[펄스나인] 반응형 갤러리 V2+유튜브/썸네일 자동등록 정보
갤러리 [펄스나인] 반응형 갤러리 V2+유튜브/썸네일 자동등록
관련링크
첨부파일
본문
2019.12.03 수정내용
autoptimize_bbs.css 파일의 .footer .nav body html 등
중복될 수 있는 불필요한 클래스 제거
2019.10.15 수정내용
기존 고해상도 썸네일 maxresdefault.jpg 을 가져오던 부분이
HQ 영상이 아닌경우 썸네일이 없는 경우가 있으므로 기본 썸네일 0.jpg 을
가져오도록 변경 하였습니다.
피드백 주신 @goodbam 님 감사합니다.
수정된파일
list.skin.php (91라인 끝부분 .jpg 파일명 수정)
2019.10.13 수정내용
유튜브 동영상 재생 및 썸네일 자동등록 추가 되었습니다.
여분필드 wr_10 을 활용하고 있으며 유튜브 동영상 ID 만 입력하시면 자동 등록 됩니다.
유튜브 동영상 ID는 동영상 주소에서 아래 빨간색 부분 입니다.
예) https://www.youtube.com/watch?v=rDZEYB1EkaU
수정된 파일
autoptimize_bbs.css (44라인 ~ 50라인 추가 및 수정)
list.skin.php (84라인 ~ 96라인 수정)
view.skin.php (70라인 ~ 75라인 추가)
write.skin.php (135라인 ~147라인 추가)
리스트 썸네일 추출 우선순위
1순위 : 첨부파일이 이미지인 경우
2순위 : 에디터에서 이미지가 입력된 경우
3순위 : 유튜브 동영상 ID를 입력한 경우
동영상 ID가 입력되어 있고, 첨부파일이 이미지인 경우
첨부파일 이미지가 썸네일이 됩니다.
동영상의 썸네일인 경우 Youtube 재생버튼 아이콘이 보여집니다.
안녕하세요. 펄스나인 입니다.
한동안 바빠서 스킨업로드를 못했네요..
반응형 갤러리 업로드 이후에
생각보다 많은분들께서 스킨을 써주셔서 감사의 인사를 전함과 동시에
다음버전을 살포시 업로드 해봅니다.
· a 링크 ajax 처리 전부 제거
· 페이드인, 아웃 효과 제거
· 그누기본 default.css 와 겹치치 않도록 css 코드 일부 제거 및 변경 (남아있을 수 있음...)
· 스크립트 에러 찾아서 수정 및 제거
· 댓글작성 후 수정시 새로 등록되던 문제 처리
· 비밀댓글 되지않던 부분 추가
· 리스트 레이아웃 변경(그리드)
· 롤오버 효과, new 뱃지 추가, youtube 뱃지 추가
· 유튜브 동영상재생(iframe) 추가 및 썸네일 자동등록 추가
· 기타 등등.. 추가추가추가추가제거제거.
· 귀차니즘으로 인라인 style 이 조금 있을 수 있습니다.
· 코드 좀 더럽습니다.
· 테스트 그누 버전 : 5.3.3.6
· 폰트어썸 4.7.0 (그누기본) https://fontawesome.com/v4.7.0/icons/
· 제이쿼리 3.1.1 http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js
썸네일의 사이즈를 비율로 조정하기 위해
게시판관리 > 갤러리이미지 높이를 0 으로 맞춰주세요.

온전한 피드백은 언제나 환영 입니다 ^^


54
댓글 전체







멋지십니다.

너무 과한 칭찬을 주시네요 ^^ 감사합니다!






있으면 좋을것 같아서 추가해 보았습니다.
좋은 의견 감사드립니다.
다만, 에디터 안에 유튜브에서 제공하는 코드복사로 입력하기에는
반응형 처리나 비율처리 등의 문제가 있어서
동영상 ID만 입력하면 동영상 재생이나 썸네일이 등록 되도록 처리했습니다.
자세항 설명은 위에 적어두었습니다~

펄스나인님이 그동안 만들어주신 게시판 스킨들이 너무 이뻐서 사용하고 싶었는데 유튜브 썸네일이 없어서 매우 아쉬웠었습니다!!
기존에 올려주신 펄스나인님꺼 게시판 스킨들에도 이와 같이 유투브 썸네일 기능을 추가하려면 어떻게 해야하죠?? ㅜㅜ

유튜브관련은 정리해서 오늘중으로 팁게에 올려드리겠습니다~

한편으로는 너무 감사합니다 복 받으셔요!

유익한 주말 되셔요~





감사합니다~


그런데 default.css에서 footer 부분이 겹쳐서 footer부분을 일단은 모두 주석처리해두었는데,
이 스킨에서는 footer를 어떤부분에 사용하는 것인가요?
주석처리하고 사용해도 문제는 없을까해서 댓글 남겨봅니다!

전에 테마에서 사용하던 공용 css를 분리해서 게시판에 적용을 한거라서
테마에서 쓰던 style이 남아있을 수 있습니다 ^^;
지운다고 지웠는데 아직 남아 있었나보네요~ㅠ

제가 생각했을 때 PC에서 그림을 3개의 컬럼으로 나누는 부분이
sizer라는 친구를 이용해서 사이즈를 맞추고?
배치를 시키는 방식인 것 같은데
모바일에서는 이 sizer가 작동을 하지 않는듯합니다.
물론 이렇게 일부로 구현하신 것으로 보이지만...
최소한 3개가 아니라 모바일에서 1줄에 이미지가 2개씩이라도 보이게 하려면
이를 조정하거나 threecolumns를 이용해서 해야될 듯 한데...
일단 모바일에서는 이 %가지고 조절하려 디버깅을 해보아도 그림 사이즈만 줄고
배치는 되지를 않는것 같아요.
혹시 조금이라도 힌트를 주실 수 없을까요...?
예상하기로는 배치를 위해 사용되는 클래스는 ... 아마도 autoptimize_bbs.css 에서의 이 클래스입니다.
(.portfolio__grid.three--columns .item, .portfolio__grid.three--columns .sizer

방금 다시 테스트를 해보니 모바일에서도 작동은 합니다. 혹시 다른부분에 문제가 없으신지 확인이 필요할것 같습니다.
모바일 에서는 현재 한장씩 보여주고 있습니다.
2장 이상으로 나누고자 하시는 경우는 꼭 js를 수정하실 필요는 없으실것 같고
css에서 @media max-width 별로 이미지 사이즈를 조정해보셔요.
이미지의 width가 100% 되는 구간이 있는데
이 구간을 좀더 줄이시면 될것 같습니다.

거의 맨 끝에도 미디어쿼리로 이부분이 선언이 되있는걸 찾았네요.
감사합니다!


고해상도 이미지를 가져오도록 세팅이 되어있는데
아무래도 해당동영상에 고해상도 썸네일이 없는 경우인것 같네요!
고해상도를 일반 해상도로 바꿔서 테스트해보고
다시 올려 드리겠습니다 ^^

이 썸네일이 HQ영상 에서만 생성이 되는 썸네일 이라고 하네요~
동영상 배경으로 들어가는 썸네일(기본) 0.jpg 으로 수정하여 업로드 했습니다.
다시 테스트 부탁드립니다 ^^

말씀드린 문제가 맞았나보네요!
좋은지적 감사드립니다 ^^



잘쓰셔요~

의도적으로 빼신듯해서요!

베이스 게시판에 검색이 빠져있어서 그부분은 고려하지 못했네요 ㅎㅎ
다음주쯤 업데이트 해보겠습니다.
급하시면 검색부분만 넣어주시면 작동은 할거에요 !



덕분에 좋은 자료 찾아갑니다.


autoptimize_bbs.css 여기에서 수정을 해야하는거 같은데.. 초보라 잘 모르겠네요.


클래스(class)명을 확인해주시고
autoptimize_bbs.css 파일에 동일한 클래스명을 쓰고있는것 같으니
중복되는게 있다면 지워주시면 되겠습니다.
테마에서 사용하던 css를 분리해서 게시판에 적용을 해서
footer나 기타 겹치는 클래스가 있을 수 있습니다.
해당부분은 조속히 수정을 해보겠습니다 ^^
정상적인 방법은 아닌거 같은데..ㅋㅋ

해결되셨다니 다행이네요~ 잘쓰세요!






감사합니다.





유용하게 잘 쓰겠습니다~


게시글 입력창이 이렇게 깨지는데 왕초보라 어디를 건드려야할지 모르겠네요ㅠㅠ!
사용하고 있는 css가 충돌된걸까요? 다른페이지는 다 정상작동합니다!

글쓰기 부분 전체를 감싸는 div의 사이즈가 줄었네요
전제를 감싸는 부분의 class를 체크해보셔야 될것 같습니다~
또는 문제되는 부분의 css에서 !important 를 추가해보세요.
사용예) .div {width:100% !important}
해결이 안되시면 해당페이지의 url을 쪽지 또는 메일로 보내주시면
확인한번 해보도록 하겠습니다.

스크롤이 이렇게 두개가 생기는데 왜 그런지 모르겠어요. ㅠㅠ

해당 문제되는 페이지의 url을 쪽지나 이메일로 보내주시면
확인해보도록 하겠습니다~

신고가 접수된 글입니다.
신고 횟수가 1회 이상이면 글을 확인하지 못합니다.





글 1회 작성이면 되실거에요~




글작성 시 에디터에서 글씨크기를 변경하는 것이 아니라
기본적으로 본문 내 글씨크기를 크게하고 싶어서
찾다가 autoptimize_bbs에서
.txt {
font-family: 'Noto Sans', sans-serif;
font-size: 19px;
letter-spacing: -0.4px;
부분에서 폰트사이즈 변경으로 본문 내 글씨크기를 바꿨습니다.
그런데 글씨가 커지니 줄간격이 좁아져서 줄간격을 늘리려고
위 소스 밑줄에 line-height 속성을 넣었는데 이건 적용이 안되네요.
letter-spacing 은 제대로 작동하는데 line-height 는 왜 안되는지 모르겠습니다.
물론 글 작성 시 에디터에서 글간격을 조절할 수 있지만
기본적으로 글 간격을 넓히고 싶습니다.
이건 어디서 수정해줘야 할까요?

위와같이 !important 를 한번 줘보세요~!


우선 게시판 설정에서 썸네일 크기를 고정해놓았습니다.
리스트에서 정렬의 통일감을 주기 위해서요.
모바일에서 게시판 리스트를 볼때 기기에서 세로로 보면 글이 1개씩 밑으로 나열되어 괜찮습니다.
그런데 가로로 보거나 화면이 좀 큰 테블릿으로 보게되면 글이 가로 2개씩 출력이 됩니다.
문제는 제목이 길어 2줄로 나오는 글이 중간중간 섞여 있으면 정렬이 무너지게 됩니다.
그래서 게시판설정에서 제목글자수를 제한해 보았는데 모바일제목길이 는 적용이 안되고
그냥 제목길이 로만 PC 모바일 공통적용 되더라구요.
제목길이를 10 까지 줄여야 모바일 가로모드나 테블릿에서 볼때 제목이 2줄로 안나오게 됩니다.
문제는 글제목을 10 으로 줄였으니 PC 에서 보거나 모바을 세로모드로 볼때 글제목이 몇글자 안나오게
되는 상황이 발생하구요.
어떻게 해결해야 좋을까요.

해당 게시판의 모바일 설정에 관한 적용은 되지않는게 맞으시구요
(올린 스킨은 PC버전이고, 기본적인 반응형이 PC버전을 기반으로 모바일화면으로 변형 됩니다.)
제목을 관리자모드에서 설정으로 자르게 되면
PC버전과 모바일에 통용되는 갯수로 맞추기가 어렵습니다.
팁게에 제가 올렸던 유동적으로 글자자르는 팁
https://sir.kr/g5_tip/11683 게시물을 참고하셔서 해보시면 될것 같습니다.
글자를 감싸고 있는 영역을 overflow:hidden 해주고 width를 90% 정도로 맞추면
해당영역의 width를 퍼센트로 잡아주었기때문에 유동적으로 글자를 자를 수 있습니다.
--------------------------
위 내용 외에
가로모드나 태블릿으로 봤을때 게시물 가로열이 1줄 이상이 되는것을 방지 하시려면
autoptimize_bbs.css 파일의 하단부에
@media (max-width:575.98px) {
.내용
}
이런형태로 미디어 쿼리가 있습니다. 해석 하자면
@브라우저의 최대 가로 사이즈가 575.98px 이하일때 실행 {
}
입니다.
현재 브라우저의 가로사이즈가 575.98px 이하 일때
리스트의 div 가로사이즈를 100%로 변경(1줄) 하도록 되어 있습니다.
설정되어 있는 브라우저 가로사이즈 수치 575.98px 을
좀더 늘리셔도 될것 같습니다.
바로위에 @media (max-width:767.98px) 부분은 50% 로 변경하므로
두줄로 보이니 이부분 역시 좀더 늘려주시면 될것 같습니다.
즉, 가로모드나 패드 등의 사이즈를 고려하여
1줄로 변경되는 마지막 미디어쿼리 부분의 맥시멈 사이즈를
패드의 가로사이즈보다 더 크게 늘려주어서
패드의 가로사이즈에 도달 하기전에 1줄로 변경한다는 내용입니다.
--------------------------
가장 쉬운 방법은 제목을 설정으로 자르지 않고,
text-overflow: ellipsis 를 활용해서 자르는것이 좋을것 같습니다.
위에 말씀드린대로 https://sir.kr/g5_tip/11683 게시물을 참고해보셔요.
도움이 되셨길 바랍니다~
감사합니다.


문제가 되고있는 부분의 id나 class명을 autoptimize_bbs.css 에서 찾아보시고 동일한게 있다면 지워보셔요~




게시판 자체가 스킨적용이 안되시는거면
테마를 사용중이신 경우 theme/basic/skin/board/ 로 넣어주셔야되고
테마를 사용중이지 않으신 경우 /skin/board/ 로 넣어주시면 되겠습니다~
둘줄 한곳에 업로드하셨고 안나오시면 다른곳에 넣어보시고
지금 다시보니 게시판은 잘 나오네요~
게시판은 나오는데 메뉴등 그누 기본 레이아웃이 보여서 문의주신거라면
레이아웃은 포함되어 있지 않습니다 ^^
메뉴 등을 다 없애고 싶으시면 관련 파일의 코드를 지워주셔야 합니다~






우선 1줄에 1개씩 보이는 부분은
게시판 전체를 감싸는 div 때문일것 같습니다.
<!-- 콘텐츠 시작 { -->
<div id="wrapper">
<div id="container">
위부분을 빼주시거나 width 가 지정되어 있지않은지 확인해보셔요.
footer 부분은 스킨폴더내 autoptimize_bbs.css 파일을 열으셔서
footer 로 검색하시면 19개 정도 클래스가 있을건데 모두 삭제해주세요~
footer 뺀 css파일을 새로 업로드 해드리겠습니다.
감사합니다.



width: auto !important;
height: auto !important; 스타일 적용했는데도 안되네요...

list.skin.php 하단부에 js파일을 로드하는 부분이 빠져있네요~
일부러 지우신거같은데 아래 두 js파일을 로드해주셔야 합니다.
<script type="text/javascript" defer src="<?php echo $board_skin_url ?>/autoptimize_bbs.js"></script>
<script src="<?php echo $board_skin_url ?>/imagesloaded.pkgd.min.js" type="text/javascript"></script>
그리고 이미지 사이즈에 auto 는 크게 의미가 없습니다 ㅠㅠ
그런데 제 실력으로는 도저히 해결이 안되서 다시 질문드립니다.
일전에 모바일이나 테블릿으로 보거나 PC브라우저의 가로사이즈를 줄일 때
게시판 리스트의 정렬이 무너지는 것에 대해서 질문드렸습니다.
그것의 원인은 글제목이 1줄인 글과 2줄인 글이 섞이기 때문이구요.
게시판설정 에서 제목길이 와 무관하게 무조건 제목을 한줄만 표시되게 하고 싶습니다.
가장 쉬운 방법은 제목을 설정으로 자르지 않고,
text-overflow: ellipsis 를 활용해서 자르는것이 좋을것 같습니다.
위에 말씀드린대로 https://sir.kr/g5_tip/11683 게시물을 참고해보셔요.
라고 답글달아주셔서 보면서 나름 이것저것 수정해봤는데 잘 안됩니다.
딱 어디를 어떻게 수정하면 될까요.

이 게시물에 코딩예제 첨부파일이 있습니다.
그대로 코딩하시면 되세요~
유동적으로 잘라야되는 제목이 출력되는 부분을 감싸주세요.
div던 li던 상관 없습니다~
<li class="notice">제목출력부분</li> 이렇게 클래스를 주시고
아래 스타일만 넣어주면 끝입니다~
display: block; 은 상황에 맞게 추가하거나 빼셔도되고
width: 90%; 정도로 해주시면 될거같네요
<style>
.notice {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 90%;
display: block;
}
</style>
다른 예제로는 아래 이미지 참고하시거나
https://sir.kr/g5_tip/11683 게시물의 첨부파일 확인해보셔요.



그런데 이미지가 한줄에 3개던데 2개로 바꾸고싶은데 어느부분을 수정하면 될까요?
설정에서는 수정해도 안먹히는것 같습니다.

시간되는대로 다시 확인해보겠습니다.
갯수수정은 반응형이라 설정에서는 안먹습니다.
autoptimize_bbs.css 파일의 미디어쿼리 @media 부분에서
수정을 해주셔야 될것 같습니다.

2개설정은 해결했습니다. 감사합니다^^







style.css 은 사용하지 않습니다 ^^
autopimize_bbs.css 에서 수정하시면 되겠습니다







인덱스 페이지에서 이미지가 노이미지로 나오는데 해결 방법이 있을까요?

인덱스페이지면 별도 최근게시물로 추출은 하신 부분일까요?

유튜브 썸네일 쪽인거같은데 일반 첨부이미지나 에디터로 넣은 이미지는 잘 나오시는건지요~?
제가 최신글을 갤러리 게시판으로 해서 그런게 아닌가 싶습니다
작년 마무리는 잘 하셨나요? 올해는 건강과 돈복이 터지시길 바랍니다
답변 너무너무 감사합니다

유튜브 썸네일을 최신글로 뽑으려면 손을 좀 보셔야 될것 같습니다 ^^

인덱스에서 불러오기를 하면 않되는데 혹시 불러오는 이런식으로
echo latest('theme/basic', 'youtube', 6, 0); 해야 하는건가요? 아니면 게시판 아이디를 어떻게 써야 하나요?

최근게시물 불러오는 방법은 동일합니다.
게시판 아이디는 스킨 폴더명 넣으시면 되는데 다만
유튜브 썸네일의 경우 게시물에 첨부되는 썸네일이 아니라서
그누에 있는 기본 최근게시물로는 불러올 수 없습니다~
별도의 추출작업을 해주셔야 합니다.
아래 썸네일 추출부분중 유튜브 썸네일을 가져오는 부분을 참고하셔서
최근게시물 썸네일 추출 if문 부분에
} else if { 로 추가해주셔야 될것같습니다~
--------------
//유튜브 아이디를 등록했을때 썸네일 가져오는 부분
if ($list[$i]['wr_10']){
$img_content = '<img src="https://img.youtube.com/vi/'.$list[$i]['wr_10'].'/0.jpg">';
}
--------------


한가지 질문이 있어서 글 올립니다.
모바일에서는 1단정렬로 세팅되어 있던데 모바일에서도 2단이나 3단으로 바꾸고 싶을때 css의 어디쪽을 수정해야할지 문의드립니다. css가 너무 많아서 ㅠㅠ;

autopimize_bbs.css 파일 하단부에 @media 쪽 보시면 모바일 사이즈일때 width:100% 가되는 부분이 있습니다. 해당부분 모바일 사이즈를 늘리시거나 width 를 변경해주세요~
width 사이즈가 애매하시면 이미지 컬럼이 2개가 되는 구간의 @media를
복사하셔서 적용하시면 될것같네요~







된 것이었네요! 알려주신대로 이 갤러리를 적용했더니 제가 하고자 했던
디자인하고 겹치지 않고(?) 잘 수정이 됩니다. 너무나 감사합니다..
갤러리도 정말 깔끔하고 저 new라고 뜨는 검은색 동그라미.. 정말 귀엽습니다.
정말정말 감사합니다!!!!잘쓸게요! 혹여 또 궁금한점이 생기면 여기 댓글을 남겨도 될런지 모르겠지만..
전 버전 글에 주신 피드백 감사합니다!

좋은 말씀 감사합니다 ^^



답변이 늦었네요 ㅠ
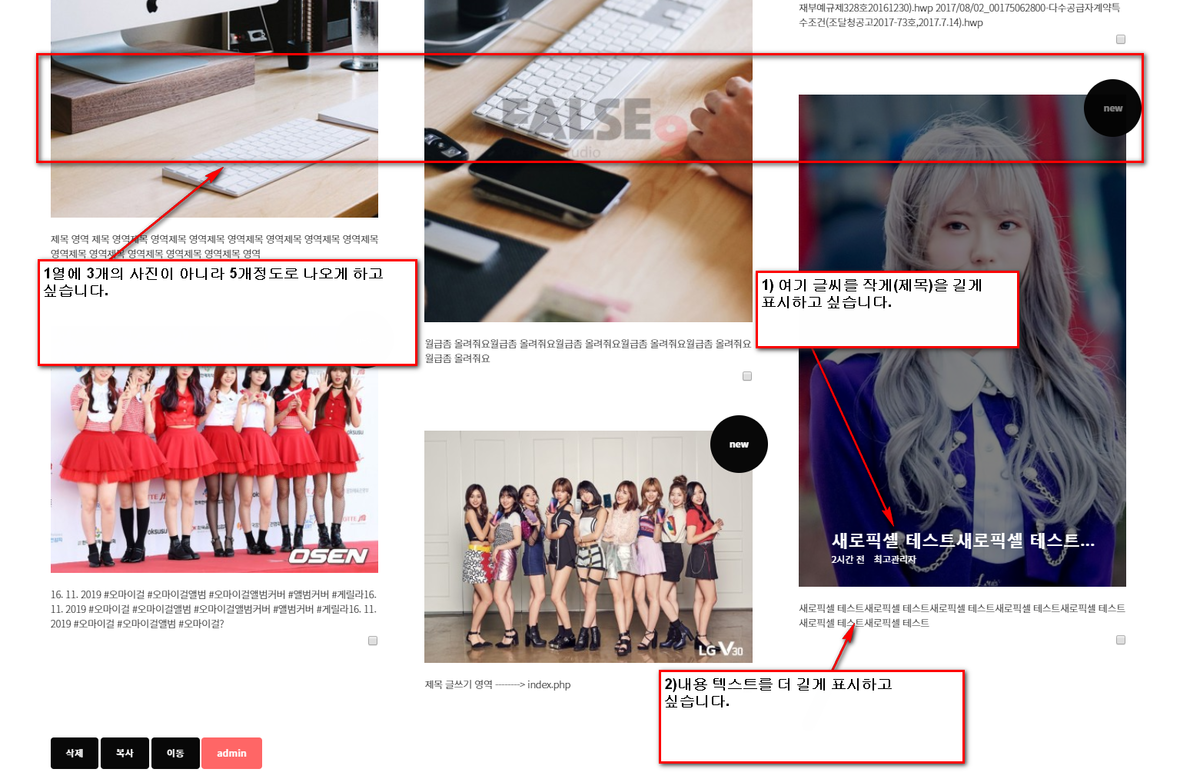
롤오버 제목 글자수 부분
---------------------------
autoptimize_bbs.css 파일의 7671라인
.portfolio__grid .item a .caption .inner h4 { 부분의
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
위 3줄을 제거해주시면 자르지 않고 모두 출력해줍니다.
해당부분을 제거하는 경우 제목 글자가 모두 출력되고 글자가 긴
게시물의 경우 레이아웃이 깨질 수 있으므로
적절히 조정해주셔야 될것 같습니다.
글자크기는 같은 부분에
font-size: 22px; 의 사이즈를 변경해주시면 되겠습니다.
---------------------------
이미지 아래 내용 출력부분
---------------------------
현재 스킨의 말씀주신 위치는 내용이 아니라 제목이 출력됩니다.
내용으로 출력하고자 하시는 경우
list.skin.php 파일의 113라인
<?php echo $list[$i]['subject'] ?> 부분을
<?php echo $list[$i]['content'];?> 으로 변경해주시면 될것 같습니다.
---------------------------
라인변경 부분
---------------------------
해당부분은 수정분량이 좀 많은지라 상세한 답변 못드리는점 양해 바랍니다.
autoptimize_bbs.css 파일에서 @media 로 검색해보시면
max-width 별로 이미지 사이즈를 지정해주는 부분이 있습니다.
이부분을 적절히 조절하시면 될것 같습니다~
---------------------------
감사합니다.


화면이 넘어가거든요.. 제 컴터가 이상한건지 원래 좀 로딩시간이 있는건지 모르겠어요 T.T
카테고리 쓰면서 느려진건지.. 글내용은 내부 링크 걸어서 사진을 여러장 띄우는데
로딩시간이 원래 좀 있는게 맞는거낙요~!


해당부분 확인이 필요해보입니다. 문제가 생기는 Url을 쪽지로 보내봐주셔요
원본기준 익스11 에서는 정상입니다~
어느부분에서 지연되는지
크롬에서 F12로 디버깅 해보시는 것도 좋을것 같습니다!

게시물의 이미지 용량이나 서버상태 등에 따라 원인이 있을 수 있지만
간혹 스크립트 충돌이나 이런부분 때문에 지연되는 경우도 있을 수 있습니다.
문제가 생기는 Url을 쪽지로 보내봐주셔요

한번더 시간나실때 봐주시면 정말 감사합니다. ㅠ 이걸로 조언이 가능하실지 모르겠지만 제 홈페이지는 가로픽셀이 1260px 크기입니다.

.portfolio__grid.three--columns 로 검색해보시면
width:33.3333%
width:50%
부분을 적절히 조절해주시면 될것 같습니다.
5개로 하면 사이즈가 너무 작아질 수 있으니 제반사항이 따를것 같습니다.







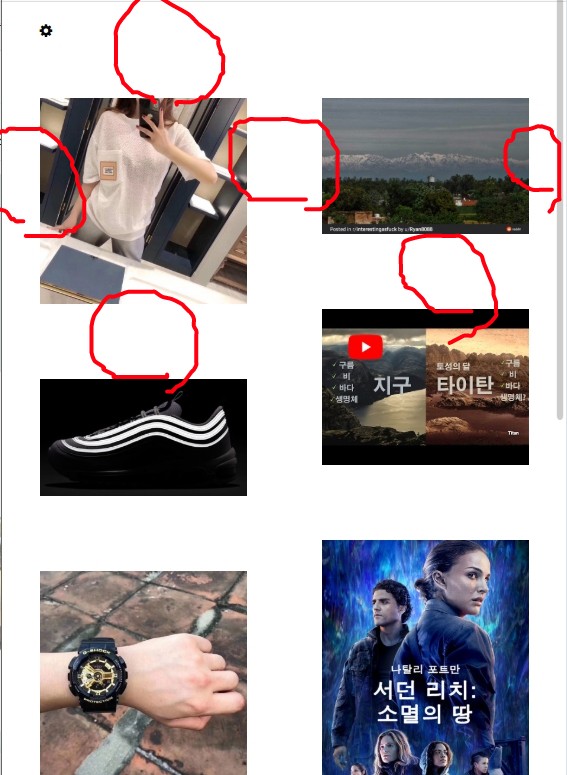
저는 1줄로 이렇게 사진이 서는데 문제가 뭘까요 ㅠ

css충돌이 있을 수 있으시 중복되는 css가 없는지 확인한번 해보셔요
그누보드 설치하고 게시판을 생성해서 펄스나인님 스킨을 적용했는데
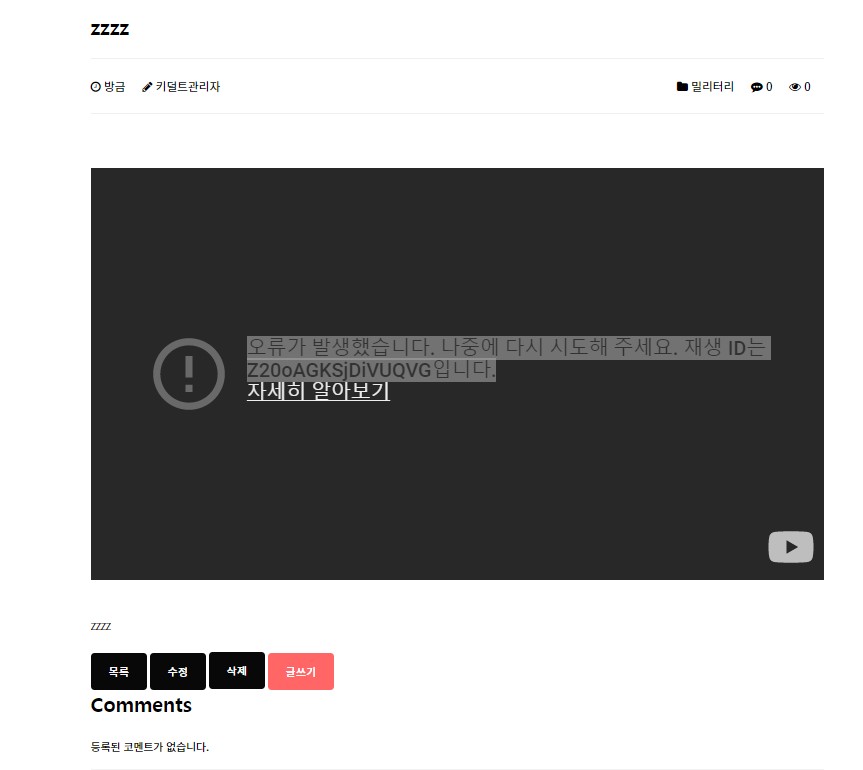
리스트페이지는 문제가 없는데 뷰페이지들어가면디자인이 깨집니다 ㅠㅡㅠ 흑
단순하게 게시판만 사용하고 싶어서 관리자페이지에서 상단 하단 파일링크도삭제해둔 상태인데요.
삭제하기 전에도 그랬지만 그 후도 여전히 글읽기페이지에서는 디자인이 나오질 않네요 .
하단 버튼들이랑 코멘트 영역도 디자인이 이상해집니다.
이것저것 손대봤지만 고쳐지지않아서 댓글남겨봅니다 ㅠㅡㅠ 흑 어떻게 해야좋을까요...


페이지를 봐야 알것 같습니다 ~
확인을해보니 관리자페이지에서 전체목록보이기 옵션에 체크하면 그렇게 되네요;ㅅ;
체크해제하니까 정상적으로 적용되었습니다.
근데 한가지 더 여쭤보고 싶은게 있었는데요.
썸네일이 그림이 좀깨져서 나오더라구요.
근데 펄스나인님의 스킨테스트게시판은 썸네일이 화질이 깨지지않고 나와서..
이것도 어딘가에서 설정을 바꿔야 하는건가요?
이건 새로 만든 게시판에서도 같은상태네요.
http://chung4sh.cafe24.com/gnuboard5/bbs/board.php?bo_table=test2

출력되는 썸네일 영역의 사이즈보다 작아서 그렇습니다.
관리자모드 > 해당게시판의 설정 으로 가셔서
썸네일의 가로사이즈를 게시판에 보이는 사이즈보다 크게 변경해보셔요.
가로는 500이상으로 설정해주시고
세로는 비율 유지를 위해 0으로 설정해주시면 좋습니다.
감사합니다!!!


저 완전 또 초보 질문인데..히융
반응형이기 때문에 모바일에서도 잘 쓸 수 있을 것 같아서(좁은 폭에 한 줄로 쫙 나오게끔..)
웹에서 창크기를 줄이면 일렬로 잘 서는데요
폰으로 접속했더니... 모바일 기본 갤러리 스킨으로 나오는것입니다 두둥..
그누보드 게시판 설정에서 스킨 디렉토리에 이 갤러리 폴더로 해주고
밑에 모바일 스킨 디렉토리에는... 이 스킨이 안뜨는게 맞는지요?
반응형이라서 안뜬다고 하셨는데.. 무조건 선택해야해서 기본 갤러리 스킨을 선택할 수 밖에 업더라고요..
PC에서 임의로 인터넷창크기를 줄여서 모바일로 보듯이 보면 반응형으로 잘 나오는데..
왜 또 폰으로 보면 모바일 스킨으로 나오는지 알수가 엄써용..>.<

진짜 스킨 넘 깔끔하고 넘 좋아요 ㅠㅠ 감사합니다..♥

5.4에서 적용중인데, 섬네일이 흐릿하게 나오는데, 왜 그런걸까요.
본문에 이미지는 정상적으로 깨끗하게 나옵니다


게시판에 이미지 업로드시에 만들어지는
썸네일의 사이즈가 보이는 영역보다 작게 설정이
되어있어서 그렇습니다~
알려주신대로 하니 잘되네요.
정말 멋진 스킨입니다. b

감사합니다!


스킨이 너무예뻐서 설치해서 사용해보려고하는데요
테마를 사용하고있는데 화면처럼 높이가 pc에서는 60 모바일에서는 180으로 잡혀서
하단에 겹치거나 잘려서 안보입니다 ㅜ
autoptimize_bbs.js를 보고 수정?해볼까 보고있는데
정말 모르겠네요;;
유툽id와 주소만 넣고 썸네일은 자동으로 불러와지는것 같은데..
new버튼만 css로 조금수정하고
다른 수정없이 그대로 올렸는데 왜이러는지 모르겠습니다.
방법좀 부탁드립니다~


말씀주신부분은 해당페이지를 확인해봐야 될것 같습니다~
페이지 Url 알려주시고 공개가 어려우시면 쪽지로 보내주세요!
로그인이 필요한 페이지라면 로그인정보도 같이 주세요~

마지막 수정중에 발겨한거 질문드립니다.
기본 그누보드로 게시판 적용할때는 메뉴 버튼 옆에 역삼각형 모양이 없었는데
펄스나인님 게시판 적용을 하면 메뉴옆에 역삼각형 모양이 생깁니다.
어디를 수정해야 되는지 알려주시면 감사하겠습니다.
몇시간째 찾아봐도,, 아직 실력이 부족해서 그런지 못찾겠네요 ㅎㅎ

페이지를 보지않아서 확실하진 않지만 메뉴쪽 class명으로
autoptimize_bbs.css 에서 검색하셔서 동일한 class이름이 없는지 확인하셔서
지워주시면 될것 같습니다~
메뉴가 select 로 되어있다면
autoptimize_bbs.css 에서 select 로 검색해보셔요!

중복되는 클래스가 있을 수 있습니다~




최신 버전(5.4.1.9)에서도 사용 가능하나요



최근게시물 쪽에서 쓰시려면 따로 추가를 해주셔야 합니다~
아래 코드부분이 리스트에서 썸네일을 출력하는 전체 부분이고
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], false, true);
if($thumb['src']) {
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'">';
} else if ($list[$i]['wr_10']){
$img_content = '<img src="https://s.ytimg.com/yts/img/favicon_144-vfliLAfaB.png" style="position:absolute; width:30px; margin:15px 20px;"><img src="https://img.youtube.com/vi/'.$list[$i]['wr_10'].'/0.jpg">';
} else {
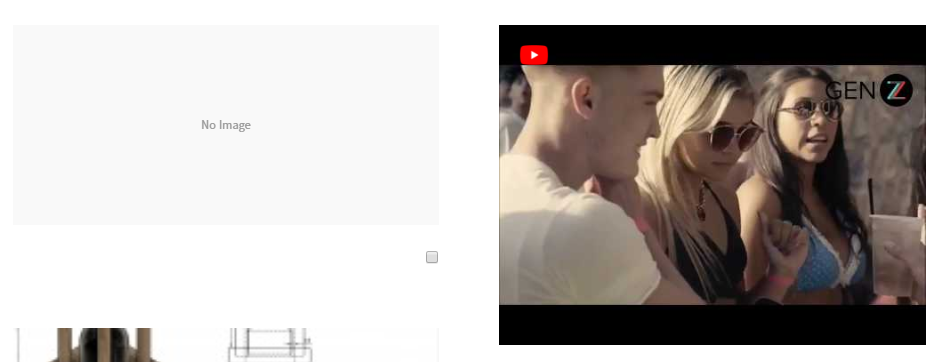
$img_content = '<div class="no_image">No Image</div>';
}
echo $img_content;
theme/basic_company/latest.skin.php 파일의
썸네일 출력하는 부분에 아래와같이 if문을 추가하셔서
처리해주시면 되겠습니다~
else if ($list[$i]['wr_10']){
$img_content = '<img src="https://s.ytimg.com/yts/img/favicon_144-vfliLAfaB.png" style="position:absolute; width:30px; margin:15px 20px;"><img src="https://img.youtube.com/vi/'.$list[$i]['wr_10'].'/0.jpg">';
}
근데.. 페이지를 나갈때 페이드 기능을 빼고싶어요.
왜냐하면, 메뉴를 눌렀을때 한번만 눌려서 안넘어가고 꼭 2번을 눌러야 넘어가는 불편함 때문에요.ㅠ
이것만 개선되면 진짜 좋을거같아요.
바뿌시겠지만 답변 좀 부탁드릴게요.

페이드는 모두 제거를 했는데 이상하네요~
혹시 이전버전의 스킨을 쓰고 계시는건 아니신지요
폴더명이 false9_gallery_v2 가 맞는지 확인해보셔요
다시 다운받아 업로드해서 쓰니까 되네요.
저번에 다운 받은거랑 섞였었나봐요.
감사합니다^^

감사합니다!



유튜브에서 동영상 재생에 문제가 없다면 해당 동영상에서 외부재생을 막은걸 수도 있을것 같네요 (옵션이 있는지는 모르겠네요.)
게시판에서 보여주는 플레이어는 유튜브 플레이어라서
유튜브에 업로드 된 동영상만 가능합니다~
유튜브 동영상이라면 해당 동영상에서 마우스 우클릭하신 후 Url복사 하시면
https://youtu.be/아이디
형태로 복사가 되는데 아이디 부분만 글등록하실때 넣어주시면 되겠습니다.
감사합니다.


감사합니다~
default.css와 겹치는 게 있는지 글자크기가 다른 페이지보다 작게 나오는건 왜그럴까요..?
펄스나인님 다른 스킨들도 사용중인데 다른 스킨은 괜찮은데 이 스킨만 그러네요..ㅠ

아마도 css에서 겹치는 부분이 있는것 같습니다.
전체적으로 작게 보이시는 거면 body나 html 스타일을 제거해보세요.
또는 default.css 파일에서 글자크기 부분에 !important 를 넣어보세요.
예 ) body { font-size:14px !important; }







페이지가 확인이 되지않네요 ^^;

썸네일 이미지 Url은
https://thumbs2.sendvid.com/a9/1a/nt0lzxsu.jpg
입니다.
https://thumbs2.sendvid.com/a9/1a/동영상아이디.jpg
형태로 추출되는것 같네요 ~
list.skin.php 에서 썸네일부분 주소를 위 주소를 토대로
변경해주시면 될것 같습니다.
감사합니다.



썸네일이 안보이고 NO IMAGE라고 뜨는데 높이도 다르네요


에디터에서 이미지 삽입을 통해서 넣어주셔야 이미지 파일이 서버에 저장이되고 썸네일 파일이 생성 됩니다.




감사히 잘 사용하고 있습니다.
한가지 아쉬운 점은 일반 이미지와 동영상을 하나의 미디어 갤러리 게시판 형태로 운영중인데
이를 메인페이지 최근 게시글로 불러오면 일반이미지만 섬네일이 뜨고, 동영상은 뜨지 않습니다. 그래서 위쪽에 알려주신 방법으로 섬네일을 수정하면 이번엔 동영상 관련 내용만 섬네일이 나타나고, 일반 이미지는 섬네일이 나타나지 않네요
두가지 모두 최근게시글에 섬네일이 잘 표현되도록 하려면 어떻게 할까요?
부탁드립니다.
감사합니다.

for ($i=0; $i<count($list); $i++) {
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], false, true);
if($thumb['src']) {
$img_content = $thumb['src'];
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" >';
} else if ($list[$i]['wr_10']){
$img_content = '<img src="https://s.ytimg.com/yts/img/favicon_144-vfliLAfaB.png" style="position:absolute; width:30px; margin:15px 20px;"><img src="https://img.youtube.com/vi/'.$list[$i]['wr_10'].'/0.jpg">';
} else {
$img_content = '<div class="no_image">No Image</div>';
}
?>
이렇게 수정해 봤습니다.
문제는 동영상게시글의 섬네일만 표시되고 일반이미지를 올린 게시글은 섬네일이 noImage가 된다는...ㅠㅠ

두번 호출된 $thumb = get_list_thumbnail ~~ 부분이나
불필요한부분 $img_content = $thumb['src']; 은 지우고 그누원본 참조해서 작성했습니다.
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $width, $height);
if($thumb['src']) { // 일반 썸네일이 있는 경우 출력
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" width="'.$width.'" height="'.$height.'">';
} else if ($list[$i]['wr_10']){ // wr_10 에 내용이 있는 경우 출력
$img_content = '<img src="https://s.ytimg.com/yts/img/favicon_144-vfliLAfaB.png" style="position:absolute; width:30px; margin:15px 20px;"><img src="https://img.youtube.com/vi/'.$list[$i]['wr_10'].'/0.jpg">';
} else {
$img_content = '<span style="width:'.$width.'px;height:'.$height.'px">no image</span>';
}
echo $img_content; // 썸네일 출력
덕분에 이 스킨이 사용하기에 완벽해 졌네요 ^^



감사합니다!

잘쓰세요!

css나 기타 include 되는 부분이 누락이 된것 같네요.


list.skin.php 파일 104라인 쯤에
<?php echo passing_time($list[$i]['wr_datetime']); ?> 부분을
<?php echo $list[$i]['datetime2'] ?> 으로 변경해주시고
view.skin.php 46라인 쯤에
<?php echo passing_time($view['wr_datetime']); ?> 부분을
<?php echo date("y-m-d H:i", strtotime($view['wr_datetime'])) ?>
으로 변경해주세요.
아예 삭제하고자 하시는 경우는 위 두 부분을 지워주시면 됩니다!
감사합니다.



혹여. 유트브 말고 vimeo를 사용하고 있는데, vimeo를 연결하려면 어떻게 해봐야 할까요 ;;ㅁ;;

어떤형태로 코드를 제공하는지 확인이 필요할것 같고
해당 영상의 썸네일 이미지 주소도 어떤 형태인지 확인을 해야될것 같습니다.
view.skin.php 70라인에
동영상을 출력하는 부분 <iframe> ~ </iframe> 을
vimeo 코드로 변경을 해주어야하고
list.skin.php 90라인의
썸네일을 출력하는 부분 } else if ($list[$i]['wr_10']){ ~ } 을
vimeo 썸네일 주소로 변경을 하면 될것 같습니다.
wr_10 에 동영상 아이디를 입력하게 되어있으니
vimeo 또한 고유 ID 가 있을것이고 두부분만 vimeo 코드로
바꿔주면 되겠습니다.
//view.skin.php 70라인
<iframe width="100%" src="https://www.youtube.com/embed/<?php echo $view['wr_10']; ?>" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
//<?php echo $view['wr_10']; ?> 을 제외한 나머지를 vimeo 동영상 코드로 변경
//list.skin.php 90라인
} else if ($list[$i]['wr_10']){
$img_content = '<img src="https://s.ytimg.com/yts/img/favicon_144-vfliLAfaB.png" style="position:absolute; width:30px; margin:15px 20px;"><img src="https://img.youtube.com/vi/'.$list[$i]['wr_10'].'/0.jpg">';
}
//https://s.ytimg.com/yts/img/favicon_144-vfliLAfaB.png
//vimeo 로고 이미지로 변경
//https://img.youtube.com/vi/'.$list[$i]['wr_10'].'/0.jpg
//$list[$i]['wr_10'] 을 제외한 나머지를 vimeo 썸네일 주소로 변경
감사합니다.

모바일은 상관이 없지만 큰 해상도에서 볼 때 영 보기가 좋지 않은데 한줄에 한개씩만 나열이 되는건 정확히 어디를 한번 더 정확히 체크하면 좋을지 답변 주시면 감사하겠습니다.

로그인이 필요하다면 로그인 정보도 보내주시면
시간될때 확인해보겠습니다!
지금 작업하는 홈페이지 갤러리 게시판에 적용시키고 있는데 pc상으로 화면 늘리고 줄였을땐 확인했을때는 괜찮은데 모바일에서 확인하면 이렇게 뜨네요 ㅠㅠ

수정한 부분은 PC사이즈에서 목록 4개 노출되게 하려고 autoptimize_bbs.css 부분 수정만 했습니다. 그 외에 수정한 부분이 없는데 저렇게 뜨는 이유가 궁금합니다 ㅠ
어느 부분이 잘못된건지 답변 부탁드리며 url 필요하시면 쪽지로 보내드리겠습니다.

/테마폴더/theme.config.php 파일의 6라인을
define('G5_THEME_DEVICE', 'pc'); 으로 변경해주셔야 합니다.
모바일버전을 따로 사용하지 않는 설정 입니다.
위 수정을 하신후에 모바일로 접속하시면
화면이 작게 보이실텐데
/테마폴더/head.sub.php 파일 44~46 라인쯤의 viewport 를 아래와 같이 수정해주셔야 합니다.
echo '<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">'.PHP_EOL;
반응형 작업을 위한 기본 세팅입니다!
감사합니다.
정말 감사합니다^^

감사합니다!
?
충돌될만한 요소는 없는데 머가 문제일까요~

쪽지로 보내주셔도 됩니다~
list에 유튜브 썸네일까지는 잘 뜨는데 썸네일 상하로 나오는 검정색 여백을 없앨 수 있는 방법이 있을까요??


썸네일의 종류는 아래링크 참고하시면 되시고
https://homzzang.com/b/free-2842
썸네일 추출부분의 0.jpg 를 다른것으로 교체해보세요~


<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
css문제는 아니고
스킨내 autoptimize_bbs.js 파일의 $("body").imagesLoaded(function () {
부분이 실행이 안되서 생기는 문제인것 같습니다~

어렵네요..
다른 분들의 질문과 답변들을 참고하면서 autoptimize_bbs.css 에서 모바일에서 두개씩 보이게 하긴 했는데 상하좌우 공백의 간격이 커서 이미지가 작아보이는것같아 공백을 아예 없애거나 1px 정도만 넣어서 폰에서 꽉 차게 보고싶어서 문의드립니다
또 제목글이 모바일에선 커서를 올릴수가 없으니 커서를 올리지 않아도 항상 이미지위에 노출되게 하려면 어떻게 해야할까요?


문제가 생기는 부분이나 커스텀 사용에 필요한 부분들을 모두
지원해드리기가 어려운 부분 양해 부탁드립니다..
화면에 출력되는 부분을 변경하는거면
브라우저에서 F12 를 눌러서 수정이 필요한 화면을 찍어서 나오는 css를 수정하면 빠르게 처리하실 수 있을것 같습니다~!
스킨을 받아서 사용하는중에 문의드릴것이있어서요,
리스트에서 position:absolute.가 적용이 안되서 한줄로만 계속나온다면, 무엇이문제일까요?
js파일이 문제일까요? 제이쿼리 버전도 올렸는데..
왜 적용이 안되는지는 모르겠습니다.ㅜㅜ

JS를 사용하지 않은 버전을 준비중에 있습니다.
곧 업로드 될 예정이니 조금만 기다려주세요 ㅠ


잘써주세요^^



적용을 시켜보니, 위에 어떤 분의 댓글처럼 저또한 한줄로 주루루룩 나옵니다ㅠㅠ.
클래스가 중복되거나 미디어쿼리에 잘못된 부분을 찾아보려해도 어떠한 점이 문제인지 모르겠어서요..
http://pyockffl.dothome.co.kr/bbs/board.php?bo_table=gallery2

샘플사이트에 버전은
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
입니다!


제이쿼리 버전을 업했기때문에
기존에 사용하시던 제이쿼리 관련 스크립트에
문제가 생기는 경우가 있을 수 있으니
전체적으로 체크한번 해보시는게 좋을것 같습니다 ^^

정말 이쁘게 잘 사용하고 있는데요. 다만 부탁드리고 싶은게 상단에 카테고리(분류) 부분을
좀 더 키우고 싶습니다.글씨를 좀 키워서 눈에 더 띄게 하고 싶은데
style.css 파일에 bo_cate a 는 주석처리가 되어있던데 어디를 건드려야 하는지 궁금합니다.
글씨를 키우고 분류명을 중앙 정렬하고 싶습니다.
부탁드립니다!

스킨폴더내 autoptimize_bbs.css 파일의 29라인쯤
#bo_cate a {
부분에 font-size:00px !important;
를 추가하시면 될것 같습니다~!
중앙정렬은 동일파일의 24라인 쯤
#bo_cate {text-align:right; float:right;} 부분을
#bo_cate {width:100% !important; text-align:center; float:none;}
으로 변경하시면 될것 같습니다.
(아마도요..ㅎ 테스트는 못해봤습니다~)

덕분에 !important 에 대한 공부도 했네요. 감사합니다!








다른분들 코멘트를 다 읽어봐도 해결책이 안나오는 것 같아서요 ㅠ
저는 게시판을 html에 iframe으로 붙여넣어서 사용하고 있는데요..
꼭 이 스킨만 사용하면 height값이 제멋대로 변하더라고요...ㅠ
list 페이지에서는 height 값이 엄청 길늘어나서 페이지 하단에 공백이 엄청 길게 생기고
view페이지에서는 height값이 충분히 늘어나지 않아서 게시글이 잘려서 보이는데
다른스킨이나 그누보드 기본스킨을 사용할땐 이런 현상이 없었거든요.. ㅠㅠ
원인이 뭔지 알 수 있을까요?

아마도 js파일 때문에 그런것 같다는 생각 입니다.
게시판을 따로 만든게 아니고, 테마에서 분리된 게시판이라
js가 다소 복잡한 구조라 아이프레임 내에서의 구동은 별도 도움을 드리기는 어려울것 같습니다 ㅠㅠ
호환성이 좋고 간편한 차기버전을 작업중입니다!

휴일임에도 불구하고 서둘러 답변주셔서 감사합니다. ^^






갤러리 여백쪽을 줄이려면 어떻게 해야 할까요? style 파일 건들이면 될까요? 답변 부탁드립니다

스킨폴더내 autoptimize_bbs.css 파일에서
수정하시면 되겠습니다.
쉽게 하시려면 크롬 브라우저에서 F12 키로 개발자도구 창을 연 다음
해당 창의 우측상단 화살표(컨트롤+쉬프트+C) 를 클릭하신 후 확인하고자 하시는 영역을 클릭하시면 적용된 css를 보실 수 있습니다.
감사합니다.

.portfolio__grid.three--columns .item {
요거네요
+
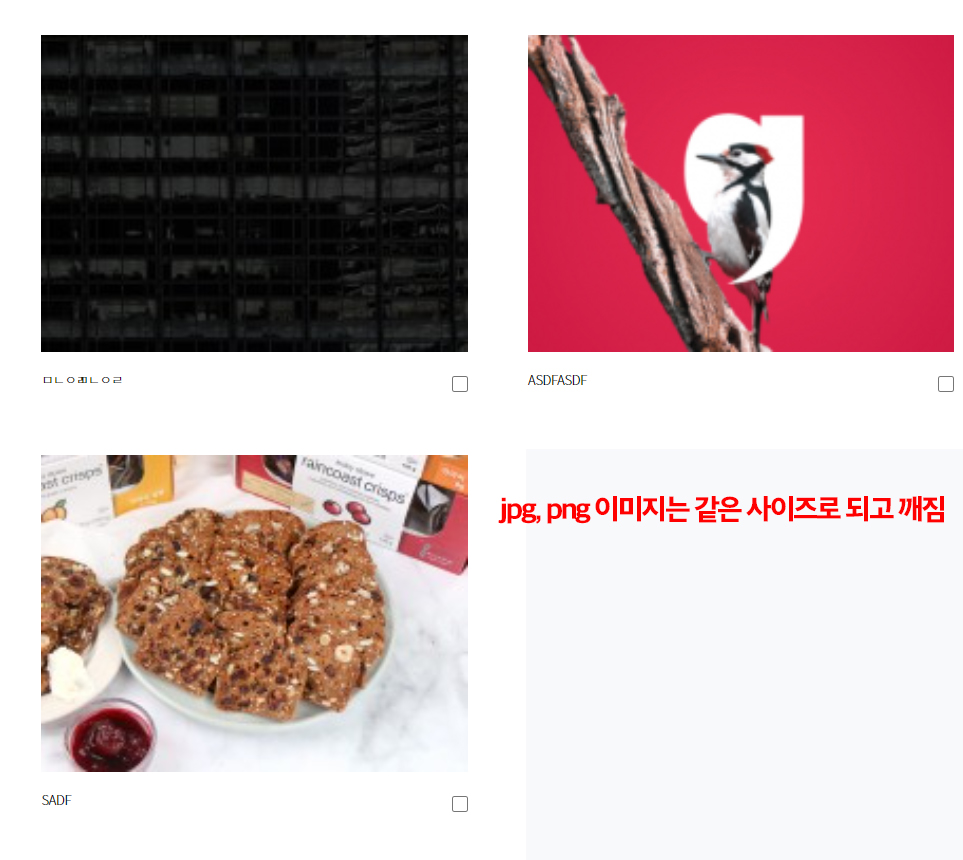
수정할 경우 새로고침을 ctrl+f5 혹은 ctrl+shift+f5 해야 바로 확인이 됩니다. 그리고 갤러리 특성상 썸네일이 자동으로 만들어지는 원리인 것 같습니다만(맞나요?) 이미 올려둔 게시물이라면, 해당 여백에 맞춰서 이미 썸네일이 생성되었기 때문에, 여백을 줄일 경우에 썸네일이 그에 맞춰 늘어나면서 썸네일이 깨지는 현상이 일어납니다.
다른 분들도 보실 수 있게 올려둡니다. 좋은 게시판 감사해요!




이미지폭을 600이상으로 변경해보세요.
125로 해놓으면 갤러리 목록에서 깨지는것이 당연 합니다 ^^
신고가 접수된 글입니다.
신고 횟수가 1회 이상이면 글을 확인하지 못합니다.






링크 걸어 놓으신거 들어가서 보면 화면 우측 상단에 분류가 있고 글쓰기 할때도 분류가
있는데 저는 그게 안보여서요...
그리고 글쓰기에서 에디터가 없고 textarea만 있는데요...
어떻게 하면 링크 걸어 놓은 싸이트 처럼 할 수 있을가요? ^^!

감사합니다.
질문주신 내용들은 게시판관리에서 설정 가능합니다~



잘 써주십시요 ^^


편안한 한주 보내세요~

유용하게 사용하고 있습니다ㅜㅜ 굿굿!!




// 날짜 계산 함수
if(!function_exists(passing_time)) {
function passing_time($datetime) {
$time_lag = time() - strtotime($datetime);
if($time_lag < 60) {
$posting_time = "방금";
} elseif($time_lag >= 60 and $time_lag < 3600) {
$posting_time = floor($time_lag/60)."분 전";
} elseif($time_lag >= 3600 and $time_lag < 86400) {
$posting_time = floor($time_lag/3600)."시간 전";
} elseif($time_lag >= 86400 and $time_lag < 2419200) {
$posting_time = floor($time_lag/86400)."일 전";
} else {
$posting_time = date("Y.m.d", strtotime($datetime));
}
return $posting_time;
}
}








롤오버 관련 css가 있습니다~
.portfolio__grid .item a:hover .caption {
적절히 수정하시면 되겠습니다.


천천히 다시 한번 정독 해보고 사용여부를 결정할께요.~~ 감사합니다.

좋게 봐주셔서 고맙습니다 ^^ 새해 복 많이 받으세요~

http://kjuuuun.cafe24.com/bbs/board.php?bo_table=outfit
위 주소인데 게시글을 클릭하면 깨진 페이지가 뜹니다
다른게시판으로 설정하면또 멀쩡히 뜨다가 얘로 적용하면 깨져서 뜹니다
그런데 같은 게시판을 적용한 회원 OOTD게시판은 또 정상적으로 뜹니다
제가 뭔가를 잘못만진걸까요?



감사합니다!





혹시 모바일에서도 사용 가능한가요?





해당 페이지 Url 을 알려주시면 한번 봐드리겠습니다~
주소입니다. 봐주시면 감사합니다~

그 아래 bo_v_img 에서 출력이 되고 있는거같습니다.
스킨의 동영상 ID입력하는 부분이 아닌 다른곳에 동영상을 넣으신것 같습니다~
아래 부분에 ID만 넣어주시면 되겠습니다~


동영상 아이디 입력하는곳이 썸네일과 동영상 모두에 해당됩니다.
에디터에서 넣으신 동영상 코드를 지우시고
동영상 아이디인 -Am2c8joSko 만 넣어주시면
썸네일과 동영상 모두 가져옵니다~
http://f5ps.com/bbs/board.php?bo_table=board27&wr_id=3

제 서버 및 그누보드 원본에서는 잘 작동하는 부분이라
커스텀 된 테마 및 설치하시는 분의 모든 환경을 다 고려할 수 없는 부분은 양해 부탁드립니다~
<iframe width="100%" src="https://www.youtube.com/embed/-Am2c8joSko" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%;"></iframe>

해결되시길 바랍니다 ^^

아미나나 영카트 등의 커스텀 환경에서는
명확한 답변을 드리기가 좀 어렵습니다 ㅠ

사이드뷰를 불러오면서 관련 css에서
중복되는 부분이 있을것 같다는 생각 입니다~



http://skdlzlvk.synology.me/bbs/board.php?bo_table=youtube1
링크남겨드립니다.
Jquery 수정하라고하셔서 했는데 제가 잘못하는건지 안되네요..

<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>










올려주신 해당 스킨을 다운받아서 사용하려고 하는데, 위에 몇몇 댓글분들처럼 "세로 1자로 쭉" 나오는데 어떻게 수정해야할지 모르겠습니다. (top left값이 멋대로 정해지네요...)
며칠 고민하고 수정해봤는데 해답이 안나오네요... head.sub.php 부분에 이런 부분이 있는데 이걸 수정하면 되는 걸까요? 그냥 다른부분에 추가하니 에러가 발생하는 것 같습니다.
아니면 autoptimize_bbs.js 부분에 문제가 있는 것인지... ㅠㅠ 번거롭게 만들어 죄송합니다.


<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>



유튜브 관련 내용은 보이지 않습니다~
갤러리만으로 사용가능하세요 ㅡ



유튜브 출력되는 부분 Url을 비메오로 바꾸시면 될거같습니다.


꼭 행복하겠습니다 ㅎㅎ 사랑합니다.

기존 css 충돌이 나는데 어떻게 해야 될지 모르겠네요...
귀한 답변을 쪽지로 부탁드립니다...

감사합니다~




이미지 가로 사이즈를 600이상으로 변경해주세요~
세로사이즈는 0으로 설정해주시는게 좋습니다~





false9_gallery이전꺼는 그대로 넣었을경우 딱맞게 나왔는데
깜빡이는거 제거하고 싶어 아래 스크립트 모조리 지우니 마찬가지로 한줄로 나오더라고요
그래서 안되겠다 싶어서 다시
false9_gallery_v2 다시 설치했는데 마찬가지로 한줄로나옵니다 ㅠㅠ
위에 댓글말씀대로 스크립트
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
를 넣어봤는데도 동일증상입니다
왜이럴까요? 함 봐주세요
http://vialatea.com/false9_gallery_v2



저번에 질문에 해상도가 떨어져서 600이상으로 올리라고 해서 올렸습니다.
처음보다는 나은데.. 첨부이미지가 큰 이미지인데 생각보다 해상도가 떨어져서요.
음 선명하게 보이게 하는 방법이 없을까요????/

올리시고 게시판으로 가셔서 리스트 페이지에서
컨트롤+F5 로 새로고침 한번 해주세요~
안되시면 쪽지로 Url 보내주시면 한번 봐드리겠습니다~


아래부분을 적절히 올려주시면 되겠습니다.


아~ 말씀하신대로 설정햇습니다.~~ 익스에서는 잘 되네요~
근데 엣지랑 크롬에서는 리스트에서 해상도가 차이가 나네요~ ㅠㅠ
따로 설정방법이 있을까요??^^~~

관리자모드 환경설정 메뉴탭의 하단에 있는
썸네일 파일 일괄삭제 한번하시고 확인해보세요~

그래도 안되시면
쪽지로 Url 및 관리자 로그인정보 알려주시면
봐드리겠습니다~











즐코딩 되십시요!














