[펄스나인] 쉽게쓰는 UI/UX - 플로팅 퀵메뉴 정보
레이아웃 [펄스나인] 쉽게쓰는 UI/UX - 플로팅 퀵메뉴
관련링크
첨부파일
본문
안녕하세요. 펄스나인 입니다.
활용도가 높은 플로팅 퀵메뉴 입니다.
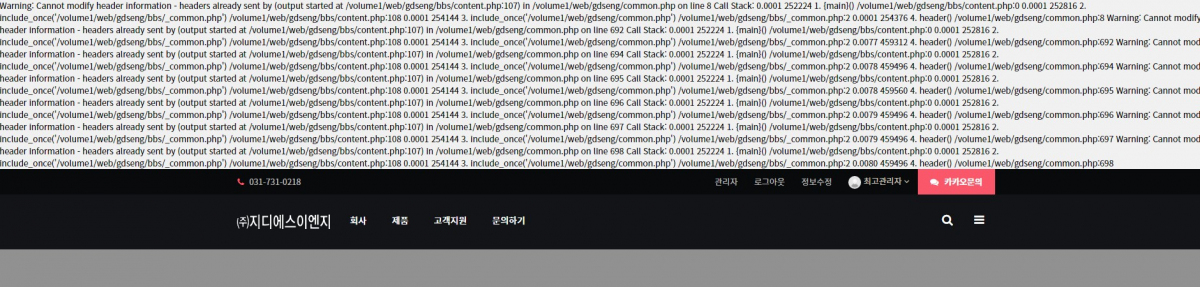
position:fixed 로 우측하단에 고정되어 있고
클릭시 보였다가 사라지는 애니메이션이 포함되어 있습니다.
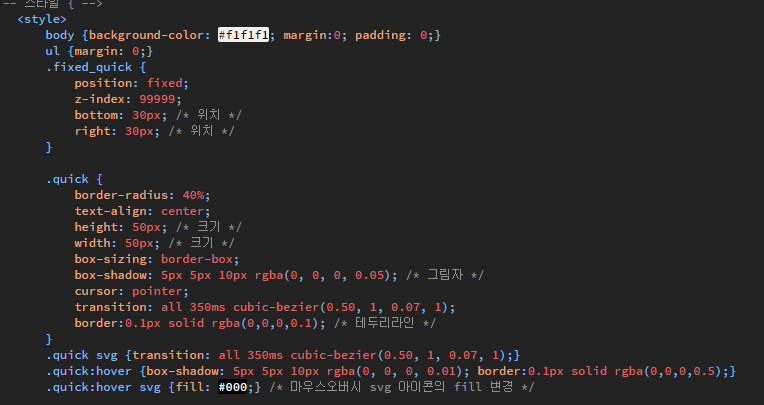
자세한 내용은 코드내 주석을 참고하세요!
아이콘은 구글 머티리얼 아이콘에서 svg 파일을 다운 받아서 사용했으니
https://fonts.google.com/icons 에서 적절히 변경하시면 되겠습니다.
사용방법
파일내 코드를 공통되는 페이지 (tail.php 등)에 추가하시면 됩니다.
미약하게나마 도움이 되셨으면 좋겠습니다.
감사합니다!
44
댓글 전체






잘 써주십시요 ^^;




저녁 맛있게 드십시요~!





참 그럴싸한 멋진 디자인입니다.
여기에 강의 듣고 난 후에 후기도 있으면 좋겠습니다.
아래 링크의 맨 하단에 구매 후기 모양 멋지네요.
안하셔도 됩니다. 그냥 참고하시라고....ㅎ
https://www.yeolimprinting.co.kr/

다음 스킨작업에 한번 참고해보겠습니다 ^^
감동입니다.


좋은 하루 되세요.

편안한 하루 되십시요!

들어가셔서 사용하실 아이콘을 클릭하시면
우측에 정보가 나옵니다~
우측 하단에 보시면 파란색 SVG 다운로드 버튼이 있을거에요.
눌러서 다운받으신 후에 파일을 브라우저로 여시고
우클릭 > 소스보기 하셔서 보이는 코드를 넣어주시면 됩니다.
------------
구글에서 제공하는 라이브러리를 로드해서
<span class="material-icons">help_outline</span>
이런형태로 불러와도 되지만
일부 IOS 환경에서는 안보이는 문제가 있어서
위 방법으로 넣으시는것이 좋을것 같습니다~

구글링해서 만든 거라 맞는지 모르겠지만 작동은 잘 하는것 같아요.
펄스나인님이 손좀 봐주실 수 있으면 완벽할것 같습니다.. ^^
https://url.kr/g5/bbs/board.php?bo_table=free_90_23z
<div class="quick quick5" onclick="location.href='#';id='MOVE_TOP_BTN'">
<svg xmlns="http://www.w3.org/2000/svg" height="24px" viewBox="0 0 24 24" width="24px" fill="#000000"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M12 8l-6 6 1.41 1.41L12 10.83l4.59 4.58L18 14l-6-6z"/></svg>
</div>
<script>
//TOP 버튼
$(function() {
$(window).scroll(function() {
if ($(this).scrollTop() > 500) {
$('#MOVE_TOP_BTN').fadeIn();
} else {
$('#MOVE_TOP_BTN').fadeOut();
}
});
$("#MOVE_TOP_BTN").click(function() {
$('html, body').animate({
scrollTop : 0
}, 400);
return false;
});
});
</script>

자문자답) 구글은 모르는게 없네요. ^^
아래와 같이 했습니다.
<div class="quick quick5" title='제일 위로 바로가기' onclick="location.href='#';id='MOVE_TOP_BTN'">

해결되셨다니 다행입니다 ^^

이렇게 만들어 주시니 넘 감사합니다 ^^

댓글 감사합니다!




늘 좋은 소스를 올려주셔서 감사합니다.

즐건 하루 되세요...

편안한 주말 되십시요~

onclick="window.open('https://sir.kr');" 이렇게
window.open('주소'); 로 바꿔주시면 되겠습니다.
추가로 모바일에서 전화걸기로 연결되도록 하려면
onclick="location.href='tel:*** 개인정보보호를 위한 휴대폰번호 노출방지 ***';"
이렇게 하시면 되겠습니다~
얻어만 가는군요~~~~

편안한 주말 되세요~




댓글 감사합니다!


onclick="location.href='sms:*** 개인정보보호를 위한 휴대폰번호 노출방지 ***';"
카카오톡이 열리게 하려변 별도 스크립트 작업이 필요할것 같습니다.








카카오 아이콘이 SVG입니다 ㅡ
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 208 191.94" width="24" fill="#3A1D1D">
<g>
<polygon class="cls-1" points="76.01 89.49 87.99 89.49 87.99 89.49 82 72.47 76.01 89.49" />
<path class="cls-1" d="M104,0C46.56,0,0,36.71,0,82c0,29.28,19.47,55,48.75,69.48-1.59,5.49-10.24,35.34-10.58,37.69,0,0-.21,1.76.93,2.43a3.14,3.14,0,0,0,2.48.15c3.28-.46,38-24.81,44-29A131.56,131.56,0,0,0,104,164c57.44,0,104-36.71,104-82S161.44,0,104,0ZM52.53,69.27c-.13,11.6.1,23.8-.09,35.22-.06,3.65-2.16,4.74-5,5.78a1.88,1.88,0,0,1-1,.07c-3.25-.64-5.84-1.8-5.92-5.84-.23-11.41.07-23.63-.09-35.23-2.75-.11-6.67.11-9.22,0-3.54-.23-6-2.48-5.85-5.83s1.94-5.76,5.91-5.82c9.38-.14,21-.14,30.38,0,4,.06,5.78,2.48,5.9,5.82s-2.3,5.6-5.83,5.83C59.2,69.38,55.29,69.16,52.53,69.27Zm50.4,40.45a9.24,9.24,0,0,1-3.82.83c-2.5,0-4.41-1-5-2.65l-3-7.78H72.85l-3,7.78c-.58,1.63-2.49,2.65-5,2.65a9.16,9.16,0,0,1-3.81-.83c-1.66-.76-3.25-2.86-1.43-8.52L74,63.42a9,9,0,0,1,8-5.92,9.07,9.07,0,0,1,8,5.93l14.34,37.76C106.17,106.86,104.58,109,102.93,109.72Zm30.32,0H114a5.64,5.64,0,0,1-5.75-5.5V63.5a6.13,6.13,0,0,1,12.25,0V98.75h12.75a5.51,5.51,0,1,1,0,11Zm47-4.52A6,6,0,0,1,169.49,108L155.42,89.37l-2.08,2.08v13.09a6,6,0,0,1-12,0v-41a6,6,0,0,1,12,0V76.4l16.74-16.74a4.64,4.64,0,0,1,3.33-1.34,6.08,6.08,0,0,1,5.9,5.58A4.7,4.7,0,0,1,178,67.55L164.3,81.22l14.77,19.57A6,6,0,0,1,180.22,105.23Z" />
</g>
</svg>
저게 마음에 안드시면
구글에서 그냥 카카오로고 SVG 검색하시면 많이 나옵니다!









궁금한게있는데요 처음부터 메뉴들이 펼쳐져있게 하려면 어떻게 해야될까요?

파일내 아래 스타일에서 끝에 display:none; 을 제거해주세요~
.quick1 {background-color: #F7E600; display: none;}
.quick2 {background-color: #fff; margin-top: 8px; display: none;}
.quick3 {background-color: #fff; margin-top: 8px; display: none;}
감사합니다!




코드를 보시고 사용하실곳에 붙여넣으시면 됩니다~



압축을 푸시면 html파일이 하나 있습니다.
html파일을 메모장이나 편집기로 열으셔서 보이는 코드를
보이고자하시는 페이지에 추가하시면 되겠습니다~
감사합니다.




php관련 코드는 없고 단순한 html에 스크립트만 있는지라.
코드를 어떤파일에 넣으신걸까요?


사용방법은 $(window).scrollTop(0); 으로 구글검색 해보시면
예제가 많이 있습니다 ~!

그리고 접히는건 3초 정도 뒤 자동으로 접히게?! 가능할까요?

지금 이 자료는 화면 맨 아래에 기본키가 되어있고..누르면 메뉴들이 아래로 접히게 되는데요
저는 메인 키가 위에있고( 누르면 메뉴들이 위로 접히게 ) 하고 싶습니다.
메인키를 위로 올리면 될거같은데..스크립트를 어떻게 변화시켜야할까요~
조용히 여쭙습니다~~

파일내 21라인의 스타일을 아래와같이 변경해주시고
/* 퀵메뉴 개별 스타일 */
.quick1 {background-color: #F7E600; }
.quick1 svg {margin-top: 13px;}
.quick2 {background-color: #fff; margin-top: 8px; display: none;}
.quick2 svg {margin-top: 13px;}
.quick3 {background-color: #fff; margin-top: 8px; display: none;}
.quick3 svg {margin-top: 13px;}
.quick4 {background-color: #fff; margin-top: 8px; display: none;}
.quick4 svg {margin-top: 13px;}
맨마지막에 스크립트를
<script>
$(document).ready(function() {
$('.quick1').click(function() {
$('.quick2').fadeToggle(200);
$('.quick3').fadeToggle(250);
$('.quick4').fadeToggle(300);
});
});
</script>
이렇게 바꿔주시면 반대로 되지않을까 합니다!
즉 1번 외에 다른버튼들은 css로 미리 숨겨두고
1번 클릭시 스크립트에서 2,3,4번을 토글한다는 내용입니다~
감사합니다.

반대로
첨엔 모든 메뉴가 닫혀 있다가..클릭하면 열리게 할수 있는건가요?
지금은 첨부터 메뉴가 열려있다가 클릭시 닫히는 구조인데...

css및 버튼의 액션을 반대로 주시면 될것 같습니다~


이모티콘 중앙에있는것들이 살짝 왼쪽으로 쏠려있는데 이건 어케수정해요??

위치변경은 파일 27라인쯤에
/* 퀵메뉴 개별 스타일 */
.quick1 svg {margin-top: 13px;}
.quick2 svg {margin-top: 13px;}
.quick3 svg {margin-top: 13px;}
.quick4 svg {margin-top: 13px;}
부분이 있는데 여기에
margin-left: ??px 를 추가해주시면 되겠습니다~
예) .quick1 svg {margin-top: 13px; margin-left:2px;}

너무필요했는데 이런거 구축도 해주시고 정말 완벽합니다 건강하세요!!

좋은 말씀 감사합니다! 즐코딩 되세요~

혹시 이걸 제가 만든 이미지 한개만 넣을 수 있을까요?
항상 떠있는 배너 처럼 사용하려구요.
그리고 위치 조정은 어떻게 해야 할까요?
좋은 프로그램
감사합니다.

코드 우선 보시면 왠만한건 표기를 다 해두었으니 쉽게 하실 수 있을것 같습니다.

질문 하신대로 한개만 떠있게 하시는거면
<!-- 퀵메뉴1, 2, 3 -->
<!-- } -->
부분을 모두 삭제해주시고
<!-- 퀵메뉴4 // 여기는 고정 입니다.{ -->
<div class="quick quick4">
여기
</div>
<!-- } -->
위 부분 안에 이미지 넣어주시면 될것 같고
열리고 닫히는게 필요가없으니 아래쪽에 //클릭액션 이하
<script></script> 부분 지워주시면 될것 같습니다.
감사합니다.

정말 가지고 싶었던 거에요. ^^;;
감사합니다.

감사합니다!

안녕하세요 펄스나인님~
아래 카톡같이 배경흐림과 아이콘옆에 텍스트를
붙여주고싶은데 어떻게하면 좋을까요ㅜ

대강 구성을 드리자면
.quick 에 position: relative; 를 추가하고
<div class="quick"> 안에 <span></span> 으로 텍스트를 추가한 다음
.quick span {position: absolute; top:0px; left:-100px;} 을 추가해서
top과 left 로 위치를 잡아주시면 될것 같습니다.






조만간 올라오겠습니다~!
댓글 감사합니다!



아이콘이 마음에 들지 않아서 이미지를 삽입했는데요.
모바일과 pc에서 위치랑 이미지 크기를 다르게 하기를 원하는데
어떻게 해야 할 지 막막합니다.
스타일을 두개(모바일,pc) 넣었더니
한가지 로만 적용이 되는데
조언 좀 얻을 수 있을까요?
감사합니다. (__)

안녕하세요~
작업 하신 url을 봐야 답변 드릴 수 있을것 같습니다!

근데 한페이지 내에 플로팅이 두개일 경우 별도처리를 해야하는데 그게 어렵네요ㅠㅠ한개는 클릭 시 페이지 상단으로 이동하는 소스인데 이 플로팅 클릭시에도 페이지 상단으로 같이 이동하면서 펼쳐져서요ㅠㅠ아무리 찾아봐도 안보이는데 이럴경우 js 어떻게 수정해야할까요?ㅠㅠㅠjs에 약해서 봐도 모르겠어요ㅠㅠ

감사합니다~! 잘쓰겠씁니다!

댓글 감사합니다 ^^


좋은 스킨 공유 감사합니다.^^
혹시 카카오톡 이미지는 어떤 경로로 변경가능한지 알려주실 수 있나요?
구글 폰트 및 아이콘에 들어가도 나오지 않네요 ㅜ

이미지를 말씀하시는거면
구글에서 카카오톡 으로 검색하지면 많이 나오실거에요
html에 svg로 들어가있는데 <img src 로 하셔도 됩니다 ^^

펄스나인님
6개월째 혼자 하다가... 도저히 안 되어서 도움요청드려요:)
혼자 해결하고 싶었는데...능력이 안 되네요..
카카오톡 이미지를..네이버 밴드이미지로 하고 싶습니다.
이미지링크는 아래 링크에서 무료로 제공해주어서요..
부탁 좀 드립니다.ㅜㅜ
항상 고맙습니다.
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAACXBIWXMAAAsTAAALEwEAmpwYAAAOiUlEQVR4nO1d+XdUVRLuH+d45n/AsCUQSUJIIOnsSXfWTlhCyEIgSWffoPclooyiLIOCDBAWA6iETdkTxmVQRB0UEdnG44ijOIqgjiAICAik5nz1+j47IUgCkXSS+51zD93vvX6579arqq9u3VtoNBISEhISEhISEhISEhISEhISEhISEhISEhISEhJ/OJIq0lO1k5P+HhKnPTciPOz6EP8gGuQX6LNtiH8QoZ/ob9TkpD26qpSUfvGaJBjTpwXHRZzv7QEe1AMtJF57QVdtKNH0RRhmGx4aa4g7Pmiw8jDDHgmh2AI95c4roLK1FVS3vZ5Me0w+2+q213M/c+cWUGx+Mg0NDFYEMziQIgzxx+JmF/1J01egL8v0E1oxePgoSq4yUN22ul4fZNN9tNqtdaSvNPDzsLbERZ5PqRz/sKYvaIYQhn9IKBU1Gnt9ME092EpWlVJA6BgWSlBs5IWcmpw/a3wZbKb8AilgdChVbqi+zQxkObIpLDWGhfXwkN/sc+DYcPW6keFhveor0C/0Lzw1lvvb0bziufB8uDYiK+6oxpcdOGws1Lp4ZWm7h8h5Mp8fMjpHR3kLCqlqYzXNbOn9N97USUO/0L/c+VMpanIS9zvnqfx210DzBw8PoocHP0JJxtSpGl+EMFXwGd6dTzeNZw2Auvf2YJvuoRWvNLLW4jm8j+srMjz+RHtO42vQlxvSBJuCA/TWDAijZkttlwfA2dxARlM1Rcen0PCAUPIfEUpxiWlUYa0j5yZ3rwgF/YdQvDUFzynYV3Jlpl7jS9BmJ76KjoHaig7D9kLdu6oZ1hYbFdVUUoQ2iVauWkuff/4FXbt2ja5evUaffvoZLV22isLGxlG5pY7MreZe0RQ8j7dPicnXs0CicnStGl8C1BYdQ5whOguHCJ/RVWGkj88mi62BBXAnXLp0iSqqZtDEvHyytFgeuFDgU7Kc2er3KXMLPEFj5I8aX0JAWNh1dKxsXbnaWbAUOPCuPOj06nKy2h9VB76l5VWamF2gmqwpeUX0j737+NytW7eovHIGVdgefGwDRx+eFqN+R/CI5x4RFnZd40sY4h/Uho55q7N/cChVbWpPfTtrzpfcFBmlY/MEPPb4U5SYYiD7KheZd5vJsstK9kYXxcSn0jPP/o2vuXjxZxoTHkv2Tc4HKhCwL5gt8R3P65n7atP4EgSH9+48+HxXqG1JfRWtWfMSD/Su3XtIl5rFQuh4nW2nnWLiUmjfvnf42kWLl1Gl88FOweB58Fzex8Sza3xdIB2/36lFRCXRqa/+y4OcNT6XXE2z+LhjtZvCx8Vzc6xs4GP2ZW4qnFbG1x49doKSUjIfuNnq7Dn7lUCGDg+hGzdvsm8Y5j9addZjIxPoo8NH6OOPj7JQhJYEhUSyQC5cuEijQiKkQHpSIDBNIwLDeICvXPmFP4tzfkNGsZAAfDbvMZO51UJDhgbxMQgRn6WGSIFQvzVZ3dUQU6tZaoivmazBQ0fxsba2NtJG62mcNpFGPjJWiQcCw2hsRDyNz8mjCls92Ve6ydJyO2OTTv0PEAiA2OXbb8/Q5cuX+fsvv1ylM2fO0rvvHaDljatpamEZO35Qa8cmlxRIj2vIHjN/7g5++OF/tGz5ag4kp1eVk22bXWrIHyWQefOfpUSdgYJHa9lkBYwcw8FjibGaVqxcwxOUArj//AWLKWRMFMczMg7pCae+RzkuANrr3Ojm+ATn8fY7ml1kW+bi+bHgUC1NzplGH3xwSP3N8ROfUGxcKlW5Z97TrHG/DgzvVyB+Xsc7ba1msi11kTZWx1rz9den+Xc//XSBJy+NM6q7LRQpEPJ26mZOmwrExadxRA9ThShfG6Mjw8QcKrfXkWOdi0kABhG/mzHHxvmU99//UH0BJkwqoOqGmVIgPSWQax6Whd9ev36dNeDghx9xMsuQmUNRsXpqaHxc1SJbk5Od+/YdLfz78+d/oujYZHKs6LpPkRpCdxbI3QDfgQlLxCXWHTYeUOdmN4WGx9DBg4pfOXr0OH+373BIgXQ/Uje1E8jCZ5Ywq8IEJZJZeNsLp5fTuhea6dy583wN7rHgr8+xH4EwWChrGnjC8vTpb/map55eSMV1lVIg9+LUB/kFdmBZDWTdZeVZYsfLLo7OkZsfHRrNweHNm8o9Nm3eyibMul3RlPonrFRZNVNNDY8eE82/lybrPgTi9zssC4OL3HtRSZUaySNumZin5P2RjUQuBlP8wLOLllKZ+e6rY6QPoTsLBPn2wvIynr+CyQLjKqwo47SwoL0wRcbSGhYutCUlbSJrETv5xS7KLzDyvWC+EDTejQZLgVB7gcCHYGIRePvtd2nzlm08mGBc+Pel9Zt40hGTi0x7W83s1J9veoF/89a+/ZSgy1BYXouFAkeNU+OTSdlTydmkZCelQK50XyB3ws8/X6K8ghKqsNf/xqzCYnhxBBCXkE7OZkVLCkqN9MKLG1SzVfOoNFn3JZBDH31MOblFNCo4ggO9/fvf4+MYfCy6c3jMV4HRSK+8soPPzZ33DNU+ptzPuthFtXUWPv7GG2/SlGnTpYbcq0AOHjykLIJobCDbLjs5VzewP3nn3QN8fu26ZmZc7C+WuKmmVhl4rPESAw9NSUmdwMcxGYllq/3SZHlvMejpuaxbnuNw0GJFisquVjXwhCLw5amvOP5QBr6BMjJz+PiJE5+QPl1ZPI2AEJQXQOyCz/1SIF1p5t0WZkrA1avXmCmJcwj2fv31VyXeGBZM1lYl84fPN27cUFmWbbcSV4hm22HnGETEF3DaLJCtLnb2glFFRuvu+lIMPIF4cuR449va2vjth+nBOZieM2e/44GKiEwk+1ZllSKorYiwM7OmkKMDKwKlzZkyXdGQL09xMMgCWd/A1wPHjv+LUjImKALcbh8YGoLl+10RCnIWYpojfFy8Or2RkjmRjhw5xsdz84vZP+A44gxQW0FhkVN3rHKzZsB8QZD/PPABn8eKyKLaCmXgF7mofoadj7/++l7KnV6kmLhmF5s+4OTJ//RfH9JVjcGqdzAlAEEafACOI2pG1g9YtXodGWfWKG/6i242PaC2IhZB/AAzBd8hhIGcx7jIBB5w/A4C2LFTmeV9Ys58qvuLRQ0Oa+utqqAGNMtCw+acNWvX84Asfm45lZqUgXc0uTmJBHz//Q884MJsId+BOEPEFR0BYcBsISvIQtyoLEu9fOUKn+cp940ulQ4LjcNkZe2sARyp8xu61EVl5XVqejU8Io59C6JozDUdPnxUXVydUzjN43ssHIkjzgC1BZuCxsBnwExBM6o9wsB90rKyqbl5C9/ntdf2qgwL81lw+sInIY7BTPCAFoh1p42DugsXLvKgpGVkq1QWQRvedDh8MCuYNJgykQmE+ZpeU8GZwsCgsUxx4TMc612qMArKjGySxD0SkjJY+/j+i5y8VAj45pvT7NAtnnsPyDhEtKnlpfymA2++tZ8S9QZ10OFjkAEEYKKw+n1S/tS7TpVjHRZ+iyhc7Mqa9dgcyisu9gjLyoxNEAeYK+xjvFtf+6xAutMczcqmHRF3YMeUZaGSwcNKEpiunbta1UXWyHPAp4Bx2Ze6efDhX5wb3KxVGHTkz+EbRFTftOZFnlS07lbimbrZFjVyh7nD/fp1PqS7LbeomAda0E9MBoppdAw4Ajk4fTHAyIdv2Pgyb29LTpnAfgP0FRqxddsuNQcCAWJXFoRhf0URsvN50OMEXuXIrOvJeSqL67cC6WocIpr9ZQe/pWJxG0wXYgqHh1khgMucPIWDuwMHDlJXgMnCJH0m5ZUUqxE92BVy6IJqgzRg4QPimH4tkHvRGMsiJ7/tgp7C5EAocN44D/aFVYfRcSl8Hew+4pB/f3aSzp79nrdP733zbXp67kJeIoTtcdAGVehNygIHbJ0DEJAipuk4HyYF4jUIxpnV7LiFP0E0jjfYvMDBySYhGJizareJsgsKmQSALmOzKKhx3eMW9ieqoFssnEOHmfrw0GG+L4SOFSm4tjsvzYDSEJMnxgBVBR0VfuCLL06xkDCtYW90qwzsrhrXYuFpd/gf7G/HGi6hGVkT8tQgdEAIpKu7cDttrWYeLF1yFn128nPVJyDPgYEMCY3iPId9uZscW1yqf8DqExAABJtgYNiKgHkwsZABAM2NikmmmlmKpvXLXbiDAzrZpx4Syvu670kge5QGCouFB88taWxX4QFCalzRxIsXsHBabNhB1I30LJgXaK7Y3csm6vJlXn8F9tadlYqdlWYS31GYjfepBwS39YlKDqh8cD8CMYFdbXVw3hv2HzVQfvzxHHUHcPagy4jCsQKlq2yqs4bSIZ1VcggIG3PdN2udzG1f6wS1Qe5XICZPc2xUpkmwLRr+pHHF82zCvHdQISGFFSTIqy/52wrOtWN6HxOY9s33X/VBOzmx01onwb5W6wSlVNExFIzsWA0IVXR6SigmT4YPSSjM+E6Yks+02NtkIarHYrgq1wwuPoAJxJ74uyjKdls1oDy1GlCLxpegNxqS0THUj/KulzV5Th4HiN2pl2XywVa9uabzelkjfbRelrfZQvVO74dBJTY8TE9riukBNWjG71aUi9f6lrkSSChJz1dqLgZR0Yr2g483C+oOnwJH3ydqLs4rYJ/Rec3FErXmoq4sPV/jq0CR4d+tSurMZpbSsSrpg2yBHdICHaugqlVJ02K4v7dVJW2u4vO4dlxW/BGNLwMVn4XpUur2lvT6G2/qUfNlVOv2jk7QnjfMrnhI4+tAxWdUfkanodb6CkM7R99nK1tXZJDfME9l6/jIc+nGSYM0fQXQFBQZho0V7AsFI8HbS9eW94na76Vry7m/oLaCTeF5YKb6VO13byRVpo8PTYr6rjd8xaAebjDFuuK0Ak1/QGJpmh6lVFG90/P/h/Dcl6+2If5BbSPDw64hAkfQl1SeoevtMZSQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQ0PQ0/g9UkCt++pAuAwAAAABJRU5ErkJggg==">







