메인 이미지 슬라이드 최신글 정보
최신글 메인 이미지 슬라이드 최신글관련링크
첨부파일
본문
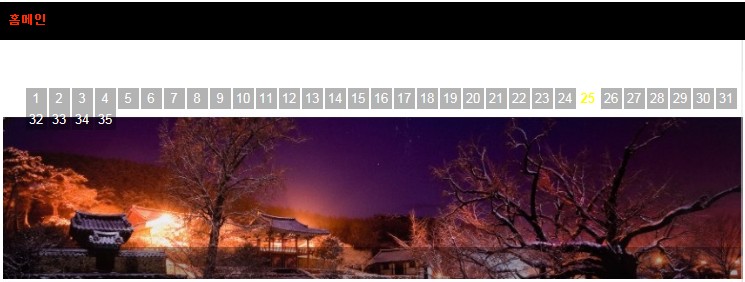
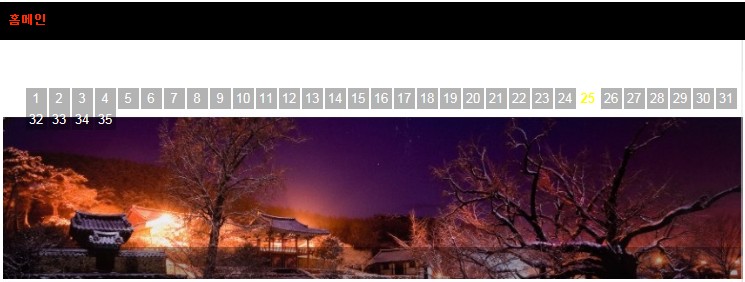
배너 최신글 등에 사용하면 좋을듯 한
간단한 PC버전 이미지 슬라이드 최신글 스킨입니다.
적용밥법
skin/latest 에 전체 복사후
<?php echo latest('color_jbanner_slider1', '게시판아이디', 출력개수, 글자수);?>
로 출력.
출력개수, 이미지 사이즈 등은 내부 코드 참조하셔서, 필요에 맞게 적당히 수정하세요.
추천
4
4
댓글 전체

먼저 제작자님의 노고에 감사드립니다. 공개해주셔서 감사합니다 정말 어마어마합니다!!!
유용하게 잘사용하겠습다. 추천 꾹 남길께요 ^^*
유용하게 잘사용하겠습다. 추천 꾹 남길께요 ^^*

이것도 적용해봤는데요 ㅠㅠ 이미지 크기줄이는곳은 알겠는데 레이어 크기를 어디서 줄여야할지 모르겠어요 ㅠㅠ앞서 slider5에 질문남겼던 회원입니다. 현재 최신글 스킨질문도 그와 같은내용이에요..
아 ^^ 소스에 보시면
.comiis_wrap960, .comiis_wrapad { margin: 0 auto; width: 850px; } // 850px 부분과
그 바로아래
#slidesImgs li { width: 850px; height: 400px; display: none; } // 이 부분 들이
레이어 관련 수정이구요, 이미지 사이즈와 같게 수정해 주시면 되시구요.
위쪽 번호 바에 대한 설정은....
.slidebar li { float: left; margin-right: 2px; width: 21px; height: 21px; line-height: 21px; text-align: center; font-size: 13px; cursor: pointer; } // 이 부분이 크기 이구요.
.slidebar { position: absolute; top: 17px; left: 23px; } // 이 부분이 위치 설정 입니다.
추천과 다운 감사드립니다.^^
.comiis_wrap960, .comiis_wrapad { margin: 0 auto; width: 850px; } // 850px 부분과
그 바로아래
#slidesImgs li { width: 850px; height: 400px; display: none; } // 이 부분 들이
레이어 관련 수정이구요, 이미지 사이즈와 같게 수정해 주시면 되시구요.
위쪽 번호 바에 대한 설정은....
.slidebar li { float: left; margin-right: 2px; width: 21px; height: 21px; line-height: 21px; text-align: center; font-size: 13px; cursor: pointer; } // 이 부분이 크기 이구요.
.slidebar { position: absolute; top: 17px; left: 23px; } // 이 부분이 위치 설정 입니다.
추천과 다운 감사드립니다.^^

빠른답변 감사드립니다 제작자님 ^^& 알려주신대로 해볼께요!!!! (참..!! 감사하다뇨!! 제가감사하죠 ㅠㅠ)
감사합니다.
네 감사합니다. ㅎㅎ

제작자님 안녕하세요 ^^ 저 다시왔어요 ㅠㅠ
그...제가 제작자님이 만들어주신 스킨을 홈페이지 로고이미지 슬라이더로 사용하려고 하거든요?
그런데 위에 숫자 저걸 어떻게하면 지울수있을까요 ㅠㅠ 저에게는 너무큰 수수께끼에요 ㅠㅠ

그...제가 제작자님이 만들어주신 스킨을 홈페이지 로고이미지 슬라이더로 사용하려고 하거든요?
그런데 위에 숫자 저걸 어떻게하면 지울수있을까요 ㅠㅠ 저에게는 너무큰 수수께끼에요 ㅠㅠ


아쟛!!!! 해결했어요 ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ
슬라이드 바(slidebar) 관련 소스를 지우시면 되는데, 해결 하셨다니 다행이네요 ^^

네..ㅠㅠ 슬라이더는 잘해결됬어요..그런데 문제가좀..ㅠㅠ
홈에 적용하고나서 홈메인 보면 제홈페이지 레이아웃이 삐뚤빼뚤...그런식으로 간격이안맞네요..ㅠㅠ
혹시나해서 슬라이더를 지우고 페이지를 다시 올리면 그땐또 정상으로 보이는데요...
슬라이더만 적용하면 그런현상이 생기는건 왜일까요 ㅠㅠ 울고싶어요 진짜 ..
제작자님 슬라이더 지금 그런이유로 사용못하고있는중이에요.. ㅠ_____________ㅠ
홈에 적용하고나서 홈메인 보면 제홈페이지 레이아웃이 삐뚤빼뚤...그런식으로 간격이안맞네요..ㅠㅠ
혹시나해서 슬라이더를 지우고 페이지를 다시 올리면 그땐또 정상으로 보이는데요...
슬라이더만 적용하면 그런현상이 생기는건 왜일까요 ㅠㅠ 울고싶어요 진짜 ..
제작자님 슬라이더 지금 그런이유로 사용못하고있는중이에요.. ㅠ_____________ㅠ
코드 12번줄 부터 18번줄 까지를 지우세요.
이 부분...
* { word-wrap: break-word; }
body { font: 12px/1.5 Tahoma, Nanum Gothic; color: #444; }
body, ul, li { margin: 0; padding: 0; }
ul li { list-style: none; }
a { color: #000; text-decoration: none; }
a:hover { text-decoration: none; }
a img { border: none; }
32번 33번줄도 지우시구요.
이 부분...
ul, li { list-style: none; }
a:hover { text-decoration: underline; color: #a50001; }
이 부분...
* { word-wrap: break-word; }
body { font: 12px/1.5 Tahoma, Nanum Gothic; color: #444; }
body, ul, li { margin: 0; padding: 0; }
ul li { list-style: none; }
a { color: #000; text-decoration: none; }
a:hover { text-decoration: none; }
a img { border: none; }
32번 33번줄도 지우시구요.
이 부분...
ul, li { list-style: none; }
a:hover { text-decoration: underline; color: #a50001; }

무슨이유에선지 알려주신대로 줄을찾아서 지웠는데도 같은현상이 나타나네요..ㅠㅠㅠㅠ
하지만!! 괜찬아요 제가 직접 다른스타일로 만들었어요 ㅎ 제작자님께서 제홈을 찾아주신다면
정말 기쁠거같아요 ㅎ 아직 미완성이라 아마도 오시게되면 저빼고 최초로 오시는거에요 ㅋ
http://gaedoori.com/ 유튜브공유사이트 개두리닷컴!!
(참고:개두리 = 우리강아지 이름이에요 ㅎ 두리 ㅋ 미니핀 23개월 ㅎㅎ)
하지만!! 괜찬아요 제가 직접 다른스타일로 만들었어요 ㅎ 제작자님께서 제홈을 찾아주신다면
정말 기쁠거같아요 ㅎ 아직 미완성이라 아마도 오시게되면 저빼고 최초로 오시는거에요 ㅋ
http://gaedoori.com/ 유튜브공유사이트 개두리닷컴!!
(참고:개두리 = 우리강아지 이름이에요 ㅎ 두리 ㅋ 미니핀 23개월 ㅎㅎ)
오 사이트에 재미난 볼꺼리들이 많군요, 잘만드셨네요, 종종 놀러갈게요 ^^ 저도 댕댕이 키우는데... ㅋㅋ
멋집니다., 메인 이미지 슬라이드로 사용하면 참 좋을것 같습니다.
다운과 댓글 감사합니다. ^^

감사합니다 한번 사용해볼려고 다운받았습니다~
네 다운과 댓글 감사합니다. ^^






