Polymer에서의 반응형 웹 정보
반응형화 Polymer에서의 반응형 웹
본문
(완성된 예제를 올려야 하는데, 일단 글부터 남겨놓고 예제는 나중에 채우겠습니다. ^^;)
구글의 Web components 구현인 Polymer-project 가 얼마전부터 제 관심을 계속 끌고 있습니다.
Web components 제시한 4가지 스펙이,
- Custom elements
- HTML imports
- Templates
- Shadow DOM
인데, 마지막것만 빼놓고 (아마 마지막것이 가장 중요할듯한데, 좀 복잡해서.. ^^;) 나머지들은, 제가 위키에 재미를 들게한 요소들이라, 그것을 웹 표준에 들어간다면 정말 좋을것 같았죠..
이미 모질라에서 x-tag 처럼 커스텀 엘리먼트를 사용하고 있지만, 위 스펙을 완전히 지원하는 브라우져는 현재로서는 크롬과 오페라로 알고 있습니다.

일단 예제 코드를 보면, 쉽게 알 수 있을것 같은데요..
아래는 템플릿의 예제인데요, 템플릿에 해당하는 html과
<link rel="import" href="bower_components/polymer/polymer.html">
<dom-module id="configurable-name-tag">
<template>
This is <b>{{owner}}</b>'s configurable-name-tag element.
</template>
<script>
Polymer({
is: "configurable-name-tag",
properties: {
owner: {
type: String,
value: "Daniel"
}
}
});
</script> </dom-module>
실제 이를 불러다 쓰는 index.html 입니다.
<!DOCTYPE html>
<html>
<head>
<script src="bower_components/webcomponentsjs/webcomponents-lite.min.js"></script>
<link rel="import" href="configurable-name-tag.html">
</head>
<body>
<configurable-name-tag owner="Scott"></configurable-name-tag>
</body> </html>
위 코드만 보면 보통의 php 템플릿과 유사한데, 다른 점은, DOM 레벨에서 위 작업이 이뤄진다는 것이죠.
이런 작업은, 웹 요소들을 컴포넌트화해서 '재사용'이 수월해지는 효과가 있겠죠.
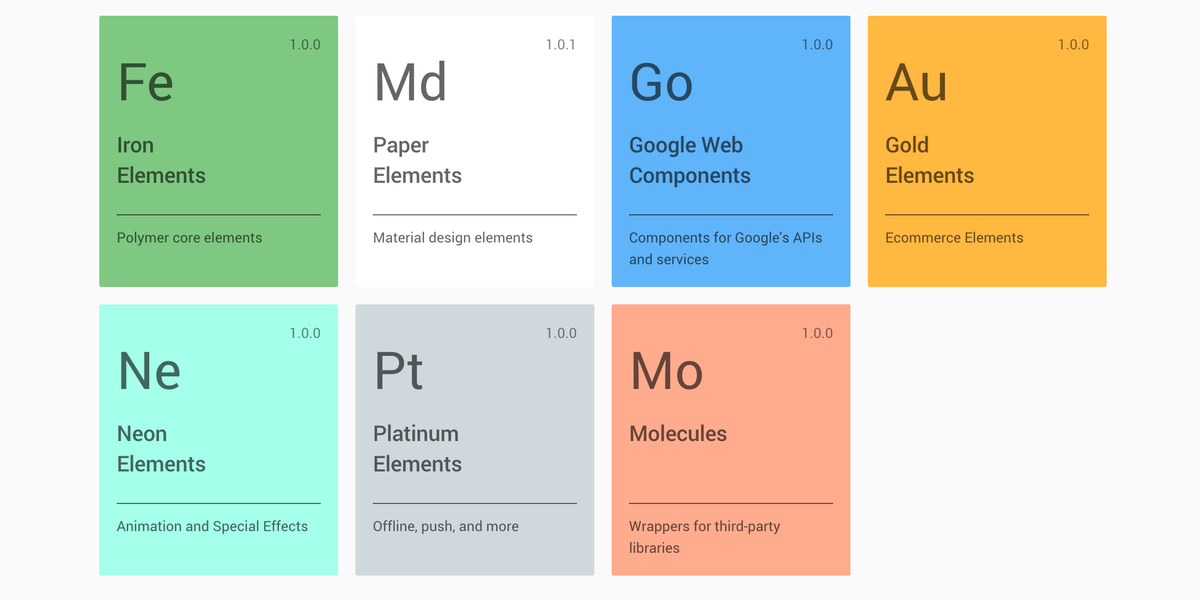
구글의 io 2014 행사에서 Polymer가 처음 소개되고, 올해 io2015에서 Polymer1.0 이 나왔으니, 앞으로 더욱 많은 polymer 컴포넌트들이 나올것 같습니다.
아래는 올해 소개된 polymer 컴포넌트들인데, 원소 주기율표 비슷하게 구성한것이 재밌네요.

반응형 웹 입장에서 polymer를 보는 생각은,
전체로서의 페이지를 반응형 웹으로 다루는 것을,
요소단위로 나눠서 각각이 반응형이 될 수 있다면, 재사용성이 높아지지 않을까 하는 점입니다.
아래 링크를 눌러서 맨 오른쪽 아이폰 사이즈로 보시면, 우리가 흔히 알고 있는 drawer 방식의 메뉴가 왼쪽으로 들어가는 것을 볼 수 있습니다.
https://www.polymer-project.org/0.5/samples/layout-elements/scaffold-app.vulcanized.html" target="_self">http://responsivedesignchecker.com/https://www.polymer-project.org/0.5/samples/layout-elements/scaffold-app.vulcanized.html
물론 이런 구현은 현재로도 충분히 가능한 것이죠. 하지만 이 부분을 웹 컴포넌트 화해서 재사용할 수 있다면 더욱 좋겠죠. 아래는 이를 컴포넌트로 구현한 코드입니다. core-header-panel, core-toolbar, core-menu, core-item 등은 이미 polymer 0.5 에서 제공하는 것들을 가져다 조립한 것이죠. (polymer 1.0에서는 조금 달라졌습니다.)
<core-scaffold>
<core-header-panel navigation flex>
<core-toolbar id="navheader">
<span>Menu</span>
</core-toolbar>
<core-menu>
<core-item label="One"></core-item>
<core-item label="Two"></core-item>
</core-menu>
</core-header-panel>
<span tool>Title</span>
<div class="content">
If drawer is hidden, press button to display drawer.
</div> </core-scaffold>
(색을 지정한 css는 생략하고) 그리고, 실제 불러온 index 화일은,
<script src="../../components/webcomponentsjs/webcomponents.js"></script> <link rel="import" href="../../components/core-toolbar/core-toolbar.html"> <link rel="import" href="../../components/core-menu/core-menu.html"> <link rel="import" href="../../components/core-item/core-item.html"> <link rel="import" href="../../components/core-header-panel/core-header-panel.html"> <link rel="import" href="../../components/core-drawer-panel/core-drawer-panel.html"><link rel="import"href="../../components/core-scaffold/core-scaffold.html">
입니다. 물론 위에서 core-scaffold 이외에 컴포넌트들도 다 필요하지만, polymer에서 이미 지원하는, 또는 다른 개발자가 만들어놓은 컴포넌트들을 가져다 쓸 수 있습니다.
이번에 소개된 polymer 컴포넌트들 중에서 눈에 띄는 것들로는, 구굴의 서비스들을 컴포넌트화 한 Google Web Components 들과 push 메세징이 들어있는 Platinum Elements 입니다.
하지만, 문법이나 사용법이 생소하고, 잘못하면 배(재사용의 편의)보다 배꼽(코드 량, 통신 량)이 더 커질 수 있는 현재상황, 그리고 무엇보다도 브라우져들의 지원여부가 웹 컴포넌트의 실제 사용을 막지 않을까 하기는 합니다.
(하루 한글을 채우기 위해서 잘 이해도 못한 상태에서 글 올린점을 죄송하게 생각하며.. ^^;)
1
댓글 7개

<head>
<link rel="import" href="bower_components/paper-toolbar/paper-toolbar.html">
<link rel="import" href="bower_components/paper-icon-button/paper-icon-button.html">
<link rel="import" href="bower_components/iron-icons/iron-icons.html">
<link rel="import" href="bower_components/paper-menu/paper-menu.html">
<link rel="import" href="bower_components/paper-item/paper-item.html">
<link rel="import" href="bower_components/paper-header-panel/paper-header-panel.html">
<link rel="import" href="bower_components/paper-drawer-panel/paper-drawer-panel.html">
</head>
<body class="layout">
<paper-drawer-panel>
<paper-header-panel drawer>
<paper-toolbar id='navheader'>
<div>Menu</div>
</paper-toolbar>
<paper-menu>
<paper-item>One</paper-item>
<paper-item>Two</paper-item>
</paper-menu>
</paper-header-panel>
<paper-header-panel main>
<paper-toolbar>
<paper-icon-button icon="menu" paper-drawer-toggle></paper-icon-button>
<div>Title</div>
</paper-toolbar>
<div class="content">
If drawer is hidden, press button to display drawer.
</div>
</paper-header-panel>
</paper-drawer-panel>
</body>
필요한 컴포넌트들이 좀 많아졌고 (아마 재사용을 높이기 위해서 더 잘게 나눈것 같네요..)
두개의 panel 을 묶는 drawer-panel 을 명시적으로 넣어야 하는 점이 달라졌네요.
작동하는 예제 링크는 http://dev.gnuboard.org/polymer/scaffold.html 입니다.

다음에 찬찬히 보도록 하겟습니다.

역시 완벽히 이해하고 글을 써야하는데...
반응형 웹하고도 그다지 상관없고..
그래도 요새 핫 이슈라 생각되어 뒤쳐지지 말자는 의미에서 남겨봤습니다. ㅎㅎ



다음부터 안그럴께요.. ^^;






