자바스크립트 "전용" 게시판 최종 버전(?) 정보
게시판 자바스크립트 "전용" 게시판 최종 버전(?)
관련링크
첨부파일
본문
예전 게시판 - https://sir.kr/g5_skin/45324 의 버전업으로 더 이상 업뎃은 없습니다.
이 게시판은 오직 html+css+자바스크립트 로만 사용하여야 합니다. php 소스는 적용되지 않습니다.
1. 가장 먼저 첨부파일의 압축을 풀고 html_editor.php 를 bbs 폴더에 올려주세요.
물론 다른 경로로 올려도 되긴 합니다만... 다른 경로로 올렸으면 5번 설명글을 보세요.
http://www.mediaplayer.kr/main/bbs/html_editor.php
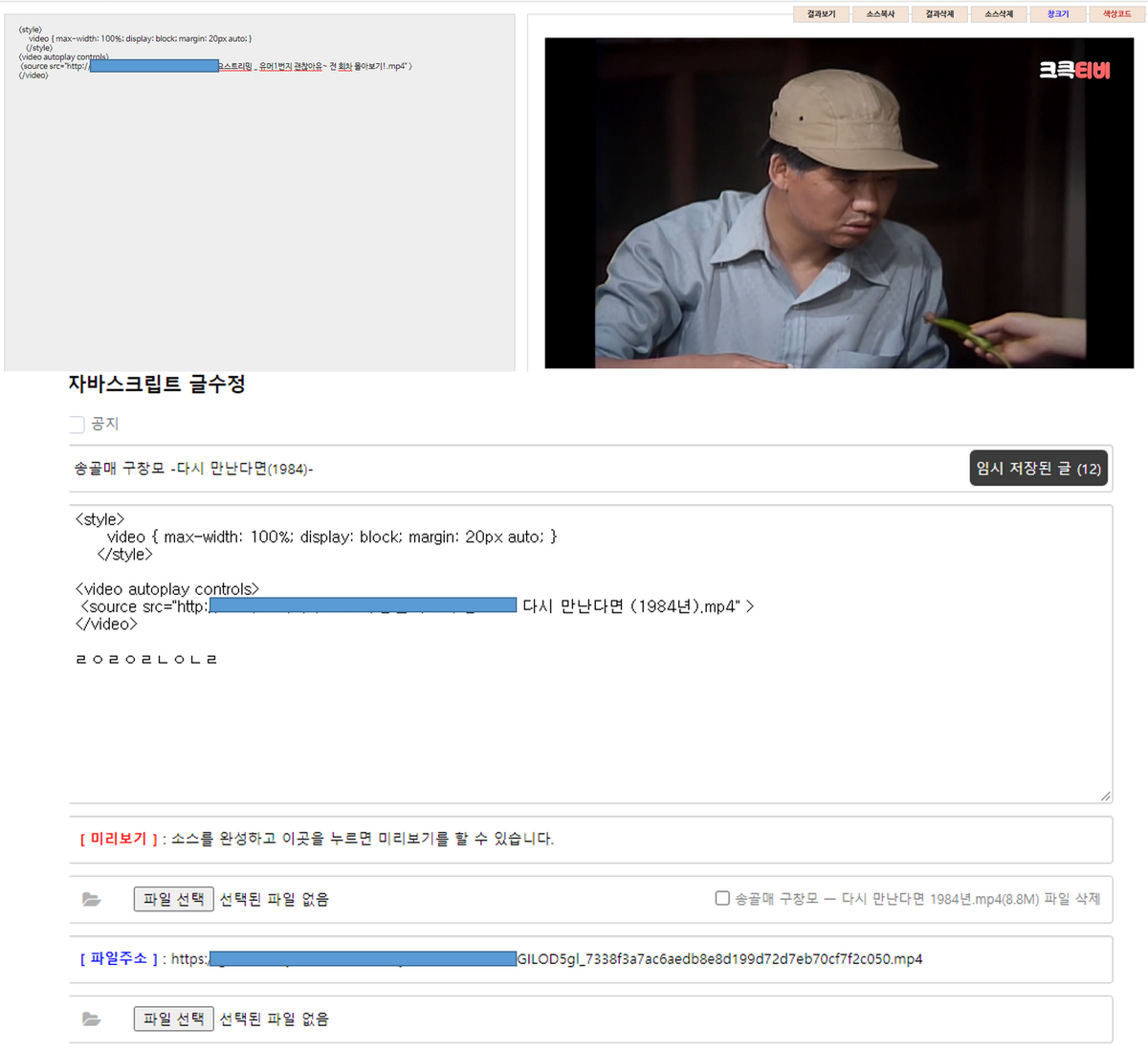
미리보기 에디터입니다. 가장 소박(?)하게 만들었습니다. 많은 멀티 기능이 탑재된 에디터들과는 비교가 안 되게 저렴합니다. 그래도 그럭저럭 html+css+자바스크립트의 결과보기 및 소스복사가 가능하고 색상코드 복사기능까지 붙였습니다. 또 창크기 조절 옵션도 있는데 이건 반응형을 염두에 두고 창크기를 왔다갔다 하면서 결과보기를 클릭하면 창크기에 맞게 조절이 가능한지를 실험해 볼 수 있게 하였습니다. 이것 자체로도 유용할 수 있을 거에요.
2. 글쓰기 입력창에 html+css+자바스크립트 소스를 넣은 후 미리보기 버튼 클릭하면 에디터가 새창으로 열리고 에디터의 좌측 입력창에 소스가 들어오면서 결과를 확인할 수 있습니다.
소스 수정시 이 에디터에서 수정한 후 복사하여 원래의 게시글 입력창으로 붙여넣기 해도 됩니다

3. https://sir.kr/g5_tip/16305 의 절대주소 추출기능도 같이 붙였습니다. 혹 소스를 짜면서 파일의 절대주소가 필요할 때 사용하세요.
4. 모바일에서는 view.skin 으로 보여지기만 할뿐 글쓰기가 불가능합니다. 물론 모바일에서 디바이스를 pc 로 선택하면 가능합니다.
5. 만일 에디터의 주소를 다른 경로로 올렸으면 pc 스킨의 write.skin.php 의 6째줄
$html_editor_url = "../bbs/html_editor.php";
의 주소를 경로에 맞게 수정합니다. http 로 시작하는 절대경로를 줘도 좋고 타사이트에 업로드하여 그 주소를 사용해도 괜찮습니다.
6. 아직은 미완성이지만 첨부파일로 사운드와 이미지만 업로드하면 자동으로 썸네일 리스트 버튼 갤러리가 만들어지는 갤러리 게시판 세팅을 생각하고 있는데... 그 초안 소스를 예제로 올려 드립니다. 에디터에서 직접 확인하거나 게시글을 통해 확인해 보세요.
<script>
image_1 = "https://blog.kakaocdn.net/dn/csRR08/btq799CI5aa/PtkHLaFABEh5GUk7Zdp8OK/img.jpg";
image_2 = "https://blog.kakaocdn.net/dn/1i2I1/btq8bsVCBHv/WccnmtYuL4C4KjEdqSCenK/img.jpg";
image_3 = "https://blog.kakaocdn.net/dn/xBQjY/btq8aOLB6zE/kvl0wXU5HGOa5wRj943fck/img.jpg";
image_4 = "https://blog.kakaocdn.net/dn/qyzaz/btq8bMl03Lh/zqchlJvs17HYcflcKJsJF1/img.jpg";
image_5 = "https://blog.kakaocdn.net/dn/qTFDC/btq8at8K8pH/yxX7giOadkys9yhlH3ssKk/img.jpg";
image_6 = "https://blog.kakaocdn.net/dn/ba1PN1/btq79NzZi9L/xRllNJgag5mwfeKrhdw2AK/img.jpg";
image_7 = "https://blog.kakaocdn.net/dn/3J3Ch/btq79MntdX8/mg1zUkOWgplDDKIg5KXUUk/img.jpg";
image_8 = "https://blog.kakaocdn.net/dn/bnCInn/btq799JxU9n/0IdjW0Y9gG78W577ey0eBK/img.jpg";
image_9 = "https://blog.kakaocdn.net/dn/KRlrB/btq8aNzdErU/CB8kbDIfKmehHHAKEc59J0/img.jpg";
imgNumber = autoCount = 1;
function fadeGallery() {
galleryImage.style.opacity = 1;
galleryImage.style.backgroundImage = galleryDiv.style.backgroundImage;
imgNumber = arguments[0];
galleryDiv.style.backgroundImage = "url(" + this['image_' + imgNumber] + ")";
fadeMode();
autoCount = 0;
mp3Effect.play();
}
function fadeMode() {
if (galleryImage.style.opacity <= 0) clearInterval(setInterval(fadeStop));
else galleryImage.style.opacity = galleryImage.style.opacity - 0.01;
}
fadeStop = setInterval(fadeMode, 10);
for (imageTotal = 0; this["image_" + (imageTotal + 1)]; imageTotal++);
function galleryGo() {
if (arguments[0] == 'next') fadeGallery(imgNumber == imageTotal ? 1 : imgNumber + 1);
else if (arguments[0] == 'prev') fadeGallery(imgNumber == 1 ? imageTotal : imgNumber - 1);
else fadeGallery(arguments[0]);
}
function audioPlay() {
mp3Player.play();
playBtn.style.display = 'none';
pauseBtn.style.display = 'block';
effectMp4.play();
}
function audioPause() {
mp3Player.pause();
playBtn.style.display = 'block';
pauseBtn.style.display = 'none';
effectMp4.pause();
}
function autoMode() {
autoCount += 1;
if (autoCount == 5) {
galleryGo("next");
mp3Effect.pause();
autoCount = 0;
}
}
autoSec = setInterval(autoMode, 1000);
</script>
<div style=width:100%>
<div id=galleryDiv style=position:relative;background-image:url(https://blog.kakaocdn.net/dn/csRR08/btq799CI5aa/PtkHLaFABEh5GUk7Zdp8OK/img.jpg);background-size:contain;border-radius:20px>
<div id=galleryImage style=height:100%;opacity:1;background-image:url(https://blog.kakaocdn.net/dn/csRR08/btq799CI5aa/PtkHLaFABEh5GUk7Zdp8OK/img.jpg);background-size:contain;border-radius:20px></div>
<video id=effectMp4 style=position:absolute;top:0px;left:0px;width:100%;mix-blend-mode:screen;border-radius:20px src=https://blog.kakaocdn.net/dn/chJ8wO/btq8bsuCKPi/9ytHFYHtWa14c861PuCct1/tfile.mp4 autoplay loop muted></video>
<table style=position:absolute;top:0px;left:0px;width:100%;height:100% cellpadding=30 cellspacing=0 onmouseover=style.opacity='1' onmouseout=style.opacity='0'>
<td align=left><img style=cursor:pointer src=https://blog.kakaocdn.net/dn/I1GYB/btq8bL8uxVv/guiZYpTMedre9zj97Y1jk0/img.png onclick=galleryGo("prev")></td>
<td align=center><img id=playBtn style=display:block;opacity:0.5;cursor:pointer src=https://blog.kakaocdn.net/dn/b5BYwO/btq8bsH5Ogy/kkmxKysGs7YXNPtWHKCJoK/img.png onclick=audioPlay()><img id=pauseBtn style=display:none;opacity:0.5;cursor:pointer src=https://blog.kakaocdn.net/dn/b75KEC/btq8a6L15B6/NS06gThLBHCRuRHOZyef5k/img.png onclick=audioPause()></td>
<td align=right><img style=cursor:pointer src=https://blog.kakaocdn.net/dn/bniCh0/btq8bsg19MB/PJUsaJdJkpJdbkHcWUC9wk/img.png onclick=galleryGo("next")></td>
</table>
</div>
</div>
<script>galleryDiv.style.height = galleryDiv.clientWidth * 9 / 16 + 'px'</script>
<audio id=mp3Player src=https://blog.kakaocdn.net/dn/dQXro5/btq8bNSPslc/MObPmCjACo5oDD6T1cbfZ1/tfile.mp3 loop></audio>
<audio id=mp3Effect src=https://blog.kakaocdn.net/dn/0amKr/btq79uHsI9J/sorVaDmKDqN1bafF1GAuJ1/tfile.mp3></audio>
13
댓글 전체


노력이 많이 들어간 스킨을 공개해주셔서 감사드립니다.
자바스크립트 게시판스킨과 오피스 멀티뷰어 게시판은 활용도가 정말 많을 것으로 보입니다.
자바스크립트 게시판은 코드를 서버에 올리지 않고 바로 게시판에서 적용하고 출력이 되어서 좋습니다.
웹에디터로 사용해도 무난 할 정도네요.
사용방법도 설명을 잘 해주셔서 그대로 따라하니까 잘 됩니다.
html_editor.php를 bbs folder에 업로드하고,
js_mobile은 mobile/skin/board folder에 업로드하고,
js_pc는 skin/board folder에 업로드하고, 게시판을 만든후 메뉴에 연결하면 다른 스킨처럼 작동이 잘 됩니다.
미리보기 기능을 넣어서 소스를 적용한 결과를 보고 수정과정을 거친후 작성완료를 누를 수 있어서 편합니다
css에서 사용할 색상도 별도로 색상코드를 넣어서 칼라를 찿기위해 다른 사이트를 방문하지 않아도 되어 편리하네요.

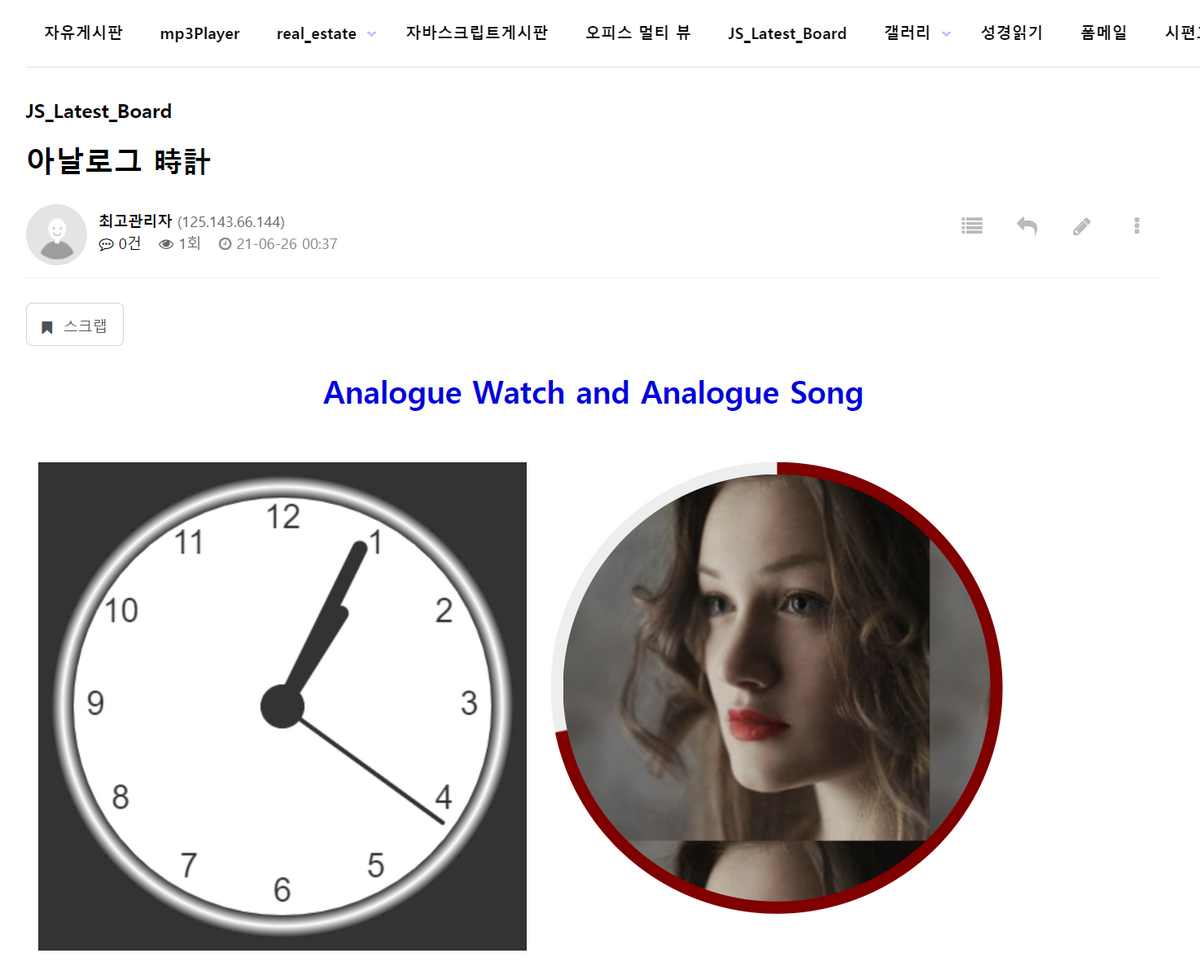
그림은
https://www.w3schools.com/graphics/canvas_clock_start.asp: 아날로그 시계만들기 코드와
https://sir.kr/g5_plugin/9007 이 플러그인을 사용해서 작성한 것입니다.
http://pws.co.kr/bbs/board.php?bo_table=js_latest&wr_id=1

에디터는 아무 곳에나 게시판이 아닌 타사이트계정이라도 하나만 올려도 됩니다. 경로만 정확하면 크로스도메인 문제 자쳬가 발생하지 않습니다.
게시판에서 미리보기 클릭하면 소스가 세션스토리지로 저장되면서 에디터로 링크되고 에디터는 창이 열릴 때 세션스토리지의 특정정보를 읽어서 그 정보가 있으면 죄측창에 그 정보가 입력되고 없으면 진공으로 뜨게 되어 있거든요.
물론 죄측창에 소스를 입력받으면 세션스토리지는 바로 삭제되어 버리는 소스도 넣었습니다.
내 로컬의 저장자원을 활용하는 거라 편한 점이 있지요.
이젠 php 입력이 가능한 방법을 생각중입니다. 장애물들이 은근히 있네요. 첨부파일로 txt 를 올리고 그걸 인클루드 하는 방법으로 일단 가닥을 잡았는데 손질이 더 필요합니다.

잘 사용할게요.


다른 게시판도 기대하겠습니다.


너무 고맙습니다.
요즘들어 비타주리님 덕에 행복하네요.

행복하다니 저도 기분 굿입니다



업그레이드버전주셔서 감사합니다


수고 하셨습니다.

잘쓰겠습니다.


늘 좋은 아이디어와 멋진 스크립트 감사드립니다 :)
저같은 초심자가 배울 점이 많은 것 같습니다!!
늦었지만 추천 꾹 눌러드렸어요~
그럼 비타주리 님께서도 남은 6월 잘 마무리하시고,
2021년 하반기에도 건승하시기를 기원합니다!!
항상 감사드립니다~ ^^

글쓰기 화면에서 Warning: Undefined array key "path" in
....\skin\board\js_pc\write.skin.php on line 174
가 나옵니다. 사용에는 지장이 없을 것 같은데 궁금해서 질문 드려 봅니다.^^


볼때 마다 감동입니다.
이렇게 좋은게 있었는지 몰랐어요
ㅜ ㅜ 왜 이걸 이제봤을까
감사합니다







