스마트에이터2 공유합니다. 정보
스마트에이터2 공유합니다.
첨부파일
본문
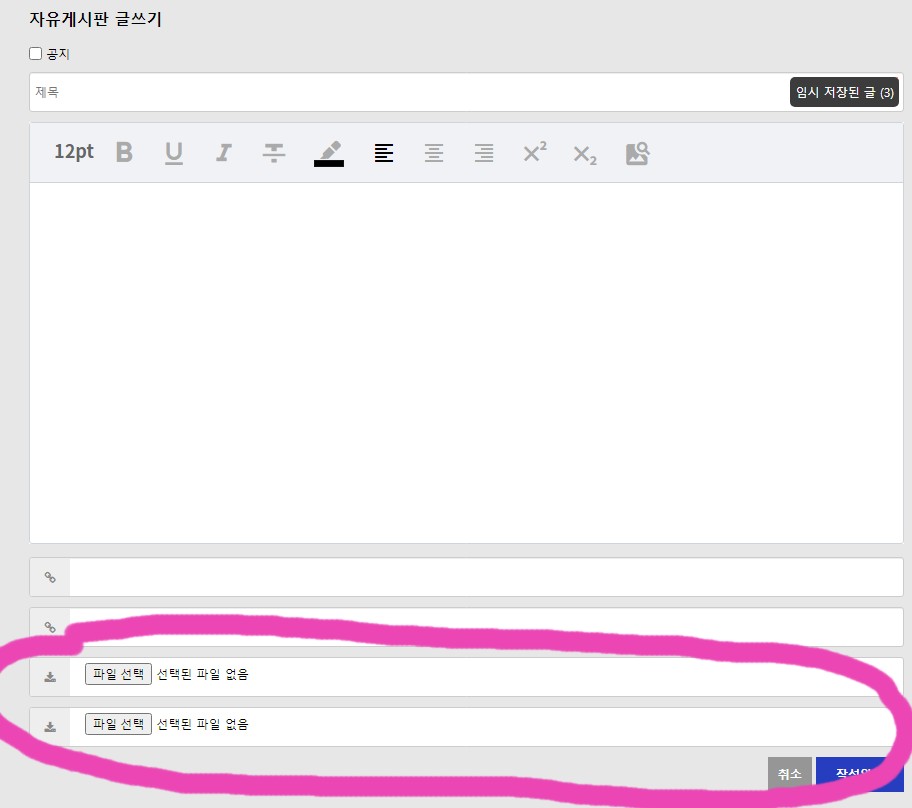
필요한 기능만(제 생각^^) 담아
반응형으로 커스텀 했습니다.
1. 스마트에디터 전용 (HTML, TEXT 입력 제거)
2. 992px 이하 입력창 크기 조절 숨김
3. 992px 이하 특수기호 입력 숨김
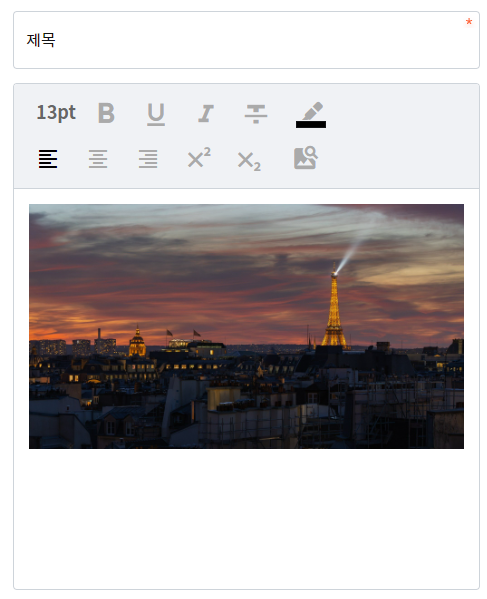
4. 이미지 등록시 에디터 사이즈 넘지 않게 max-width:100% 지정
5. 나눔고딕 고정
6. 기본폰트 12pt
7. 글자배경색 제거
8. materialdesignicons 아이콘 적용
9. 맞춤법 검사 안함
10. 임시저장기능 제거
플러그인 디렉토리 전체를 공유 합니다.
기존 플러그인을 "plugin/editor"

백업 후 통째로 업로드 하셔서 사용하시면 됩니다.
혹시 정상 표시 및 작동 안될시 쿠키 삭제 후 확인해 보세요.
[팁] 모바일에서 스마트에디터 적용 안될시
config.php 파일에서
---
// 모바일 기기에서 DHTML 에디터 사용여부를 설정합니다.
define('G5_IS_MOBILE_DHTML_USE', false);
---
내용을 아래와 같이 변경
define('G5_IS_MOBILE_DHTML_USE', true);

---

---

---
---
---
---
15
댓글 전체






새로고침으론 아이프레임 html등이
업데이트 안됩니다.
쿠기 삭제 해 보시고 동일하면
스샷 올려주세요...
혹시 누락된 css 있으면 수정해서
재 업로드 하겠습니다.


쿠키 삭제 해봤는데도 이렇게 나오는데, 포토멀티업로드 기능 사용하려면 어떻게 해야할까요?

게시판 스킨 영역입니다.
포토 멀티 삽입은 위 돋보기 아이콘 클릭해 보세요

전 또 잘못설치된건줄알고 ㅜㅜ
감사합니다.




파일 아래부분 찾아
bUseVerticalResizer : false, // 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)
true 변경
====
_comcose_SmartEditor2Skin.html
파일 <!-- 입력창조절/ 모드전환 --> 아래와 같이변경
<!-- 입력창조절/ 모드전환 -->
<style>
#smart_editor2 .se2_converter{float:left;position:absolute;top:-1px;right:3px;z-index:20} #smart_editor2 .se2_converter li{float:left}
#smart_editor2 .se2_converter li span {display:none}
#smart_editor2 .se2_converter .se2_to_editor{width:59px;height:15px;background:url("img/ko_KR/btn_set.png?160622") 0 -85px no-repeat;vertical-align:top}
#smart_editor2 .se2_converter .se2_to_html{width:59px;height:15px;background:url("img/ko_KR/btn_set.png?160622") -59px -70px no-repeat;vertical-align:top}
#smart_editor2 .se2_converter .se2_to_text{width:60px;height:15px;background:url("img/ko_KR/btn_set.png?160622") -417px -466px no-repeat;vertical-align:top}
#smart_editor2 .se2_converter .active .se2_to_editor{width:59px;height:15px;background:url("img/ko_KR/btn_set.png?160622") 0 -70px no-repeat;vertical-align:top}
#smart_editor2 .se2_converter .active .se2_to_html{width:59px;height:15px;background:url("img/ko_KR/btn_set.png?160622") -59px -85px no-repeat;vertical-align:top}
#smart_editor2 .se2_converter .active .se2_to_text{width:60px;height:15px;background:url("img/ko_KR/btn_set.png?160622") -417px -481px no-repeat;vertical-align:top}
</style>
<div class="se2_conversion_mode">
<button type="button" class="se2_inputarea_resize husky_seditor_editingArea_verticalResizer">
<i class="mdi mdi-menu-swap mdi-20px"></i>
</button>
<ul class="se2_converter">
<li class="active"><button type="button" class="se2_to_editor"><span>Editor</span></button></li>
<li><button type="button" class="se2_to_html"><span>HTML</span></button></li>
<li><button type="button" class="se2_to_text"><span>TEXT</span></button></li>
</ul>
</div>
<!-- //입력창조절/ 모드전환 -->
====
_comcose/comcose_smart_editor2.css
파일 #smart_editor2 .se2_inputarea_resize 클래스를
#smart_editor2 .se2_inputarea_resize {
display:block;
clear:both;
position:absolute;
left:50%;
transform:translateX(-50%);
height:15px;
line-height:15px;
text-align:center;
cursor:n-resize
}
와 같이 변경하시면 됩니다.
자료 감사합니다.
혹시 사진첨부할때, 등록버튼을 누르면, 본문에 업로드된 이미지가 보이는데,
본문이 아닌, 링크나 별도의 wr_1 인풋에, 업로드된 이미지 경로가 입력되게 할 수 있을까요?

"스마트에디터"
에디터영역에 이미지삽입만
가능합니다.
UploadHandler.php
와
editor.lib.php (js 부분)
파일 수정하면 될듯 하나
간단한 작업은 아닐 꺼 같습니다.
게시판 이미지 등록(첨부) 방법은
스마트에디터 기능의 본문삽입
첨부파일기능 두개로 나뉘어 있다고
보심될꺼 같습니다.
혹 첨부 이미지를 본문 내용에 안보기게 하실려면
view.skin.php 파일
<?php
// 파일 출력
$v_img_count = count($view['file']);
if($v_img_count) {
echo "<div id=\"bo_v_img\">\n";
foreach($view['file'] as $view_file) {
echo get_file_thumbnail($view_file);
}
echo "</div>\n";
}
?>
부분을 삭제하시면 됩니다.
감사합니다. 잘쓰겠습니다.
폰트 기본 사이즈를 변경하려면 어디를 변경하면 되는지요?
감사합니다

smarteditor/css/ko_KR/smart_editor2_in.css
body,.se2_inputarea{margin:0;padding:0;font-size:13pt;line-height:1.5}
부분 변경하시면 됩니다.
감사합니다
새해 복 많이 받으십시요
소스를 보니 언어팩이 있던데 css/ko_KR --> 다른 언어로 바꾸려면 어떻게 하면 되는지요?
감사합니다

내장 언어팩은 스마트에디터 기본기능으로
툴팁 언팩으로 알고 있습니다.
다른 언어는 사용해 보질 않아서
editor.lib.php
우선 파일 언팩 스킨 "SmartEditor2Skin_en_US.html" ...
먼저 변경해 보시고 오류나는 부분 하나씩
찾아 보셔야 할듯 합니다.
참고로 전
ko_KR 스킨사용하면서 필요한 다국어
툴팁은 새로 추가하여 사용하고 있습니다.
좋은 자료 감사드립니다.
질문이 하나 있습니다.
SmartEditor2Skin.html 을 보면 툴바에 표, 찾기 등 다른 기능들도 있는 듯 한데 "사용안함"이라고 주석이 되어있더라구요.
이 기능들을 사용하려면 어떻게 해야 할까요?

comcose_smart_editor2.css
파일
/* 사용안함 */
#se2_font_type { /* 폰트 */
display: none !important;
}
#husky_seditor_ui_BGColor { /* 배경색 */
display: none !important;
}
#husky_seditor_ui_justifyfull { /* 양쪽정렬 */
display: none !important;
}
#husky_seditor_ui_lineHeight { /* 줄간격 */
display: none !important;
}
#husky_seditor_ui_text_more { /* 더보기 */
display: none !important;
}
#husky_seditor_ui_quote { /* 인용구 */
display: none !important;
}
#husky_seditor_ui_hyperlink { /* 링크 */
display: none !important;
}
#husky_seditor_ui_table { /* 표 */
display: none !important;
}
#husky_seditor_ui_findAndReplace { /* 찾기 */
display: none !important;
}
위 내용입니다.
사용안함 기능들은 스타일시트를
안 만들어 사용시 만들어 사용하셔야 합니다.
감사합니다.
덕분에 잘 적용했습니다.
잘 사용하겠습니다.

좋은 플러그인 배포 감사합니다.

모바일 페이지 이미지 업로드시 에디터 가로 길이를 넘어서는데 이건 어떻게 수정하면 좋을까요?

사용하시는 환경 알려주시면 확인해 보겠습니다.
모바일 스킨명 또는 스킨URL
제가 사용하는 환경에선 이상없습니다.

감사합니다!
감사합니다!
나리야 빌더에서는 적용이 되지 않네요 ㅠㅠ

라이브러리 디렉토리 체크해 보세요...
감사합니다 ! 새해 복 많이 받으세요!
그누보드 최신 버전으로 설치를 하였는데요. 이미 기존에 스마트 에디터2 라는 폴더가 있는데 그것과 같은것인가요? 이걸 사용하는게 더 좋은가요?

기존 "스마트 에디터2" 커스텀 한겁니다.. ^^;;
안녕하세요.
------------------------------------------------
editor.lib.php
파일 아래부분 찾아
bUseVerticalResizer : false, // 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)
true 변경
-------------------------------------------------
html 부분을 넣으려고 보니까 저 파일에 이 내용이 아예 없는데 어떻게 해줘야 할까요?

아이콘도 크고
하나하나 신경써서 한것을 공유해 주셔서 감사합니다.
잘쓰겠습니다.

적용잘되네요 dhtml 사용하고싶은데 어떻게 변경해야할까요

스마트에디터 전용 (HTML, TEXT 입력 제거) 요걸 불러오고싶어요^^

댓글 상단 봉달이님이 문의하신
"HTML 편집 모드 추가하려면 어떻게 해야 하는지요"
내용에 답변 있습니다.

적용해보니, 심플하고 정말 좋네요. 감사합니다.











