가입인사 스킨 정보
게시판 가입인사 스킨
관련링크
첨부파일
본문
가입인사 스킨입니다. (PC, Mobile)
별다른 아이디어는 없고요.
1. 목록에서 글쓰기
2. 목록에서 간편하게 환영댓글 달기
3. 글쓰기할때 아바타 선택
이 정도 기능만 있습니다.
그누보드 5.4.2.7 의 스킨을 그대로 복사해서
마크업은 필요한 부분만 최소한으로 바꿨고 나머지는 CSS 작업했어요. CSS도 원본 그대로 두고 아래에서 재작성 했습니다.
넓은 화면에 놓는 게 좋아보여서 그누보드 basic 테마의 #aside 를 display: none; 으로 했어요. 적당하게 수정해서 쓰셔요.
부트스트랩을 써서 폰트 크기 맞추기가 쉽지 않았는데 레이아웃의 폰트 크기는 그대로 유지하고 스킨에서는 기본 16px 정도 됩니다.
아바타는 avatar 폴더에 적당한 사이즈(60x60px 권장)로 넣어두고 쓰시거나 avatar.txt 연결 가능한 파일 url을 적어주시면 됩니다. avatar.txt에 샘플로 넣어놨으니 수정해서 사용하세요.
환영 댓글 프리셋은 게시판 설정에서 여분필드 bo_2 필드에 | 로 구분해서 넣어주세요.
테스트 환경
- IIS + PHP 5.6 + MySQL 5.5.62
- Apache 2.4 + PHP 5.4 + MariaDB 5.5.65
- 그누보드 5.4.2.7
사용 플러그인
- Bootstrap 4.5.0 https://getbootstrap.com/docs/4.5/getting-started/introduction/
- (PC에서) Masonry 4 https://masonry.desandro.com/
폰트
- Google Material Icons
- Montserrat, Noto Sans KR https://fonts.google.com/
- 넥슨 Lv.1 고딕 (NEXON Gothic) http://levelup.nexon.com/font/index.aspx

22
댓글 전체




아미나나 나래야에서는 깨지는군요
아미나에서 사용할수 있게 해주세요^^


PC에서는 잘 작동합니다.
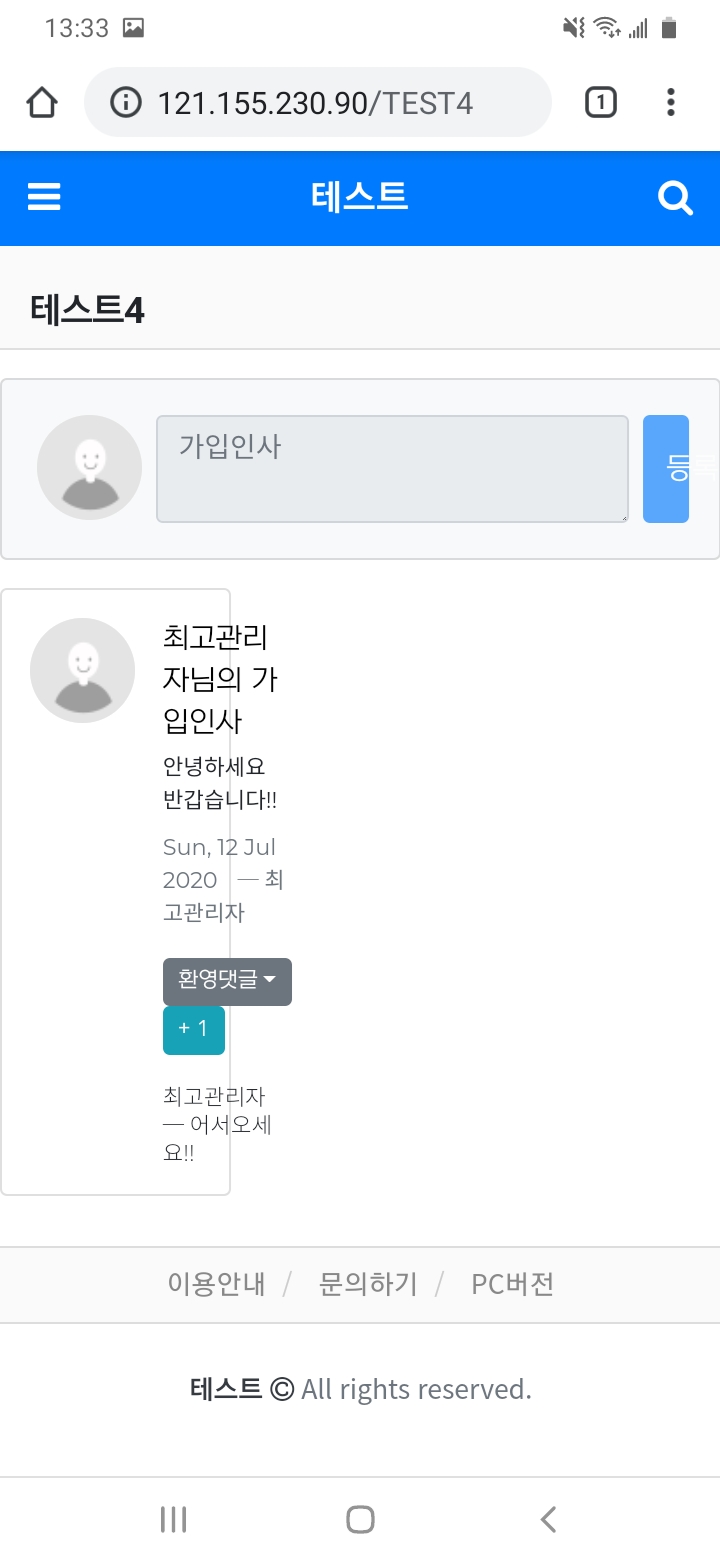
그런데 모바일의 경우에는 환영댓글, 직접 작성 팝업레이어가 비활성이 되면서 화면작동이 안됩니다.
저는 아이폰을 쓰고 있고, 사파리, 크롬 전부 동일한 현상이 나타납니다.
안드로이드폰에서 잘 작동하는지는 모르겠습니다.
이 부분 수정이 가능하신지 조심스레 여쭈어봅니다.

회원로그인을 안해서 그럴겁니다.
목록에서 글을 쓰는거라 비회원은 wr_name wr_password 가 필요하기도하고
게시판 권한 검사도 해야하고 해서요
게시판 권한은 비회원 작성가능한 게시판이더래도
목록쓰기에서는 비활성화됩니다.
게시판의 목적이 [가입인사]라서요 회원제 게시판이 맞겠죠?

여전히 비활성상태이고, 화면이 아예 작동을 멈추어서 클릭이 안됩니다.
헤드메뉴는 작동합니다.

글쎄요... 그누보드 순정으로는 로컬에서 돌려가지고
실제 모바일 기기에서 돌려보지 않아서요...
글 링크에 걸려있는 제 사이트에서는 문제가 없는뎅...
환영댓글 직접입력은 부트스트랩 모달창을 이용하는데
"비활성상태"가 의미하는 바를 정확히 모르겠어요.
backdrop 레이어가 위로 올라오나 모르겠네요....??
스크린샷 살짝 올려주시면 제가 유추해보겠습니다

list.skin.php 275라인 <div class="modal-dialog modal-dialog-centered" role="document"> 에서 modal-dialog-centered 를 빼고 <div class="modal-dialog" role="document"> 로 바꿔보세요


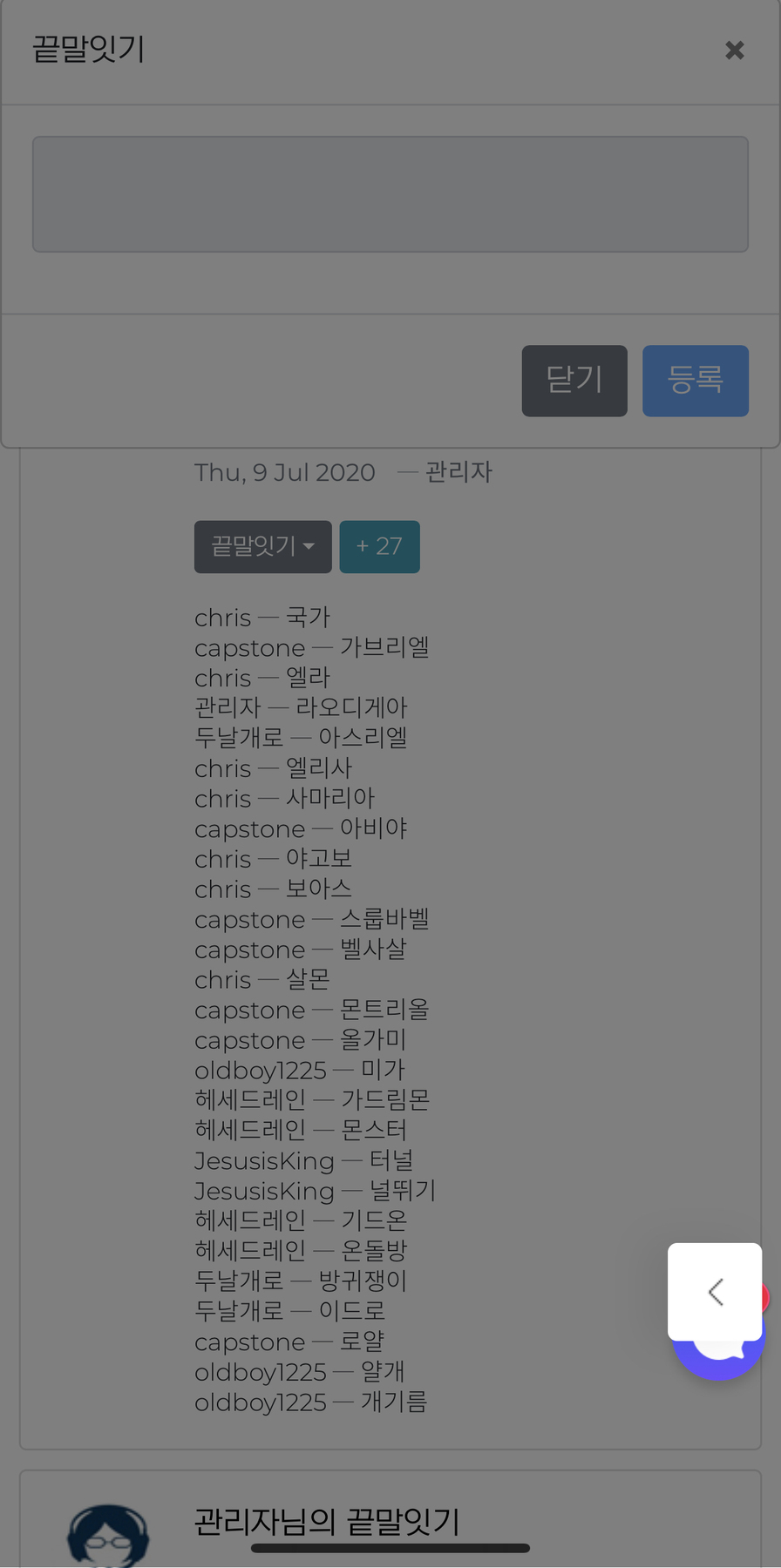
저는 가입인사 스킨을 끝말잇기로 바꿔서 사용 중입니다.
제공해 주신 소스는 가입인사를 끝말잇기로 글자만 변경하고
내림차순을 올림차순으로 변경한 것 밖에 없습니다.
그러니까 소스는 바뀐게 거의 없고, PC에서는 잘 작동하고 있습니다.
그런데 위에 올려주신 이미지처럼 환영댓글 팝업창이 활성화되지 않고
제가 올린 이미지처럼 전부 회색이 되면서 작동을 멈춥니다.
그리고 modal-dialog-centered 를 빼고 <div class="modal-dialog" role="document"> 로 바꿔서 적용해 봤지만 결과는 같았습니다.














config.php
define('G5_USE_MOBILE', true); // 모바일 홈페이지를 사용하지 않을 경우 false 로 설정





오른쪽에 실시간검색어 말씀이라면 네이버/다음/구글뉴스 페이지 파싱한거 밖에 없어서 "오픈"할만한 것이 못됩니다. 정형화시켜 놓칠 않아서요. 파싱은 팁자료실을 찾아보셔요. 감사합니다


문의하고싶은게 있는데,
해당 게시판에서는 글쓰기 시 포인트 차감 설정을 해둬도 체크가 안되고 그냥 글쓰기가 되고 포인트는 0포인트인 회원도 -포인트가 되는데 어떻게 해야할까요??

게시판이 이뻐서 방명록으로 쓰고 싶은데, 혹시 비회원도 글쓰기가 가능하게 하려면 어떻게 해야 할까요?
ㅋ 자세히 부탁드립니다.

올한해 다복하시고, 바램을 이루시길 ... ^^~
모바일에서 글보기하면 본문이 흐릿하게 나오는데 ...
코멘트글은 정상입니다
CSS 에서 이리저리 수정을 해봐도 수정이 않되네요 !!??
감사 합니다 ^^

잘쓸께요

그누보드에 나리야로 테스트하고 있습니다.
가입인사에 마우스 올리면 파란색으로 변하는데
이 색을 바꾸고 싶은데 css파일에서 찾기 힘드네요.
테마 메뉴를 red로 했는데 메뉴까지 다 파랑으로 바뀌어서요.
어느 부분 수정해면 될까요?

bootstrap bg-primary 를 addClass/removeClass 합니다.
list.skin.php 자바스크립트 함수 doCardHighlight() 에 보면
bg-primary 가 파란색입니다.
bg-primary 를 bg-danger 로 바꿔보시거나
style.css 에
.bg-primary { background-color: red !important; }
추가 해보시겠어요?

danger로 바꿔 볼게요.
잘 쓰겠습니다.
감사합니다.
포스트잇 칼라로 여러가지로 나오게 하면 다양한 후기용 또는 별점용으로 응용 가능할거 같아요. 너무 좋습니다.
위의 홈페이지 하단에 구매후기 스킨 처럼 할 수 없을까요?
궁금한점이 있는데 분류를 쓰면 리스트페이지에서 분류를 선택하라고 나오는데 분류를 달려면 어떻게 해야할까요??
해당문제 해결하셨을까요? 정보좀 알려주세용!
여기도 그래요 원래는 검은색으로 돼야하는데


스킨 이쁘네요. 감사합니다~








