매장안내, 지점안내 게시판스킨(자세히보기포함) 정보
게시판 매장안내, 지점안내 게시판스킨(자세히보기포함)관련링크
첨부파일
본문
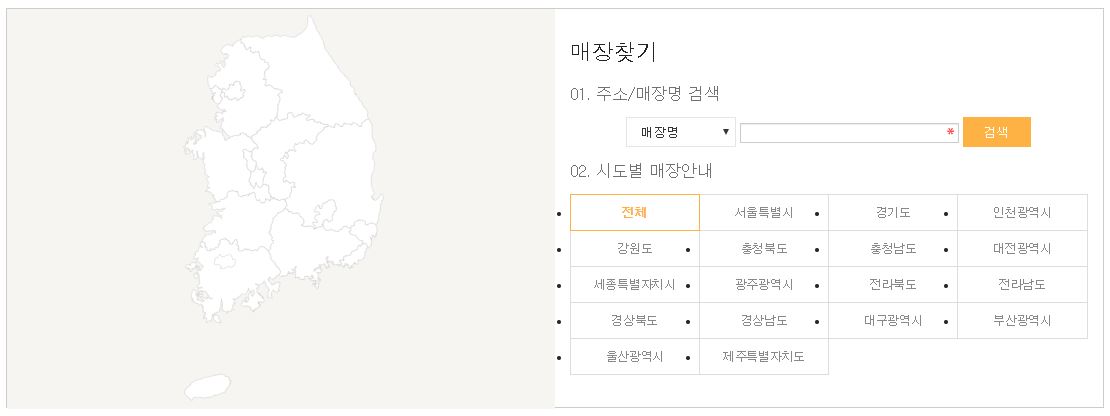
스킨 설치 후 게시판에 분류는
서울특별시|경기도|인천광역시|강원도|충청북도|충청남도|대전광역시|세종특별자치시|광주광역시|전라북도|전라남도|경상북도|경상남도|대구광역시|부산광역시|울산광역시|제주특별자치도
으로 입력해주세요~
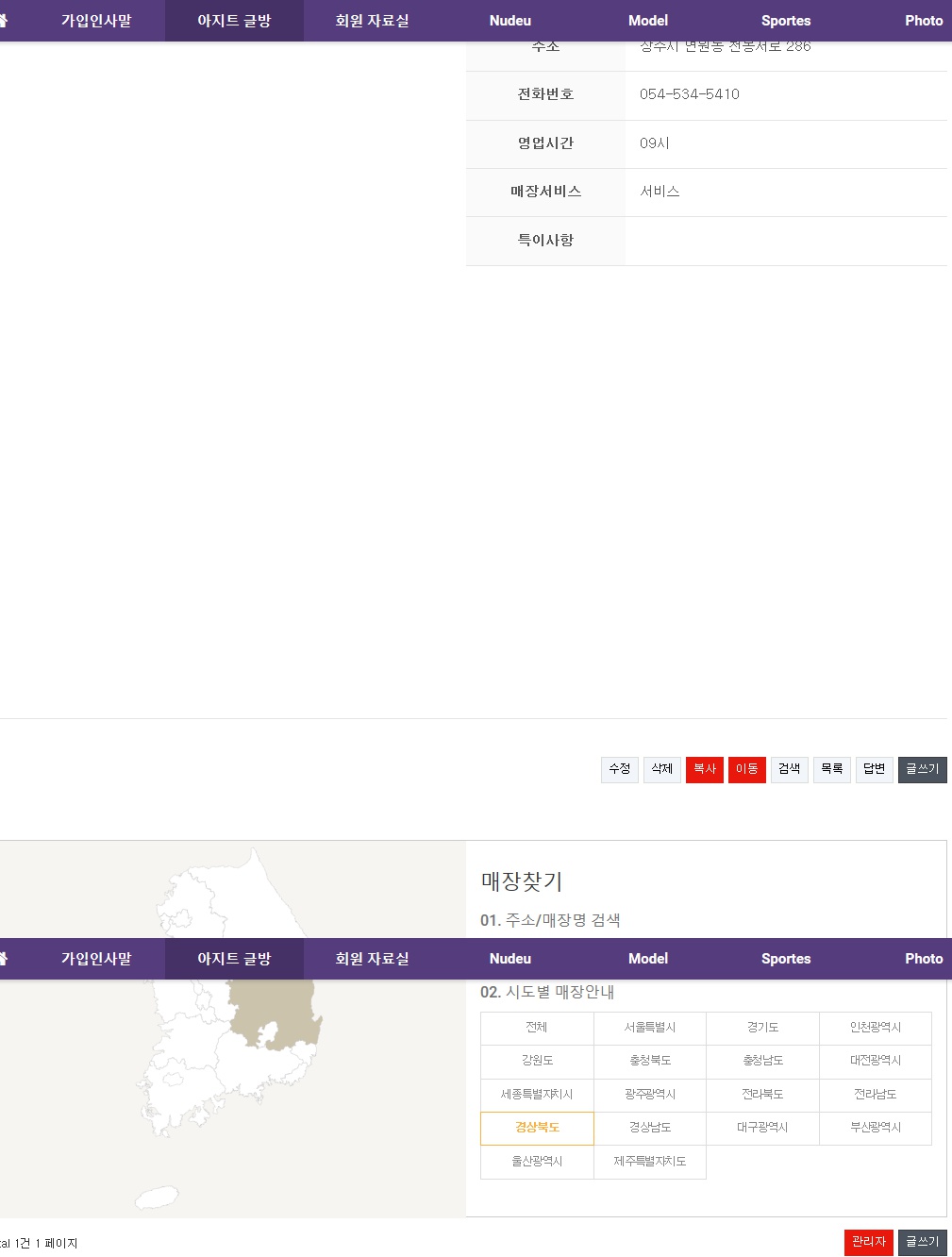
view 페이지(자세히보기)는 매장의 상세부분 안내 페이지입니다.
주소로 입력한 값을 받아와 다음지도로 보여지는 부분이니
view.skin.php 121번째줄에 다음지도api key값을 넣어주시면 지도까지 작동합니다.
지점등록시 주소나 전화번호 등의 기타 정보들은
wr_1~wr_10 항목을 추가해서 자유롭게 수정하시면됩니다!
(현재 스킨은 wr_1부터 wr_4까지 사용중입니다)
기본스킨을 기준으로 작업한 것이므로 사용하시는 사이트에 커스터마이징 하셔서 사용하시면 됩니다.^^
예시로 올려놓은 링크가 커스터마이징을 한 예시사이트예요~
(현재 미완성인 사이트입니다.^^;;)
추천
32
32
댓글 전체
감사합니다 @@
좋은자료 정말 감사합니다.
오!!!!! 고생 많으셨어요 감사해요
멋지네요~ 추천!!
좋은자료 감사합니다~
캠핑장 검색 스킨으로 사용
이쁘네요.. 저도 추천~
멋집니다ㅎ
꼭 필요한 게시판스킨이었습니다 좋아요
특이사항 항목에 글을 등록하면 표시되지 않는 문제가 있습니다
감사합니다 필요했는데........
우아~ 정말 어려운작업이셨을텐데 꼭 필요한 자료로 남겨주셔서 감사해요~
다음지도로 되어 있는게 필요했는데 감사합니다.
좋은자료 감사합니다~

이런걸 공개해주시다니 감사히 잘 사용하겟읍니다
감사합니다~`
감사합니다! 잘사용하겠습니다
감사합니다.
감사합니다.
ㅎㄷㄷ 감사요~
정말 유용하네요.ㅜ.ㅜ 회사 홈페이지 제작하는데 꼭 필요했는데~ ^^
감사합니다!
감사합니다
매장안내게시판
오 감사합니다. 좋네요!
감사합니다 잘쓰겠습니다 !
오 감사합니다. 좋네요!
혹시 브라우저 사이즈가 스킨 사이즈에 꽉찼을때 (반응형) 1.주소검색 2.매장위치 란을 지도 이미 밑에 옮긴 버전도 가능해주실가요 ㅠㅠ

감사합니다.!
필요한스킨인데 감사합니다~
좋습니다!
좋은자료 감사합니다!
좋은정보 감사합니다
좋은정보 감사합니다 ^^

리스트에 지도가 관리자로그인을해야 클릭이 되는데 왜 그런가요?? 카테고리는 잘나오는데.. http://websun01.cafe24.com/bbs/board.php?bo_table=branches

리스트 스킨내 지도관련 스크립트를
<?php if($is_checkbox) { ?>
위내용 밖으로 빼서 적용하니 되네요....^^
<?php if($is_checkbox) { ?>
위내용 밖으로 빼서 적용하니 되네요....^^
감사합니다.
"view.skin.php 121번째줄에 다음지도api key값을 넣어주시면 지도까지 작동합니다."
키를 발급받아서 넣어보니 안되더군요.다시한번 확인 좀 해주시면 안될까요...부탁드립니다.
아직 완전 초짜 중 초짜여서..제가 잘 할 줄 모릅니다. ㅈㅅ
키를 발급받아서 넣어보니 안되더군요.다시한번 확인 좀 해주시면 안될까요...부탁드립니다.
아직 완전 초짜 중 초짜여서..제가 잘 할 줄 모릅니다. ㅈㅅ
답변 늦어서 죄송합니다ㅠㅠ
<script src="//apis.daum.net/maps/maps3.js?apikey=apikey&libraries=services"></script>
로 넣으셨나요?
http://apis.map.daum.net/web/guide/#step2
다음지도api 홈페이지를 참고하시면 도움이 되실려나 모르겠네요ㅠㅠ
<script src="//apis.daum.net/maps/maps3.js?apikey=apikey&libraries=services"></script>
로 넣으셨나요?
http://apis.map.daum.net/web/guide/#step2
다음지도api 홈페이지를 참고하시면 도움이 되실려나 모르겠네요ㅠㅠ
정말 감사합니다.
좋은정보 감사합니다
감사합니다~
감사합니다. 공부에 많은 도움이 될 것 같습니다!
감사합니다.
자세히 보기를 눌렀을때 매장 사진도 보여지게 하고싶은데 많은 부분을 손대야 하는지 궁금합니다. 특이사항 부분을 지도 아래로 내려 놔 봤는데 이미지는 안나오더라구요. 방법 아시는분 계시면 공유 부탁드립니다.,,
자세히 보기를 눌렀을때 매장 사진도 보여지게 하고싶은데 많은 부분을 손대야 하는지 궁금합니다. 특이사항 부분을 지도 아래로 내려 놔 봤는데 이미지는 안나오더라구요. 방법 아시는분 계시면 공유 부탁드립니다.,,
매장등록시 파일업로드를 통해 이미지를 등록하시면 좌측에 이미지가 보여지도록 작업이 되어있는 상태입니다.
단지 여러장의 이미지를 등록했을때는 고려해 코딩하지 않았으므로 그부분은 수정을 해주셔야할 것 같아요^^;;
단지 여러장의 이미지를 등록했을때는 고려해 코딩하지 않았으므로 그부분은 수정을 해주셔야할 것 같아요^^;;
답변 감사합니다. 몇가지 궁금한점은
특이사항 부분이 글이 보이지 않는 현상이 있습니다.
지도 부분도 표시가 되지 않습니다.
그래서 다음지도 api 가이드를 보고 표시하는것 까지는 되었는데
(<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=APIKEY&libraries=services"></script>)
주소를 불러오지 못하네요.
특이사항 부분이 글이 보이지 않는 현상이 있습니다.
지도 부분도 표시가 되지 않습니다.
그래서 다음지도 api 가이드를 보고 표시하는것 까지는 되었는데
(<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=APIKEY&libraries=services"></script>)
주소를 불러오지 못하네요.

스킨공유해주셔서 감사합니다.^^
지도 이미지 제약 없는 라이선스 인지요..?
지도 이미지 제약 없는 라이선스 인지요..?
최고!!!! 근데 지도는 관리자로그인 로그아웃 하면 반응이 없네요..

리스트 스킨내 지도관련 스크립트를
<?php if($is_checkbox) { ?>
위내용 밖으로 빼서 적용하니 되네요....^^
<?php if($is_checkbox) { ?>
위내용 밖으로 빼서 적용하니 되네요....^^
저두 똑같은 현상이 발생되고 있습니다.
<?php if($is_checkbox) { ?> 밖으로 뺀다는 뜻이 뭐에요..
초보라서 ㅠ.ㅠ
<?php if($is_checkbox) { ?> 밖으로 뺀다는 뜻이 뭐에요..
초보라서 ㅠ.ㅠ

<script>
/*가맹점 지도 색칠*/
$(document).ready(function(){
var mapCondition = '<?=$stx?>';
var mapCondition2 = '<?=$sca?>';
if (mapCondition == '세종특별자치시' || mapCondition2 == '세종특별자치시') {
$('#sejong').css("fill", "#cbc3ac");
}else if (mapCondition == '충청남도' || mapCondition2 == '충청남도') {
$('#chungnam').css("fill", "#cbc3ac");
}else if (mapCondition =='제주특별자치도' || mapCondition2 == '제주특별자치도') {
$('#jeju').css("fill", "#cbc3ac");
}else if (mapCondition =='경상남도' || mapCondition2 == '경상남도') {
$('#gyeongnam').css("fill", "#cbc3ac");
}else if (mapCondition == '경상북도' || mapCondition2 == '경상북도') {
$('#gyeongbuk').css("fill", "#cbc3ac");
}else if (mapCondition =='전라북도' || mapCondition2 == '전라북도') {
$('#jeonbuk').css("fill", "#cbc3ac");
}else if (mapCondition =='충청북도' || mapCondition2 == '충청북도') {
$('#chungbuk').css("fill", "#cbc3ac");
}else if (mapCondition =='경기도' || mapCondition2 == '경기도') {
$('#gyeonggi').css("fill", "#cbc3ac");
}else if (mapCondition == '전라남도' || mapCondition2 == '전라남도') {
$('#jeonnam').css("fill", "#cbc3ac");
}else if (mapCondition =='울산광역시' || mapCondition2 == '울산광역시') {
$('#ulsan').css("fill", "#cbc3ac");
}else if (mapCondition =='부산광역시' || mapCondition2 == '부산광역시') {
$('#busan').css("fill", "#cbc3ac");
}else if (mapCondition == '대구광역시' || mapCondition2 == '대구광역시') {
$('#daegu').css("fill", "#cbc3ac");
}else if (mapCondition =='대전광역시' || mapCondition2 == '대전광역시') {
$('#daejeon').css("fill", "#cbc3ac");
}else if (mapCondition =='인천광역시' || mapCondition2 == '인천광역시') {
$('#incheon').css("fill", "#cbc3ac");
}else if (mapCondition =='서울특별시' || mapCondition2 == '서울특별시') {
$('#seoul').css("fill", "#cbc3ac");
}else if (mapCondition =='광주광역시' || mapCondition2 == '광주광역시') {
$('#gwangju').css("fill", "#cbc3ac");
}
});
</script>
<?php if ($is_checkbox) { ?>
<script>
function all_checked(sw) {
var f = document.fboardlist;
for (var i=0; i<f.length; i++) {
if (f.elements[i].name == "chk_wr_id[]")
f.elements[i].checked = sw;
}
}
function fboardlist_submit(f) {
var chk_count = 0;
for (var i=0; i<f.length; i++) {
if (f.elements[i].name == "chk_wr_id[]" && f.elements[i].checked)
chk_count++;
}
if (!chk_count) {
alert(document.pressed + "할 게시물을 하나 이상 선택하세요.");
return false;
}
if(document.pressed == "선택복사") {
select_copy("copy");
return;
}
if(document.pressed == "선택이동") {
select_copy("move");
return;
}
if(document.pressed == "선택삭제") {
if (!confirm("선택한 게시물을 정말 삭제하시겠습니까?\n\n한번 삭제한 자료는 복구할 수 없습니다\n\n답변글이 있는 게시글을 선택하신 경우\n답변글도 선택하셔야 게시글이 삭제됩니다."))
return false;
f.removeAttribute("target");
f.action = "./board_list_update.php";
}
return true;
}
// 선택한 게시물 복사 및 이동
function select_copy(sw) {
var f = document.fboardlist;
if (sw == "copy")
str = "복사";
else
str = "이동";
var sub_win = window.open("", "move", "left=50, top=50, width=500, height=550, scrollbars=1");
f.sw.value = sw;
f.target = "move";
f.action = "./move.php";
f.submit();
}
/*가맹점 지도*/
$(".cate_map_in svg").mouseover(function(event) {
var _path = event.target;
var city_name = _path.id;
//alert(city_name);
var new_p = document.createElement('p');
var province = $(_path).parent()[0].id;
d3.select(_path).style("fill", "#cbc3ac");
//console.log(province);
//console.log(city_name);
}).mouseout(function(event) {
var _path = event.target;
d3.select(_path).style("fill", "#fff");
});
function go_branch(city_do) {
var Arr = Array("sejong","chungnam","jeju","gyeongnam","gyeongbuk","jeonbuk","chungbuk","gangwon","gyeonggi","jeonnam","ulsan","busan","daegu","daejeon","incheon","seoul","gwangju");
var strArr = Array("세종특별자치시","충청남도","제주특별자치도","경상남도","경상북도","전라북도","충청북도","강원도","경기도","전라남도","울산광역시","부산광역시","대구광역시","대전광역시","인천광역시","서울특별시","광주광역시");
//alert(city_do);
var idx = Arr.indexOf(city_do);
//alert(strArr[idx]);
location.href="./board.php?bo_table=branches&sca="+strArr[idx];
}
</script>
<?php } ?>
리스트스킨 하단 부분 아래 내용을 위와 같이 해 보세요

<?php if ($is_checkbox) { ?>
<script>
function all_checked(sw) {
var f = document.fboardlist;
for (var i=0; i<f.length; i++) {
if (f.elements[i].name == "chk_wr_id[]")
f.elements[i].checked = sw;
}
}
function fboardlist_submit(f) {
var chk_count = 0;
for (var i=0; i<f.length; i++) {
if (f.elements[i].name == "chk_wr_id[]" && f.elements[i].checked)
chk_count++;
}
if (!chk_count) {
alert(document.pressed + "할 게시물을 하나 이상 선택하세요.");
return false;
}
if(document.pressed == "선택복사") {
select_copy("copy");
return;
}
if(document.pressed == "선택이동") {
select_copy("move");
return;
}
if(document.pressed == "선택삭제") {
if (!confirm("선택한 게시물을 정말 삭제하시겠습니까?\n\n한번 삭제한 자료는 복구할 수 없습니다\n\n답변글이 있는 게시글을 선택하신 경우\n답변글도 선택하셔야 게시글이 삭제됩니다."))
return false;
f.removeAttribute("target");
f.action = "./board_list_update.php";
}
return true;
}
// 선택한 게시물 복사 및 이동
function select_copy(sw) {
var f = document.fboardlist;
if (sw == "copy")
str = "복사";
else
str = "이동";
var sub_win = window.open("", "move", "left=50, top=50, width=500, height=550, scrollbars=1");
f.sw.value = sw;
f.target = "move";
f.action = "./move.php";
f.submit();
}
/*가맹점 지도*/
$(".cate_map_in svg").mouseover(function(event) {
var _path = event.target;
var city_name = _path.id;
//alert(city_name);
var new_p = document.createElement('p');
var province = $(_path).parent()[0].id;
d3.select(_path).style("fill", "#cbc3ac");
//console.log(province);
//console.log(city_name);
}).mouseout(function(event) {
var _path = event.target;
d3.select(_path).style("fill", "#fff");
});
function go_branch(city_do) {
var Arr = Array("sejong","chungnam","jeju","gyeongnam","gyeongbuk","jeonbuk","chungbuk","gangwon","gyeonggi","jeonnam","ulsan","busan","daegu","daejeon","incheon","seoul","gwangju");
var strArr = Array("세종특별자치시","충청남도","제주특별자치도","경상남도","경상북도","전라북도","충청북도","강원도","경기도","전라남도","울산광역시","부산광역시","대구광역시","대전광역시","인천광역시","서울특별시","광주광역시");
//alert(city_do);
var idx = Arr.indexOf(city_do);
//alert(strArr[idx]);
location.href="./board.php?bo_table=branches&sca="+strArr[idx];
}
/*가맹점 지도 색칠*/
$(document).ready(function(){
var mapCondition = '<?=$stx?>';
var mapCondition2 = '<?=$sca?>';
if (mapCondition == '세종특별자치시' || mapCondition2 == '세종특별자치시') {
$('#sejong').css("fill", "#cbc3ac");
}else if (mapCondition == '충청남도' || mapCondition2 == '충청남도') {
$('#chungnam').css("fill", "#cbc3ac");
}else if (mapCondition =='제주특별자치도' || mapCondition2 == '제주특별자치도') {
$('#jeju').css("fill", "#cbc3ac");
}else if (mapCondition =='경상남도' || mapCondition2 == '경상남도') {
$('#gyeongnam').css("fill", "#cbc3ac");
}else if (mapCondition == '경상북도' || mapCondition2 == '경상북도') {
$('#gyeongbuk').css("fill", "#cbc3ac");
}else if (mapCondition =='전라북도' || mapCondition2 == '전라북도') {
$('#jeonbuk').css("fill", "#cbc3ac");
}else if (mapCondition =='충청북도' || mapCondition2 == '충청북도') {
$('#chungbuk').css("fill", "#cbc3ac");
}else if (mapCondition =='경기도' || mapCondition2 == '경기도') {
$('#gyeonggi').css("fill", "#cbc3ac");
}else if (mapCondition == '전라남도' || mapCondition2 == '전라남도') {
$('#jeonnam').css("fill", "#cbc3ac");
}else if (mapCondition =='울산광역시' || mapCondition2 == '울산광역시') {
$('#ulsan').css("fill", "#cbc3ac");
}else if (mapCondition =='부산광역시' || mapCondition2 == '부산광역시') {
$('#busan').css("fill", "#cbc3ac");
}else if (mapCondition == '대구광역시' || mapCondition2 == '대구광역시') {
$('#daegu').css("fill", "#cbc3ac");
}else if (mapCondition =='대전광역시' || mapCondition2 == '대전광역시') {
$('#daejeon').css("fill", "#cbc3ac");
}else if (mapCondition =='인천광역시' || mapCondition2 == '인천광역시') {
$('#incheon').css("fill", "#cbc3ac");
}else if (mapCondition =='서울특별시' || mapCondition2 == '서울특별시') {
$('#seoul').css("fill", "#cbc3ac");
}else if (mapCondition =='광주광역시' || mapCondition2 == '광주광역시') {
$('#gwangju').css("fill", "#cbc3ac");
}
});
</script>
<?php } ?>

좋은 정보입니다. 저의 경우는 /*가맹점 지도*/ 이렇게 되어 있는 부분 모두 빼야 작동이 되었습니다.
공유감사힙니다.
멋지네요.. 찾고있던 자료..^^
좋은 자료 감사합니다.
강원도 부분 지도가 선택시 스타일 활성화가 안되네요 :)
추가해주시면 될 것 같습니다. 좋은 스킨 감사합니다.
}else if (mapCondition =='강원도' || mapCondition2 == '강원도') {
$('#gangwon').css("fill", "#cbc3ac");
추가해주시면 될 것 같습니다. 좋은 스킨 감사합니다.
}else if (mapCondition =='강원도' || mapCondition2 == '강원도') {
$('#gangwon').css("fill", "#cbc3ac");
감사합니다.
감사합니다.
적용해봐야겠네요, 감사합니다~
역시 지도가 나오지 않는 군요...ㅡ,.ㅡ
다음 개발자 사이트에서 앱생성, 플랫폼추가, 도메인등록등을 다했습니다.
[javascript키] 를 지도 api의 appkey로 사용하라고 해서 그걸 복사해서 소스안에 붙여 넣었는데요.. 안되네요...
<script src="//apis.daum.net/maps/maps3.js?apikey=받은키&libraries=services"> 형태 맞나요?
이렇게 했는데도 지도가 나오지 않습니다... 도와주세요~~
다음 개발자 사이트에서 앱생성, 플랫폼추가, 도메인등록등을 다했습니다.
[javascript키] 를 지도 api의 appkey로 사용하라고 해서 그걸 복사해서 소스안에 붙여 넣었는데요.. 안되네요...
<script src="//apis.daum.net/maps/maps3.js?apikey=받은키&libraries=services"> 형태 맞나요?
이렇게 했는데도 지도가 나오지 않습니다... 도와주세요~~
특이사항에 글을써도 안나오는 이유가 뭘까요?ㅜㅜㅜㅜ 사용하신분들 알려주세요~
다음 지도가 안나오는 것을 소스수정하여 올려드립니다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=API_KEY&libraries=services"></script>
<script>
var juso = "<?=$view['wr_1']?>";
console.log(juso);
//function map_view(){
var mapContainer = document.getElementById("maps"), // 지도를 표시할 div
mapOption = {
center: new daum.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new daum.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new daum.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch(juso, function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === daum.maps.services.Status.OK) {
var coords = new daum.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new daum.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new daum.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;"><?=$view['wr_subject']?></div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
</script>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=API_KEY&libraries=services"></script>
<script>
var juso = "<?=$view['wr_1']?>";
console.log(juso);
//function map_view(){
var mapContainer = document.getElementById("maps"), // 지도를 표시할 div
mapOption = {
center: new daum.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new daum.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new daum.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch(juso, function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === daum.maps.services.Status.OK) {
var coords = new daum.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new daum.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new daum.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;"><?=$view['wr_subject']?></div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
</script>
지도는 뜨지만.. 주소마다 지도가 다르게안뜨는데 방법좀 알 수 있을까요?ㅠ
view.skin.php에 해당부분을 수정하시면 됩니다.
정말감사합니다.
감사합니다.
좋은자료 정말 감사합니다!
포인트가 모잘라서 못받아서 슬프네요 ㅠㅠ
결국 포인트 모아와서 받았습니다 감사합니다^^
정말 감사합니다!

게시판 이름이 고정되어 있어서 branches 가 아닌 다른 게시판에 적용하면 지도 클릭시 오류
list.skin.php 241줄 을 수정하면 게시판 이름을 다른 것으로 지정해도 됩니다.
location.href="./board.php?bo_table=branches&sca="+strArr[idx];
를 아래와 같이 변경
location.href="./board.php?bo_table=<?php echo $bo_table; ?>&sca="+strArr[idx];
list.skin.php 241줄 을 수정하면 게시판 이름을 다른 것으로 지정해도 됩니다.
location.href="./board.php?bo_table=branches&sca="+strArr[idx];
를 아래와 같이 변경
location.href="./board.php?bo_table=<?php echo $bo_table; ?>&sca="+strArr[idx];
우와 진짜 유용하네요 감사합니다.!!

감사합니다`
잘쓰겠습니다
좋은 자료 너무나 감사합니다
죄송하디만 .. 답변다시느라 힘드시겠지만..
지도나오게 하는것까지는 잘햇는데
해당지도가 안나오고 제주도로만 나오는데 혹시 이부분 어찌해야하는지 아시는지요?>
죄송하디만 .. 답변다시느라 힘드시겠지만..
지도나오게 하는것까지는 잘햇는데
해당지도가 안나오고 제주도로만 나오는데 혹시 이부분 어찌해야하는지 아시는지요?>
좋은자료 감사합니다~
좋은 자료 감사합니다!!
GOOOOOOOOOOOOOOOOOOOOOOOOO~~D!!
감사합니다^^
잘쓰도록 하겠습니다
감사합니다~ 잘 쓰겠습니다^^

멋진 자료 고맙습니다.
혹시 우리나라 전체가 아니라 도시 하나만 따로 떼어내어서 작업은 가능할까요?
도시의 동별 (또는 구별) 등으로 ... ^^;;
혹시 우리나라 전체가 아니라 도시 하나만 따로 떼어내어서 작업은 가능할까요?
도시의 동별 (또는 구별) 등으로 ... ^^;;
좋은자료 감사합니다.
혹시 로그인 상태가 아닐때 지도가 클릭이 안되는데 이건 해결 할 방법이 없을까요?
감사합니다 잘 쓰겠습니다.
멋지네요^^
지도를 눌렀을때 존재하지않는 게시판 입니다. 라고 나오는데 왜그런걸까요?ㅜ
다운받아 갑니다~
감사합니다!
감사합니다
리스트스킨 파일을 수정했는데도 로그아웃 상태에서는 지도가 반응이 없네여.. 혹시 해결하신분 계신가요?
특이사항에 글이 안보이는 문제도 다들 어떻게 해결하셨나여
특이사항에 글이 안보이는 문제도 다들 어떻게 해결하셨나여
감사합니다.
감사합니다.
자료 너무좋아요.
모바일은 안되나요?
모바일은 안되나요?
좋은자료 감사합니다^^

좋은 자료입니다~
다음 지도 불러오기까진 성공했는데 매장별 주소를 못읽는데 어떻게 해결해야 될까요..?
위의 댓글내용대로 수정도 해봤는데 해결이 안되네여 ㅜㅜ
위의 댓글내용대로 수정도 해봤는데 해결이 안되네여 ㅜㅜ
저도 카카오 지도로 불러와지긴하는데 ㅠ지도만 뜨고 매장별 주소를 못읽네요 ㅠ
좋은 스킨 공유해주셔서 감사합니다~

완전 좋으네요~

좋은 자료 감사합니다~

감사합니다
ㄳ욥
감사합니다~~
문의드립니다!!
지도를 크게하고 오른쪽 검색삭제하고 아래부분에 리스트를 검색칸이있던 자리로 옮겼습니다.
근데 지도가 크게되었는데 리스트와 겹치네요..지도뒤에 백그라운드도 안바뀌구요ㅜ 가르침을 주세요ㅜ
지도를 크게하고 오른쪽 검색삭제하고 아래부분에 리스트를 검색칸이있던 자리로 옮겼습니다.
근데 지도가 크게되었는데 리스트와 겹치네요..지도뒤에 백그라운드도 안바뀌구요ㅜ 가르침을 주세요ㅜ
감사합니다!!!
감사드립니다. 복받으실겁니다.
해피정님 정말 고맙습니다. 리스트의 게시판명을 해피정님이 알려주신대로 하니까 이제 되네요.ㅎ. 정말 감사드려요,.
감사합니다. 찾던 자료예요^^
오...정말 대단한 것 같아요..제가 찾던 스킨이네요
감사합니다!!
좋은자료 감사합니다 제가 찾던 그자료에요.ㅎㅎ
특이사항부분이 뷰페이지에 빈공간으로 나옵니다.
어떻게 해야 할까요? 왠지 id="wr_5"가 빠져서 그런 것 같긴한데..
어디다가 어떻게 넣어야 할지..ㅠㅠ
어떻게 해야 할까요? 왠지 id="wr_5"가 빠져서 그런 것 같긴한데..
어디다가 어떻게 넣어야 할지..ㅠㅠ
근데 view,skin.php write.skin.php에 wr_5부터 추가를 하려고하는데 등록버튼을 누르면 다시쓰라고 나오네요..ㅠㅠ wr_5이렇게만 넣으면 안되는 건가요?

좋은 자료 감사합니다~~~
문의시기가 너무 오래지났는지요..?
=> 지도가 아에 안나오는데.. 혹시 도움 될만한 말씀 부탁드립니다.~
=> 지도가 아에 안나오는데.. 혹시 도움 될만한 말씀 부탁드립니다.~
다운받고 싶은데 포인트가 없네요 ㅠ
정말 감사합니다 이런거 찾고 있었는데 딱이에요 ~
짱입니다.
너무 감사합니다.
너무 감사합니다.

자료 감사합니다~~^^

감사합니다
도단위가 아닌 시군단위로 나누고 싶습니다.(전라남도만) 각 시군 포인트들을 어떻게 구해야 하는지요?
감사합니다
감사합니다.
감사합니다!

감사합니다
정말 감사드립니다!
지도 게시판 잘 쓰겠습니다
좋네요! 감사합니다!
정말 감사합니다.

정말 감사합니다.

감사합니다!
꼭 필요한 스킨이었는데 감사히 잘 사용하겠습니다.
오호~ 잘쓰겠습니다 ㅎㅎ 감사합니다!
멋진 자료 감사드립니다
다만 현재의 그누보드 5.3.x 버전에서는 오류가 잦은듯 한데 혹시 업데이트 계획이 있으신가요 ? ㅠㅠ
초보의 한계를 절절히 느끼고 있습니다 ^^;
다만 현재의 그누보드 5.3.x 버전에서는 오류가 잦은듯 한데 혹시 업데이트 계획이 있으신가요 ? ㅠㅠ
초보의 한계를 절절히 느끼고 있습니다 ^^;
너무 괜찮습니다.
너무 좋아요
이거 제가 작업 한 홈페이지인데 누가 이걸 올린거지... ㅎㅎㅎ
소중한 자료 감사합니다.

지도 부분 을 클릭하면 위의 그림처럼 나옵니다. 어떻게 해야하는지 알려주세요
성공은 했는데 지도가 제주도로만 나와요 주소는 되질않아요
그리고 지도를 클릭하면 없는게시판입니다 라고 나와요
답변쫌 주세요
답변쫌 주세요
좋아요~^

오오 제가 찾던 소스에요 수정해서 써야겠어요 감사합니다 ㅠ
숙향님의 문제는 댓글에 보시면 해피정님이 올리신 글 게시판 이름이 고정되어 있어서 branches 가 아닌 다른 게시판에 적용하면 지도 클릭시 오류
list.skin.php 241줄 을 수정하면 게시판 이름을 다른 것으로 지정해도 됩니다.
location.href="./board.php?bo_table=branches&sca="+strArr[idx];
를 아래와 같이 변경
location.href="./board.php?bo_table=<?php echo $bo_table; ?>&sca="+strArr[idx];
list.skin.php 241줄 을 수정하면 게시판 이름을 다른 것으로 지정해도 됩니다.
location.href="./board.php?bo_table=branches&sca="+strArr[idx];
를 아래와 같이 변경
location.href="./board.php?bo_table=<?php echo $bo_table; ?>&sca="+strArr[idx];

좋은 정보 감사합니다.
을 적용하니까 되네요. 해피정님 정말 감사드립니다.
감사합니다!!
좋은 자료 감사합니다.

좋은 자료 감사합니다.
쌩초보가 어찌어찌 따라하고 있는데...
그림처럼 나오는 이유를 모르겠어요ㅜㅜ

쌩초보가 어찌어찌 따라하고 있는데...
그림처럼 나오는 이유를 모르겠어요ㅜㅜ

정말 좋은 자료 감사합니다.
관련링크 site자료 좀 주실수 있나요?
내가 찾는것과 류사하네요...
내가 찾는것과 류사하네요...
지금 버전에 적용해도 문제없나요?
ㅠㅠ 너무 사용하고 싶은데 포인트가 없네요 그냥 구매할수있게 올라와있어도 좋겠어요 ><
지점
제가 찾는 스킨입니다^^ 감사합니다
제가 꼬옥 찾는 스킨입니다 감사합니다
좋은자료 감사합니다~~
잘쓸게요~
감사합니다! 그런데 ㅠㅠ 왼쪽지도 관리자가 아니면 활성화가 안되는데 해결이 안되네요.
해결하신분 있으시려나요?
해결하신분 있으시려나요?
감사합니다~~
너무좋아요~~~
너무좋아요~~~

좋은 스킨 감사합니다
지도 오버시 작동이 관리자만 되고 회원은 왜 안될까요?
회원으로 로그인시 지도 클릭이 안되고 마우스 오버시 인지도 안되구요...
어디를 만져야 하는지요..?
지도 오버시 작동이 관리자만 되고 회원은 왜 안될까요?
회원으로 로그인시 지도 클릭이 안되고 마우스 오버시 인지도 안되구요...
어디를 만져야 하는지요..?
감사합니다. 잘 적용해서 사용하고 있습니다.
포인트 얻어서 꼭 다운로드 하고 싶은 스킨이네요
포인트 얻어서 적용했습니다. 아주 맘에 드네요.. 감사합니다. 친절하게 카카오지도 수정 소스까지 주셔서 쉽게 적용하였습니다.
감사합니다 !!
감사합니다~! 그런데 저도 관리자 로그아웃하면 지도부분 반응이 없어요..
버전때문인지..어느부분을 고쳐야할까요?
버전때문인지..어느부분을 고쳐야할까요?

받고싶어요 T_T
좋은 자료 공유 감사합니다.
좋은자료 감사합니다
감사합니다! 잘사용할게요
좋은자료 감사합니다

좋은자료 감사합니다!!bb

감사합니다!
대박입니다..... 별로 손볼것 없이 사용가능할듯 요~~~^^

감사합니다

감사합니다.

좋은자료 감사합니다
지도가 안나와요....ㅜ ㅜ 다들 되시나요?
키발급도 받았는데 모가문제인지 도통 모르 겠네요
키발급도 받았는데 모가문제인지 도통 모르 겠네요
정말 좋은 자료 입니다.
감사합니다
감사합니다.
감사합니다.
view.skin.php 에서
********************************************
var mapContainer = document.getElementById("maps"), // 지도를 표시할 div
mapOption = {
center: new daum.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new daum.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new daum.maps.services.Geocoder();
********************************************
해당부분을
********************************************
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
********************************************
으로 변경해주셔야 지도가 정상적으로 뜨네요.
<?php//echo $view['rich_content']; // {이미지:0} 과 같은 코드를 사용할 경우 ?>
이부분도 주석 풀어주셔야 내용이 노출됩니다.
********************************************
var mapContainer = document.getElementById("maps"), // 지도를 표시할 div
mapOption = {
center: new daum.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new daum.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new daum.maps.services.Geocoder();
********************************************
해당부분을
********************************************
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
********************************************
으로 변경해주셔야 지도가 정상적으로 뜨네요.
<?php//echo $view['rich_content']; // {이미지:0} 과 같은 코드를 사용할 경우 ?>
이부분도 주석 풀어주셔야 내용이 노출됩니다.
도움 정말 감사합니다 !!
감사합니다

좋은 자료입니다.!

감사합니다

감사합니다
지도를 클릭하니 존재하지 않는 게시판입니다 라고 뜨는데
이 문제 해결하신 분 계신가요ㅠ 위에 계시던데 방법은 안써져있어서요!
>> 혹시 저같은 분들이 계실까 작성드립니다.
해피정님이 써주신 글 참고해서 list페이지 변경하면 됩니다!