[ 최종(?) ] 오피스 멀티뷰어 자료실 게시판 정보
게시판 [ 최종(?) ] 오피스 멀티뷰어 자료실 게시판
관련링크
첨부파일
본문
오피스 멀티뷰어 자료실 게시판 최종(업뎃)입니다.
이전 게시판 - https://sir.kr/g5_skin/45425
첨부파일을 다운로드 받아 압축을 풀어준 후 스킨 디렉토리에 업로드 합니다.
시간이 좀 걸립니다. 담배를 하나 빼어 물 절호의 시간입니다.
이전버전의 문제점
1). 모바일에서 pc 디바이스로 접근시 pdf 파일 먹통 현상 : 완전 해결
2). 홈페이지 주소에 포트번호가 들어가 있을 시 먹통 현상 : 우회 해결
3). 중국 사이트에서 접근시 먹통 현상 : 우회 해결
4). hwp 한글파일 업로드시 뷰어 연결 불가능 : 꼼수 해결
그리고 가장 상단에 전후진 버튼을 달았습니다.
--------------------
1. 게시판 설정 : 아래 옵션처럼 DHTML 을 사용하지 않습니다.

--------------------
2. 예전 게시판으로도 이상이 없으신 분은 예전 설정대로 사용합니다. 아래 그림처럼 기본형에 체크합니다.

--------------------
3. 포트번호 때문에 막혀 있거나 중국에서 접속하여 어려움을 겪는 경우입니다.
우선 pdf 의 경우는 pc에서는 직접 아이프레임으로 표현하고 있고
모바일에서는 모질라의 pdf.js 를 사용하기 때문에 이 상황에서는 자유롭습니다.
다른 파일의 경우라 해도 다운로드에는 지장이 없으므로 예전과 똑같이 게시글에 파일을 올립니다.
그리고 문제가 생기는 파일들은 포트번호가 없는 사이트로 업로드하여 그 주소를 추출합니다.
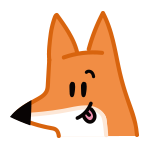
글쓰기 모드에서 기본형이 아니라 변화형에 체크한 다음 아래처럼 입력해 주고 본문숨기기를 선택합니다.
만일 2번파일과 4번파일이 문제가 있다면...
file_2.fileSrc = "2번외부파일주소";
file_4.fileSrc = "4번외부파일주소";
동일 형식으로 번호부분만 주의해서 입력해 주시고 "본문숨기기"에 체크합니다.
--------------------
4. hwp 한글파일을 표현하는 꼼수
hwp 파일 역시 3번과 같은 방법으로 해결합니다. 예전처럼 게시글을 작성한 후...
hwp 를 pdf 로 변환한 다음 같은 계정으로 파일을 업로드 합니다.
이 때 변환된 pdf 파일은 뷰어게시판과는 다른 디렉토리에 업로드 해야 합니다.
pdf 는 외부주소를 쓰면 모바일에서 먹통이 되니 반드시 같은 계정 다른 디렉토리로 업로드하세요.
물론 포트번호는 상관이 없습니다.
꼼수는 웹사이트에 보여지기는 pdf 로 보여지면서 다운로드는 hwp 로 받아지는 걸 말합니다.
--------------------
예제에서는 2번파일 ppt 는 외부사이트인 다음블로그에 업로드하고
4번파일 pdf (hwp변환형) 는 동일 사이트 다른 디렉토리로 업로드 후 루트주소를 주었습니다.
중국에서는 다음 블로그를 막아 놓았으니 아마도 안 보일 것입니다. 다른 사이트를 이용하세요.

file_2.fileSrc = "https://blog.kakaocdn.net/dn/bIzo6W/btq9evSTxx6/JCbbdjKKfRSkgMQmzkS7bk/tfile.ppt";
file_4.fileSrc = "/main/wittazzurri/upload/etc/resume.pdf";
-------------------
기본형을 선택하면 본문을 사용할 수 있지만 변화형을 선택하면 본문을 사용할 수 없습니다.
변화형을 사용하면서 꼭 하고 싶은 멘트가 있다면 첫 댓글란을 이용하시면 되겠습니다.
모바일 글쓰기는 불가능합니다.
모바일 글쓰기를 원하신다면 모바일에서 디바이스 pc 모드로 바꾸어서 글쓰기 해 주세요.
물론 보여지는 것은 상관이 없습니다.
그리고... 기타 다른 문제가 생기더라도 이제 업뎃은 없습니다.ㅋ 많이 많이 이용해 주세요.
30
댓글 전체


감사합니다.

잘 사용 하겠습니다.







pdf 처럼 마소의 걸치기 페이지를 구성하는 원본 js 파일이 무료 오픈소스로 공개된다면 충분히 가능하구요.

유용하게 사용하겠습니다. ^^

이전 버전은 모바일에서 pc 디바이스로 접근시 pdf 먹빡현상이 생기거든요


여튼 감사해요.
공개해 주셔서 감사합니다.

수고하셨습니다.







감사합니다.


스킨을 다운받아 파일을 살펴보니까 파일갯수도 상당한데, 그것을 다 이해하고 연결하는 능력에 레벨이 다르다는 생각을 합니다.
설명을 잘 해주셨는데요.
아마추어라 한글파일을 보이게 하는데 시행착오를 많이 했습니다.
한글 파일은 다운로드는 한글파일(hwp)로 하고, 게시판에서 보여지는 것은 pdf로 한다고 저번 스킨에서 설명해주셨는데요.
"hwp 를 pdf 로 변환한 다음 같은 계정으로 파일을 업로드 합니다."
이것이 무엇 뜻일까 한참을 생각했습니다.

위의 그림처럼 한글워드에서 "파일 > pdf로 저장하기" 해서 같은 이름의 pdf 파일을 하나 더 만들어 줍니다.
즉, resume.hwp, resume.pdf 이렇게 두개의 파일을 만들어서 resume.hwp 파일은 게시판 글쓰기에서 파일첨부로 첨부합니다.
그리고 resume.pdf 파일은 서버에 업로드하고 그 경로를 게시판 글쓰기란에 적어줍니다.
http://domain.kr/zz/resume.pdf 이런 경로로 업로드한 경우는
file_4.fileSrc = "/zz/resume.pdf"; 이런식으로 넣어줍니다.
글을 작성할때 첫번째 파일첨부를 ppt파일로 하고 두번 째 파일첨부를 hwp파일로 하는 경우에는
file_2.fileSrc = "/zz/resume.pdf"; 이렇게 file_2 숫자를 바꾸어 줍니다.
hwp 파일 한개만 올리는 경우에는 file_1.fileSrc = "/zz/resume.pdf"; 로 해줍니다.
감사합니다. ^^

외부파일은 본인 계정으로 올려주는 것이 좋습니다. ftp 로 올려주면 가장 좋지요.
그리고 이런 리스트가 필요한 컨텐츠는 배열을 응용할 수준이 되시면 누구나가 만들 수 있습니다.
개발자의 기본 중의 왕기본 4가지는 어떤 언어를 하더라도 배열, 루프문, 조건문, 사용자함수의 4가지입니다. 이걸 못 다루면 개발자라고 할 수가 없어요.

한마디로 액션 스크립트 2.0 스타일이에요. 아마 요즘 이렇게 코드를 짠다면 면접 볼 때 바로 낙오될 것입니다.ㅋ
그래서 취미로 하는 코딩이 좋은 것 같네요.
이미지 슬라이드 갤러리도 플러그인이나 라이브러리 안 쓰고 제가 계산해서 짭니다. 물론 이미지주소와 사이즈만 대입하면 다 완성되는 것이긴 하지만 아마 공동작업 같은 건 아예 불가능할 꺼에요.ㅋ


하지만 죄송하게도 제가 그 팁까지 풀 생각은 없답니다.
세밀하고 디테일한 팁까지 일일이 대답해 주기가 시간적으로 쉽지가 않네요.
이해해 주시길요.
office.php파일의 39번째 줄인
document.write("<col width=80%></col><col width=20%></col>"); 이것을 다음처럼 바꿉니다. 이것은 보여지는 부분의 80프로는 첨부파일제목으로 20프로는 다운로드 버튼으로 사용합니다.
document.write("<col width=100%></col><col width=0%></col>");
이렇게만하면 다운로드 칸이 보여지지 않습니다. 다운로드 글자가 칸을 벗어나서 보여지게 됩니다. 그래서
47째줄에서 <td>다운로드</td>이부분을 보이지 않게 처리합니다.
document.write("<tr><td id=file_" + file + " class=listTd style=font-size:" + textSize + ">" + this['viewer_' + file][1] + "</td><td id=download_" + file + " class=listTd style=font-size:" + textSize + ">다운로드</td></tr>");
this["file_" + file].thisNum = this["download_" + file].thisNum = file;
이것을 다음처럼 바꾸어줍니다
document.write("<tr><td id=file_" + file + " class=listTd style=font-size:" + textSize + ">" + this['viewer_' + file][1] + "</td><td style=display:none id=download_" + file + " class=listTd style=font-size:" + textSize + ">다운로드</td></tr>");
즉 <td>다운로드</td>에 style=display:none 을 넣어줍니다.





첨부파일로 올리려 하니 용량이 커서 FTP에 직접 올린 후
file_1.fileSrc = "http://도메인주소/img/e-book.pdf";
변화형 체크, 본문보이기 체크 하였지만 나타나지가 않습니다.
기본형 체크. 본문보이기 등 여러 방법으로 하였지만 나타나지가 않아요.
첨부 파일로 올리면 잘 나옵니다.
그리고 변화형 체크하면 본문에서 css가 깨지는거 같습니다.
조언 좀 얻을 수 있을까요?
한글파일을 보이게 하는 방법으로 한번 해보세요.
다운로드 되는 파일과 보여지는 파일을 다르게 하는 것입니다.
pdf, ppt 등 첨부파일로 첨부해서 업로드되는 파일이 게시판에서 보여지고 다운로드되는데요.
한글파일은 이 게시판에서 보여지지 않기 때문에 게시판에서 보일때는 pdf로 보이게 하고 다운로드는 한글로 보이게합니다.
즉 첨부하는 파일과 보여지는 파일을 두개 만듭니다.
첨부하는 파일의 용량들 작게하고 이름을 겹치지 않게 적당히 만든후에 글쓰기에서 첨부합니다. 이 파일이 다운로드 버튼을 누르면 다운로드됩니다.
용량이 큰 파일은 ftp를 사용해서 서버에 올린후에 그 경로를 글쓰기 본문에 적어줍니다.
http://domain/zz/office_pdf/self_therapy.pdf"; 의 경로에 올린경우에
1번파일로 보려고하는 경우에
글쓰기란에
file_1.fileSrc = "/zz/office_pdf/self_therapy.pdf"; 처럼 써줍니다.
2.21mb 의 pdf파일을 서버에 ftp로 업로드하고 글쓰기 파일첨부에서 35kb의 pdf파일을 첨부하니까 서버에 ftp로 업로드한 파일이 나옵니다. 다운로드가 크게 중요하지 않으면 이방법도 좋을 것같습니다.

혹시 제가 지금 사이트가 반응형으로 제작이 되어 있어 혹시 여기 뷰페이지에 있는보는 페이지가 반응형으로 되지 않는 것 같아서요 혹시 어디 부분을 수정 하면 될까요

첨부파일이 매번 다운되어서 불편했는데,
잘 사용하겠습니다.

그런데
첨부 파일 첫 번째[0]에는 파일 첨부를 하지 않고
두 번째[1] 이후부터 파일 첨부를 할 경우,
view에 두 번째 이후에 파일이 첨부 되어 있음에도 불구하고
출력이 되지 않는 현상이 생기는군요.
수정으로 첫 번째[0]에 파일 첨부를 하면 첫 번째[0]이후의
보이지 않던 모든 첨부 파일이 정상적으로 출력이 됩니다.
첫 번째 첨부 파일을 삭제할 경우가 생기면 위 문제가 생길 수 있을 것 같군요.
저만의 문제인지 모르겠지만 이에 대한
조언 부탁 드립니다.


사용해 본 결과 다양하게 활용할 수 있어 너무 좋습니다.^^

<?php
for ($i=0; $i<count($view['file']); $i++) {
if (isset($view['file'][$i]['source']) && $view['file'][$i]['source'] && !$view['file'][$i]['view']) {
?>
downHref = "<?php echo $view['file'][$i]['href']; ?>";
this["viewer_" + <?php echo $i + 1; ?>] = ["<?php echo $view['file'][$i]['path']."/".$view['file'][$i]['file']; ?>", "<?php echo $view['file'][$i]['source']; ?>", downHref.replace(/amp;/gi, ""), viewerHeight[<?php echo $i; ?>]];
<?php
}
}
?>
부분을
<?php
$nth = 1;
for ($i=0; $i<count($view['file']); $i++) {
if (isset($view['file'][$i]['source']) && $view['file'][$i]['source'] && !$view['file'][$i]['view']) {
?>
downHref = "<?php echo $view['file'][$i]['href']; ?>";
this["viewer_" + <?php echo $nth; ?>] = ["<?php echo $view['file'][$i]['path']."/".$view['file'][$i]['file']; ?>", "<?php echo $view['file'][$i]['source']; ?>", downHref.replace(/amp;/gi, ""), viewerHeight[<?php echo $i; ?>]];
<?php
$nth++;
}
}
?>
와 같이 수정하여 일단 해결했습니다. ^^

pdf 폴더, office.php, 그리고 view.skin.php 파일에서 office.php 파일만 불러오면 되는 줄 알았는데, 다른 부분들은 출력이 되는데 가장 중요한 오피스 뷰가 되지 않네요...

감사합니다. 잘됩니다.

그리고 wr_1 과 wr_2 가 들어갈 자리에 디폴트값을 넣어 두려고 합니다.
근데 맘 뿐이에요.ㅜㅠ

그리고, 비타주리님 테스트 홈페이지에서는 문서에 따라 높이가 자동으로 조절되는거 같아요. 혹시 업그레이드 하신건가요? ( 혹시, 공개 예정은 없으신가요? )

높이의 조절은 원본소스 그대로입니나. 고친 것이 없습니다.

최근에 뷰어 스킨을 알게 되어 정말 너무 편하게 적용 시켜 사용 하였습니다
너무 좋은 자료 정말 많이 올려주셔서 감사드립니다ㅜㅜ
소중하게 잘 사용하겠습니다!!

감사합니다.
제가 더 감사드립니다^^


항상 좋은일만 가득하십시요!^^


감사합니다.
감사합니다.
혹시, 적용하기 전에 시범 게시판을 둘러볼 수 있을까요?

귀한 자료 너무 감사합니다.


테마를 적용해서 그런가 해서 basic으로 테마를 바꾸어도 마찬가지로 pdf 만 보여지고, 나머지는 다운로드로 연결됩니다.
최신 그누보드를 사용해서 그럴까요?
현재 버전은 5.5.8.3.4 입니다.
비타주리님께서 보내주신 링크와는 전혀 다르게 게시판이 사용되기도 하지만요.
제 링크를 보내 드리겠습니다.
https://sunlin.kr/bbs/board.php?bo_table=sermon1&wr_id=209
일단 덕분에 지나간 자료를 연대별로 pdf로 변환해서 올리고 있습니다. pdf는 너무 잘 되네요.

그누순정은 반응형이 아니라 적응형입니다.
베이직이라도 반응형을 쓰면 삑사리가 날 확률이 높구요.
다른 파일들은 여러 여건상 안될 수도 있으니 그냥 pdf 와 ppt 만 사용하세요.
저는 적응형 무한 예찬론자라서 반응형에 맞는 업뎃을 하기에는 동기부여도 의욕도 없으며 억만금의 사례비를 받아도 수정할 생각이 추호도 없습니다.^^
이해해 주세요.
네, 충분히 이해합니다.
그런데 저는 적응형과 반응형에 대한 이해가 부족합니다.
제가 지금 사용하는 5.5.8.3.4 버전은 반응형이라는 뜻인가요?
아니면 테마를 설치하면 반응형이 된다는 뜻인가요?
적응형 베이직이 따로 있다는 뜻인가요? 자꾸 물어봐서 죄송한데, 비타주리님의 여러가지 작품을 보고 모두 사용해 보고 픈 마음이 들어서 여쭈어 봅니다.

죄송합니다. 제가 진솔2님의 과외선생도 아니고 자꾸 댓글에서 저를 곤란하게 하시기 보다는 다른 통로를 거쳐 학습하시길 권해 드립니다..
하나를 대답하면 또 다른 걸 물어보시고 이런게 순환되면 저는 스킨은 스킨대로 풀고 시간은 시간대로 뺐기는 꼴입니다. 그...래...서...
이 게시글에서 진솔님에 대한 제 댓글은 여기까지로 할게요.
네 그렇군요. 감사합니다.







