[반응형] 스마툴즈 빌더 for G5 - v5.2.2.3 정보
스마툴즈빌더 [반응형] 스마툴즈 빌더 for G5 - v5.2.2.3관련링크
https://smartools.co.kr
1325회 연결
http://demo.smartools.co.kr/g5/
1468회 연결
첨부파일
본문
### 릴리즈 노트 for v5.2.2.3
- 그누보드 5.2.2 업데이트 적용
=> https://github.com/SmarTools-OSS/g5/commit/b614f65b2b50a12dbb0289f68412cdf6eafb65f5
- 반응형 웹 프레임워크 업데이트 적용 (Bootstrap 3.3.7)
=> https://github.com/SmarTools-OSS/g5/commit/016f8bb8593893018adb7b2bc981943229920d4f
- FAQ 스킨에서 질문 펼쳐지지 않는 문제 제거
=> https://github.com/SmarTools-OSS/g5/commit/dce5964a22bd6d5ca09cd2f97d9adff569efb692
- 팝업창 출력 지원
=> https://github.com/SmarTools-OSS/g5/commit/f3175ce0697577c9fa76ab2ffcc5b40c44e119dd
- ST 베이직 테마 및 레이아웃 안정화
=> https://github.com/SmarTools-OSS/g5/commit/710becdc85c06cd7342b5ba64220104d0fc362db
※ 이번 버전부터는 GitHub 를 이용하오니, 수정된 소스코드 등 참고 부탁드립니다. (사용법 등 질문 금지!!)
- https://github.com/SmarTools-OSS/g5
### 빌더 안내
스마툴즈 빌더는? 간단한 설치만으로도 부트스트랩 기반의 반응형 홈페이지를 손쉽게 구축하고 운영할 수 있도록 도와드리는 반응형 웹사이트 구축 솔루션입니다.
반응형 웹 기능 뿐 아니라, 그누보드에는 없는 회원용 마이페이지, 테마설정, 웹폰트, 접근제어, 개발자 옵션, 3단메뉴, 메뉴별 확장옵션, SEO 기능 등 웹사이트 구축과 운영에 필요한 다양한 확장 기능들도 함께 제공합니다.
또한, 원본 프로그램의 소스코드의 변경 없이도 다양한 확장기능을 제공함으로써 프로그램 업데이트 등 웹사이트 유지관리 측면에서도 유연성과 편리함을 제공합니다.
(다만, /bbs/register_email.php 원본 소스파일이 테마의 스킨파일을 로드해주지 않는 문제가 있어서 불가피하게 패치되어 있습니다.)
더 자세한 정보는, 스마툴즈 홈페이지의 특징/기능 소개 페이지 등을 참고해 주세요.
■ 운영환경
- PHP 5.4 이상 권장 (최소 PHP 5.2 이상)
- MySQL 5.x 이상 (또는 호환 MariaDB)
- 그누보드/영카트 5.1.0 이상 (테마지원 버전)
※ PHP 5.4 미만에서는 open_short_tags = on 필수 (대부분의 웹호스팅 설정사항)
### 다운로드 및 설치
st-builder.G5.2.2.3_CORE.zip 은 코어버전 배포파일입니다.
이미, 그누보드를 설치하신 분들이 다운로드 받아 설치하시면 됩니다.
(압축해제 후, 웹서버에 업로드만 하시면 됩니다)
st-builder.G5.2.2.3_FULL.zip 은 풀버전 배포파일입니다.
아직, 그누보드를 설치하지 않으신 분들이 다운로드 받아 설치하시면 됩니다.
(배포파일을 이용하여, 그누보드를 설치하듯이 설치 진행하시면 됩니다)
### 설치 후, 기본설정
1) 관리자 화면에서 [스마툴즈 빌더] 메뉴가 추가되었는지 확인합니다.
2) [스마툴즈 빌더 > ST 테마] 페이지로 이동 후, [ST 베이직] 테마를 선택해 줍니다. (테마스킨 설정 alert 창에서 "예" 선택 요)
3) 게시판, 내용관리의 스킨을 [(테마) basic] 으로 설정해 줍니다. (FAQ, 1:1문답 등의 스킨도 한번 더 확인해 주시면 좋습니다)
4) [스마툴즈 빌더 > ST 메뉴] 페이지로 이동 후, 사용자 필요에 따라 적절하게 메뉴를 생성/편집하여 줍니다. (선택사항)
여기까지 진행하시면, 데모 사이트와 같이 기본적인 설정이 완료되고 사용이 가능하게 됩니다.
### 기타
더 자세한 정보는 스마툴즈 홈페이지의 매뉴얼 게시판을 참고해 주십시요.
(지속적으로 문서 추가 및 보완이 이루어질 예정입니다.)
오류/문제 발생 시, 스마툴즈 홈페이지의 문답/제안/버그 게시판 이용 부탁드립니다.
데모는 http://demo.smartools.co.kr/g5/ 에서 확인하실 수 있습니다.
감사합니다.
- 그누보드 5.2.2 업데이트 적용
=> https://github.com/SmarTools-OSS/g5/commit/b614f65b2b50a12dbb0289f68412cdf6eafb65f5
- 반응형 웹 프레임워크 업데이트 적용 (Bootstrap 3.3.7)
=> https://github.com/SmarTools-OSS/g5/commit/016f8bb8593893018adb7b2bc981943229920d4f
- FAQ 스킨에서 질문 펼쳐지지 않는 문제 제거
=> https://github.com/SmarTools-OSS/g5/commit/dce5964a22bd6d5ca09cd2f97d9adff569efb692
- 팝업창 출력 지원
=> https://github.com/SmarTools-OSS/g5/commit/f3175ce0697577c9fa76ab2ffcc5b40c44e119dd
- ST 베이직 테마 및 레이아웃 안정화
=> https://github.com/SmarTools-OSS/g5/commit/710becdc85c06cd7342b5ba64220104d0fc362db
※ 이번 버전부터는 GitHub 를 이용하오니, 수정된 소스코드 등 참고 부탁드립니다. (사용법 등 질문 금지!!)
- https://github.com/SmarTools-OSS/g5
### 빌더 안내
스마툴즈 빌더는? 간단한 설치만으로도 부트스트랩 기반의 반응형 홈페이지를 손쉽게 구축하고 운영할 수 있도록 도와드리는 반응형 웹사이트 구축 솔루션입니다.
반응형 웹 기능 뿐 아니라, 그누보드에는 없는 회원용 마이페이지, 테마설정, 웹폰트, 접근제어, 개발자 옵션, 3단메뉴, 메뉴별 확장옵션, SEO 기능 등 웹사이트 구축과 운영에 필요한 다양한 확장 기능들도 함께 제공합니다.
또한, 원본 프로그램의 소스코드의 변경 없이도 다양한 확장기능을 제공함으로써 프로그램 업데이트 등 웹사이트 유지관리 측면에서도 유연성과 편리함을 제공합니다.
(다만, /bbs/register_email.php 원본 소스파일이 테마의 스킨파일을 로드해주지 않는 문제가 있어서 불가피하게 패치되어 있습니다.)
더 자세한 정보는, 스마툴즈 홈페이지의 특징/기능 소개 페이지 등을 참고해 주세요.
■ 운영환경
- PHP 5.4 이상 권장 (최소 PHP 5.2 이상)
- MySQL 5.x 이상 (또는 호환 MariaDB)
- 그누보드/영카트 5.1.0 이상 (테마지원 버전)
※ PHP 5.4 미만에서는 open_short_tags = on 필수 (대부분의 웹호스팅 설정사항)
### 다운로드 및 설치
st-builder.G5.2.2.3_CORE.zip 은 코어버전 배포파일입니다.
이미, 그누보드를 설치하신 분들이 다운로드 받아 설치하시면 됩니다.
(압축해제 후, 웹서버에 업로드만 하시면 됩니다)
st-builder.G5.2.2.3_FULL.zip 은 풀버전 배포파일입니다.
아직, 그누보드를 설치하지 않으신 분들이 다운로드 받아 설치하시면 됩니다.
(배포파일을 이용하여, 그누보드를 설치하듯이 설치 진행하시면 됩니다)
### 설치 후, 기본설정
1) 관리자 화면에서 [스마툴즈 빌더] 메뉴가 추가되었는지 확인합니다.
2) [스마툴즈 빌더 > ST 테마] 페이지로 이동 후, [ST 베이직] 테마를 선택해 줍니다. (테마스킨 설정 alert 창에서 "예" 선택 요)
3) 게시판, 내용관리의 스킨을 [(테마) basic] 으로 설정해 줍니다. (FAQ, 1:1문답 등의 스킨도 한번 더 확인해 주시면 좋습니다)
4) [스마툴즈 빌더 > ST 메뉴] 페이지로 이동 후, 사용자 필요에 따라 적절하게 메뉴를 생성/편집하여 줍니다. (선택사항)
여기까지 진행하시면, 데모 사이트와 같이 기본적인 설정이 완료되고 사용이 가능하게 됩니다.
### 기타
더 자세한 정보는 스마툴즈 홈페이지의 매뉴얼 게시판을 참고해 주십시요.
(지속적으로 문서 추가 및 보완이 이루어질 예정입니다.)
오류/문제 발생 시, 스마툴즈 홈페이지의 문답/제안/버그 게시판 이용 부탁드립니다.
데모는 http://demo.smartools.co.kr/g5/ 에서 확인하실 수 있습니다.
감사합니다.
추천
7
7
댓글 전체
빌더에 글꼴 설정이나 기타 여러가지 기능이 있어서 좋아요~
더블피디님, 좋은말씀 감사드립니다~!
안녕하세요~ 잘받아서 겨우겨우 설치하였습니다(완전초보^^;;;)
궁금한게있어서요~ 게시판에 글쓰기를 할때 제목밑에 여러가지 항목들을 추가로 넣고싶은데...
혹시 쉽게 할수있는 방법이 있을까요??
제로보드 게시판에서는 분류추가/사용자정의 에서 쉽게 항목추가를 할수가있던데...
그누보드는 처음이라서 도저히 모르겠네요~~
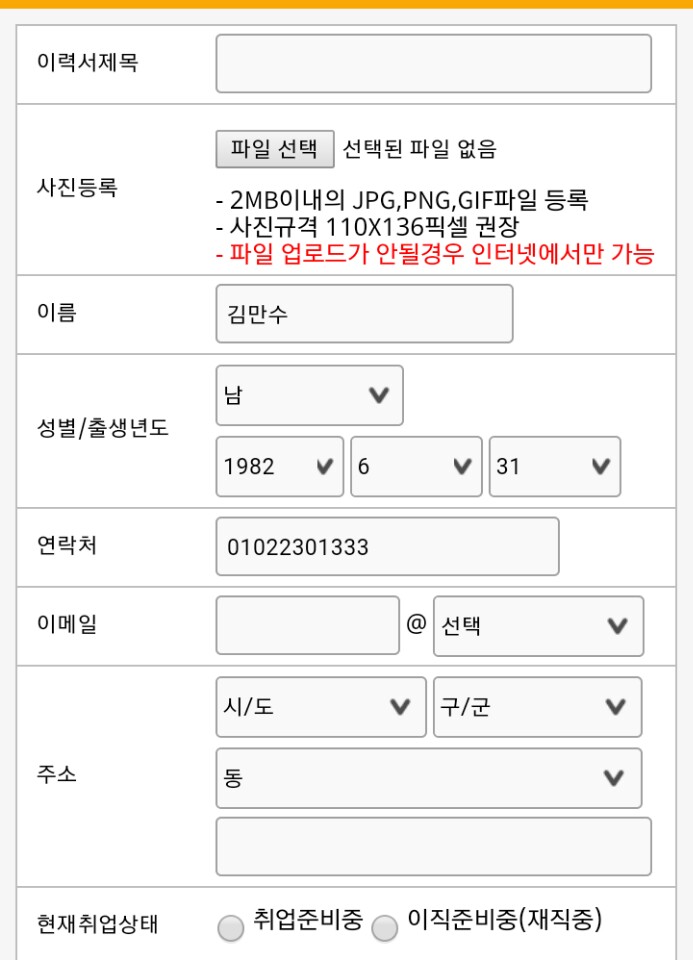
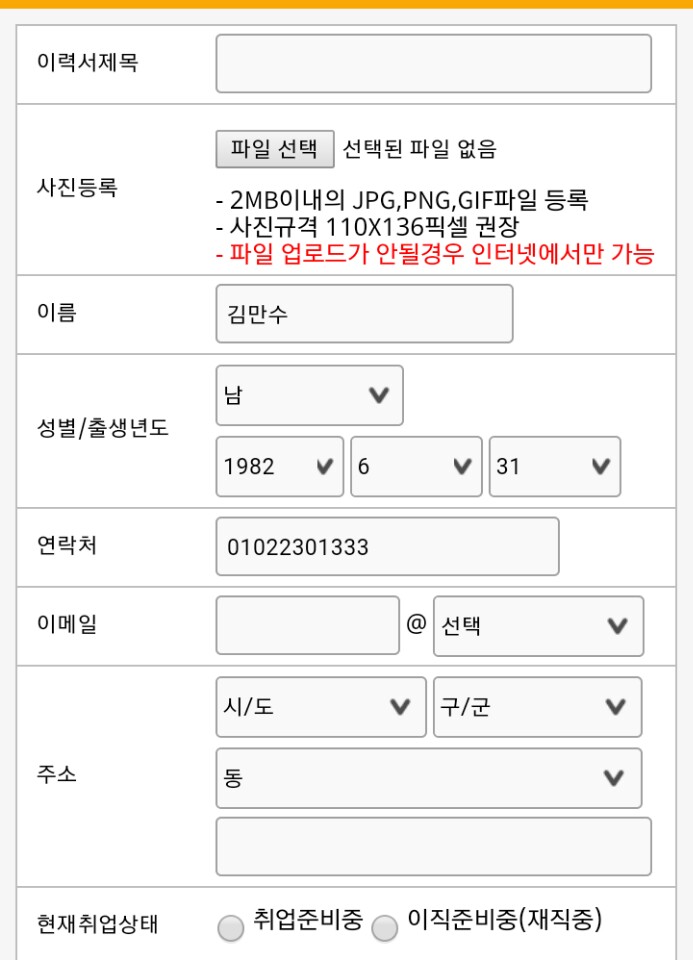
아래 첨부 이미지처럼 저런형식으로 게시판에 글쓸때와 게시판 열람할때 가능했음하는데요~
혹시 알려주실수있으시면 부탁좀 드리겠습니다~^^(완죤초보)

궁금한게있어서요~ 게시판에 글쓰기를 할때 제목밑에 여러가지 항목들을 추가로 넣고싶은데...
혹시 쉽게 할수있는 방법이 있을까요??
제로보드 게시판에서는 분류추가/사용자정의 에서 쉽게 항목추가를 할수가있던데...
그누보드는 처음이라서 도저히 모르겠네요~~
아래 첨부 이미지처럼 저런형식으로 게시판에 글쓸때와 게시판 열람할때 가능했음하는데요~
혹시 알려주실수있으시면 부탁좀 드리겠습니다~^^(완죤초보)

와우팩토리님, 안녕하세요.
그누보드의 경우, 게시판에 추가적인 폼 기능을 넣으려면 직접 UI를 구성 하셔야 합니다.
이 때, 데이타를 넣는 장소는 여분필드를 활용할 수 있을 것입니다.
이상 참고해 주세요~
그누보드의 경우, 게시판에 추가적인 폼 기능을 넣으려면 직접 UI를 구성 하셔야 합니다.
이 때, 데이타를 넣는 장소는 여분필드를 활용할 수 있을 것입니다.
이상 참고해 주세요~
위 예시로 첨부한 이미지와 동일한 내용이 아닙니다~
그냥단순히 (예: 지역/ 경남,부산,전남,울산,충청,강원......이런식으로 항목1 을 누르면 항목에 해당되는 단어를 체크또는 선택할수있도록 말입니다~^^
그냥단순히 (예: 지역/ 경남,부산,전남,울산,충청,강원......이런식으로 항목1 을 누르면 항목에 해당되는 단어를 체크또는 선택할수있도록 말입니다~^^
수고하십니다. 잘 사용하고 있습니다. 빌더 PC에서 전체폭이 1140픽셀 정도이던데요... 줄이는 방법이 있을까요? 감사합니다.
이창훈님, 안녕하세요.
이 부분은 반응형 웹 프레임워크인 Bootstrap 에 다음처럼 정의되어 있기 때문입니다.
...
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
...
1140 px 처럼 보이는 것은 padding이 좌/우로 15px 들어가 있기 때문이니 참고하시구요.
위의 CSS 코드를 테마의 style.css 등에서 적절하게 재정의 하시면 될 것 같네요.
이상 참고해 주세요~
이 부분은 반응형 웹 프레임워크인 Bootstrap 에 다음처럼 정의되어 있기 때문입니다.
...
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
...
1140 px 처럼 보이는 것은 padding이 좌/우로 15px 들어가 있기 때문이니 참고하시구요.
위의 CSS 코드를 테마의 style.css 등에서 적절하게 재정의 하시면 될 것 같네요.
이상 참고해 주세요~
수고많으십니다~ 좋은 빌더 감사합니다^^
문의좀 드릴게요~ 현재 적용해서 사용하고있는데요~
2가지만 여쭤볼게요~
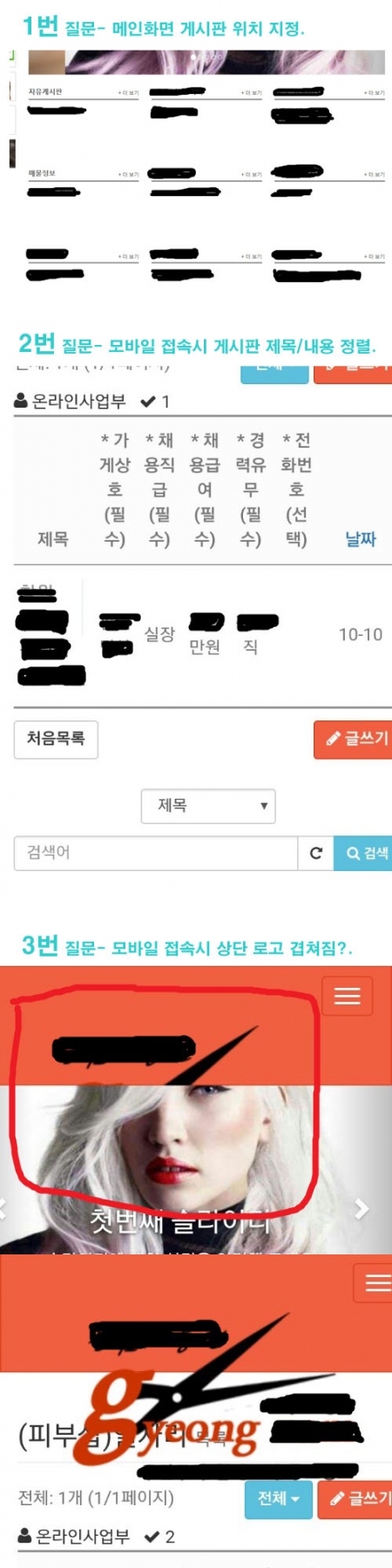
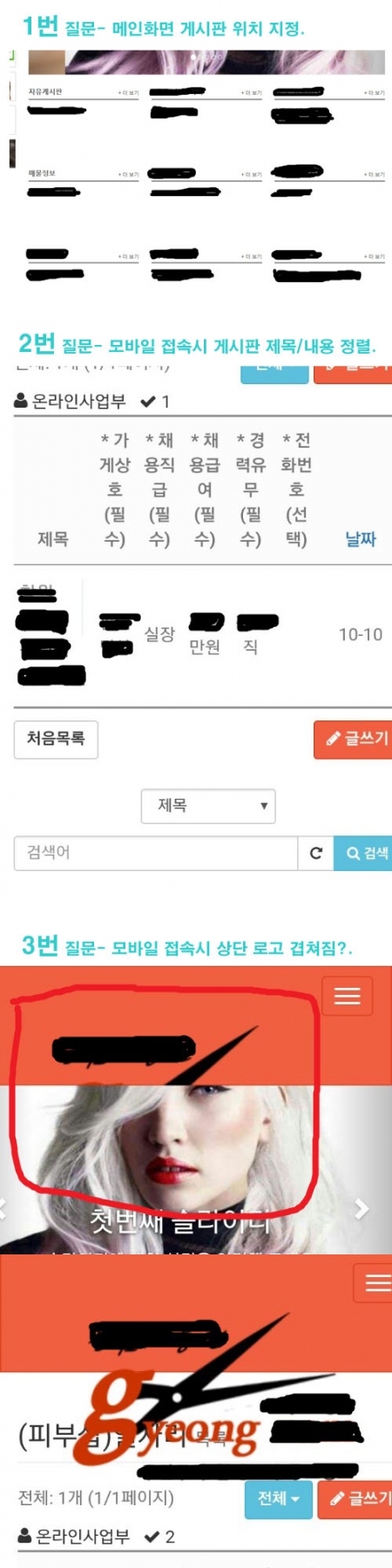
1.메인화면에서 메뉴를 생성했는데 메뉴게시판에 새로운 글이 올라갈때마다 메인화면에서 보여지는 게시판들의 순서가 계속 바뀌던데....이거 원하는 게시판을 지정해서 메인화면에 위치 변하지않게 할수있나요?
2. PC화면에서 꾸미고 난후 모바일로 접속해서 게시판부분에 들어가면 리스트목록 제목과 내용이 길이가 길어서인지.. 화면이 이상하게되는 이부분은 따로 편집해주는 "모바일 파일" 별도로 있는건가요? 편집을 해야한다면 어디서 수정을 해야하는지좀 알려주심 감사하겠습니다~
3. 로고부분요~ PC화면에서는 정상적으로 보이는데 모바일로 접속하니깐 로고와 아래부분이 겹쳐지는 현상이 있네요~ 요부분 수정가능한가요? 높이조절?? ...

문의좀 드릴게요~ 현재 적용해서 사용하고있는데요~
2가지만 여쭤볼게요~
1.메인화면에서 메뉴를 생성했는데 메뉴게시판에 새로운 글이 올라갈때마다 메인화면에서 보여지는 게시판들의 순서가 계속 바뀌던데....이거 원하는 게시판을 지정해서 메인화면에 위치 변하지않게 할수있나요?
2. PC화면에서 꾸미고 난후 모바일로 접속해서 게시판부분에 들어가면 리스트목록 제목과 내용이 길이가 길어서인지.. 화면이 이상하게되는 이부분은 따로 편집해주는 "모바일 파일" 별도로 있는건가요? 편집을 해야한다면 어디서 수정을 해야하는지좀 알려주심 감사하겠습니다~
3. 로고부분요~ PC화면에서는 정상적으로 보이는데 모바일로 접속하니깐 로고와 아래부분이 겹쳐지는 현상이 있네요~ 요부분 수정가능한가요? 높이조절?? ...

와우팩토리님, 안녕하세요.
1. /theme/st-basic/_inc/main.php 파일에서 최신 게시물은 원하는 순서대로 뽑아오도록 쿼리문을 적절하게 변경하여 주세요.
2. 모바일에서는 게시판의 모든 컬럼을 표현하기 어렵습니다. 이에 따라, 적절하게 표현방식을 변경해야 합니다. st-basic에서는 중요도가 떨어지는 컬럼을 .hidden-xs 등으로 처리하고 있습니다.
필요하신 경우, 별도의 모바일 게시판 스킨을 만들어 적용해 주는 방법도 있습니다.
(여러가지 수정이 필요하며 단순하게 답변은 어렵습니다.)
3. 관리자 화면의 스마툴즈 빌더 > 테마 설정에 보시면, 모바일 로고를 위한 설정이 있습니다. 이 옵션들을 적절하게 활용하시기 바랍니다.
또는, 직접 코드를 수정하는 방법도 있으나 익숙하지 않다면 비추천입니다.
기타, 필요하신 경우 당사 홈페이지에서 작업/개발의뢰 부탁드립니다.
감사합니다.
1. /theme/st-basic/_inc/main.php 파일에서 최신 게시물은 원하는 순서대로 뽑아오도록 쿼리문을 적절하게 변경하여 주세요.
2. 모바일에서는 게시판의 모든 컬럼을 표현하기 어렵습니다. 이에 따라, 적절하게 표현방식을 변경해야 합니다. st-basic에서는 중요도가 떨어지는 컬럼을 .hidden-xs 등으로 처리하고 있습니다.
필요하신 경우, 별도의 모바일 게시판 스킨을 만들어 적용해 주는 방법도 있습니다.
(여러가지 수정이 필요하며 단순하게 답변은 어렵습니다.)
3. 관리자 화면의 스마툴즈 빌더 > 테마 설정에 보시면, 모바일 로고를 위한 설정이 있습니다. 이 옵션들을 적절하게 활용하시기 바랍니다.
또는, 직접 코드를 수정하는 방법도 있으나 익숙하지 않다면 비추천입니다.
기타, 필요하신 경우 당사 홈페이지에서 작업/개발의뢰 부탁드립니다.
감사합니다.
글을 올리면...
기본적인 사이드뷰(글 작성자에 마우스 오버시 쪽지보내기, 메일보내기등이 표시되는 부분)에
그림처럼 옆으로 쫙~~ 나오는것은 왜 그런건가요?

기본적인 사이드뷰(글 작성자에 마우스 오버시 쪽지보내기, 메일보내기등이 표시되는 부분)에
그림처럼 옆으로 쫙~~ 나오는것은 왜 그런건가요?

더블피디님, 안녕하세요.
첨부해주신 스크린샷으로 보아 해당 게시판의 스킨 설정문제로 보입니다.
스마툴즈 빌더의 스킨은 테마에 있는 것으로 설정해 주셔야 합니다.
해당 게시판의 스킨이 (테마) st-basic 등으로 설정되어 있는지 확인해 주세요.
감사합니다.
첨부해주신 스크린샷으로 보아 해당 게시판의 스킨 설정문제로 보입니다.
스마툴즈 빌더의 스킨은 테마에 있는 것으로 설정해 주셔야 합니다.
해당 게시판의 스킨이 (테마) st-basic 등으로 설정되어 있는지 확인해 주세요.
감사합니다.
스킨은 제작한것을 사용하면 안되는건가보네요
아래 그림처럼 뭔가 로딩되는 상태로 되어있습니다.

아래 그림처럼 뭔가 로딩되는 상태로 되어있습니다.

너무 깔끔합니다~~ 잘 쓰겠습니다
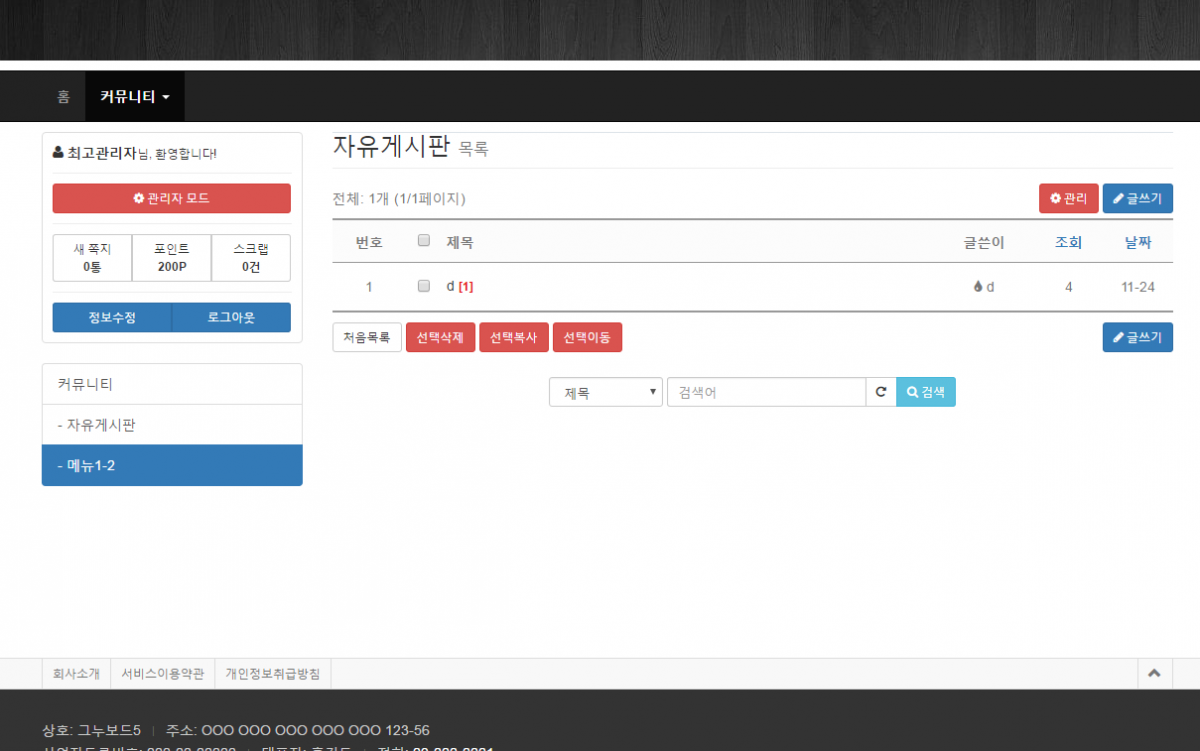
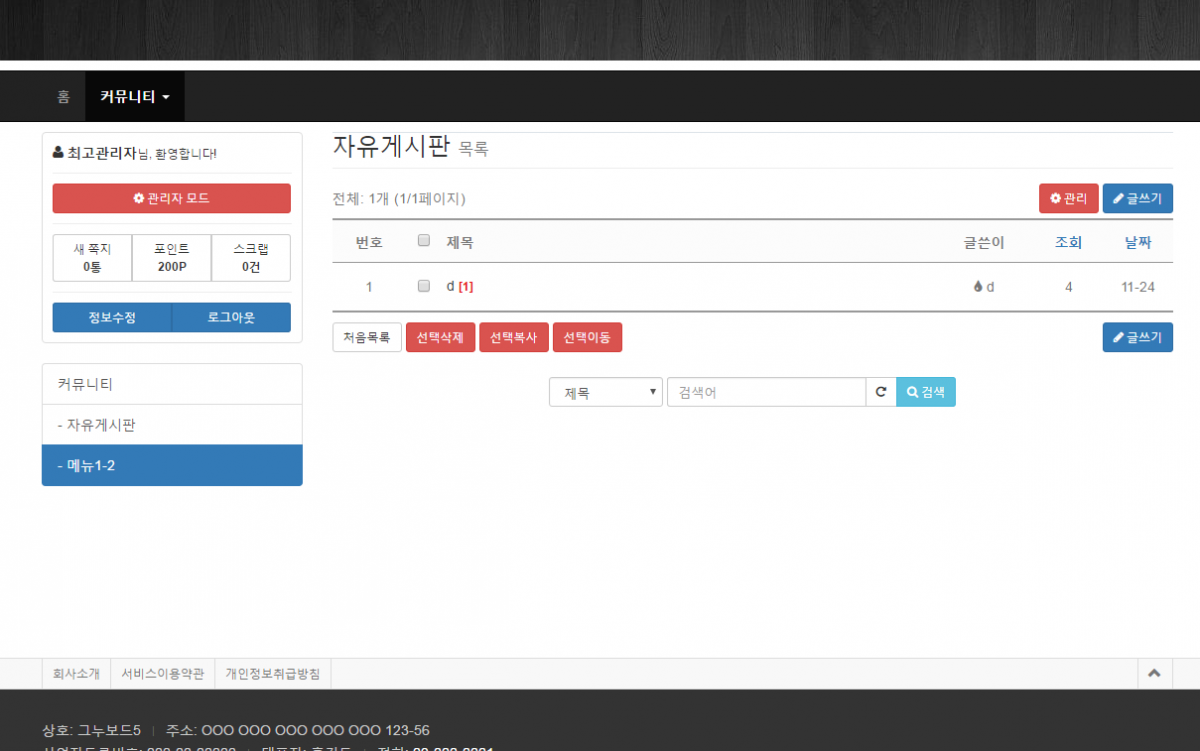
궁금한게있어서 여쭤봅니다
전 분명히 자유게시판을 눌렀는데 계속 메뉴 1-2가 선택되있다고 나와서 이부분에대해선 어느부분을 확인해야 할지 ...

전 분명히 자유게시판을 눌렀는데 계속 메뉴 1-2가 선택되있다고 나와서 이부분에대해선 어느부분을 확인해야 할지 ...