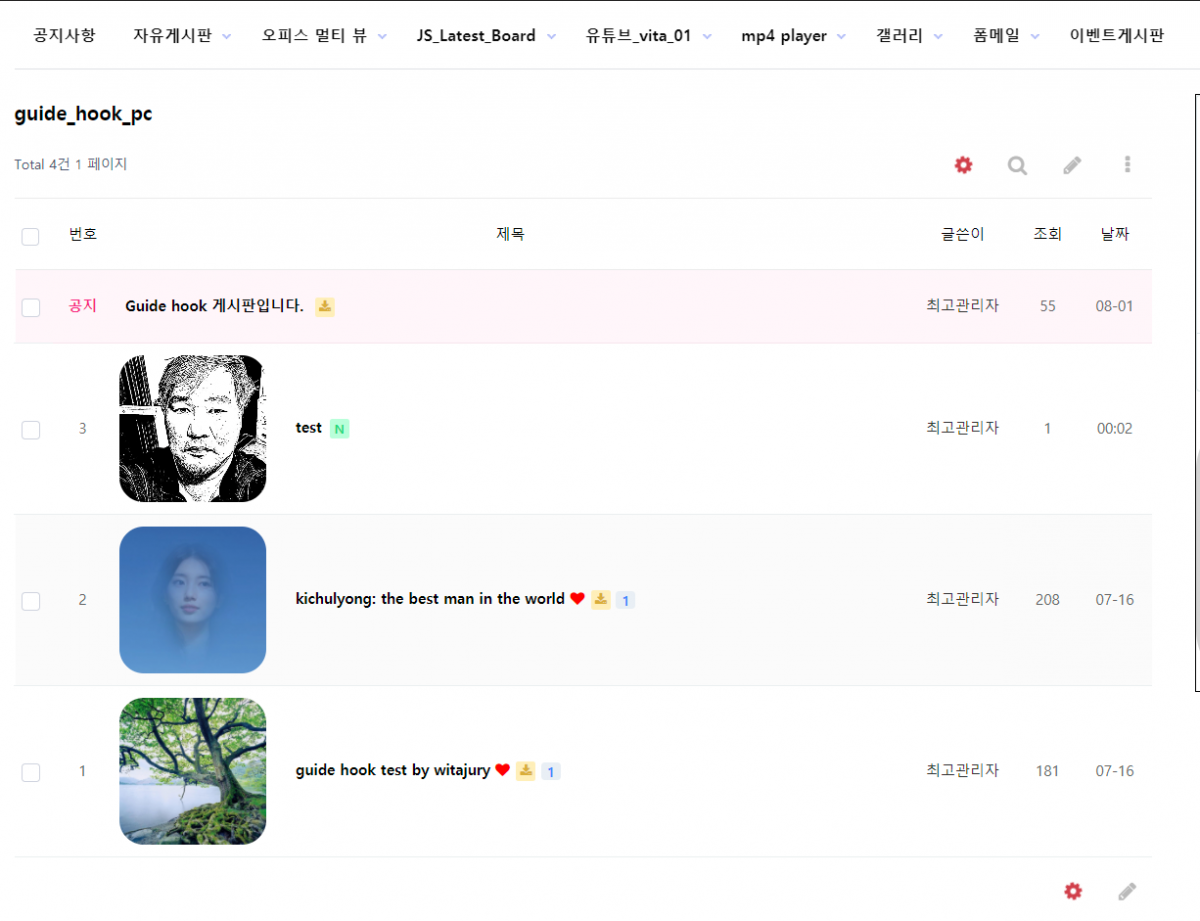
guide_hook_pc 스킨에 적용해보았습니다.
썸네일이 잘 나옵니다.
이 스킨뿐만 아니라 썸네일이 필요한 스킨에 같은 방식으로 적용하면 썸네일 출력이 잘되리라 생각됩니다.
하이퀄리티의 스킨을 공개해주셔서 감사드립니다.
http://pws.co.kr/bbs/board.php?bo_table=guide_hook


이런 부분을 ajax 처리하려다 너무 성가셔서 그냥 올렸어요.
나중에 기본 갤러리게시판에서도 내 맘대로 옵션을 첨가할 생각입니다.










곧 올라올겁니다!








